MonthGrid QML Type
한 달의 날짜 그리드입니다. 더 보기...
| Import Statement: | import QtQuick.Controls |
| Inherits: |
속성
신호
- clicked(date date)
- pressAndHold(date date)
- pressed(date date)
- released(date date)
상세 설명
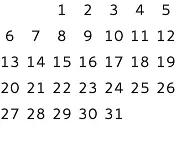
MonthGrid는 달력 월을 그리드로 표시합니다. 콘텐츠는 지정된 month 및 year, 지정된 locale 을 사용하여 계산됩니다.

MonthGrid { month: Calendar.December year: 2015 locale: Qt.locale("en_US") }
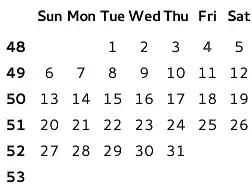
MonthGrid는 독립형 컨트롤로 사용할 수 있지만 DayOfWeekRow 및 WeekNumberColumn 과 함께 사용하는 경우가 가장 많습니다. 사용 사례에 관계없이 그리드의 위치는 사용자에게 맡겨집니다.

GridLayout { columns: 2 DayOfWeekRow { locale: grid.locale Layout.column: 1 Layout.fillWidth: true } WeekNumberColumn { month: grid.month year: grid.year locale: grid.locale Layout.fillHeight: true } MonthGrid { id: grid month: Calendar.December year: 2015 locale: Qt.locale("en_US") Layout.fillWidth: true Layout.fillHeight: true } }
MonthGrid의 시각적 모양은 custom delegate 을 구현하여 변경할 수 있습니다.
특정 월을 볼 때 MonthGrid는 이전 달과 다음 달의 날짜를 표시합니다. 즉, 첫 번째 행이나 마지막 행이 완전히 인접한 달 안에 있는 경우에도 항상 6개의 행이 표시됩니다.
날짜 지역화하기
날짜를 지역화하려면 Locale.toString()를 사용합니다. 예를 들어 아랍어 로캘에서 요일 번호를 표시하려면 다음과 같이 하세요:
MonthGrid { id: monthGrid month: Calendar.December year: 2015 locale: Qt.locale("ar") delegate: Text { horizontalAlignment: Text.AlignHCenter verticalAlignment: Text.AlignVCenter opacity: model.month === monthGrid.month ? 1 : 0 text: monthGrid.locale.toString(model.date, "d") font: monthGrid.font required property var model } }
DayOfWeekRow, WeekNumberColumn, CalendarModel, Qt Quick Controls - 이벤트 캘린더를참조하세요 .
속성 문서
delegate : Component |
이 속성에는 각 요일을 시각화하는 항목 델리게이트가 있습니다.
index 속성 외에도 각 델리게이트의 컨텍스트에서 모델 데이터 역할 목록을 사용할 수 있습니다:
| model.date: 날짜 | 셀의 날짜 |
| model.day: int | 요일 번호 |
| model.today: bool | 델리게이트가 오늘을 나타내는지 여부 |
| model.weekNumber: int | 주 번호 |
| model.month: int | 월 번호 |
| model.year: int | 연도 번호 |
다음 스니펫은 항목 델리게이트의 기본 구현을 보여줍니다. 사용자 지정 델리게이트를 구현하기 위한 시작점으로 사용할 수 있습니다.
delegate: Text { horizontalAlignment: Text.AlignHCenter verticalAlignment: Text.AlignVCenter opacity: model.month === control.month ? 1 : 0 text: model.day font: control.font color: control.palette.text required property var model }
month : int |
이 속성은 월의 숫자를 보유합니다. 기본값은 현재 월입니다.
캘린더 관련 유형 Qt Quick Controls 의 달력 관련 유형은 JavaScript Date 객체처럼 0을 기준으로 한 월 번호를 사용합니다. 그러나 이는 월의 번호가 1부터 시작하는 QDate 와는 다릅니다.
혼동을 피하기 위해 다음 열거형 값을 사용할 수 있습니다:
| 상수 | 설명 |
|---|---|
Calendar.January | 1월 (0) |
Calendar.February | 2월 (1) |
Calendar.March | March (2) |
Calendar.April | 4월 (3) |
Calendar.May | 5월 (4) |
Calendar.June | 6월 (5) |
Calendar.July | 7월 (6) |
Calendar.August | 8월 (7) |
Calendar.September | 9월 (8) |
Calendar.October | 10월 (9) |
Calendar.November | 11월 (10) |
Calendar.December | 12월 (11) |
Calendar도 참조하세요 .
title : string |
year : int |
이 속성은 연도 번호를 보유합니다.
값은 -271820 ~ 275759 범위여야 합니다. 기본값은 현재 연도입니다.
신호 문서
clicked(date date) |
date 을 클릭하면 이 신호가 발생합니다.
참고: 해당 핸들러는 onClicked 입니다.
pressAndHold(date date) |
date 을 길게 누르면 이 신호가 전송됩니다.
참고: 해당 핸들러는 onPressAndHold 입니다.
pressed(date date) |
date 을 누르면 이 신호가 발생합니다.
참고: 해당 핸들러는 onPressed 입니다.
released(date date) |
date 을 놓으면 이 신호가 전송됩니다.
참고: 해당 핸들러는 onReleased 입니다.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

