Frame QML Type
論理的なコントロールグループのビジュアルフレーム。詳細...
詳細説明
Frameは、論理的なコントロールグループをビジュアルフレーム内にまとめてレイアウトするために使用します。Frameは、それ自体のレイアウトを提供しませんが、RowLayout やColumnLayout を作成するなどして、そのコンテンツを配置する必要があります。
Frameの子として宣言されたアイテムは、自動的にFrameのcontentItem 。動的に作成されたアイテムは、明示的にcontentItemの親になる必要があります。
Frame 内で単一のアイテムだけが使用される場合、そのアイテムは、含まれるアイテムの暗黙のサイズに合わせてリサイズされます。このため、特にレイアウトとの併用に適しています。

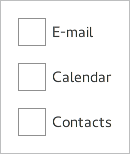
Frame { ColumnLayout { anchors.fill: parent CheckBox { text: qsTr("E-mail") } CheckBox { text: qsTr("Calendar") } CheckBox { text: qsTr("Contacts") } } }
フレームと コンテナコントロールのカスタマイズも参照してください 。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

