Serverseitige Dekoration Compositor
Server Side Decoration Compositor ist ein einfaches Beispiel, das serverseitige Fensterdekorationen auf der xdg-shell demonstriert.

Einführung
Server Side Decoration Compositor ist ein Wayland-Compositor-Beispiel im Desktop-Stil, das serverseitige Fensterdekorationen implementiert.
Für eine Einführung in die grundlegenden Prinzipien der Erstellung eines Qt Wayland Compositor mit Qt, siehe das Minimal QML Beispiel.
Dekorationen
Der Begriff Fensterdekorationen bezieht sich auf die zusätzliche Benutzeroberfläche, die die meisten Fenster im Fenstersystem begleitet. Beispiele hierfür sind:
- Der grafische Rahmen um die Fensteroberfläche, den ein Benutzer anklicken und ziehen kann, um die Größe des Fensters zu verändern.
- Die Titelleiste des Fensters, die zum Verschieben des Fensters verwendet werden kann.
- Die Systemschaltflächen zum Maximieren, Minimieren und Schließen eines Fensters.
Traditionell war es in Wayland die Aufgabe des Clients, diese Dekorationen darzustellen. Gleichzeitig ist die Position, die Größe und der Zustand des Fensters die Domäne des Compositors. Einige Shell-Erweiterungen unterstützen optional serverseitige Dekorationen. Dies ermöglicht es einem Compositor, den Clients mitzuteilen, dass sie ihre eigenen Fensterdekorationen nicht zeichnen sollen. Stattdessen ist der Compositor für das Zeichnen der Fensterdekorationen verantwortlich. Dies entspricht der Art und Weise, wie Dekorationen in anderen Windowing-Systemen wie macOS, Windows und X11 gehandhabt werden. Es ist erwähnenswert, dass bestimmte Clients dies möglicherweise überhaupt nicht unterstützen. Wenn erwartet wird, dass das System solche Anwendungen ausführt, dann sollte dies ebenfalls berücksichtigt werden.
Vorteile der serverseitigen Dekoration:
- Clients müssen keinen Platz für die System-UI in ihren Wayland-Puffern reservieren.
- Qt Quick und OpenGL-basierte Clients müssen nicht in ein separates FBO rendern und den Inhalt in ihre Wayland-Puffer kopieren.
- Client-Fenster haben ein einheitliches Aussehen, unabhängig davon, welches UI-Toolkit verwendet wird.
- Systemfunktionen wie Größenänderung, Schließen und Ändern des Fensterstatus werden auf dem Server zentralisiert und nicht zwischen Server und Client geteilt.
Der Code
Der Beispiel-Compositor unterstützt nur die Erweiterung XdgShell. Es initialisiert die Erweiterung auf die übliche Art und Weise und fügt Oberflächen zu einer ListModel hinzu, um später darauf zugreifen zu können.
XdgShell { onToplevelCreated: (toplevel, xdgSurface) => shellSurfaces.append({shellSurface: xdgSurface}); } XdgDecorationManagerV1 { preferredMode: XdgToplevel.ServerSideDecoration }
Darüber hinaus initialisiert das Beispiel die Erweiterung XdgDecorationManagerV1. Dadurch kann es dem Client mitteilen, dass es serverseitige Dekorationen bevorzugt.
Da die Schnittstelle optional ist, könnte es sein, dass der Client sie nicht unterstützt und immer seine eigenen Dekorationen zeichnet. Daher ist der Modus nur "bevorzugt" und wir müssen den tatsächlichen Modus des Top-Level-Fensters überprüfen, bevor wir es dekorieren.
Column { id: chrome width: shellSurfaceItem.implicitWidth Rectangle { visible: modelData.toplevel.decorationMode === XdgToplevel.ServerSideDecoration width: parent.width height: 30 gradient: "HeavyRain"; Text { text: modelData.toplevel.title anchors.centerIn: parent } Item { anchors.right: parent.right width: 30 height: 30 Text { text: "X"; anchors.centerIn: parent } TapHandler { onTapped: modelData.toplevel.sendClose() } } DragHandler { target: chrome } } ShellSurfaceItem { id: shellSurfaceItem moveItem: parent shellSurface: modelData onSurfaceDestroyed: shellSurfaces.remove(index) } }
Für jedes Fenster erstellen wir eine einfache Titelleiste über dem Fenster. Die Titelleiste hat einen Farbverlauf, etwas Text, eine DragHandler, die ihre Position verwaltet, und eine Schaltfläche zum Schließen.
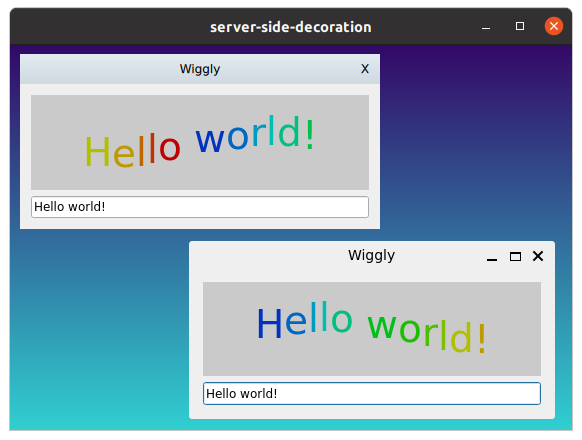
Das Bild zeigt oben links einen Client, der die Erweiterungen des Dekorationsmanagers unterstützt, und unten rechts denselben Client mit clientseitigen Dekorationen.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

