Positioner QML Type
アイテムがポジショナー内のどこに存在するかの詳細を含む、アタッチされたプロパティを提供します。詳細...
| Import Statement: | import QtQuick |
付属プロパティ
- index : int
- isFirstItem : bool
- isLastItem : bool
詳細説明
Positioner型のオブジェクトは、Column、Row、FlowまたはGrid内の最上位の子アイテムにアタッチされます。このオブジェクトは、子アイテムが親のColumn、Row、FlowまたはGridのレイアウト内のどこに存在するかを決定するためのプロパティを提供する。
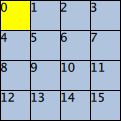
例えば、Repeater によって作成された、16個の子矩形を持つGrid を以下に示します。各Rectangle は、Positioner.index を使用してグリッド内にインデックスを表示し、Positioner.isFirstItem を考慮して最初のアイテムの色を変えています:
Grid { Repeater { model: 16 Rectangle { id: rect width: 30; height: 30 border.width: 1 color: Positioner.isFirstItem ? "yellow" : "lightsteelblue" Text { text: rect.Positioner.index } } } }

付属プロパティ文書
これらのプロパティは、そのアイテムがポジショナー内の最初のアイテムか最後のアイテムかをそれぞれ決定することができる。
Positioner.index : int |
このプロパティは、項目がポジショナー内のインデックスを決定することを可能にする。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

