Code
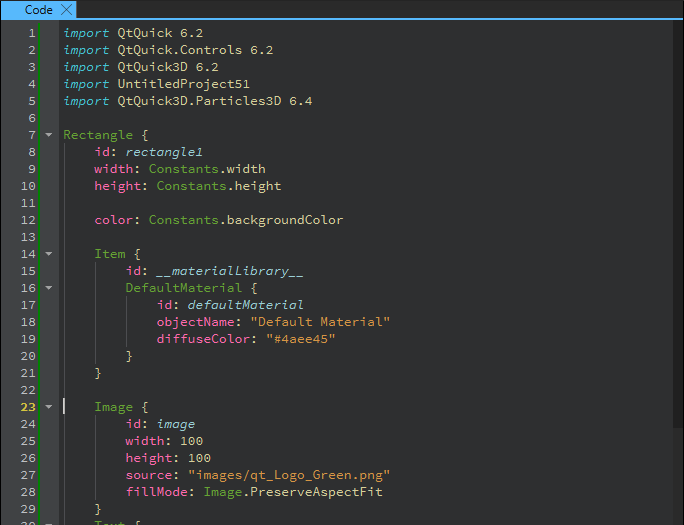
To view and modify the code in a UI file (.ui.qml) or component file (.qml), go to View and select Views > Code. Qt Design Studio generates the code when you create components in the 2D or 3D view and specify their properties in Properties.

You can also view and modify other types of text files.
Editing code
The Code view offers semantic highlighting, syntax checking, code completion, code indentation, context sensitive help, and in-line error indicators while you are typing.
For more information, see:
- Add code snippets to the auto-complete menu
- Automatically format QML/JS files
- Change editor colors
- Check code syntax
- Complete code
- Edit properties of QML types
- Indent text or code
- JavaScript and QML Checks
- Specify Qt Quick code style
Semantic highlighting
To help you write well formatted code, the Code view highlights code elements and blocks. Qt Design Studio reads the source code, analyzes it, and highlights it based on semantic checks.
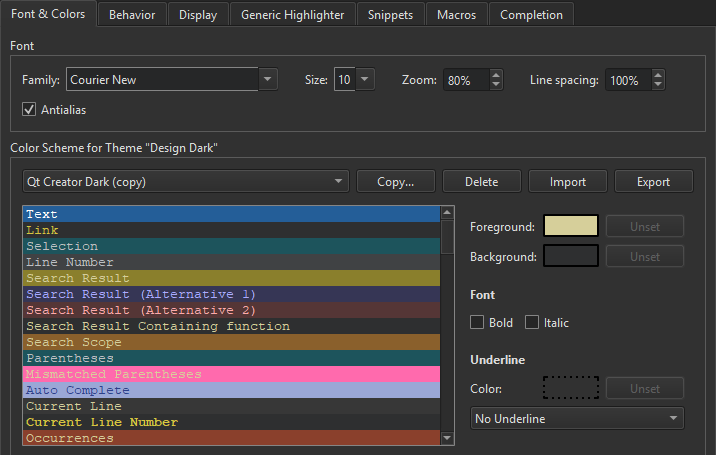
To select the color scheme for semantic highlighting, go to Preferences > Text Editor > Font & Colors.
For more information, see:
Refactoring code
Code refactoring is the process of improving and simplifying code without modifying the existing functionality of an application. You can easily find and rename symbols and apply quick fixes in the Code view to refactor code.
For more information, see:
Searching in Code
The incremental search highlights the matching strings in the Code view while you type.
To open the search dialog in the Code view:
- Go to Edit > Find/Replace > Find/Replace.
- Select Ctrl + F (or Cmd + F on macOS).
With advanced search, you can search in currently open projects or files on the file system.
For more information, see:
Setting the Code view preferences
To set preference for the Code view, go to Preferences > Text Editor.

The settings you specify apply globally to all projects.
For more information, see:
See also Jump to the Code.
Available under certain Qt licenses.
Find out more.

