Grid QML Type
子要素をグリッドに配置します。詳細...
| Import Statement: | import QtQuick |
| Inherits: |
プロパティ
- add : Transition
- bottomPadding : real
- columnSpacing : real
- columns : int
- effectiveHorizontalItemAlignment : enumeration
- effectiveLayoutDirection : enumeration
- flow : enumeration
- horizontalItemAlignment : enumeration
- layoutDirection : enumeration
- leftPadding : real
- move : Transition
- padding : real
- populate : Transition
- rightPadding : real
- rowSpacing : real
- rows : int
- spacing : real
- topPadding : real
- verticalItemAlignment : enumeration
信号
方法
詳細説明
Gridは子アイテムを格子状に配置する型である。
Gridは、すべての子アイテムを保持するのに十分な大きさのセルのグリッドを作成し、これらのアイテムを左から右へ、上から下へとセルに配置します。各アイテムはセルの左上隅に位置し、位置は(0, 0)である。
グリッドのデフォルトは4列で、すべての子アイテムを配置するのに必要な数の行を作成します。行と列の数は、rows とcolumns プロパティを設定することで制限することができます。
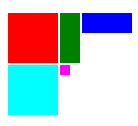
例えば、下記は様々なサイズの5つの長方形を含むグリッドです:
import QtQuick Grid { columns: 3 spacing: 2 Rectangle { color: "red"; width: 50; height: 50 } Rectangle { color: "green"; width: 20; height: 50 } Rectangle { color: "blue"; width: 50; height: 20 } Rectangle { color: "cyan"; width: 50; height: 50 } Rectangle { color: "magenta"; width: 10; height: 10 } }
グリッドは自動的に子アイテムをグリッド状に配置します:

グリッド内のアイテムがvisible でない場合、または幅や高さが 0 の場合、そのアイテムはレイアウトされず、列内に表示されません。また、グリッドは自動的に子アイテムを配置するので、グリッド内の子アイテムは、x やy の位置を設定したり、anchor プロパティで自身を固定したりしてはいけません。
Gridやその他の関連するポジショナー・タイプの使い方の詳細については、アイテム・ポジショナーを参照してください。
Flow,Row,Column,Positioner,GridLayout,Qt Quick 例 - ポジショナーも参照のこと 。
プロパティ・ドキュメンテーション
これらのプロパティは、コンテンツの周りのパディングを保持します。
effectiveHorizontalItemAlignment : enumeration |
horizontalItemAlignment : enumeration |
verticalItemAlignment : enumeration |
グリッド内のアイテムの水平方向と垂直方向のアライメントを設定します。デフォルトでは、項目は垂直方向に上部に配置されます。水平方向の整列はグリッドのlayoutDirection に従います。例えば、layoutDirection が LeftToRight の場合、アイテムは左側に整列します。
horizontalItemAlignment の有効な値は、Grid.AlignLeft 、Grid.AlignRight 、Grid.AlignHCenter です。
verticalItemAlignment の有効な値は、Grid.AlignTop 、Grid.AlignBottom 、Grid.AlignVCenter です。
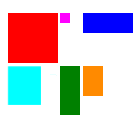
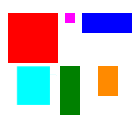
以下の画像は、アイテムの整列方法の3つの例を示しています。
 |  |  | |
| 水平方向の整列 | 左揃え | 中央揃え | 中央揃え |
| 垂直方向の整列 | 上揃え | 上揃え | 中央揃え |
付属のプロパティLayoutMirroring::enabled 、またはlayoutDirection を設定してレイアウトをミラーリングする場合、アイテムの水平アライメントもミラーリングされます。しかし、horizontalItemAlignment プロパティは変更されません。アイテムの有効な水平アライメントを問い合わせるには、読み取り専用のプロパティeffectiveHorizontalItemAlignment を使用します。
Grid::layoutDirection とLayoutMirroringも参照してください 。
add : Transition |
このプロパティは、このポジショナに追加されるアイテムに対して実行されるトランジションを保持する。ポジショナーの場合、これは以下に適用される:
- このプロパティは、このポジショナーに追加されたアイテムに対して実行されるトランジションを保持します。
- Item::visible プロパティが false から true に変更され、表示されるようになった子アイテム。
トランジションは、ViewTransition プロパティを使用して、追加されるアイテムの詳細にアクセスできます。トランジションの詳細と使用例については、ViewTransition のドキュメントを参照してください。
注: このトランジションは、ポジショナー作成時にすでにポジショナーの一部となっているアイテムには適用されません。この場合、代わりにpopulate トランジションが適用される。
populate 、ViewTransition 、Qt Quick 例 - ポジショナーも参照してください 。
columnSpacing : real |
このプロパティは、列間の間隔をピクセル単位で保持する。
このプロパティが設定されていない場合、列の間隔にはspacingが使用されます。
デフォルトでは、このプロパティは設定されていません。
rowSpacingも参照してください 。
columns : int |
このプロパティはグリッドの列数を保持します。デフォルトの列数は4です。
グリッドに指定された列数を満たすだけのアイテムがない場合、いくつかの列の幅はゼロになります。
effectiveLayoutDirection : enumeration |
このプロパティは、グリッドの有効なレイアウト方向を保持します。
付属のプロパティLayoutMirroring::enabled をロケールレイアウトに使用する場合、グリッドポジショナーの視覚的なレイアウト方向はミラーされます。しかし、layoutDirection プロパティは変更されません。
Grid::layoutDirection とLayoutMirroringも参照して ください。
flow : enumeration |
このプロパティはレイアウトの流れを保持します。
取り得る値は以下のとおりです:
- Grid.LeftToRight(デフォルト) - アイテムはlayoutDirection 内で隣り合わせに配置され、その後次の行に折り返されます。
- Grid.TopToBottom - アイテムは上から下へ隣り合って配置され、次の列に折り返されます。
layoutDirection : enumeration |
このプロパティは、レイアウトの方向を保持します。
取り得る値は以下の通りです:
- Qt.LeftToRight(デフォルト) - アイテムは上から下、左から右に配置されます。流れ方向はGrid::flow プロパティに依存します。
- Qt.RightToLeft - アイテムは上から下、右から左に配置されます。流れ方向はGrid::flow プロパティに依存します。
Flow::layoutDirection およびRow::layoutDirectionも参照してください 。
move : Transition |
このプロパティは、ポジショナー内で移動したアイテムに対して実行するトランジションを保持します。ポジショナーの場合、これは以下に適用される:
- このプロパティーは、ポジショナー内で移動した項目に対して実行するトランジションを保持します。
- ポジショナー内の他のアイテムのサイズ変更によって再配置される子アイテム。
トランジションは、ViewTransition プロパティを使用して、移動されるアイテムの詳細にアクセスすることができます。ただし、この移動トランジションでは、ViewTransition.targetIndexes リストとViewTransition.targetItems リストは、ポジショナー内の他のアイテムの追加によってこのトランジションがトリガーされた場合にのみ設定されることに注意してください。これらのトランジションの詳細と使用例については、ViewTransition ドキュメントを参照してください。
add 、populate 、ViewTransition 、Qt Quick 例 - ポジショナーも参照のこと 。
populate : Transition |
このプロパティは、作成時にこのポジショナーの一部であるアイテムに対して実行されるトランジションを保持します。このトランジションは、ポジショナーが最初に作成されたときに実行されます。
トランジションは、ViewTransition プロパティを使用して、追加されるアイテムの詳細にアクセスできます。これらのトランジションの詳細と使用例については、ViewTransition ドキュメントを参照してください。
また、 add 、ViewTransition 、Qt Quick Examples - Positioners も参照して ください。
rowSpacing : real |
このプロパティは、行の間隔をピクセル単位で保持する。
このプロパティが設定されていない場合、行の間隔にはspacingが使用されます。
デフォルトでは、このプロパティは設定されていません。
columnSpacingも参照のこと 。
rows : int |
このプロパティは、グリッドの行数を保持します。
グリッドに指定された行数を満たすだけのアイテムがない場合、いくつかの行の幅はゼロになります。
spacing : real |
シグナル・ドキュメント
positioningComplete() |
このシグナルは、位置決めが完了したときに発行されます。
注意: 対応するハンドラはonPositioningComplete です。
メソッド・ドキュメント
forceLayout() |
Gridは通常、1フレームに1回子要素を配置します。つまり、スクリプトブロックの内部では、子要素が変更されても、Gridがそれに応じて更新されていない可能性があります。
このメソッドにより、Gridは子要素の未処理の変更に即座に対応するようになります。
注意:一般的に、メソッドはコンポーネントが完了した後にのみ呼び出されるべきです。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.



