Element-Positionierer
Positionierer sind Container-Elemente, die die Positionen von Elementen in einer deklarativen Benutzeroberfläche verwalten. Positionierer verhalten sich ähnlich wie die Layout-Manager, die mit Standard Qt Widgets verwendet werden, mit dem Unterschied, dass sie auch eigenständige Container sind.
Positionierer erleichtern die Arbeit mit vielen Elementen, wenn diese in einem regelmäßigen Layout angeordnet werden müssen.
Qt Quick Layouts können auch verwendet werden, um Qt Quick Elemente in einer Benutzeroberfläche anzuordnen. Sie verwalten sowohl die Positionen als auch die Größen von Elementen auf einer deklarativen Benutzeroberfläche und eignen sich gut für größenveränderbare Benutzeroberflächen.
Positionierer
Eine Reihe von Standard-Positionierern sind in der Grundausstattung von Qt Quick graphischen Typen enthalten:
Positioniert seine Kinder in einer Spalte | |
Positioniert seine Kinder nebeneinander, ggf. mit Umbruch | |
Positioniert seine Kinder in einer Gitteranordnung | |
Eigenschaft zur Spiegelung des Layoutverhaltens | |
Bietet angehängte Eigenschaften, die Details darüber enthalten, wo ein Element in einem Positionierer vorhanden ist | |
Positioniert seine Kinder in einer Zeile |
Spaltenelemente

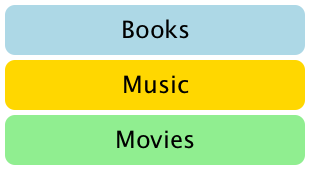
Column Elemente werden verwendet, um Elemente vertikal anzuordnen. Im folgenden Beispiel wird ein Spaltenelement verwendet, um drei Rectangle Elemente in einem Bereich anzuordnen, der durch ein äußeres Item definiert ist. Die Eigenschaft spacing ist so eingestellt, dass ein kleiner Abstand zwischen den Rechtecken vorhanden ist.
import QtQuick Item { width: 310; height: 170 Column { anchors.horizontalCenter: parent.horizontalCenter anchors.verticalCenter: parent.verticalCenter spacing: 5 Rectangle { color: "lightblue"; radius: 10.0 width: 300; height: 50 Text { anchors.centerIn: parent font.pointSize: 24; text: "Books" } } Rectangle { color: "gold"; radius: 10.0 width: 300; height: 50 Text { anchors.centerIn: parent font.pointSize: 24; text: "Music" } } Rectangle { color: "lightgreen"; radius: 10.0 width: 300; height: 50 Text { anchors.centerIn: parent font.pointSize: 24; text: "Movies" } } } }
Beachten Sie, dass, da Column direkt von Item erbt, jede Hintergrundfarbe zu einem übergeordneten Rectangle hinzugefügt werden muss, falls gewünscht.
Zeilen-Elemente

Row Elemente werden zur horizontalen Anordnung von Elementen verwendet. Das folgende Beispiel verwendet ein Row-Element, um drei abgerundete Rectangle Elemente in einem Bereich anzuordnen, der durch ein äußeres farbiges Rechteck definiert ist. Die Eigenschaft spacing ist so eingestellt, dass ein kleiner Abstand zwischen den Rechtecken vorhanden ist.
Wir stellen sicher, dass das übergeordnete Rechteck groß genug ist, damit um die Kanten des horizontal zentrierten Reihenelements etwas Platz bleibt.
import QtQuick Rectangle { width: 320; height: 110 color: "#c0c0c0" Row { anchors.horizontalCenter: parent.horizontalCenter anchors.verticalCenter: parent.verticalCenter spacing: 5 Rectangle { width: 100; height: 100; radius: 20.0 color: "#024c1c" } Rectangle { width: 100; height: 100; radius: 20.0 color: "#42a51c" } Rectangle { width: 100; height: 100; radius: 20.0 color: "white" } } }
Raster-Elemente

Grid Elemente werden verwendet, um Elemente in einer Gitter- oder Tabellenanordnung zu platzieren. Im folgenden Beispiel wird ein Raster-Element verwendet, um vier Rectangle -Elemente in einem 2 x 2-Raster zu platzieren. Wie bei den anderen Positionierern kann der Abstand zwischen den Elementen mit der Eigenschaft spacing angegeben werden.
import QtQuick Rectangle { width: 112; height: 112 color: "#303030" Grid { anchors.horizontalCenter: parent.horizontalCenter anchors.verticalCenter: parent.verticalCenter columns: 2 spacing: 6 Rectangle { color: "#aa6666"; width: 50; height: 50 } Rectangle { color: "#aaaa66"; width: 50; height: 50 } Rectangle { color: "#9999aa"; width: 50; height: 50 } Rectangle { color: "#6666aa"; width: 50; height: 50 } } }
Es gibt keinen Unterschied zwischen dem horizontalen und dem vertikalen Abstand zwischen den Elementen, so dass jeder zusätzliche Abstand innerhalb der Elemente selbst eingefügt werden muss.
Alle leeren Zellen im Raster müssen durch die Definition von Platzhalterelementen an den entsprechenden Stellen in der Rasterdefinition erstellt werden.
Fluss-Elemente


Flow Elemente werden verwendet, um Elemente wie Wörter auf einer Seite zu platzieren, mit Zeilen oder Spalten von nicht überlappenden Elementen.
Fließelemente ordnen Elemente auf ähnliche Weise an wie Grid, wobei Elemente in Zeilen entlang einer Achse (der Nebenachse) und Zeilen von Elementen nebeneinander entlang einer anderen Achse (der Hauptachse) angeordnet werden. Die Flussrichtung sowie die Abstände zwischen den Elementen werden durch die Eigenschaften flow und spacing gesteuert.
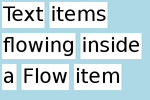
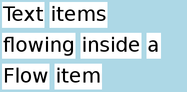
Das folgende Beispiel zeigt ein Flow-Element, das eine Reihe von Text untergeordneten Elementen enthält. Diese sind in ähnlicher Weise angeordnet wie in den Bildschirmfotos.
import QtQuick Rectangle { color: "lightblue" width: 300; height: 200 Flow { anchors.fill: parent anchors.margins: 4 spacing: 10 Text { text: "Text"; font.pixelSize: 40 } Text { text: "items"; font.pixelSize: 40 } Text { text: "flowing"; font.pixelSize: 40 } Text { text: "inside"; font.pixelSize: 40 } Text { text: "a"; font.pixelSize: 40 } Text { text: "Flow"; font.pixelSize: 40 } Text { text: "item"; font.pixelSize: 40 } } }
Die Hauptunterschiede zwischen den Positionierern von Raster und Fluss bestehen darin, dass Elemente innerhalb eines Flusses umbrochen werden, wenn der Platz auf der Nebenachse nicht mehr ausreicht, und dass Elemente in einer Zeile möglicherweise nicht mit Elementen in einer anderen Zeile ausgerichtet werden, wenn die Elemente keine einheitlichen Größen haben. Wie bei Rasterartikeln gibt es keine unabhängige Kontrolle der Abstände zwischen Artikeln und zwischen Zeilen von Artikeln.
Andere Möglichkeiten zur Positionierung von Objekten
Es gibt verschiedene andere Möglichkeiten, Elemente in einer Benutzeroberfläche zu positionieren. Zusätzlich zu der grundlegenden Technik, ihre Koordinaten direkt anzugeben, können sie relativ zu anderen Elementen mit Ankern positioniert oder mit QML-Datenmodellen wie dem Objektmodell verwendet werden.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

