GridView QML Type
用于指定模型所提供项目的网格视图。更多
| Import Statement: | import QtQuick |
| Inherits: |
属性
- add : Transition
- addDisplaced : Transition
- cacheBuffer : int
- cellHeight : real
- cellWidth : real
- count : int
- currentIndex : int
- currentItem : Item
- delegate : Component
- delegateModelAccess : enumeration
- displaced : Transition
- displayMarginBeginning : int
(since QtQuick 2.3) - displayMarginEnd : int
(since QtQuick 2.3) - effectiveLayoutDirection : enumeration
- flow : enumeration
- footer : Component
- footerItem : Item
- header : Component
- headerItem : Item
- highlight : Component
- highlightFollowsCurrentItem : bool
- highlightItem : Item
- highlightMoveDuration : int
- highlightRangeMode : enumeration
- keyNavigationEnabled : bool
- keyNavigationWraps : bool
- layoutDirection : enumeration
- model : model
- move : Transition
- moveDisplaced : Transition
- populate : Transition
- preferredHighlightBegin : real
- preferredHighlightEnd : real
- remove : Transition
- removeDisplaced : Transition
- reuseItems : bool
- snapMode : enumeration
- verticalLayoutDirection : enumeration
附属物业
- delayRemove : bool
- isCurrentItem : bool
- view : GridView
附加信号
方法
- forceLayout()
- int indexAt(real x, real y)
- Item itemAt(real x, real y)
- Item itemAtIndex(int index)
- moveCurrentIndexDown()
- moveCurrentIndexLeft()
- moveCurrentIndexRight()
- moveCurrentIndexUp()
- positionViewAtBeginning()
- positionViewAtEnd()
- positionViewAtIndex(int index, PositionMode mode)
详细说明
GridView 显示的数据来自内置 QML 类型(如ListModel 和XmlListModel )创建的模型,或继承自QAbstractListModel 的 C++ 定义的自定义模型类。
GridView 有一个model ,它定义了要显示的数据,还有一个delegate ,它定义了数据的显示方式。网格视图中的项目可以水平或垂直排列。由于 GridView 继承自Flickable ,因此网格视图本质上是可移动的。
使用示例
下面的示例显示了一个简单列表模型的定义,该模型定义在一个名为ContactModel.qml 的文件中:
import QtQuick ListModel { ListElement { name: "Jim Williams" portrait: "pics/portrait.png" } ListElement { name: "John Brown" portrait: "pics/portrait.png" } ListElement { name: "Bill Smyth" portrait: "pics/portrait.png" } ListElement { name: "Sam Wise" portrait: "pics/portrait.png" } }

该模型可在其他 QML 文件中作为ContactModel 引用。有关创建类似可重用组件的更多信息,请参阅QML 模块。
另一个组件可在 GridView 中显示该模型数据,如下面的示例,该示例为其模型创建了ContactModel 组件,为其委托创建了Column (包含Image 和Text 项)。
import QtQuick GridView { width: 300; height: 200 model: ContactModel {} delegate: Column { Image { source: portrait; anchors.horizontalCenter: parent.horizontalCenter } Text { text: name; anchors.horizontalCenter: parent.horizontalCenter } } }

视图将为模型中的每个项目创建一个新的委托。请注意,委托可以直接访问模型的name 和portrait 数据。
改进后的网格视图如下所示。委托在视觉上得到了改进,并被移到一个单独的contactDelegate 组件中。
Rectangle { width: 300; height: 200 Component { id: contactDelegate Item { width: grid.cellWidth; height: grid.cellHeight Column { anchors.fill: parent Image { source: portrait; anchors.horizontalCenter: parent.horizontalCenter } Text { text: name; anchors.horizontalCenter: parent.horizontalCenter } } } } GridView { id: grid anchors.fill: parent cellWidth: 80; cellHeight: 80 model: ContactModel {} delegate: contactDelegate highlight: Rectangle { color: "lightsteelblue"; radius: 5 } focus: true } }
使用highlight 属性,当前选中的项目会以蓝色高亮显示Rectangle ,并将focus 设置为true ,以启用网格视图的键盘导航功能。网格视图本身就是一个焦点范围(详见 Qt Quick 中的键盘焦点)。
委托是根据需要实例化的,可以随时销毁。绝不应将状态存储在委托中。
GridView 为委托的根项附加了许多属性,例如GridView.isCurrentItem 。在下面的示例中,根委托项可以直接访问该附加属性,即GridView.isCurrentItem ,而子contactInfo 对象必须引用该属性,即wrapper.GridView.isCurrentItem 。
GridView { width: 300; height: 200 cellWidth: 80; cellHeight: 80 Component { id: contactsDelegate Rectangle { id: wrapper width: 80 height: 80 color: GridView.isCurrentItem ? "black" : "red" Text { id: contactInfo text: name + ": " + number color: wrapper.GridView.isCurrentItem ? "red" : "black" } } } model: ContactModel {} delegate: contactsDelegate focus: true }
注意: 视图不会自动设置clip 属性。如果视图未被其他项或屏幕剪切,则有必要将此属性设置为 true,以便剪切部分或全部位于视图之外的项。
网格视图布局
GridView 中项的布局可由以下属性控制:
- flow - 控制项目是从左到右(作为一系列行)还是从上到下(作为一系列列)。该值可以是 GridView.FlowLeftToRight 或 GridView.FlowTopToBottom。
- layoutDirection - GridView.FlowLeftToRight(GridView.FlowLeftToRight)控制水平布局方向:即项目是从视图左侧向右侧布局,还是反之。该值可以是 Qt.LeftToRight 或 Qt.RightToLeft。
- verticalLayoutDirection - 控制垂直布局方向:即项目是从视图顶部向视图底部布局,还是反之。该值可以是 GridView.TopToBottom 或 GridView.BottomToTop。
默认情况下,GridView 是从左到右流动的,项目是水平方向从左到右、垂直方向从上到下排列的。
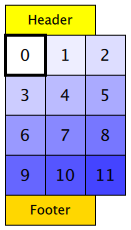
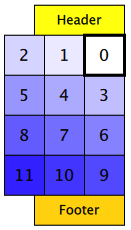
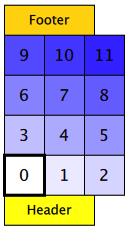
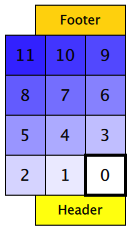
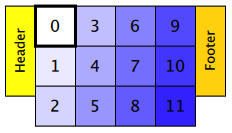
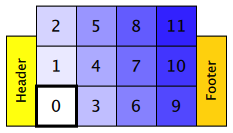
如下表所示,这些属性可以组合产生各种布局。第一行中的 GridView 都具有 GridView.FlowLeftToRight 的flow 值,但使用了不同的水平和垂直布局方向组合(分别由layoutDirection 和verticalLayoutDirection 指定)。同样,下面第二行中的 GridView 都具有 GridView.FlowTopToBottom 的flow 值,但使用了不同的水平和垂直布局方向组合,以不同的方式布局它们的项目。
| 使用 GridView.FlowLeftToRight 流程的网格视图 | |||
|---|---|---|---|
| (H)从左到右(V)从上到下
| (H)从右到左(V)从上到下
| (H)从左至右(V)从下至上
| (H)从右到左(V)从下到上
|
| 具有 GridView.FlowTopToBottom 流程的网格视图 | |||
| (H)从左到右(V)从上到下
| (H)从右到左(V)从上到下
| (H)左至右(V)底至顶
| (H)从右到左(V)从下到上
|
另请参阅 QML 数据模型、ListView,PathView 和Qt Quick 示例 - 视图。
属性文档
currentIndex 属性保存当前项目的索引,currentItem 保存当前项目。将currentIndex 设置为-1 将清除高亮显示,并将currentItem 设置为空。
如果highlightFollowsCurrentItem 是true ,设置这两个属性中的任何一个都将平滑滚动GridView ,使当前项目可见。
请注意,在当前项目在视图中可见之前,其位置可能只是近似值。
这些属性定义了视图中高亮显示(当前项目)的首选范围。preferredHighlightBegin 值必须小于preferredHighlightEnd 值。
这些属性会影响视图滚动时当前项目的位置。例如,如果当前选中的项目在滚动时应保持在视图的中间位置,则应将preferredHighlightBegin 和preferredHighlightEnd 设置为中间项目的上下坐标。如果以编程方式更改currentItem ,视图将自动滚动,使当前项目位于视图中间。此外,无论是否存在高亮显示,当前项目索引的行为都会发生。
highlightRangeMode 的有效值是
| 常量 | 说明 |
|---|---|
GridView.ApplyRange | 视图会尝试将高亮显示保持在该范围内。但是,在视图两端或由于鼠标交互作用,高亮显示可能会超出范围。 |
GridView.StrictlyEnforceRange | 高亮显示永远不会超出范围。如果键盘或鼠标操作会导致高亮显示超出范围,则当前项目会发生变化。 |
GridView.NoHighlightRange | 默认值 |
此属性允许在视图几何图形之外显示委托。
如果该值不为零,视图将在视图开始前或结束后创建额外的委托。视图将根据指定的像素大小创建尽可能多的委托。
例如,如果在垂直视图中,代表高度为 20 像素,有 3 列,且displayMarginBeginning 和displayMarginEnd 都设置为 40,那么将创建并显示上方 6 个代表和下方 6 个代表。
默认值为 0。
此属性旨在允许某些用户界面配置,而不是作为性能优化。如果出于性能考虑,您希望在视图几何图形之外创建代表,您可能需要使用cacheBuffer 属性。
此 QML 属性在 QtQuick 2.3 中引入。
add : Transition |
此属性包含应用于添加到视图中的项的过渡。
例如,下面的视图就指定了这种过渡:
GridView {
...
add: Transition {
NumberAnimation { properties: "x,y"; from: 100; duration: 1000 }
}
}每当一个项目被添加到上述视图中时,该项目将在一秒钟内从视图中的位置 (100,100) 以动画形式移动到其最终的 x,y 位置。该过渡只适用于添加到视图中的新项目,不适用于因添加新项目而移位的下方项目。要为移位的项目设置动画,请设置displaced 或addDisplaced 属性。
有关如何使用视图转换的更多详情和示例,请参阅ViewTransition 文档。
注意: 此过渡不适用于视图初始填充时创建的项目,也不适用于视图model 发生变化时创建的项目。(在这些情况下,将应用populate 过渡。)此外,此过渡不应使新项目的高度动画化;这样做将导致新项目下方的任何项目布局在错误的位置。相反,可以在委托中的onAdd 处理程序中为高度设置动画。
另请参阅 addDisplaced,populate, 和ViewTransition 。
addDisplaced : Transition |
该属性包含应用于视图中因添加其他项目而移位的项目的转换。
例如,下面是一个指定了这种转换的视图:
GridView {
...
addDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}每当在上述视图中添加一个项目时,新项目下方的所有项目都会发生位移,导致它们在视图中向下移动(如果水平方向,则向侧边移动)。随着位移的发生,这些项目在视图中移动到新的 x、y 位置的动画效果将在一秒钟内以NumberAnimation 指定。此过渡并不适用于已添加到视图中的新项目;要为添加的项目设置动画,请设置add 属性。
如果一个项目同时被多种类型的操作移位,则不会定义是应用 addDisplaced、moveDisplaced 还是removeDisplaced 过渡。此外,如果不需要根据项目是被添加、移动还是移除操作移位来指定不同的过渡,可以考虑设置displaced 属性。
有关如何使用视图转换的更多详情和示例,请参阅ViewTransition 文档。
另请参阅 displaced,add,populate 和ViewTransition 。
cacheBuffer : int |
该属性决定是否在视图的可见区域外保留委托。
如果该值大于零,则视图可以在指定的缓冲区内保留尽可能多的实例化委托。例如,如果在垂直视图中,代表高度为 20 像素,有 3 列,且cacheBuffer 设置为 40,那么最多可以在可见区域上方创建/保留 6 个代表,在可见区域下方创建/保留 6 个代表。缓冲委派是异步创建的,允许在多个帧中创建,减少跳帧的可能性。为了提高绘制性能,不绘制可见区域外的代表。
此属性的默认值取决于平台,但通常大于零。负值将被忽略。
请注意,cacheBuffer 并非像素缓冲区,它只维护附加的实例化代表。
注意: 设置此属性不能替代创建高效的委托。它可以提高滚动行为的流畅性,但会增加内存使用量。委托中的对象和绑定越少,视图滚动的速度就越快。重要的是要认识到,设置 cacheBuffer 只能延缓加载缓慢的委托所造成的问题,而不是解决这种情况的办法。
cacheBuffer 在displayMarginBeginning 或displayMarginEnd 指定的显示边距之外运行。
count : int |
该属性包含模型中的项目数。
delegate : Component |
委托提供了一个模板,定义了视图实例化的每个项目。索引作为可访问的index 属性公开。根据数据模型的类型,模型的属性也是可用的。
委托中对象和绑定的数量会直接影响视图的闪烁性能。如果可能,请将正常显示委托时不需要的功能放在Loader 中,以便在需要时加载其他组件。
GridView 的项目大小由cellHeight 和cellWidth 决定。它不会根据委托中根项目的大小来调整项目的大小。
委托实例的默认stacking order 是1 。
注意: 委托按需实例化,可随时销毁。绝不应将状态存储在委托中。
delegateModelAccess : enumeration |
此属性决定了委托如何访问模型。
| 常量 | 说明 |
|---|---|
DelegateModel.ReadOnly | 禁止委托通过上下文属性、model 对象或必填属性写入模型。 |
DelegateModel.ReadWrite | 允许代表通过上下文属性、model 对象或必填属性写入模型。 |
DelegateModel.Qt5ReadWrite | 允许代表通过model 对象和上下文属性写入模型,但不允许通过必填属性写入模型。 |
默认值为DelegateModel.Qt5ReadWrite 。
另请参阅 Qt Quick#更改模型数据中的模型和视图。
displaced : Transition |
此属性包含通用转换,可应用于被任何影响视图的模型操作移位的项。
这样可以方便地为被添加、移动或移除操作移位的项指定通用过渡,而无需指定单独的addDisplaced 、moveDisplaced 和removeDisplaced 属性。例如,下面是一个指定了移位过渡的视图:
GridView {
...
displaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}在上述视图中添加、移动或删除任何项目时,其下方的项目都会发生位移,导致它们在视图中向下移动(或横向移动,如果是水平方向)。随着位移的发生,项目在视图中移动到新的 x、y 位置的动画效果将在一秒钟内以NumberAnimation 的形式呈现。
如果视图指定了这种通用位移过渡以及特定的addDisplaced 、moveDisplaced 或removeDisplaced 过渡,那么在进行相关操作时,将使用更特定的过渡而不是通用位移过渡,前提是更特定的过渡没有被禁用(将enabled 设为 false)。如果确实已禁用,则将使用通用移位转换。
有关如何使用视图转换的更多细节和示例,请参阅ViewTransition 文档。
另请参阅 addDisplaced,moveDisplaced,removeDisplaced 和ViewTransition 。
effectiveLayoutDirection : enumeration |
该属性保留网格的有效布局方向。
在本地布局中使用附加属性LayoutMirroring::enabled 时,网格的可视化布局方向将被镜像。但是,属性layoutDirection 将保持不变。
flow : enumeration |
该属性表示网格的流向。
可能的值:
| 常量 | 说明 |
|---|---|
GridView.FlowLeftToRight | (默认)项目从左到右排列,视图垂直滚动 |
GridView.FlowTopToBottom | 项目从上到下排列,视图水平滚动 |
footer : Component |
footerItem : Item |
这是由footer 组件创建的页脚项。
每个视图都会创建一个页脚组件实例。页脚位于视图的末尾,在任何项目之后。页脚的默认stacking order 是1 。
另请参阅 footer 和headerItem 。
header : Component |
headerItem : Item |
这将保存从header 组件创建的页眉项。
每个视图都会创建一个页眉组件实例。页眉位于视图的开头,在任何项目之前。页眉的默认stacking order 是1 。
另请参阅 header 和footerItem 。
highlight : Component |
该属性包含用作高亮显示的组件。
每个视图都会创建一个高亮组件实例。除非highlightFollowsCurrentItem 属性为 false,否则创建的组件实例的几何形状将由视图管理,以便与当前项目保持一致。高亮显示项的默认stacking order 是0 。
highlightFollowsCurrentItem : bool |
该属性设置高亮显示是否由视图管理。
如果该属性为 true(默认值),则高亮显示会跟随当前项目平滑移动。否则,视图不会移动高亮显示,任何移动都必须由高亮显示来实现。
下面是一个高亮显示,其运动由SpringAnimation 项目定义:
Component { id: highlight Rectangle { width: view.cellWidth; height: view.cellHeight color: "lightsteelblue"; radius: 5 x: view.currentItem.x y: view.currentItem.y Behavior on x { SpringAnimation { spring: 3; damping: 0.2 } } Behavior on y { SpringAnimation { spring: 3; damping: 0.2 } } } } GridView { id: view width: 300; height: 200 cellWidth: 80; cellHeight: 80 model: ContactModel {} delegate: Column { Image { source: portrait; anchors.horizontalCenter: parent.horizontalCenter } Text { text: name; anchors.horizontalCenter: parent.horizontalCenter } } highlight: highlight highlightFollowsCurrentItem: false focus: true }
highlightItem : Item |
这是由highlight 组件创建的高亮项。
除非highlightFollowsCurrentItem 设置为 false,否则 highlightItem 将由视图管理。高亮项的默认stacking order 是0 。
另请参阅 highlight 和highlightFollowsCurrentItem 。
highlightMoveDuration : int |
该属性保存高亮显示委托的移动动画持续时间。
highlightFollowsCurrentItem 该属性必须为 true 才能生效。
持续时间的默认值为 150ms。
另请参阅 highlightFollowsCurrentItem 。
keyNavigationEnabled : bool |
该属性显示是否启用网格按键导航。
如果设置为true ,用户就可以使用键盘导航视图。这对于需要选择性启用或禁用鼠标和键盘交互的应用程序非常有用。
默认情况下,该属性的值绑定为interactive ,以确保与现有应用程序的行为兼容。显式设置后,该属性将不再与交互属性绑定。
另请参阅 interactive 。
keyNavigationWraps : bool |
该属性用于确定网格是否会包裹按键导航
如果设置为 "true",则按键导航会将当前项目选择移动到视图的一端,并将选择移动到视图的另一端。
默认情况下,按键导航不会被包裹。
layoutDirection : enumeration |
此属性保留网格的布局方向。
可能的值
| 常量 | 描述 |
|---|---|
Qt.LeftToRight | (默认)项目将从左上角开始布局。流程取决于GridView::flow 属性。 |
Qt.RightToLeft | 项目将从右上角开始排列。流程取决于GridView::flow 属性。 |
注意:如果GridView::flow 设置为GridView.FlowLeftToRight,则不能与 GridView::layoutDirection 设置为 Qt.RightToLeft 混淆。GridView.FlowLeftToRight 流量值仅表示流量是水平的。
另请参阅 GridView::effectiveLayoutDirection 和GridView::verticalLayoutDirection 。
model : model |
该属性包含为网格提供数据的模型。
模型提供用于创建视图中项的数据集。模型可使用ListModel,DelegateModel,ObjectModel 在 QML 中直接创建,也可由 C++ 模型类提供。如果使用 C++ 模型类,它必须是QAbstractItemModel 或简单列表的子类。
另请参阅 数据模型。
move : Transition |
该属性包含应用于视图中因视图model 中的移动操作而移动的项的过渡。
例如,下面是一个指定了这种转换的视图:
GridView {
...
move: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}每当model 执行移动操作移动特定索引集时,视图中的相应项将在一秒钟内以动画形式移动到其在视图中的新位置。该过渡只适用于模型中移动操作的对象项,不适用于被移动操作移位的下方项。要将移位的项目制成动画,请设置displaced 或moveDisplaced 属性。
有关如何使用视图转换的详细信息和示例,请参阅ViewTransition 文档。
另请参阅 moveDisplaced 和ViewTransition 。
moveDisplaced : Transition |
该属性包含应用于视图model 中被移动操作移位的项目的过渡。
例如,下面是一个指定了这种转换的视图:
GridView {
...
moveDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}每当model 执行移动操作以移动特定索引集时,移动操作的源索引和目标索引之间的项就会发生位移,导致它们在视图中向上或向下移动(或横向移动,如果是水平方向)。在发生位移时,项目在视图中移动到新 x、y 位置的动画效果将在一秒钟内以NumberAnimation 的形式呈现。此过渡并不适用于移动操作的实际对象项目;要为移动的项目设置动画,请设置move 属性。
如果一个项目同时被多种类型的操作移动,则不会定义是应用addDisplaced 、moveDisplaced 还是removeDisplaced 过渡。此外,如果不需要根据项目是被添加、移动还是移除操作移位来指定不同的转换,可以考虑设置displaced 属性。
有关如何使用视图转换的更多详情和示例,请参阅ViewTransition 文档。
另请参阅 displaced,move, 和ViewTransition 。
populate : Transition |
该属性包含应用于为视图初始创建的项目的过渡。
它适用于以下情况下创建的所有项目:
- 视图首次创建
- 视图的model 发生变化,从而完全替换了可见委托
- 如果模型是QAbstractItemModel 子类,视图的model 是reset
例如,这里有一个视图指定了这样的转换:
GridView {
...
populate: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}当视图初始化时,视图将为视图创建所有必要的项目,然后在一秒钟内将它们动画到视图中的正确位置。
然而,当稍后滚动视图时,即使委托在可见时被实例化,填充过渡也不会运行。当模型发生变化,新的委托变得可见时,add 过渡就会运行。因此,您不应依赖populate 过渡来初始化委托中的属性,因为它并不适用于每个委托。如果您的动画设置了某个属性的to 值,则该属性的初始值应为to ,动画应设置from 值,以防该属性被动画化:
GridView {
...
delegate: Rectangle {
opacity: 1 // not necessary because it's the default; but don't set 0
...
}
populate: Transition {
NumberAnimation { property: "opacity"; from: 0; to: 1; duration: 1000 }
}
}有关如何使用视图转换的更多详情和示例,请参阅ViewTransition 文档。
另请参阅 add 和ViewTransition 。
remove : Transition |
该属性包含应用于从视图中移除的项目的过渡。
例如,下面的视图就指定了这样一个过渡:
GridView {
...
remove: Transition {
ParallelAnimation {
NumberAnimation { property: "opacity"; to: 0; duration: 1000 }
NumberAnimation { properties: "x,y"; to: 100; duration: 1000 }
}
}
}每当从上述视图中移除一个项目时,该项目将在一秒钟内动画到位置 (100,100),并同时将其不透明度变为 0。该过渡只适用于从视图中移除的项目,不适用于因移除该项目而移位的项目。要为移位的项目设置动画,请设置displaced 或removeDisplaced 属性。
请注意,在应用转换时,项目已从模型中移除;对移除索引的模型数据的任何引用都将无效。
此外,如果已为委托项设置了delayRemove attached 属性,则移除转换将不会应用,直到delayRemove 再次变为 false。
有关如何使用视图转换的更多详情和示例,请参阅ViewTransition 文档。
另请参阅 removeDisplaced 和ViewTransition 。
removeDisplaced : Transition |
该属性包含应用于视图中因移除其他项目而被移除的项目的过渡。
例如,下面是一个指定了这种转换的视图:
GridView {
...
removeDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}每当从上述视图中移除一个项目时,其下方的所有项目都会发生位移,导致它们在视图中向上(或向侧(如果水平方向))移动。随着位移的发生,项目在视图中移动到新的 x、y 位置的动画效果将在一秒钟内以NumberAnimation 的形式呈现。此过渡并不适用于实际从视图中移除的项目;要为移除的项目制作动画,请设置remove 属性。
如果一个项目同时被多种类型的操作移除,则不会定义是应用addDisplaced 、moveDisplaced 还是 removeDisplaced 过渡。此外,如果不需要根据项目是被添加、移动还是移除操作移位来指定不同的过渡,可以考虑设置displaced 属性。
有关如何使用视图转换的更多详情和示例,请参阅ViewTransition 文档。
另请参阅 displaced 、remove 和ViewTransition 。
reuseItems : bool |
此属性可让您重复使用从delegate 实例化的项目。如果设置为false ,当前池中的任何项目都将被销毁。
该属性默认为false 。
另请参阅 Reusing items 、pooled() 和reused()。
snapMode : enumeration |
该属性决定拖动或轻移后视图滚动的稳定方式。可能的值有
| 常量 | 说明 |
|---|---|
GridView.NoSnap | (默认)视图停在可见区域内的任何位置。 |
GridView.SnapToRow | 视图在与视图起点对齐的行(或GridView.FlowTopToBottom flow 的列)中停止。 |
GridView.SnapOneRow | 在释放鼠标按钮时,视图将停在与第一行(或GridView.FlowTopToBottom flow 的列)相距不超过一行的位置。这种模式特别适用于一次移动一个页面。 |
verticalLayoutDirection : enumeration |
此属性保留网格的垂直布局方向。
可能的值
| 常量 | 说明 |
|---|---|
GridView.TopToBottom | (默认)项目从视图顶部向下排列到视图底部。 |
GridView.BottomToTop | 项目从视图底部向上布置到视图顶部。 |
另请参阅 GridView::layoutDirection 。
附加属性文档
GridView.delayRemove : bool |
此附加属性用于保存委托是否可以被销毁。它附加到委托的每个实例。默认值为 false。
有时需要延迟项目的销毁时间,直到动画完成。下面的委托示例可确保在项目从列表中移除之前完成动画。
Component { id: delegate Item { GridView.onRemove: SequentialAnimation { PropertyAction { target: wrapper; property: "GridView.delayRemove"; value: true } NumberAnimation { target: wrapper; property: "scale"; to: 0; duration: 250; easing.type: Easing.InOutQuad } PropertyAction { target: wrapper; property: "GridView.delayRemove"; value: false } } } }
如果指定了remove 过渡,则在 delayRemove 返回false 之前不会应用该过渡。
GridView.isCurrentItem : bool |
如果此委托是当前项目,则此附加属性为 true;否则为 false。
它附加到委托的每个实例。
GridView { width: 300; height: 200 cellWidth: 80; cellHeight: 80 Component { id: contactsDelegate Rectangle { id: wrapper width: 80 height: 80 color: GridView.isCurrentItem ? "black" : "red" Text { id: contactInfo text: name + ": " + number color: wrapper.GridView.isCurrentItem ? "red" : "black" } } } model: ContactModel {} delegate: contactsDelegate focus: true }
GridView.view : GridView |
此附加属性包含管理此委托实例的视图。
它附加到委托的每个实例以及页眉、页脚和突出显示委托。
附加信号文档
add() |
此附加信号会在项目添加到视图后立即发出。
注: 相应的处理程序是onAdd 。
pooled() |
此信号在项目添加到重用池后发出。您可以用它来暂停项目中正在进行的计时器或动画,或释放无法重复使用的资源。
只有当reuseItems 属性为true 时,才会发出该信号。
注: 相应的处理程序是onPooled 。
另请参阅 Reusing items,reuseItems, 和reused() 。
remove() |
reused() |
该信号在项目被重复使用后发出。此时,该项目已从池中取出并放置在内容视图中,模型属性(如index 和row )也已更新。
项目被重复使用时,模型不提供的其他属性不会改变。应避免在委托中存储任何状态,如果要存储,请在收到此信号时手动重置该状态。
该信号在项目被重复使用时发出,而不是在首次创建项目时发出。
只有当reuseItems 属性为true 时,才会发出该信号。
注: 相应的处理程序是onReused 。
另请参阅 Reusing items,reuseItems, 和pooled() 。
方法文档
positionViewAtBeginning() |
positionViewAtEnd() |
forceLayout() |
Returns the index of the visible item containing the pointx,y incontent item coordinates.如果在指定的点上没有项目,或者项目不可见,则返回-1。
如果项目不在可见区域内,无论滚动到视图时该点是否存在项目,都将返回-1。
GridView { id: view MouseArea { anchors.fill: parent onClicked: (mouse) => { let posInGridView = Qt.point(mouse.x, mouse.y) let posInContentItem = mapToItem(view.contentItem, posInGridView) let index = view.indexAt(posInContentItem.x, posInContentItem.y) } } }
注意:方法只能在组件完成后调用。
另请参阅 itemAt 。
Returns the visible item containing the pointx,y incontent item coordinates.如果在指定的点上没有项目,或者项目不可见,则返回空值。
如果项目在可见区域之外,则返回 null,无论滚动到视图时该点是否存在项目。
注意:方法只能在组件完成后调用。
另请参阅 indexAt 。
返回index 的项目。如果该索引没有项目,例如因为尚未创建,或因为已从可见区域平移并从缓存中删除,则返回 null。
注意:该方法只能在组件完成后调用。返回值也不应被存储,因为如果视图释放了该项目,一旦控件离开调用范围,返回值就会变为空值。
moveCurrentIndexDown() |
将currentIndex 在视图中向下移动一个项目。如果keyNavigationWraps 为 true 且当前位于尾部,则当前索引将被包围。如果count 为零,则此方法无效。
注意:方法只能在组件完成后调用。
moveCurrentIndexLeft() |
在视图中将currentIndex 向左移动一个项目。如果keyNavigationWraps 为 true 且当前位于末尾,则当前索引将换行。如果count 为零,则此方法无效。
注意:方法只能在组件完成后调用。
moveCurrentIndexRight() |
将currentIndex 向右移动视图中的一个项目。如果keyNavigationWraps 为 true 且当前位于末尾,则当前索引将被包围。如果count 为零,则此方法无效。
注意:方法只能在组件完成后调用。
moveCurrentIndexUp() |
将currentIndex 在视图中向上移动一个项目。如果keyNavigationWraps 为 true 且当前位于末尾,则当前索引将被包围。如果count 为零,则此方法无效。
注意:方法只能在组件完成后调用。
positionViewAtIndex(int index, PositionMode mode) |
定位视图,使index 位于mode 指定的位置:
| 常量 | 说明 |
|---|---|
GridView.Beginning | 将项目定位在视图的顶部(或GridView.FlowTopToBottom flow 的左侧)。 |
GridView.Center | 将项目置于视图中心。 |
GridView.End | 将项目定位在视图的底部(或水平方向的右侧)。 |
GridView.Visible | 如果项目的任何部分可见,则不执行任何操作,否则将项目显示在视图中。 |
GridView.Contain | 确保整个项目可见。如果项目大于视图,则将项目定位在视图的顶部(或GridView.FlowTopToBottom 流向的左侧)。 |
GridView.SnapPosition | 将项目定位在preferredHighlightBegin 上。该模式只有在highlightRangeMode 是StrictlyEnforceRange 或通过snapMode 启用了抢拍功能时才有效。 |
如果将视图定位在索引处会导致视图开始或结束处显示空白,则视图将定位在边界处。
不建议使用contentX 或contentY 将视图定位在特定索引处。这种方法并不可靠,因为从视图起点移除项目并不会导致所有其他项目重新定位。将项目引入视图的正确方法是使用positionViewAtIndex 。
注意:方法只能在组件完成后调用。要在启动时定位视图,应通过 Component.onCompleted 调用该方法。例如,在结束时定位视图:
Component.onCompleted: positionViewAtIndex(count - 1, GridView.Beginning)
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.