RectangularGlow QML Type
Erzeugt ein verschwommenes und eingefärbtes Rechteck, das den Eindruck erweckt, dass die Quelle leuchtet. Mehr...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
Eigenschaften
- cached : bool
- color : color
- cornerRadius : real
- glowRadius : real
- spread : real
Ausführliche Beschreibung
Dieser Effekt ist für eine gute Leistung gedacht. Die Form des Leuchtens ist auf ein Rechteck mit einem benutzerdefinierten Eckenradius beschränkt. Für Situationen, in denen benutzerdefinierte Formen erforderlich sind, empfiehlt sich der Effekt Glow.
| Angewandter Effekt |
|---|
|
Beispiel
Das folgende Beispiel zeigt, wie der Effekt angewendet wird.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { id: background anchors.fill: parent color: "black" } RectangularGlow { id: effect anchors.fill: rect glowRadius: 10 spread: 0.2 color: "white" cornerRadius: rect.radius + glowRadius } Rectangle { id: rect color: "black" anchors.centerIn: parent width: Math.round(parent.width / 1.5) height: Math.round(parent.height / 2) radius: 25 } }
Eigenschaft Dokumentation
cached : bool |
Mit dieser Eigenschaft können die Ausgabepixel des Effekts zwischengespeichert werden, um die Rendering-Leistung zu verbessern.
Jedes Mal, wenn die Eigenschaften der Quelle oder des Effekts geändert werden, müssen die Pixel im Cache aktualisiert werden. Der Speicherverbrauch erhöht sich, da für die Speicherung der Effektausgabe ein zusätzlicher Speicherplatz benötigt wird.
Es wird empfohlen, den Cache zu deaktivieren, wenn die Quelle oder die Effekteigenschaften animiert werden.
Standardmäßig ist die Eigenschaft auf false eingestellt.
color : color |
Diese Eigenschaft definiert den RGBA-Farbwert, der für das Glühen verwendet wird.
Standardmäßig ist die Eigenschaft auf "white" eingestellt.
| Ausgabebeispiele mit verschiedenen Farbwerten | ||
|---|---|---|
|
|
|
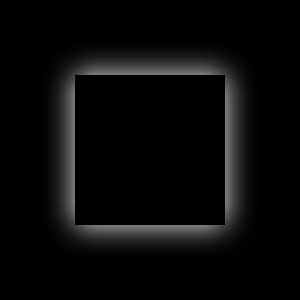
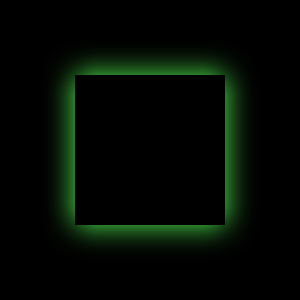
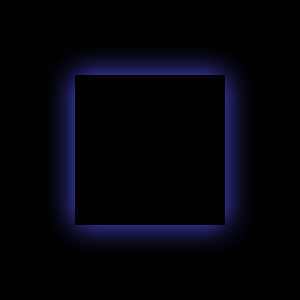
| Farbe: #ffffff | Farbe: #55ff55 | Farbe: #5555ff |
| glowRadius: 20 | glowRadius: 20 | glowRadius: 20 |
| spread: 0 | spread: 0 | spread: 0 |
| cornerRadius: 25 | cornerRadius: 25 | cornerRadius: 25 |
cornerRadius : real |
Diese Eigenschaft definiert den Eckenradius, der verwendet wird, um ein Glühen mit abgerundeten Ecken zu zeichnen.
Der Wert reicht von 0,0 bis zur Hälfte der effektiven Breite oder Höhe des Leuchtens, je nachdem, welcher Wert kleiner ist. Dies kann mit berechnet werden: min(width, height) / 2.0 + glowRadius
Standardmäßig ist die Eigenschaft an die Eigenschaft glowRadius gebunden. Beim Anpassen der Eigenschaft glowRadius verhält sich das Glühen so, als ob das Rechteck unscharf wäre.
| Ausgabebeispiele mit verschiedenen cornerRadius-Werten | ||
|---|---|---|
|
|
|
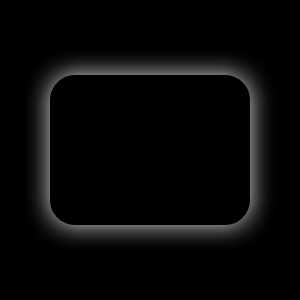
| cornerRadius: 0 | cornerRadius: 25 | cornerRadius: 50 |
| glowRadius: 20 | glowRadius: 20 | glowRadius: 20 |
| spread: 0 | spread: 0 | spread: 0 |
| color: #ffffff | color: #ffffff | color: #ffffff |
glowRadius : real |
Diese Eigenschaft legt fest, wie viele Pixel außerhalb des Elementbereichs vom Glühen erreicht werden.
Der Wert reicht von 0.0 (kein Glühen) bis inf (unendliches Glühen). Standardmäßig ist die Eigenschaft auf 0.0 eingestellt.
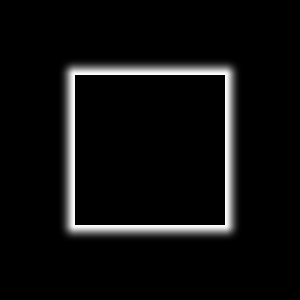
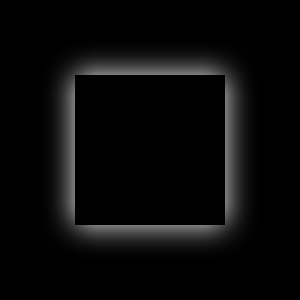
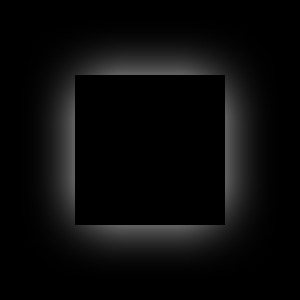
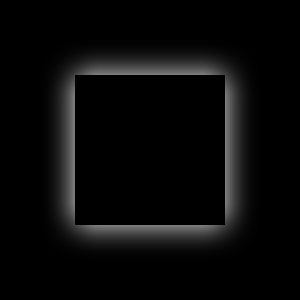
| Ausgabebeispiele mit verschiedenen glowRadius-Werten | ||
|---|---|---|
|
|
|
| glowRadius: 10 | glowRadius: 20 | glowRadius: 40 |
| spread: 0 | spread: 0 | spread: 0 |
| color: #ffffff | color: #ffffff | color: #ffffff |
| cornerRadius: 25 | cornerRadius: 25 | cornerRadius: 25 |
spread : real |
Diese Eigenschaft legt fest, wie stark ein Teil der Glühfarbe in der Nähe der Quellkanten verstärkt wird.
Der Wert reicht von 0,0 (keine Erhöhung der Stärke) bis 1,0 (maximale Erhöhung der Stärke). Standardmäßig ist die Eigenschaft auf 0.0 eingestellt.
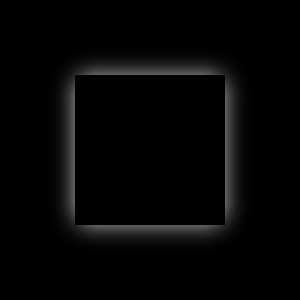
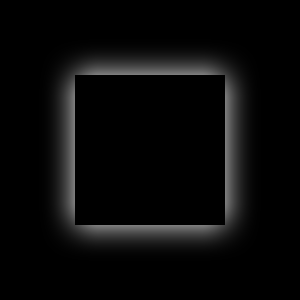
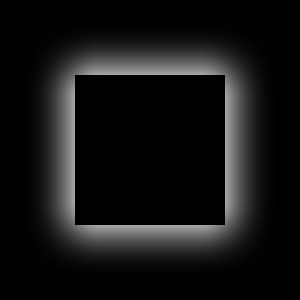
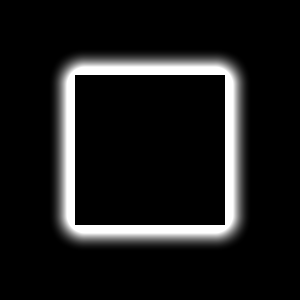
| Ausgabebeispiele mit verschiedenen Spread-Werten | ||
|---|---|---|
|
|
|
| Spreizung: 0.0 | Spreizung: 0,5 | Spreizung: 1.0 |
| glowRadius: 20 | glowRadius: 20 | glowRadius: 20 |
| color: #ffffff | color: #ffffff | color: #ffffff |
| cornerRadius: 25 | cornerRadius: 25 | cornerRadius: 25 |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.