Qt Quick 3D - XR シンプルなタッチの例
Qt Quick 3D Xr でのハンドトラッキング入力をデモします。

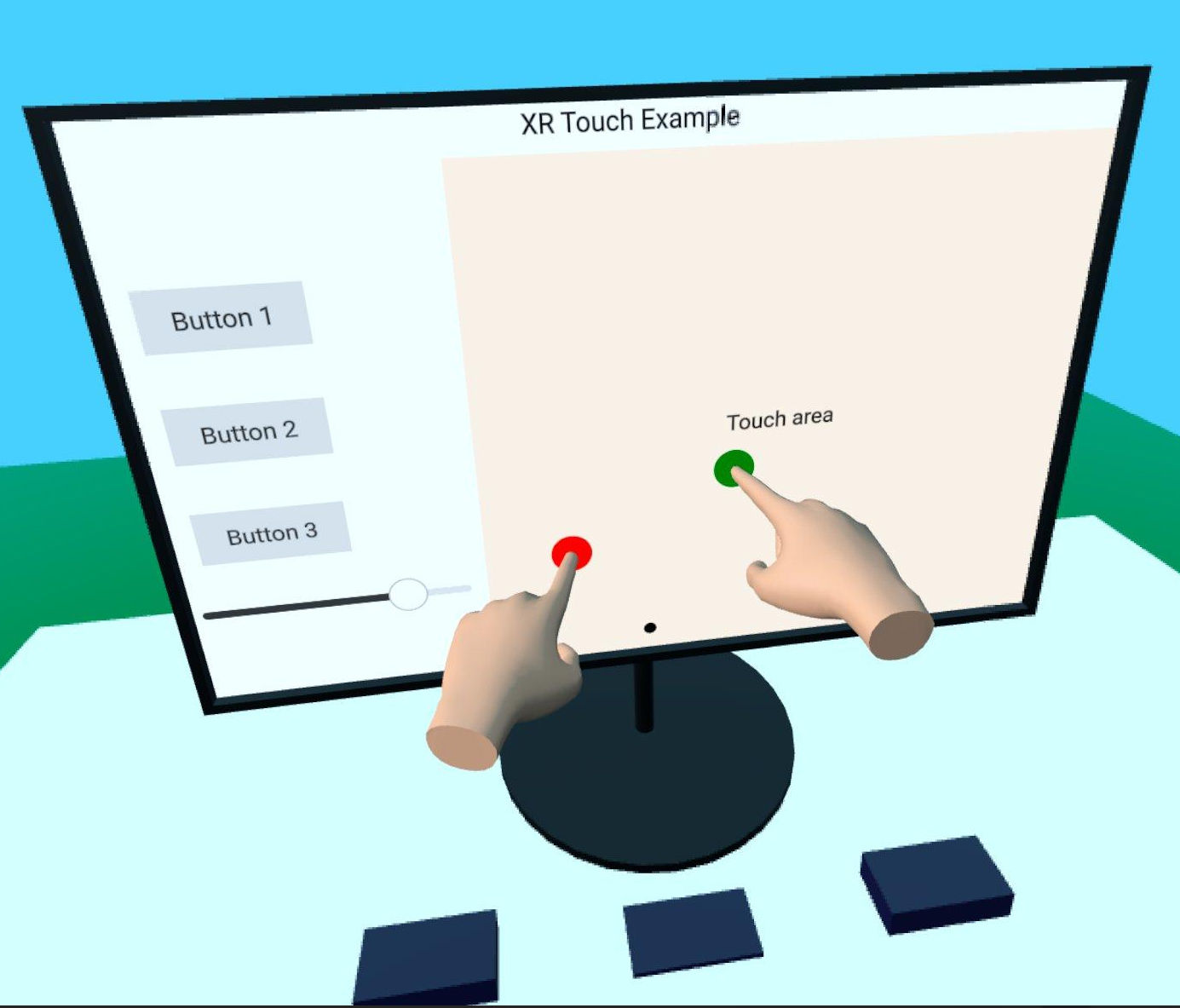
この例では、Qt Quick 3D XrのハンドトラッキングAPIを使用して、シーン内の2Dおよび3Dオブジェクトと対話する方法を示します。xr_simpleの基本的な構成に従います。
まず、各手に必要なロジックをすべてカプセル化した再利用可能なコンポーネントTouchHand を作成します。これは別のサブプロジェクトxr_shared にあるので、他のプロジェクトで簡単に再利用できます。
// Copyright (C) 2025 The Qt Company Ltd. // SPDX-License-Identifier: LicenseRef-Qt-Commercial OR BSD-3-Clause import QtQuick import QtQuick3D import QtQuick3D.Xr Node { id: root property color color: "#ddaa88" required property int touchId required property int hand required property XrView view property alias touchPosition: handController.scenePos property bool touchActive: false XrController { id: handController controller: root.hand property vector3d scenePos: view.xrOrigin.mapPositionToScene(pokePosition) onScenePosChanged: { const touchOffset = view.processTouch(scenePos, root.touchId) handModel.position = touchOffset } } XrHandModel { id: handModel hand: root.hand materials: PrincipledMaterial { baseColor: root.color roughness: 0.5 } } }
このコンポーネントには、人差し指の3D位置を示すXrController と、手の位置を示すXrHandModel が含まれています。onTouchPositionChanged ハンドラーは、マジックが起こる場所です。XrView.processTouch ()を呼び出します:3Dタッチ位置をXrItem の2D位置にマップしようとし、アイテムが見つかればタッチイベントを送信します。そして、3D位置から2Dサーフェス上のタッチポイントまでのオフセットを返します。そのオフセットを使ってXrHandModel の位置をずらし、手がサーフェスで止まっているように見せます。
注: Apple Vision Proでは、ユーザーの実際の手が表示され、XrHandModel が表示されないため、このエフェクトは機能しません。
XrOrigin の中に TouchHand コンポーネントのインスタンスを2つ作成します:
XrOrigin { id: theOrigin z: 50 TouchHand { id: rightHandModel hand: XrHandModel.RightHand view: xrView touchId: 0 onTouchPositionChanged: buttons.handleTouch(touchPosition) } TouchHand { id: leftHandModel hand: XrHandModel.LeftHand view: xrView touchId: 1 onTouchPositionChanged: buttons.handleTouch(touchPosition) } } xrOrigin: theOrigin
ここで、buttons は、handleTouch 機能を持つ 3D ボタンのグループです。(この実装は XR 固有のものではないので、詳細はここでは説明しません)。
XrOrigin 、シーンの原点から50cmの位置に配置します。これは、心地よく触れられる距離であるはずです。
シーンの残りの部分には、いくつかの3Dモデルと、タッチ・イベントに反応するXrItem 。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

