QGraphicsEllipseItem Class
QGraphicsEllipseItemクラスは、QGraphicsScene に追加できる楕円アイテムを提供します。
| ヘッダー | #include <QGraphicsEllipseItem> |
| CMake: | find_package(Qt6 REQUIRED COMPONENTS Widgets)target_link_libraries(mytarget PRIVATE Qt6::Widgets) |
| qmake: | QT += widgets |
| 継承: | QAbstractGraphicsShapeItem |
パブリックな型
| enum { Type } |
パブリック関数
| QGraphicsEllipseItem(QGraphicsItem *parent = nullptr) | |
| QGraphicsEllipseItem(const QRectF &rect, QGraphicsItem *parent = nullptr) | |
| QGraphicsEllipseItem(qreal x, qreal y, qreal width, qreal height, QGraphicsItem *parent = nullptr) | |
| virtual | ~QGraphicsEllipseItem() |
| QRectF | rect() const |
| void | setRect(const QRectF &rect) |
| void | setRect(qreal x, qreal y, qreal width, qreal height) |
| void | setSpanAngle(int angle) |
| void | setStartAngle(int angle) |
| int | spanAngle() const |
| int | startAngle() const |
再実装されたパブリック関数
| virtual QRectF | boundingRect() const override |
| virtual bool | contains(const QPointF &point) const override |
| virtual bool | isObscuredBy(const QGraphicsItem *item) const override |
| virtual QPainterPath | opaqueArea() const override |
| virtual void | paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget = nullptr) override |
| virtual QPainterPath | shape() const override |
| virtual int | type() const override |
詳しい説明
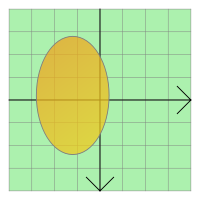
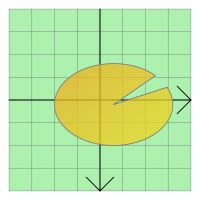
QGraphicsEllipseItem は塗りつぶしと輪郭を持つ楕円を表し、楕円セグメントに使用することもできます (startAngle(),spanAngle() を参照)。
 |  |
アイテムの楕円を設定するには、QRectF を QGraphicsEllipseItem のコンストラクタに渡すか、setRect() を呼び出します。rect() 関数は、現在の楕円ジオメトリを返します。
QGraphicsEllipseItem は、矩形とペン幅を使用して、boundingRect(),shape(),contains() の妥当な実装を提供します。paint() 関数は、setPen() とsetBrush() を呼び出すことで設定できる、アイテムに関連付けられたペンとブラシを使用して楕円を描画します。
QGraphicsPathItem,QGraphicsRectItem,QGraphicsPolygonItem,QGraphicsTextItem,QGraphicsLineItem,QGraphicsPixmapItem, およびGraphics View Frameworkも参照 。
メンバ関数ドキュメント
void QGraphicsEllipseItem::setRect(qreal x, qreal y, qreal width, qreal height)
アイテムの矩形を、 (x,y) と、 与えられたwidth とheight で定義される矩形に設定します。
この便利関数はsetRect(QRectF(x, y, width, height))
rect()も参照してください 。
[explicit] QGraphicsEllipseItem::QGraphicsEllipseItem(QGraphicsItem *parent = nullptr)
QGraphicsEllipseItem を構築します。parent はQAbstractGraphicsShapeItem のコンストラクタに渡されます。
QGraphicsScene::addItem()も参照してください 。
[explicit] QGraphicsEllipseItem::QGraphicsEllipseItem(const QRectF &rect, QGraphicsItem *parent = nullptr)
rect をデフォルトの矩形として QGraphicsEllipseItem を構築します。parent はQAbstractGraphicsShapeItem のコンストラクタに渡されます。
QGraphicsScene::addItem()も参照してください 。
[explicit] QGraphicsEllipseItem::QGraphicsEllipseItem(qreal x, qreal y, qreal width, qreal height, QGraphicsItem *parent = nullptr)
(x,y) で定義された矩形と、与えられたwidth とheight をデフォルトの矩形として用いて QGraphicsEllipseItem を構築します。parent はQAbstractGraphicsShapeItem のコンストラクタに渡されます。
QGraphicsScene::addItem()も参照してください 。
[virtual noexcept] QGraphicsEllipseItem::~QGraphicsEllipseItem()
QGraphicsEllipseItem を破壊する。
[override virtual] QRectF QGraphicsEllipseItem::boundingRect() const
再実装:QGraphicsItem::boundingRect() const.
[override virtual] bool QGraphicsEllipseItem::contains(const QPointF &point) const
再実装:QGraphicsItem::contains(const QPointF &point) const.
[override virtual] bool QGraphicsEllipseItem::isObscuredBy(const QGraphicsItem *item) const
再実装:QAbstractGraphicsShapeItem::isObscuredBy(const QGraphicsItem *item) const.
[override virtual] QPainterPath QGraphicsEllipseItem::opaqueArea() const
再実装:QAbstractGraphicsShapeItem::opaqueArea() const.
[override virtual] void QGraphicsEllipseItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget = nullptr)
再実装:QGraphicsItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget)。
QRectF QGraphicsEllipseItem::rect() const
アイテムの楕円のジオメトリをQRectF として返します。
setRect() およびQPainter::drawEllipse()も参照 。
void QGraphicsEllipseItem::setRect(const QRectF &rect)
アイテムの楕円のジオメトリをrect に設定します。矩形の左辺は楕円の左辺を定義し、矩形の上辺は楕円の上辺を記述します。矩形の高さと幅は楕円の高さと幅を表します。
rect() およびQPainter::drawEllipse()も参照してください 。
void QGraphicsEllipseItem::setSpanAngle(int angle)
楕円セグメントのスパン角度をangle に設定する。この角度は、startAngle() とともに、楕円セグメント (パイ) を表現するために使用されます。デフォルトでは、スパンの角度は 5760 (360 * 16、完全な楕円) です。
spanAngle(),setStartAngle(),QPainter::drawPie()も参照 。
void QGraphicsEllipseItem::setStartAngle(int angle)
楕円セグメントの開始角度をangle に設定する。この角度は、spanAngle() と共に楕円セグメント(パイ)を表現するために使用されます。デフォルトでは、開始角度は 0 です。
startAngle(),setSpanAngle(),QPainter::drawPie()も参照 。
[override virtual] QPainterPath QGraphicsEllipseItem::shape() const
再実装:QGraphicsItem::shape() const.
int QGraphicsEllipseItem::spanAngle() const
楕円セグメントのスパン角度を 16 分の 1 度単位で返す。この角度は、startAngle() と一緒に楕円のセグメント(パイ)を表現するために使用されます。デフォルトでは、この関数は 5760 (360 * 16、完全な楕円) を返します。
setSpanAngle() およびstartAngle()も参照 。
int QGraphicsEllipseItem::startAngle() const
楕円セグメントの開始角度を 16 分の 1 度単位で返します。この角度は、spanAngle() と共に楕円のセグメント (パイ) を表現するために使用されます。デフォルトでは、開始角度は 0 です。
setStartAngle() およびspanAngle()も参照 。
[override virtual] int QGraphicsEllipseItem::type() const
再実装:QGraphicsItem::type() const.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

