Flow QML Type
Positioniert seine Kinder nebeneinander und wickelt sie bei Bedarf um. Mehr...
| Import Statement: | import QtQuick |
| Inherits: |
Eigenschaften
- add : Transition
- bottomPadding : real
- effectiveLayoutDirection : enumeration
- flow : enumeration
- layoutDirection : enumeration
- leftPadding : real
- move : Transition
- padding : real
- populate : Transition
- rightPadding : real
- spacing : real
- topPadding : real
Signale
Methoden
Ausführliche Beschreibung
Das Flow-Element positioniert seine untergeordneten Elemente wie Wörter auf einer Seite und umhüllt sie, um Zeilen oder Spalten von Elementen zu erstellen.
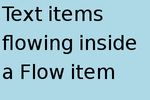
Nachfolgend sehen Sie einen Fluss, der verschiedene Text Elemente enthält:
Flow { anchors.fill: parent anchors.margins: 4 spacing: 10 Text { text: "Text"; font.pixelSize: 40 } Text { text: "items"; font.pixelSize: 40 } Text { text: "flowing"; font.pixelSize: 40 } Text { text: "inside"; font.pixelSize: 40 } Text { text: "a"; font.pixelSize: 40 } Text { text: "Flow"; font.pixelSize: 40 } Text { text: "item"; font.pixelSize: 40 } }
Das Flow-Element positioniert die untergeordneten Text Elemente automatisch nebeneinander und umbricht sie nach Bedarf:

Wenn ein Element in einem Flow nicht visible ist oder wenn es eine Breite oder Höhe von 0 hat, wird das Element nicht angeordnet und ist innerhalb des Flows nicht sichtbar. Da ein Flow seine Kinder automatisch positioniert, sollte ein untergeordnetes Element innerhalb eines Flows nicht seine x oder y Positionen festlegen oder sich mit einer der anchor Eigenschaften verankern.
Weitere Informationen zur Verwendung von Flow und anderen verwandten Positionierer-Typen finden Sie unter Item Positioners.
Siehe auch Column, Row, Grid, Positioner, und Qt Quick Beispiele - Positionierer.
Dokumentation der Eigenschaft
Diese Eigenschaften enthalten die Polsterung um den Inhalt.
add : Transition |
Diese Eigenschaft enthält den Übergang, der für Elemente, die diesem Positionierer hinzugefügt werden, ausgeführt wird. Für einen Positionierer gilt dies für:
- Elemente, die als untergeordnetes Element des Positionierers erstellt oder repariert werden, nachdem der Positionierer erstellt wurde
- Untergeordnete Elemente, die ihre Item::visible -Eigenschaft von false auf true ändern und somit jetzt sichtbar sind
Der Übergang kann die Eigenschaft ViewTransition verwenden, um auf weitere Details über das hinzugefügte Element zuzugreifen. In der Dokumentation ViewTransition finden Sie weitere Details und Beispiele zur Verwendung dieser Übergänge.
Hinweis: Dieser Übergang wird nicht auf die Elemente angewendet, die zum Zeitpunkt der Erstellung bereits Teil des Positionierers sind. In diesem Fall wird stattdessen der Übergang populate angewendet.
Siehe auch populate, ViewTransition, und Qt Quick Beispiele - Positionierer.
effectiveLayoutDirection : enumeration |
Diese Eigenschaft enthält die effektive Layout-Richtung des Flusses.
Wenn Sie die angehängte Eigenschaft LayoutMirroring::enabled für Gebietsschema-Layouts verwenden, wird die visuelle Layout-Richtung des Rasterpositionierers gespiegelt. Die Eigenschaft layoutDirection bleibt jedoch unverändert.
Siehe auch Flow::layoutDirection und LayoutMirroring.
flow : enumeration |
Diese Eigenschaft enthält den Fluss des Layouts.
Mögliche Werte sind:
- Flow.LeftToRight (Standard) - Die Elemente werden gemäß layoutDirection nebeneinander positioniert, bis die Breite des Flow überschritten wird, und dann in die nächste Zeile umgebrochen.
- Flow.TopToBottom - Elemente werden von oben nach unten nebeneinander positioniert, bis die Höhe des Flusses überschritten wird, und dann in die nächste Spalte umgebrochen.
layoutDirection : enumeration |
Diese Eigenschaft gibt die Layoutrichtung des Layouts an.
Mögliche Werte sind:
- Qt.LeftToRight (Standard) - Die Elemente werden von oben nach unten und von links nach rechts positioniert. Die Flussrichtung ist abhängig von der Eigenschaft Flow::flow.
- Qt.RightToLeft - Die Elemente werden von oben nach unten und von rechts nach links positioniert. Die Flussrichtung ist abhängig von der Eigenschaft Flow::flow.
Siehe auch Grid::layoutDirection und Row::layoutDirection.
move : Transition |
Diese Eigenschaft enthält den Übergang, der für Elemente ausgeführt werden soll, die sich innerhalb des Positionierers bewegt haben. Für einen Positionierer gilt dies für:
- Untergeordnete Elemente, die sich verschieben, wenn sie durch das Hinzufügen, Entfernen oder Neuanordnen anderer Elemente im Positionierer verschoben werden
- Untergeordnete Elemente, die aufgrund der Größenänderung anderer Elemente im Positionierer neu positioniert werden
Der Übergang kann die Eigenschaft ViewTransition verwenden, um weitere Details über das zu verschiebende Element zu erhalten. Beachten Sie jedoch, dass für diesen Verschiebeübergang die Listen ViewTransition.targetIndexes und ViewTransition.targetItems nur gesetzt werden, wenn dieser Übergang durch das Hinzufügen anderer Elemente im Positionierer ausgelöst wird; in anderen Fällen sind diese Listen leer. In der Dokumentation ViewTransition finden Sie weitere Einzelheiten und Beispiele zur Verwendung dieser Übergänge.
Siehe auch add, populate, ViewTransition, und Qt Quick Beispiele - Positionierer.
populate : Transition |
Diese Eigenschaft enthält den Übergang, der für die Elemente ausgeführt werden soll, die zum Zeitpunkt der Erstellung Teil dieses Positionierers sind. Der Übergang wird ausgeführt, wenn der Positionierer zum ersten Mal erstellt wird.
Der Übergang kann die Eigenschaft ViewTransition verwenden, um auf weitere Details über das hinzugefügte Element zuzugreifen. In der Dokumentation ViewTransition finden Sie weitere Einzelheiten und Beispiele zur Verwendung dieser Übergänge.
Siehe auch add, ViewTransition, und Qt Quick Beispiele - Positionierer.
spacing : real |
spacing ist die Menge in Pixeln, die zwischen den einzelnen benachbarten Elementen frei bleibt, und hat den Standardwert 0.
Siehe auch Grid::spacing.
Signal Dokumentation
positioningComplete() |
Dieses Signal wird ausgegeben, wenn die Positionierung abgeschlossen ist.
Hinweis: Der entsprechende Handler ist onPositioningComplete.
Dokumentation der Methode
forceLayout() |
Flow positioniert seine Kinder normalerweise einmal pro Frame. Das bedeutet, dass es innerhalb von Skriptblöcken möglich ist, dass sich die zugrundeliegenden Childs geändert haben, der Flow aber noch nicht entsprechend aktualisiert wurde.
Diese Methode zwingt den Flow, sofort auf alle ausstehenden Änderungen in seinen Children zu reagieren.
Hinweis: Methoden sollten im Allgemeinen erst aufgerufen werden, wenn die Komponente abgeschlossen ist.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

