GroupBox QML Type
論理的なコントロールグループのビジュアルフレームとタイトル。詳細...
| Import Statement: | import QtQuick.Controls |
| Inherits: |
プロパティ
- implicitLabelHeight : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitLabelWidth : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - label : Item
- title : string
詳細説明
GroupBox は、titled のビジュアルフレーム内で、コントロールの論理的なグループを一緒にレイアウトするために使用されます。GroupBox はそれ自体のレイアウトを提供しませんが、RowLayout やColumnLayout を作成するなどして、その内容を配置する必要があります。
GroupBox の子 と し て宣言 さ れた項目は自動的に GroupBox のcontentItem の親にな り ます。動的に作成されたアイテムは、明示的に contentItem に親を設定する必要があります。
GroupBox 内で 1 つのアイテムだけが使用される場合、そのアイテムは含まれるアイテムの暗黙のサイズに合わせてリサイズされます。このため、特にレイアウトとの併用に適しています。

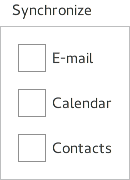
GroupBox { title: qsTr("Synchronize") ColumnLayout { anchors.fill: parent CheckBox { text: qsTr("E-mail") } CheckBox { text: qsTr("Calendar") } CheckBox { text: qsTr("Contacts") } } }
チェック可能な GroupBox
GroupBox にはチェックボックスが内蔵されていませんが、CheckBox と組み合わせることで、チェック可能な GroupBox を簡単に作成できます。

チェックボックスのオン・オフが切り替わったときに、グループボックスの子を有効にしたり無効にしたりするのが一般的なパターンですが、チェックボックスの動作はアプリケーション次第です。
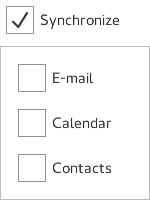
GroupBox { label: CheckBox { id: checkBox checked: true text: qsTr("Synchronize") } ColumnLayout { anchors.fill: parent enabled: checkBox.checked CheckBox { text: qsTr("E-mail") } CheckBox { text: qsTr("Calendar") } CheckBox { text: qsTr("Contacts") } } }
CheckBox 、GroupBoxのカスタマイズ、コンテナコントロールも参照してください 。
プロパティの説明
implicitLabelHeight : real |
このプロパティは、暗黙のラベルの高さを保持する。
値はlabel ? label.implicitHeight : 0 に等しい。
このプロパティは、QtQuick.Controls 2.5 (Qt 5.12) で導入されました。
implicitLabelWidthも参照してください 。
implicitLabelWidth : real |
このプロパティは、暗黙のラベルの幅を保持します。
値はlabel ? label.implicitWidth : 0 に等しい。
このプロパティは QtQuick.Controls 2.5 (Qt 5.12) で導入されました。
implicitLabelHeightも参照してください 。
label : Item |
このプロパティは、title を視覚化するラベル項目を保持します。
GroupBox のカスタマイズ」も参照してください 。
title : string |
このプロパティはタイトルを保持します。
タイトルは通常、グループボックスの上に表示され、その内容を要約します。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

