LinearGradient QML Type
선형 그라데이션을 그립니다. 더 보기...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
속성
자세한 설명
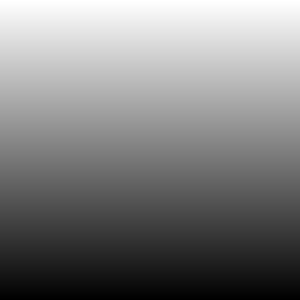
그라데이션은 두 가지 이상의 색상이 매끄럽게 혼합되어 정의됩니다. 색상은 지정된 시작점에서 시작하여 지정된 끝점에서 끝납니다.
| 적용된 효과 |
|---|
|
예제
다음 예는 효과를 적용하는 방법을 보여줍니다.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 LinearGradient { anchors.fill: parent start: Qt.point(0, 0) end: Qt.point(0, 300) gradient: Gradient { GradientStop { position: 0.0; color: "white" } GradientStop { position: 1.0; color: "black" } } } }
속성 문서
cached : bool |
이 속성을 사용하면 렌더링 성능을 향상시키기 위해 효과 출력 픽셀을 캐시할 수 있습니다.
소스 또는 효과 속성이 변경될 때마다 캐시에 있는 픽셀을 업데이트해야 합니다. 효과 출력을 저장하는 데 추가 메모리 버퍼가 필요하므로 메모리 사용량이 증가합니다.
소스 또는 효과 속성에 애니메이션이 적용될 때는 캐시를 비활성화하는 것이 좋습니다.
기본적으로 이 속성은 false 로 설정되어 있습니다.
end : variant |
이 속성은 그라데이션 위치가 1.0인 색상이 렌더링되는 끝점을 정의합니다. 더 작은 위치 값의 색상은 시작점을 향해 선형으로 렌더링됩니다. 포인트는 픽셀 단위로 지정되며 기본값은 Qt.point(0, 높이)입니다. start 및 끝의 기본값을 설정하면 y축에 전체 높이 선형 그라데이션이 생성됩니다.
gradient : Gradient |
그라데이션은 두 가지 이상의 색상으로 정의되며, 이 색상들은 매끄럽게 혼합됩니다. 색상은 GradientStop 하위 항목의 집합으로 지정되며, 각 하위 항목은 0.0에서 1.0 사이의 그라데이션 위치와 색상을 정의합니다. 각 GradientStop 의 위치는 위치 속성으로 정의되고 색상은 색상 속성으로 정의됩니다.
| 그라데이션 값이 다른 출력 예시 | ||
|---|---|---|
|
|
|
그라데이션:Gradient {
GradientStop {
position: 0.000
color: Qt.rgba(1, 0, 0, 1)
}
GradientStop {
position: 0.167
color: Qt.rgba(1, 1, 0, 1)
}
GradientStop {
position: 0.333
color: Qt.rgba(0, 1, 0, 1)
}
GradientStop {
position: 0.500
color: Qt.rgba(0, 1, 1, 1)
}
GradientStop {
position: 0.667
color: Qt.rgba(0, 0, 1, 1)
}
GradientStop {
position: 0.833
color: Qt.rgba(1, 0, 1, 1)
}
GradientStop {
position: 1.000
color: Qt.rgba(1, 0, 0, 1)
}
} | gradient:Gradient {
GradientStop {
position: 0.0
color: "#F0F0F0"
}
GradientStop {
position: 0.5
color: "#000000"
}
GradientStop {
position: 1.0
color: "#F0F0F0"
}
} | 그라데이션:Gradient {
GradientStop {
position: 0.0
color: "#00000000"
}
GradientStop {
position: 1.0
color: "#FF000000"
}
} |
| start: Qt.point(0, 0) | start: Qt.point(0, 0) | start: Qt.point(0, 0) |
| end: Qt.point(300, 300) | end: Qt.point(300, 300) | end: Qt.point(300, 300) |
source : variant |
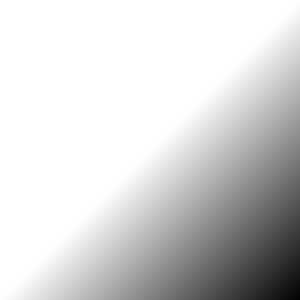
이 프로퍼티는 그라데이션으로 채워질 항목을 정의합니다. 소스 항목은 중간 픽셀 버퍼로 렌더링되고 결과의 알파 값은 디스플레이에서 그라데이션의 픽셀 가시성을 결정하는 데 사용됩니다. 소스의 기본값은 정의되지 않은 값이며 이 경우 전체 효과 영역이 그라데이션으로 채워집니다.
| 소스 값이 다른 출력 예시 | ||
|---|---|---|
|
| |
| 소스: 정의되지 않음 | source: 이미지 { 소스: images/butterfly.png } | |
| start: Qt.point(0, 0) | start: Qt.point(0, 0) | |
| end: Qt.point(300, 300) | end: Qt.point(300, 300) |
참고: 소스를 효과의 부모로 설정하는 등 효과 자체를 포함하도록 하는 것은 지원되지 않습니다.
start : variant |
이 속성은 그라데이션 위치가 0.0인 색이 렌더링되는 시작점을 정의합니다. 더 큰 위치 값의 색상은 끝점을 향해 선형으로 렌더링됩니다. 포인트는 픽셀 단위로 지정되며 기본값은 Qt.point(0, 0)입니다. 시작과 end 기본값을 설정하면 y축에 전체 높이 선형 그라데이션이 생성됩니다.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.