RowLayout QML Type
GridLayout と同じですが、1行しかありません。詳細...
| Import Statement: | import QtQuick.Layouts |
| Inherits: |
プロパティ
- layoutDirection : enumeration
(since QtQuick.Layouts 1.1) - spacing : real
- uniformCellSizes : bool
(since QtQuick.Layouts 6.6)
詳細説明
この型をより効率的に使うためには、Qt Quick Layouts モジュールの一般的なメカニズムを理解しておくことをお勧めする。詳しくはQt Quick Layouts 概要を参照。
RowLayout は、よりクリーンな API を提供するため、開発者の便宜のために用意されています。
RowLayoutのアイテムは、これらのアタッチドプロパティをサポートしています:
- Layout.minimumWidth
- Layout.minimumHeight
- Layout.preferredWidth
- Layout.preferredHeight
- Layout.maximumWidth
- Layout.maximumHeight
- Layout.fillWidth
- Layout.fillHeight
- Layout.alignment
- Layout.margins
- Layout.leftMargin
- Layout.rightMargin
- Layout.topMargin
- Layout.bottomMargin
- Layout.horizontalStretchFactor
- Layout.verticalStretchFactor

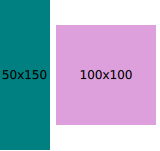
RowLayout { id: layout anchors.fill: parent spacing: 6 Rectangle { color: 'teal' Layout.fillWidth: true Layout.minimumWidth: 50 Layout.preferredWidth: 100 Layout.maximumWidth: 300 Layout.minimumHeight: 150 Text { anchors.centerIn: parent text: parent.width + 'x' + parent.height } } Rectangle { color: 'plum' Layout.fillWidth: true Layout.minimumWidth: 100 Layout.preferredWidth: 200 Layout.preferredHeight: 100 Text { anchors.centerIn: parent text: parent.width + 'x' + parent.height } } }
attachedプロパティの詳細については、こちらを参照してください。
ColumnLayout,GridLayout,StackLayout,Row,Qt Quick Layouts Overviewも参照してください 。
プロパティの説明
layoutDirection : enumeration |
このプロパティは、行レイアウトのレイアウト方向を保持し、アイテムが左から右にレイアウトされるか、右から左にレイアウトされるかを制御します。Qt.RightToLeft が指定された場合、左揃えの項目は右揃えになり、右揃えの項目は左揃えになる。
指定可能な値
| 定数 | 説明 |
|---|---|
Qt.LeftToRight | (デ フ ォル ト ) 項目は左か ら 右へ並べ ら れます。 |
Qt.RightToLeft | アイテムは右から左に配置される |
このプロパティは QtQuick.Layouts 1.1 で導入されました。
GridLayout::layoutDirection およびColumnLayout::layoutDirectionも参照してください 。
spacing : real |
このプロパティは、各セルの間隔を保持します。デフォルト値は5 です。
uniformCellSizes : bool |
このプロパティをtrue に設定すると、レイアウトはすべてのセルのサイズを強制的に統一します。
このプロパティは QtQuick.Layouts 6.6 で導入されました。
GridLayout::uniformCellWidths,GridLayout::uniformCellHeights,ColumnLayout::uniformCellSizesも参照してください 。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

