材料风格
材质风格基于《谷歌材质设计指南》。更多
| 导入声明: | 导入 QtQuick.Controls.Material 2.12 |
| 自 | Qt 5.7 |
附加属性
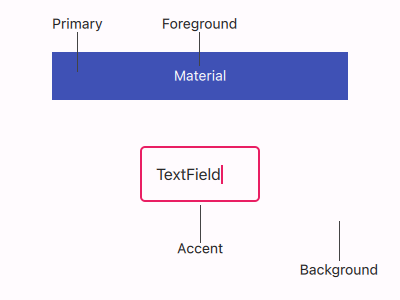
- accent: 颜色
- 背景:颜色
- elevation: int
- 前景: 颜色
- 主色: 颜色
- 主题:枚举
- roundedScale: 枚举
- containerStyle: 枚举
附加方法
- colorcolor(枚举预定义,枚举阴影)
详细说明
Material 风格基于Google Material 设计指南。它可以实现跨平台和跨设备尺寸的统一体验。
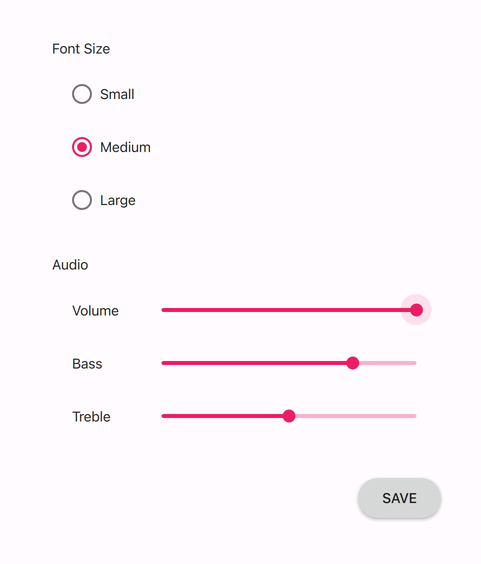
Material 风格的浅色主题。 |
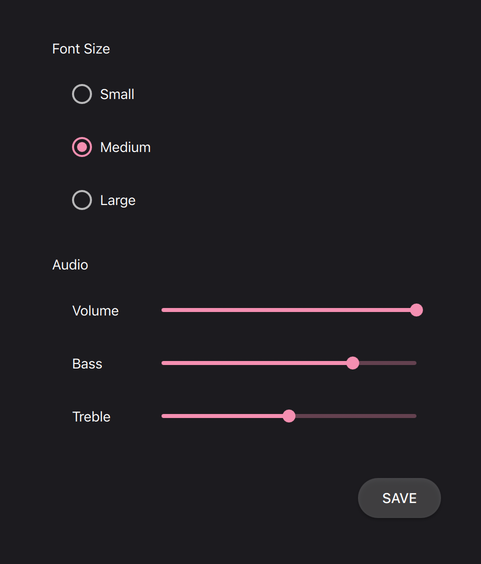
材质风格的深色主题。 |
要使用 Material 样式运行应用程序,请参见在Qt Quick Controls 中使用样式。
注意: Material 风格不是原生的 Android 风格。Material 样式是 100% 跨平台的Qt Quick Controls 样式实现,遵循 Google Material 设计指南。该样式可在任何平台上运行,在任何地方看起来都大致相同。由于可用系统字体和字体渲染引擎的不同,可能会出现细微差别。
注: 随着《材质设计指南》的不断变化,该样式可能会改变某些填充或字体值等,以保持与指南的一致性。
自定义
材质 "样式支持几种可定制的属性。其中一些属性propagate 到子代的方式与fonts 相同:

其余属性不会传播给子代:
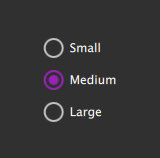
在下面的示例中,窗口和所有三个单选按钮都显示为深色主题,并使用了紫色强调色:
import QtQuick import QtQuick.Controls import QtQuick.Controls.Material ApplicationWindow { visible: true Material.theme: Material.Dark Material.accent: Material.Purple Column { anchors.centerIn: parent RadioButton { text: qsTr("Small") } RadioButton { text: qsTr("Medium") checked: true } RadioButton { text: qsTr("Large") } } } |
|
除了在 QML 中指定属性外,还可以通过环境变量或在配置文件中指定其中一些属性。在 QML 中指定的属性优先于所有其他方法。
配置文件
| 变量 | 说明 |
|---|---|
Theme | 指定默认材料主题。该值可以是可用主题之一,例如"Dark" 。 |
Variant | 指定 Material 变体。Material Design 有两个变体:一个是为触摸设备设计的普通变体,另一个是为桌面设计的密集变体。密集变体使用较小尺寸的控件及其字体。 该值可以是 |
Accent | 指定默认材质强调色。该值可以是color ,但建议使用预定义的材质颜色,例如"Teal" 。 |
Primary | 指定默认材质主色调。该值可以是任何color ,但建议使用其中一种预定义的材质颜色,例如"BlueGrey" 。 |
Foreground | 指定默认材质前景色。该值可以是任何color ,也可以是预定义的材质颜色之一,例如"Brown" 。 |
Background | 指定默认材质背景色。该值可以是任何color ,也可以是预定义的材质颜色之一,例如"Grey" 。 |
有关配置文件的更多详情,请参阅Qt Quick Controls 配置文件。
环境变量
| 变量 | 说明 |
|---|---|
QT_QUICK_CONTROLS_MATERIAL_THEME | 指定默认Material 主题。该值可以是可用主题之一,例如"Dark" 。 |
QT_QUICK_CONTROLS_MATERIAL_VARIANT | 指定 Material 变体。Material Design 有两个变体:一个是为触摸设备设计的普通变体,另一个是为桌面设计的密集变体。密集变体使用较小尺寸的控件及其字体。 该值可以是 |
QT_QUICK_CONTROLS_MATERIAL_ACCENT | 指定默认材质强调色。该值可以是color ,但建议使用预定义的材质颜色,例如"Teal" 。 |
QT_QUICK_CONTROLS_MATERIAL_PRIMARY | 指定默认材质主色调。该值可以是任何color ,但建议使用其中一种预定义的材质颜色,例如"BlueGrey" 。 |
QT_QUICK_CONTROLS_MATERIAL_FOREGROUND | 指定默认材质前景色。该值可以是任何color ,也可以是预定义的材质颜色之一,例如"Brown" 。 |
QT_QUICK_CONTROLS_MATERIAL_BACKGROUND | 指定默认材质背景色。该值可以是任何color ,也可以是预定义的材质颜色之一,例如"Grey" 。 |
有关支持的环境变量的完整列表,请参阅 Qt Quick Controls 中的"支持的环境变量"。
依赖关系
必须单独导入 "材质 "样式,才能访问 "材质 "样式特有的属性。需要注意的是,无论是否引用了材质样式,相同的应用程序代码都可以在任何其他样式下运行。只有在使用材质样式运行应用程序时,特定于材质的属性才会生效。
如果在始终加载的 QML 文件中导入了 Material 样式,则必须将 Material 样式与应用程序一起部署,这样才能运行应用程序,而不管应用程序以哪种样式运行。通过使用文件选择器,可以应用特定于样式的调整,而不会对样式产生硬性依赖。
预先定义的材质颜色
尽管主色调和重点色调可以是任何color ,但建议使用其中一种预定义颜色,这些颜色可与 Material 风格调色板的其余部分完美搭配:
可用的预定义颜色:
| 常量 | 说明 |
|---|---|
Material.Red | #F44336 |
Material.Pink | #E91E63(默认重音) |
Material.Purple | #9C27B0 |
Material.DeepPurple | #673AB7 |
Material.Indigo | #3F51B5(默认主音) |
Material.Blue | #2196F3 |
Material.LightBlue | #03A9F4 |
Material.Cyan | #00BCD4 |
Material.Teal | #009688 |
Material.Green | #4CAF50 |
Material.LightGreen | #8BC34A |
Material.Lime | #CDDC39 |
Material.Yellow | #FFEB3B |
Material.Amber | #FFC107 |
Material.Orange | #FF9800 |
Material.DeepOrange | #FF5722 |
Material.Brown | #795548 |
Material.Grey | #9E9E9E |
Material.BlueGrey | #607D8B |
使用深色主题时,默认情况下会使用不同色调的预定义颜色:
| 常量 | 说明 |
|---|---|
Material.Red | #EF9A9A |
Material.Pink | #F48FB1(默认重点色) |
Material.Purple | #CE93D8 |
Material.DeepPurple | #B39DDB |
Material.Indigo | #9FA8DA(默认主音) |
Material.Blue | #90CAF9 |
Material.LightBlue | #81D4FA |
Material.Cyan | #80DEEA |
Material.Teal | #80CBC4 |
Material.Green | #A5D6A7 |
Material.LightGreen | #C5E1A5 |
Material.Lime | #E6EE9C |
Material.Yellow | #FFF59D |
Material.Amber | #FFE082 |
Material.Orange | #FFCC80 |
Material.DeepOrange | #FFAB91 |
Material.Brown | #FFCC80 #FFAB91 |
Material.Grey | #EEEEEEEE |
Material.BlueGrey | #B0BEC5 |
预设色调
每种预定义颜色都有几种不同的色调,可以传递给Material.color()函数:
| 常量 | 值 |
|---|---|
Material.Shade50 | |
Material.Shade100 | |
Material.Shade200 | |
Material.Shade300 | |
Material.Shade400 | |
Material.Shade500 | |
Material.Shade600 | |
Material.Shade700 | |
Material.Shade800 | |
Material.Shade900 | |
Material.ShadeA100 | |
Material.ShadeA200 | |
Material.ShadeA400 | |
Material.ShadeA700 |
变体
材质样式还支持密集变体,在这种变体中,按钮和委托等控件的高度较小,使用的字体也较小。建议在桌面平台上使用密集变体,因为在桌面平台上使用鼠标和键盘可以实现更精确、更灵活的用户交互。
要使用密集变体,可将QT_QUICK_CONTROLS_MATERIAL_VARIANT 环境变量设为Dense ,或在qtquickcontrols2.conf文件中指定Variant=Dense 。这两种情况下的默认值都是Normal 。
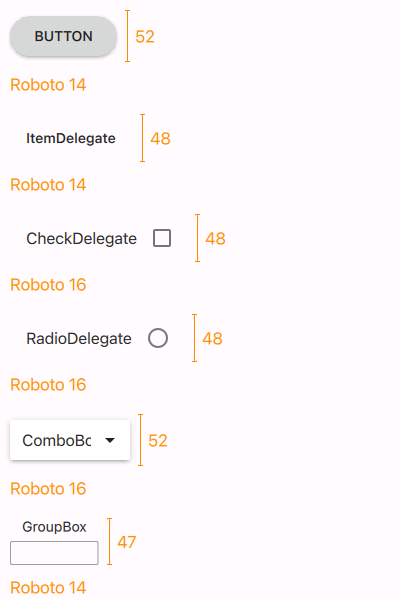
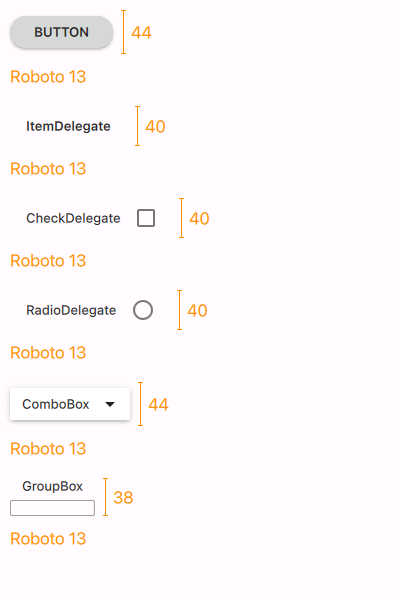
下面的图片说明了一些控件在使用普通和密集变体时的不同之处:
|
|
请注意,上面显示的高度可能会因不同平台的字体差异而有所不同。
控件特定说明
文本区域
TextArea 支持两种容器样式:Filled 和Outlined 。Outlined TextArea 具有浮动占位符文本,位于控件顶部。这就要求占位符文本超出控件的边界,当TextArea 或其子控件 Flickable 将clip 设置为true 时,占位符文本可能会被剪切。为避免这种情况,在这些情况下,topInset 设置为适当的值。
根据 "材质 "指南,占位符文本应保持简短,不要占据多行。
文本字段
上面解释的TextArea 的剪辑问题也可能发生在TextField 上。为避免这种情况,当TextField 将 clip 设置为true 时,topInset 将被设置为适当的值。
根据材料指南,占位符文本应保持简短,不应占用多行。
附加属性文档
Material.accent:颜色 |
此附加属性用于保存主题的强调色。该属性可附加到任何窗口或项目。该值会传播给子代。
默认值为Material.Pink 。
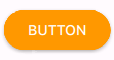
在下面的示例中,高亮按钮的强调色更改为Material.Orange :
Button { text: qsTr("Button") highlighted: true Material.accent: Material.Orange } |
|
Material.background:颜色 |
该附加属性用于保存主题的背景颜色。该属性可附加到任何窗口或项目。该值会传播给子代。
默认值为特定主题(浅色或深色)。
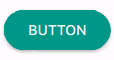
在下面的示例中,按钮的背景颜色更改为Material.Teal :
Button { text: qsTr("Button") highlighted: true Material.background: Material.Teal } |
|
Material.elevation:int |
此附加属性表示控件的高度。高度越高,阴影越深。该属性可附加到任何控件,但并非所有控件都能将海拔高度可视化。该值不会传播给子控件。
默认值与控件相关。
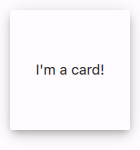
在下面的示例中,窗格的高程设置为6 ,以实现高架卡片的外观:
|
Material.foreground:color |
该附加属性用于保存主题的前景色。该属性可附加到任何窗口或项目。该值会传播给子代。
默认值为特定主题的颜色(浅色或深色)。
在下面的示例中,按钮的前景色设置为Material.Pink :
Button { text: qsTr("Button") Material.foreground: Material.Pink } |
|
Material.primary:颜色 |
该附加属性用于保存主题的主色调。该属性可附加到任何窗口或项目。该值会传播给子代。
主色默认用作ToolBar 的背景色。
默认值为Material.Indigo 。
Material.theme:枚举 |
该附加属性用于确定主题是浅色还是深色。该属性可附加到任何窗口或项目。该值会传播给子代。
可用主题
| 常量 | 描述 |
|---|---|
Material.Light | 浅色主题(默认) |
Material.Dark | 深色主题 |
Material.System | 系统主题 |
将主题设置为System 时,会根据系统主题颜色选择浅色或深色主题。不过,在读取 theme 属性的值时,该值绝不是System ,而是实际主题。
在下面的示例中,窗格和按钮的主题都设置为Material.Dark :
Material.roundedScale:枚举 |
此附加属性用于保存目标控件上使用的圆角半径。该属性可附加到任何窗口或项目,但只有某些控件支持。该值不会传播给子控件。
默认值与控件有关。
可用刻度
| 常数 | 说明 |
|---|---|
Material.NotRounded | 方角 |
Material.ExtraSmallScale | 超小圆角 |
Material.SmallScale | 小圆角 |
Material.MediumScale | 中圆角 |
Material.LargeScale | 大圆角 |
Material.ExtraLargeScale | 超大圆角 |
Material.FullScale | 完全圆角 |
此属性在 Qt 6.5 中添加。
另请参阅:材质样式:形状
Material.containerStyle:枚举 |
该附加属性用于保存目标控件使用的容器样式。该属性可附加到任何窗口或项目,但默认情况下只有TextField 和TextArea 支持。该值不会传播给子控件。
默认值是特定于控件的。
可用样式:
| 常量 | 说明 |
|---|---|
Material.Filled | 如果有填充式容器变体,请使用填充式容器变体 |
Material.Outlined | 如果有,使用勾勒的容器变体 |
此属性在 Qt 6.5 中添加。
另请参阅:材质样式:文本字段容器。
附加方法文档
color color(枚举 预定义,枚举 阴影) |
此附加方法返回指定的预定义材料颜色与给定阴影的有效颜色值。如果省略,阴影参数默认为Material.Shade500 。
Rectangle { color: Material.color(Material.Red) }
相关信息
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.