Flow QML Type
子プロセスを並べて配置し、必要に応じて折り返す。詳細...
| Import Statement: | import QtQuick |
| Inherits: |
プロパティ
- add : Transition
- bottomPadding : real
- effectiveLayoutDirection : enumeration
- flow : enumeration
- layoutDirection : enumeration
- leftPadding : real
- move : Transition
- padding : real
- populate : Transition
- rightPadding : real
- spacing : real
- topPadding : real
信号
方法
詳細説明
Flowアイテムは、子アイテムをページ上の単語のように配置し、それらをラップしてアイテムの行または列を作成する。
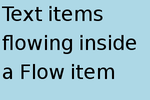
以下は、さまざまなText :
Flow { anchors.fill: parent anchors.margins: 4 spacing: 10 Text { text: "Text"; font.pixelSize: 40 } Text { text: "items"; font.pixelSize: 40 } Text { text: "flowing"; font.pixelSize: 40 } Text { text: "inside"; font.pixelSize: 40 } Text { text: "a"; font.pixelSize: 40 } Text { text: "Flow"; font.pixelSize: 40 } Text { text: "item"; font.pixelSize: 40 } }
フローアイテムは、Text の子アイテムを自動的に並べて配置し、必要に応じて折り返す:

フロー内のアイテムがvisible 、または幅または高さが0でない場合、そのアイテムはレイアウトされず、フロー内に表示されません。また、Flowは自動的に子アイテムを配置するため、Flow内の子アイテムは、x またはy の位置を設定したり、anchor プロパティで自身を固定したりしてはならない。
Flowおよび関連する他のポジショナー型の使用方法の詳細については、アイテムポジショナーを参照のこと。
Column 、Row 、Grid 、Positioner 、Qt Quick 例 - ポジショナーも参照のこと 。
プロパティのドキュメント
これらのプロパティは、コンテンツの周りのパディングを保持します。
add : Transition |
このプロパティは、このポジショナに追加されるアイテムのために実行されるトランジションを保持します。ポジショナーでは、次の場合に適用されます:
- ポジショナーが作成された後に、ポジショナーの子として作成されるか、または再ペアレントされるアイテム。
- Item::visible プロパティが false から true に変更され、表示されるようになった子アイテム。
トランジションは、ViewTransition プロパティを使用して、追加されるアイテムの詳細にアクセスできます。トランジションの詳細と使用例については、ViewTransition のドキュメントを参照してください。
注: このトランジションは、ポジショナー作成時にすでにポジショナーの一部となっているアイテムには適用されません。この場合、代わりにpopulate トランジションが適用される。
populate 、ViewTransition 、Qt Quick 例 - ポジショナーも参照のこと 。
effectiveLayoutDirection : enumeration |
このプロパティは、フローの有効なレイアウト方向を保持する。
付属のプロパティLayoutMirroring::enabled をロケールレイアウトに使用する場合、グリッドポジショナーの視覚的なレイアウト方向はミラーされます。しかし、プロパティlayoutDirection は変更されません。
Flow::layoutDirection とLayoutMirroringも参照して ください。
flow : enumeration |
このプロパティはレイアウトの流れを保持します。
取り得る値は以下のとおりです:
- Flow.LeftToRight(デフォルト) - フローの幅を超えるまで、layoutDirection に従ってアイテムが隣り合わせに配置され、その後、次の行に折り返される。
- Flow.TopToBottom - フローの高さを超えるまで、アイテムは上から下へ隣り合って配置され、その後、次の列に折り返される。
layoutDirection : enumeration |
このプロパティは、レイアウトの方向を保持する。
取り得る値は以下の通り:
- Qt.LeftToRight(デフォルト) - アイテムは上から下、左から右に配置されます。流れ方向はFlow::flow プロパティに依存します。
- Qt.RightToLeft - アイテムは上から下、右から左に配置されます。流れ方向はFlow::flow プロパティに依存します。
Grid::layoutDirection およびRow::layoutDirectionも参照してください 。
move : Transition |
このプロパティは、ポジショナー内で移動したアイテムに対して実行するトランジションを保持します。ポジショナーの場合、これは以下に適用される:
- このプロパティーは、ポジショナー内で移動した項目に対して実行するトランジションを保持します。
- ポジショナー内の他のアイテムのサイズ変更によって再配置される子アイテム。
トランジションは、ViewTransition プロパティを使用して、移動されるアイテムの詳細にアクセスすることができます。ただし、この移動トランジションでは、ViewTransition.targetIndexes リストとViewTransition.targetItems リストは、ポジショナー内の他のアイテムの追加によってこのトランジションがトリガーされた場合にのみ設定されることに注意してください。これらのトランジションの詳細と使用例については、ViewTransition ドキュメントを参照してください。
add 、populate 、ViewTransition 、Qt Quick 例 - ポジショナーも参照のこと 。
populate : Transition |
このプロパティは、作成時にこのポジショナーの一部であるアイテムに対して実行されるトランジションを保持します。このトランジションは、ポジショナーが最初に作成されたときに実行されます。
トランジションは、ViewTransition プロパティを使用して、追加されるアイテムの詳細にアクセスできます。これらのトランジションの詳細と使用例については、ViewTransition ドキュメントを参照してください。
add 、ViewTransition 、Qt Quick Examples - Positionersも参照してください 。
spacing : real |
spacing は、隣接する各アイテムの間を空けるピクセル数で、デフォルトは 0 です。
Grid::spacingも参照 。
シグナル ドキュメント
positioningComplete() |
このシグナルは、位置決めが完了したときに発行されます。
注意: 対応するハンドラはonPositioningComplete です。
メソッドの説明
forceLayout() |
Flowは通常、1フレームに1回、子プロセスを配置します。つまり、スクリプトブロックの内部では、基本的な子プロセスが変更されていても、それに応じてFlowがまだ更新されていない可能性がある。
このメソッドは、子プロセスの未処理の変更に即座に対応するよう、フローに強制する。
注:一般的に、メソッドはコンポーネントが完了した後にのみ呼び出されるべきである。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

