Qt Quick Reaktionsfähige Layouts
Layouts sind eine gute Technik, um größenveränderbare Benutzeroberflächen zu erstellen. Dieser Ansatz hat jedoch seine Grenzen, da wir Elemente nicht unbegrenzt verkleinern und vergrößern können, ohne die Benutzerfreundlichkeit und Ästhetik zu beeinträchtigen. Ab einem gewissen Punkt ist es sinnvoller, bestimmte Elemente umzuorganisieren, zu entfernen oder hinzuzufügen. Die Anpassung an verschiedene Geräte (z. B. Telefone und Tablets) und Bildschirmausrichtungen (Quer- oder Hochformat) kann auf ähnliche Weise erfolgen. Dies verstehen wir normalerweise unter responsiven Layouts und Qt Quick Layouts bieten verschiedene APIs, um sie zu implementieren.
Statische Hierarchie, adaptives Layout
Layouts haben eine Hierarchie, die normalerweise durch den deklarativen QML-Code definiert wird. Für einige einfache responsive Layouts reicht es aus, die Hierarchie unverändert zu lassen und stattdessen nur einige der Eigenschaften zu verändern, die das Layout beeinflussen.
Deklarative Beschreibung
Die einfachste Methode, das Layout zu ändern, besteht darin, die Layout-Eigenschaften und die mit Layout verbundenen Eigenschaften mit kleinen Ausdrücken zu ändern. Sie können z. B. ternäre Operatoren verwenden, um das Layout in Abhängigkeit von seiner Breite zu ändern. Item Eigenschaften, wie Item.visible, das Ausblenden oder Einblenden verschiedener Teile der Oberfläche, können auf die gleiche Weise geändert werden.
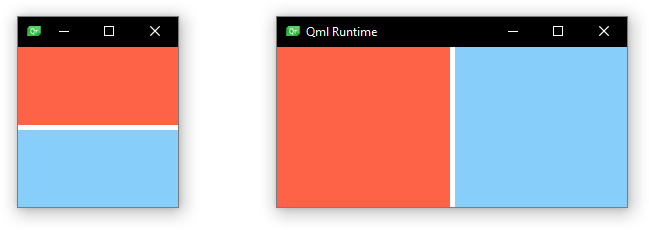
Im folgenden Ausschnitt wird dieses Konzept verwendet, um ein zweispaltiges Layout in ein einspaltiges Layout umzuwandeln, wenn die Fensterbreite einen bestimmten Wert unterschreitet.
GridLayout { columns: width < 300 ? 1 : 2 anchors.fill: parent Rectangle { id: rectangle1 color: "tomato" Layout.fillHeight: true Layout.fillWidth: true } Rectangle { id: rectangle2 color: "lightskyblue" Layout.fillHeight: true Layout.fillWidth: true } }
Die resultierenden Layouts sehen je nach Breite des Fensters wie folgt aus.

Verschiedene Ebenen von Layouts und Elementen können verschachtelt werden, aber Items kann nur innerhalb seiner Item.parent verschoben werden.
Zustände
Das gleiche Ergebnis kann mit Qt Quick Zuständen erzielt werden. Der Vorteil der Verwendung von Zuständen ist, dass die Layout Eigenschaften für ein bestimmtes Layout an einer einzigen Stelle in der QML-Datei gesammelt werden (zumindest die sich ändernden). Das zuvor gezeigte Beispiel kann wie folgt implementiert werden und das Ergebnis sieht genau so aus und verhält sich auch so.
GridLayout { anchors.fill: parent Rectangle { id: rectangle1 color: "tomato" Layout.fillHeight: true Layout.fillWidth: true } Rectangle { id: rectangle2 color: "lightskyblue" Layout.fillHeight: true Layout.fillWidth: true } states: [ State { when: width < 300 PropertyChanges { target: rectangle2; Layout.row: 1 } PropertyChanges { target: rectangle2; Layout.column: 0 } }, State { when: width >= 300 PropertyChanges { target: rectangle2; Layout.row: 0 } PropertyChanges { target: rectangle2; Layout.column: 1 } } ] }
LayoutItemProxy
Ein dritter Ansatz ist die Anwendung des LayoutItemProxy. Die Implementierung des zuvor gezeigten minimalistischen Beispiels findet sich in der Typdokumentation. Im Gegensatz zu den bisher gezeigten Lösungen ermöglicht die LayoutItemProxy die Deklaration von komplett eigenen Layouts für verschiedene Formfaktoren. Gerade bei komplexeren Layouts kann dies sinnvoll sein, um eine vernünftige Quelltextstruktur zu erhalten.
Beachten Sie, dass es sich bei der LayoutItemProxy API um eine technische Vorschau handelt, die in zukünftigen Qt-Versionen noch geändert oder entfernt werden kann.
Adaptive Hierarchie, adaptives Layout
Komplexere Rekonstruktionen des Layouts können Änderungen an der Hierarchie erfordern. Eine kleine, eigenständige Schaltfläche in einem kleinen Layout könnte mit anderen Schaltflächen kombiniert und in einen Kasten eines größeren Layouts gesetzt werden. Ein Element, das in einem Layout vollständig sichtbar ist, könnte in einem anderen, kleineren Layout eine Flickable erfordern. In diesem Fall ist es am besten, sich auf LayoutItemProxy zu verlassen. LayoutItemProxy ermöglicht es, Items über verschiedene Hierarchieebenen und zwischen verschiedenen Item.parent zu verschieben.
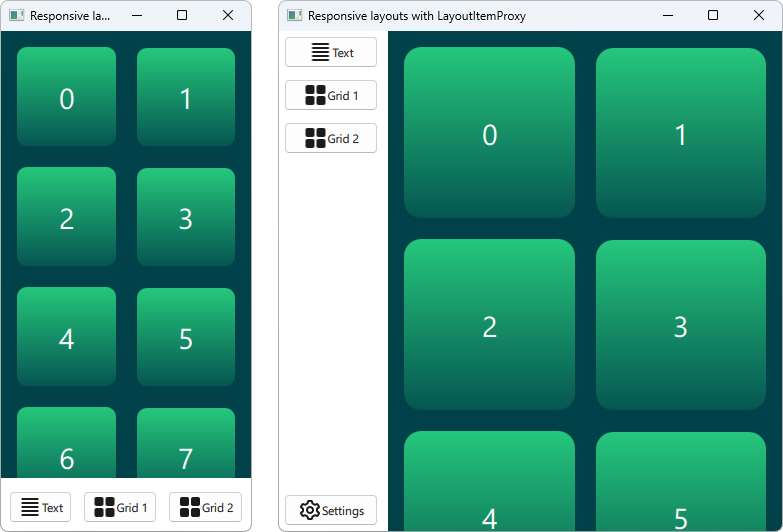
Das Qt Quick Layouts - Responsive Layout Example zeigt einen Fall, in dem ein Element zwischen verschiedenen Hierarchieebenen verschoben, in einem Fall in ein Flickable und in einem anderen Layout auf die oberste Ebene gesetzt wird. Die beiden resultierenden Layouts sehen wie folgt aus.

Nützliche Links: Konsultieren Sie Ihre Gestaltungsrichtlinien
Viele Designrichtlinien bieten Hilfe und Tipps zur Erstellung responsiver Layouts. Die Implementierung der jeweiligen Techniken ist mit den oben genannten APIs möglich. Für weitere Informationen empfehlen wir die folgenden Links:
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

