PropertyAnimation QML Type
プロパティ値の変化をアニメーションで表示します。詳細...
| Import Statement: | import QtQuick |
| Inherits: | |
| Inherited By: | ColorAnimation, NumberAnimation, RotationAnimation, and Vector3dAnimation |
プロパティ
- duration : int
- easing
- easing.amplitude : real
- easing.bezierCurve : list<real>
- easing.overshoot : real
- easing.period : real
- easing.type : enumeration
- exclude : list<QtObject>
- from : variant
- properties : string
- property : string
- target : QtObject
- targets : list<QtObject>
- to : variant
詳細説明
PropertyAnimation は、プロパティの値の変化をアニメーション化する方法を提供します。
これは、多くの方法でアニメーションを定義するために使用できます:
- アニメーションを定義するために使用できます。Transition
たとえば、
InOutQuadのイージングカーブを使用して、xまたはyのプロパティを変更したオブジェクトをアニメーション化します:Rectangle { id: rect width: 100; height: 100 color: "red" states: State { name: "moved" PropertyChanges { target: rect; x: 50 } } transitions: Transition { PropertyAnimation { properties: "x,y"; easing.type: Easing.InOutQuad } } }
- 例えばBehavior
たとえば、矩形の
xプロパティのすべての変更をアニメーション化する:Rectangle { width: 100; height: 100 color: "red" Behavior on x { PropertyAnimation {} } MouseArea { anchors.fill: parent; onClicked: parent.x = 50 } }
- プロパティ値のソースとして
例えば、矩形の
xプロパティを繰り返しアニメーション化する:Rectangle { width: 100; height: 100 color: "red" SequentialAnimation on x { loops: Animation.Infinite PropertyAnimation { to: 50 } PropertyAnimation { to: 0 } } }
- シグナルハンドラ
例えば、クリックされたときに
theObjectをフェードアウトさせる:MouseArea { anchors.fill: theObject onClicked: PropertyAnimation { target: theObject; property: "opacity"; to: 0 } }
- スタンドアロン
例えば、
rectのwidthプロパティを500ミリ秒かけて、現在の幅から30までアニメートする:Rectangle { id: theRect width: 100; height: 100 color: "red" // this is a standalone animation, it's not running by default PropertyAnimation { id: animation; target: theRect; property: "width"; to: 30; duration: 500 } MouseArea { anchors.fill: parent; onClicked: animation.running = true } }
アニメーションがどのように使用されるかによって、通常使用されるプロパティのセットは異なります。詳 し く は、 個々のプ ロ パテ ィ に関す る ド キ ュ メ ン ト や、 Qt Quick の 「ア ニ メ ーシ ョ ン と ト ラ ン ジ シ ョ ン」を参照 し て く だ さ い。
PropertyAnimation は、抽象的なAnimation 型を継承していることに注意してください。これには、アニメーションを制御するための追加のプロパティとメソッドが含まれています。
実行中のアニメーションの変更
Qt 6.4 以降、トップレベル・アニメーションの実行中に、from 、to 、duration 、easing のプロパティを設定することができます。アニメーションは、次のループで変更を考慮します。
Qt QuickとQt Quick Examples - Animationの Animation と Transitionsも参照してください 。
プロパティ・ドキュメンテーション
これらのプロパティは、どのプロパティをアニメーションさせるかを決定するためのセットとして使用される。単数形と複数形は機能的に同一である。
NumberAnimation { target: theItem; property: "x"; to: 500 }
と同じ意味です。
NumberAnimation { targets: theItem; properties: "x"; to: 500 }
単数形は若干最適化されているので、アニメートさせるターゲット/プロパティが1つだけの場合は、これらを使うようにしてください。
targets プロパティでは、複数のターゲットを設定することができます。例えば、これはitemA とitemB の両方のx プロパティをアニメートします:
NumberAnimation { targets: [itemA, itemB]; properties: "x"; to: 500 }
多くの場合、これらのプロパティはアニメーションフレームワークから推測されるため、明示的に指定する必要はありません:
| 値のソース/振る舞い | アニメーションがバリューソースまたはビヘイビアとして使用される場合、デフォルトターゲットとアニメーションされるプロパティ名の両方を推測することができます。Rectangle { id: theRect width: 100; height: 100 color: Qt.rgba(0,0,1) NumberAnimation on x { to: 500; loops: Animation.Infinite } //animate theRect's x property Behavior on y { NumberAnimation {} } //animate theRect's y property } |
| トランジション | トランジションで使用される場合、プロパティアニメーションはすべてのターゲットにマッチするが、プロパティにはマッチしないと仮定されます。実際には、アニメーションを実行するには、少なくともプロパティを指定する必要があります。Rectangle { id: theRect width: 100; height: 100 color: Qt.rgba(0,0,1) Item { id: uselessItem } states: State { name: "state1" PropertyChanges { theRect { x: 200 y: 200 z: 4 } uselessItem { x: 10 y: 10 z: 2 } } } transitions: Transition { //animate both theRect's and uselessItem's x and y to their final values NumberAnimation { properties: "x,y" } //animate theRect's z to its final value NumberAnimation { target: theRect; property: "z" } } } |
| スタンドアロン | アニメーションがスタンドアロンで使用される場合、ターゲットとプロパティの両方を明示的に指定する必要があります。Rectangle { id: theRect width: 100; height: 100 color: Qt.rgba(0,0,1) //need to explicitly specify target and property NumberAnimation { id: theAnim; target: theRect; property: "x"; to: 500 } MouseArea { anchors.fill: parent onClicked: theAnim.start() } } |
上の例にあるように、propertiesはアニメーションさせるプロパティ名をカンマで区切った文字列で指定します。
Qt Quick の「exclude 」と「アニメーションとトランジション」も参照してください 。
duration : int |
このプロパティは、アニメーションの継続時間をミリ秒単位で保持します。
デフォルト値は 250 です。
アニメーションに使用するイージングカーブを指定します。
イージングカーブを指定するには、少なくともタイプを指定する必要があります。いくつかのカーブでは、振幅、周期、オーバーシュートも指定できます (詳細は表の後で説明します)。デフォルトのイージングカーブはEasing.Linear です。
PropertyAnimation { properties: "y"; easing.type: Easing.InOutElastic; easing.amplitude: 2.0; easing.period: 1.5 }
利用可能なタイプは以下の通りです:
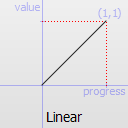
Easing.Linear | 一次 (t) 関数のイージングカーブ: 速度は一定。 |  |
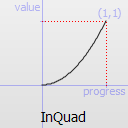
Easing.InQuad | 2次 (t^2) 関数のイージングカーブ: 速度ゼロからの加速。 |  |
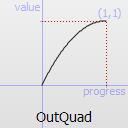
Easing.OutQuad | 2次(t^2)関数の緩和曲線:速度ゼロから減速する。 |  |
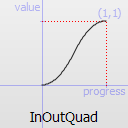
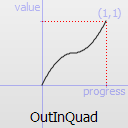
Easing.InOutQuad | 二次関数(t^2)の緩和曲線:途中まで加速、その後減速。 |  |
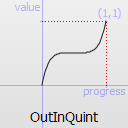
Easing.OutInQuad | 次関数(t^2)の緩和曲線:途中まで減速、その後加速。 |  |
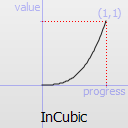
Easing.InCubic | 次関数(t^3)のイージングカーブ:速度ゼロからの加速。 |  |
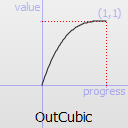
Easing.OutCubic | 次関数(t^3)の緩和曲線:速度ゼロから減速する。 |  |
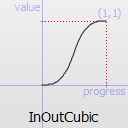
Easing.InOutCubic | 次関数(t^3)のイージングカーブ:途中まで加速、その後減速。 |  |
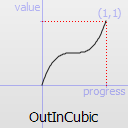
Easing.OutInCubic | 次関数(t^3)の緩和曲線:途中まで減速、その後加速。 |  |
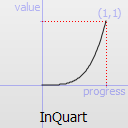
Easing.InQuart | 次関数(t^4)の緩和曲線:速度ゼロからの加速。 |  |
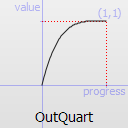
Easing.OutQuart | 次関数(t^4)の緩和曲線:速度ゼロからの減速。 |  |
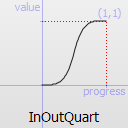
Easing.InOutQuart | 4次関数(t^4)の緩和曲線:途中まで加速し、その後減速する。 |  |
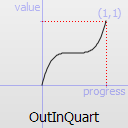
Easing.OutInQuart | 4次(t^4)関数の緩和曲線:途中まで減速、その後加速。 |  |
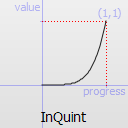
Easing.InQuint | 5次関数(t^5)の緩和曲線:速度ゼロからの加速。 |  |
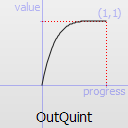
Easing.OutQuint | 5次関数(t^5)の緩和曲線:速度ゼロからの減速。 |  |
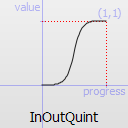
Easing.InOutQuint | 5次関数(t^5)の緩和曲線:途中まで加速し、その後減速。 |  |
Easing.OutInQuint | 5進(t^5)関数の緩和曲線:途中まで減速、その後加速。 |  |
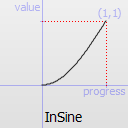
Easing.InSine | 正弦波(sin(t))関数のイージングカーブ:速度ゼロからの加速。 |  |
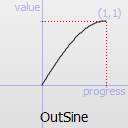
Easing.OutSine | 正弦波(sin(t))関数の緩和曲線:速度ゼロから減速する。 |  |
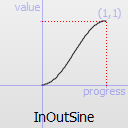
Easing.InOutSine | 正弦波(sin(t))関数のイージングカーブ:途中まで加速し、その後減速する。 |  |
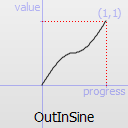
Easing.OutInSine | 正弦波(sin(t))関数の緩和曲線:途中まで減速し、それから加速する。 |  |
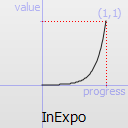
Easing.InExpo | 指数(2^t)関数の緩和曲線:速度ゼロからの加速。 |  |
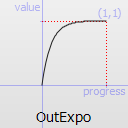
Easing.OutExpo | 指数(2^t)関数の緩和曲線:速度ゼロから減速する。 |  |
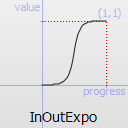
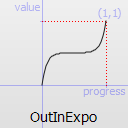
Easing.InOutExpo | 指数(2^t)関数の緩和曲線:途中まで加速し、それから減速する。 |  |
Easing.OutInExpo | 指数関数(2^t)の緩和曲線:途中まで減速し、それから加速する。 |  |
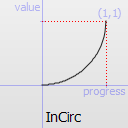
Easing.InCirc | 円(sqrt(1-t^2))関数の緩和曲線:速度ゼロからの加速。 |  |
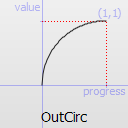
Easing.OutCirc | 円(sqrt(1-t^2))関数の緩和曲線:速度ゼロから減速する。 |  |
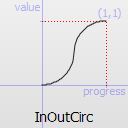
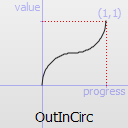
Easing.InOutCirc | 円(sqrt(1-t^2))関数の緩和曲線:途中まで加速し、その後減速する。 |  |
Easing.OutInCirc | 円(sqrt(1-t^2))関数の緩和曲線:途中まで減速し、それから加速。 |  |
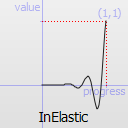
Easing.InElastic | 弾性(指数関数的に減衰する正弦波)関数のイージングカーブ:速度ゼロからの加速。 ピークの振幅はamplitudeパラメータで、減衰の周期はperiodパラメータで設定できます。 |  |
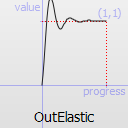
Easing.OutElastic | 弾性(指数関数的に減衰する正弦波)関数の緩和曲線:速度ゼロまで減速する。 ピークの振幅はamplitudeパラメータで、減衰の周期はperiodパラメータで設定します。 |  |
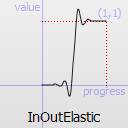
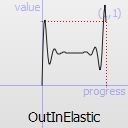
Easing.InOutElastic | 弾性(指数関数的に減衰する正弦波)関数のイージングカーブ:途中まで加速し、その後減速する。 |  |
Easing.OutInElastic | 弾性(指数関数的に減衰する正弦波)関数のイージングカーブ:途中まで減速、その後加速。 |  |
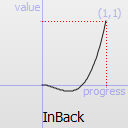
Easing.InBack | バック(オーバーシュート3次関数:(s+1)*t^3 - s*t^2)のイージングカーブ:速度ゼロからの加速。 |  |
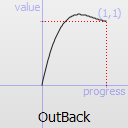
Easing.OutBack | バックのイージングカーブ(オーバーシュート3次関数:(s+1)*t^3 - s*t^2) イージングアウト:速度ゼロから減速。 |  |
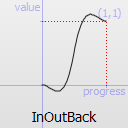
Easing.InOutBack | バックのイージングカーブ(オーバーシュート3次関数:(s+1)*t^3 - s*t^2) イージングイン/アウト:途中まで加速、その後減速。 |  |
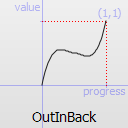
Easing.OutInBack | バックのイージングカーブ(オーバーシュート3次関数:(s+1)*t^3 - s*t^2) イージングアウト/イン:途中まで減速、その後加速。 |  |
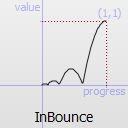
Easing.InBounce | バウンス(指数関数的に減衰する放物線バウンス)の緩和曲線 関数:速度ゼロからの加速。 |  |
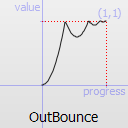
Easing.OutBounce | バウンス(指数関数的に減衰する放物線バウンス)関数のイージングカーブ:速度ゼロから減速する。 |  |
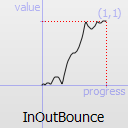
Easing.InOutBounce | バウンス(指数関数的に減衰する放物線バウンス)のイージングカーブ 関数のイージングイン/アウト:途中まで加速し、その後減速する。 |  |
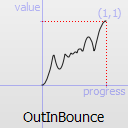
Easing.OutInBounce | バウンス(指数関数的に減衰する放物線バウンス)関数のイージングカーブ イージングアウト/イン:途中まで減速し、その後加速する。 |  |
Easing.BezierSpline | easing.bezierCurveプロパティで定義されたカスタムイージングカーブ。 |
easing.amplitude は、バウンス曲線と弾性曲線(Easing.InBounce,Easing.OutBounce,Easing.InOutBounce,Easing.OutInBounce,Easing.InElastic,Easing.OutElastic,Easing.InOutElastic またはEasing.OutInElastic タイプの曲線)にのみ適用できます。
easing.overshoot は、easing.type の場合にのみ適用されます:Easing.InBack Easing.OutBack,Easing.InOutBack またはEasing.OutInBack 。
easing.period は、easing.type が次の場合にのみ適用されます:Easing.InElastic Easing.OutElastic,Easing.InOutElastic またはEasing.OutInElastic の場合のみ適用されます。
easing.bezierCurve は easing.type が:Easing.BezierSpline の場合のみ適用されます。このプロパティは、0,0から1,1までの曲線を定義する3点のグループ - control1、control2、end point: [cx1, cy1, cx2, cy2, endx, endy, ...] - を含むlist<real>です。最後の点は1,1でなければならない。
異なるイージング設定のデモについては、イージングカーブを参照してください。
このプロパティは、このアニメーションの影響を受けない項目を保持します。
PropertyAnimation::targetsも参照してください 。
from : variant |
このプロパティはアニメーションの開始値を保持します。
PropertyAnimation がTransition またはBehavior 内で定義されている場合、この値はTransition の開始状態で定義された値、またはBehavior がトリガーされた時点でのプロパティの現在値にデフォルト設定されます。
Qt Quick の「アニメーションとトランジション」も参照してください 。
to : variant |
このプロパティは、アニメーションの終了値を保持します。
PropertyAnimation がTransition またはBehavior 内で定義されている場合、この値のデフォルトはTransition の終了状態で定義された値、またはBehavior をトリガーしたプロパティ変更の値です。
Qt Quick の「アニメーションとトランジション」も参照してください 。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

