Qt Quick 例題 - ポジショナー
QML Positionerのサンプル集です。

Positionersは、ポジショナーに関連する小さなQMLのサンプル集です。それぞれの例は、特定のタイプや機能を強調した小さなQMLファイルです。詳しくは、Important Concepts InQt Quick - Positioningをご覧ください。
例の実行
例題を実行するには Qt Creatorからサンプルを実行するには、Welcome モードを開き、Examples からサンプルを選択します。詳しくは、Qt Creator:Tutorialをご覧ください:ビルドと実行。
トランジション
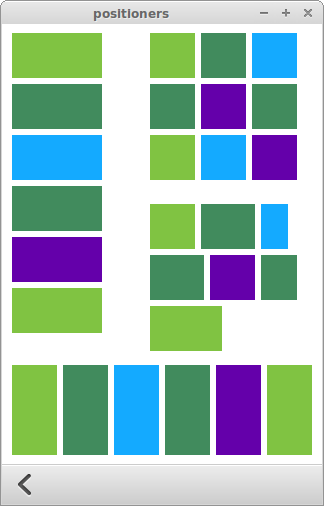
Transitionsは、ポジショナー内のアイテムを表示または非表示にするときに、アニメーションのトランジションを表示します。これは、様々なポジショナーのアイテムが配置されたシーンで構成されています:Column Row 、Grid 、Flow 。各ポジショナーには、トランジションとして記述されたアニメーションがあります。
move: Transition { NumberAnimation { properties: "x,y" easing.type: Easing.OutBounce } }
移動トランジションは、ポジショナー内のアイテムが他のアイテムの出現や消失によって移動したときに、どのようにアニメーションするかを指定します。
add: Transition { NumberAnimation { properties: "x,y" easing.type: Easing.OutBounce } }
追加トランジションは、アイテムがポジショナーに追加されたときにどのように表示されるかを指定します。
populate: Transition { NumberAnimation { properties: "x,y" from: 200 duration: 100 easing.type: Easing.OutBounce } }
populate トランジションは、親ポジショナーが最初に作成されたときに、アイテムがどのように表示されるかを指定します。
付属プロパティ
Attached Propertiesは、Positioner の attached プロパティを使って、アイテムがポジショナー内のどこにあるかを決定する方法を示しています。
Rectangle { id: green color: "#80c342" width: 100 * page.ratio height: 100 * page.ratio Text { anchors.left: parent.right anchors.leftMargin: 20 anchors.verticalCenter: parent.verticalCenter text: qsTr("Index: %1%2%3").arg(parent.Positioner.index) .arg(parent.Positioner.isFirstItem ? qsTr(" (First)") : "") .arg(parent.Positioner.isLastItem ? qsTr(" (Last)") : "") } // When mouse is clicked, display the values of the positioner MouseArea { anchors.fill: parent onClicked: column.showInfo(green.Positioner) } }
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

