PinchHandler QML Type
Handler für Pinch-Gesten. Mehr...
| Import Statement: | import QtQuick |
| Inherits: |
Eigenschaften
- acceptedDevices : flags
- acceptedModifiers : flags
- acceptedPointerTypes : flags
- active : bool
- activeRotation : real
- activeScale : real
- activeTranslation : point
- centroid : QtQuick::handlerPoint
- cursorShape : Qt::CursorShape
- dragThreshold : int
- enabled : bool
- grabPermissions : flags
- margin : real
- parent : Item
- persistentRotation : real
- persistentScale : real
- persistentTranslation : point
- rotationAxis
- rotationAxis.activeValue : real
- rotationAxis.enabled : bool
- rotationAxis.maximum : real
- rotationAxis.minimum : real
- scaleAxis
- scaleAxis.activeValue : real
- scaleAxis.enabled : bool
- scaleAxis.maximum : real
- scaleAxis.minimum : real
- target : Item
- xAxis
- xAxis.activeValue : real
- xAxis.enabled : bool
- xAxis.maximum : real
- xAxis.minimum : real
- yAxis
- yAxis.activeValue : real
- yAxis.enabled : bool
- yAxis.maximum : real
- yAxis.minimum : real
Signale
- canceled(eventPoint point)
- grabChanged(PointerDevice::GrabTransition transition, eventPoint point)
- rotationChanged(qreal delta)
- scaleChanged(qreal delta)
- translationChanged(QVector2D delta)
Detaillierte Beschreibung
PinchHandler ist ein Handler, der eine Mehrfingergeste interpretiert, um ein Element interaktiv zu drehen, zu zoomen und zu ziehen. Wie andere Eingabehandler ist er standardmäßig voll funktionsfähig und manipuliert sein Ziel, d. h. das Element, in dem er deklariert ist.
import QtQuick Rectangle { width: 400 height: 300 color: "lightsteelblue" PinchHandler { } }
Er hat Eigenschaften, um den Bereich des Ziehens, Drehens und Zoomens einzuschränken.
Wenn er innerhalb eines Elements deklariert wird, aber ein anderes Ziel zugewiesen bekommt, verarbeitet er Ereignisse innerhalb der Grenzen des äußeren Elements, manipuliert aber stattdessen das Element target:
import QtQuick Item { width: 640 height: 480 Rectangle { id: map color: "aqua" width: 400 height: 300 } PinchHandler { target: map } }
Eine dritte Möglichkeit besteht darin, das Ziel auf null zu setzen und auf eine andere Weise auf Eigenschaftsänderungen zu reagieren:
import QtQuick Window { width: 320; height: 240 visible: true title: handler.persistentRotation.toFixed(1) + "° " + handler.persistentTranslation.x.toFixed(1) + ", " + handler.persistentTranslation.y.toFixed(1) + " " + (handler.persistentScale * 100).toFixed(1) + "%" PinchHandler { id: handler target: null persistentScale: 0.25 onTranslationChanged: (delta) => { image.x -= delta.x image.y -= delta.y } } Image { id: image source: "images/album-cover.jpg" scale: handler.persistentScale x: -600; y: -450 } }

Hinweis: Der Pinch beginnt, wenn die Anzahl der gedrückten Finger zwischen minimumPointCount und maximumPointCount liegt. Bis dahin verfolgt PinchHandler die Positionen aller gedrückten Finger, aber wenn es sich um eine unzulässige Zahl handelt, skaliert oder dreht er sein Ziel nicht, und die Eigenschaft active bleibt false.
Siehe auch PinchArea, QPointerEvent::pointCount(), QNativeGestureEvent::fingerCount(), und Qt Quick Beispiele - Pointer Handlers.
Dokumentation der Eigenschaften
acceptedDevices : flags |
Die Typen von Zeigegeräten, die diesen Pointer-Handler aktivieren können.
Standardmäßig ist diese Eigenschaft auf PointerDevice.AllDevices gesetzt. Wenn Sie sie auf eine ODER-Kombination von Gerätetypen setzen, werden Ereignisse von nicht übereinstimmenden Geräten ignoriert.
So kann ein Steuerelement beispielsweise mit zwei Handlern auf Maus- und Stiftklicks und auf Berührungen des Touchscreens reagieren:
Item { TapHandler { acceptedDevices: PointerDevice.Mouse | PointerDevice.TouchPad | PointerDevice.Stylus onTapped: console.log("clicked") } TapHandler { acceptedDevices: PointerDevice.TouchScreen onTapped: console.log("tapped") } }
Hinweis: Noch sind nicht alle Plattformen in der Lage, zwischen Maus und Touchpad zu unterscheiden; und auf den Plattformen, auf denen dies der Fall ist, möchten Sie oft das Verhalten von Maus und Touchpad gleich gestalten.
acceptedModifiers : flags |
Wenn diese Eigenschaft gesetzt ist, müssen die angegebenen Tastaturmodifikatoren gedrückt werden, um auf Zeigerereignisse zu reagieren, andernfalls werden sie ignoriert.
Wenn diese Eigenschaft auf Qt.KeyboardModifierMask (den Standardwert) gesetzt ist, ignoriert PointerHandler die Modifizierungstasten.
Ein Item könnte zum Beispiel zwei Handler desselben Typs haben, von denen einer nur aktiviert wird, wenn die erforderlichen Tastaturmodifikatoren gedrückt werden:
Item { TapHandler { acceptedModifiers: Qt.ControlModifier onTapped: console.log("control-tapped") } TapHandler { acceptedModifiers: Qt.NoModifier onTapped: console.log("tapped") } }
Wenn Sie acceptedModifiers auf eine ODER-Kombination von Modifikatortasten setzen, bedeutet dies, dass alle diese Modifikatoren gedrückt werden müssen, um den Handler zu aktivieren:
Item { TapHandler { acceptedModifiers: Qt.ControlModifier | Qt.AltModifier | Qt.ShiftModifier onTapped: console.log("control-alt-shift-tapped") } }
Die verfügbaren Modifikatoren sind wie folgt:
| Konstante | Beschreibung |
|---|---|
NoModifier | Keine Modifikatortaste ist erlaubt. |
ShiftModifier | Es muss eine Umschalttaste auf der Tastatur gedrückt werden. |
ControlModifier | Eine Strg-Taste auf der Tastatur muss gedrückt sein. |
AltModifier | Eine Alt-Taste auf der Tastatur muss gedrückt sein. |
MetaModifier | Eine Meta-Taste auf der Tastatur muss gedrückt sein. |
KeypadModifier | Eine Taste der Tastatur muss gedrückt sein. |
GroupSwitchModifier | Nur X11 (sofern nicht unter Windows durch ein Befehlszeilenargument aktiviert). Eine Mode_switch-Taste auf der Tastatur muss gedrückt sein. |
KeyboardModifierMask | Dem Handler ist es egal, welche Modifikatoren gedrückt werden. |
Wenn Sie ein noch komplexeres Verhalten benötigen, als es mit Kombinationen mehrerer Handler mit mehreren Modifier-Flags erreicht werden kann, können Sie die Modifier in JavaScript-Code überprüfen:
Item { TapHandler { onTapped: switch (point.modifiers) { case Qt.ControlModifier | Qt.AltModifier: console.log("CTRL+ALT"); break; case Qt.ControlModifier | Qt.AltModifier | Qt.MetaModifier: console.log("CTRL+META+ALT"); break; default: console.log("other modifiers", point.modifiers); break; } } }
Siehe auch Qt::KeyboardModifier.
acceptedPointerTypes : flags |
Die Arten von Zeigeinstrumenten (Finger, Stift, Radiergummi usw.), die diesen Pointer-Handler aktivieren können.
Standardmäßig ist diese Eigenschaft auf PointerDevice.AllPointerTypes gesetzt. Wenn Sie sie auf eine ODER-Kombination von Gerätetypen setzen, werden Ereignisse von nicht übereinstimmenden devices ignoriert.
Beispielsweise könnte ein Steuerelement so eingerichtet werden, dass es auf Maus-, Touch- und Stiftklicks reagiert, sich aber selbst löscht, wenn es mit einem Radiergummi auf einem Grafiktablett angetippt wird, und zwar mit zwei Handlern:
Rectangle { id: rect TapHandler { acceptedPointerTypes: PointerDevice.Generic | PointerDevice.Finger | PointerDevice.Pen onTapped: console.log("clicked") } TapHandler { acceptedPointerTypes: PointerDevice.Eraser onTapped: rect.destroy() } }
active : bool |
Diese Eigenschaft ist true, wenn alle Beschränkungen (insbesondere minimumPointCount und maximumPointCount) erfüllt sind und das Ziel, falls vorhanden, manipuliert wird.
activeRotation : real |
Die Drehung der Pinch-Geste in Grad, mit positiven Werten im Uhrzeigersinn. Sie lautet 0, wenn die Geste beginnt. Wenn target nicht null ist, wird dies automatisch zu rotation hinzugefügt. Andernfalls können Bindungen verwendet werden, um beliebige Dinge mit diesem Wert zu tun.
Siehe auch QtQuick::PinchHandler::rotationAxis.activeValue.
activeScale : real |
Der Skalierungsfaktor, während die Pinch-Geste ausgeführt wird. Er beträgt zu Beginn der Geste 1,0, erhöht sich, wenn die Berührungspunkte auseinandergezogen werden, und verringert sich, wenn die Berührungspunkte zusammengeführt werden. Wenn target nicht null ist, wird scale automatisch mit diesem Wert multipliziert. Ansonsten können Bindungen verwendet werden, um beliebige Dinge mit diesem Wert zu tun.
Siehe auch QtQuick::PinchHandler::scaleAxis.activeValue.
activeTranslation : point |
Die Verschiebung des Punktclusters, während die Pinch-Geste ausgeführt wird. Sie lautet 0, 0, wenn die Geste beginnt, und erhöht sich, wenn eventPoint(s) nach unten und nach rechts gezogen wird. Nach Beendigung der Geste bleibt der Wert unverändert und wird bei Beginn der nächsten Pinch-Geste wieder auf 0, 0 zurückgesetzt.
Hinweis: Auf einigen Touchpads, z. B. auf einem macOS-Trackpad, erzeugen native Gesten keine Übersetzungswerte, und diese Eigenschaft bleibt auf (0, 0).
centroid : QtQuick::handlerPoint |
Ein Punkt, der genau in der Mitte der aktuell gedrückten Berührungspunkte liegt. Das Ziel wird um diesen Punkt gedreht.
cursorShape : Qt::CursorShape |
Diese Eigenschaft enthält die Cursorform, die angezeigt wird, wenn die Maus über dem Element parent schwebt, während active true ist.
Die verfügbaren Cursorformen sind:
- Qt.ArrowCursor
- Qt.UpArrowCursor
- Qt.CrossCursor
- Qt.WaitCursor
- Qt.IBeamCursor
- Qt.SizeVerCursor
- Qt.SizeHorCursor
- Qt.SizeBDiagCursor
- Qt.SizeFDiagCursor
- Qt.SizeAllCursor
- Qt.BlankCursor
- Qt.SplitVCursor
- Qt.SplitHCursor
- Qt.PointingHandCursor
- Qt.ForbiddenCursor
- Qt.WhatsThisCursor
- Qt.BusyCursor
- Qt.OpenHandCursor
- Qt.ClosedHandCursor
- Qt.DragCopyCursor
- Qt.DragMoveCursor
- Qt.DragLinkCursor
Der Standardwert ist nicht gesetzt, so dass das Element cursor von parent erscheinen kann. Diese Eigenschaft kann auf den gleichen Ausgangszustand zurückgesetzt werden, indem sie auf undefiniert gesetzt wird.
Hinweis: Wenn diese Eigenschaft nicht gesetzt ist oder auf undefined gesetzt wurde, wird beim Auslesen des Wertes Qt.ArrowCursor zurückgegeben.
Siehe auch Qt::CursorShape, QQuickItem::cursor(), und HoverHandler::cursorShape.
dragThreshold : int |
Die Entfernung in Pixeln, die der Benutzer eine eventPoint ziehen muss, damit sie als Ziehgeste behandelt wird.
Der Standardwert hängt von der Plattform und der Bildschirmauflösung ab. Er kann auf den Standardwert zurückgesetzt werden, indem er auf undefiniert gesetzt wird. Das Verhalten, wenn eine Ziehgeste beginnt, variiert in verschiedenen Handlern.
enabled : bool |
Wenn ein PointerHandler deaktiviert ist, werden alle Ereignisse zurückgewiesen und keine Signale ausgegeben.
grabPermissions : flags |
Diese Eigenschaft legt die Berechtigungen fest, wenn die Logik dieses Handlers beschließt, den exklusiven Greifvorgang zu übernehmen, oder wenn er von einem anderen Handler aufgefordert wird, die Übernahme oder den Abbruch des Greifvorgangs zu genehmigen.
| Konstante | Beschreibung |
|---|---|
PointerHandler.TakeOverForbidden | Dieser Handler nimmt keinem Item- oder Handler-Typ die Grab-Erlaubnis weg und gibt sie auch nicht weiter. |
PointerHandler.CanTakeOverFromHandlersOfSameType | Dieser Handler kann den exklusiven Zugriff von einem anderen Handler der gleichen Klasse übernehmen. |
PointerHandler.CanTakeOverFromHandlersOfDifferentType | Dieser Handler kann den exklusiven Zugriff von jeder Art von Handler annehmen. |
PointerHandler.CanTakeOverFromItems | Dieser Handler kann den exklusiven Zugriff von jeder Art von Item annehmen. |
PointerHandler.CanTakeOverFromAnything | Dieser Handler kann den exklusiven Zugriff von jeder Art von Item oder Handler annehmen. |
PointerHandler.ApprovesTakeOverByHandlersOfSameType | Dieser Handler gibt einem anderen Handler der gleichen Klasse die Erlaubnis, den Griff zu übernehmen. |
PointerHandler.ApprovesTakeOverByHandlersOfDifferentType | Dieser Handler gibt jeder Art von Handler die Erlaubnis, den Greifer zu nehmen. |
PointerHandler.ApprovesTakeOverByItems | Dieser Handler gibt jeder Art von Gegenstand die Erlaubnis, den Greifer zu nehmen. |
PointerHandler.ApprovesCancellation | Dieser Handler erlaubt, dass sein Grab auf Null gesetzt wird. |
PointerHandler.ApprovesTakeOverByAnything | Dieser Handler erlaubt es jeder Art von Item oder Handler, den Grab zu nehmen. |
Die Voreinstellung ist PointerHandler.CanTakeOverFromItems | PointerHandler.CanTakeOverFromHandlersOfDifferentType | PointerHandler.ApprovesTakeOverByAnything, was die meisten Übernahmeszenarien erlaubt, aber z.B. verhindert, dass zwei PinchHandler um dieselben Touchpoints kämpfen.
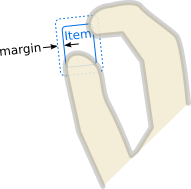
margin : real |
Der Spielraum außerhalb der Grenzen des parent Elements, innerhalb dessen ein eventPoint diesen Handler aktivieren kann. Bei einem PinchHandler, bei dem target auch das parent ist, ist es zum Beispiel sinnvoll, diesen Abstand auf mindestens die halbe Breite des Fingers eines typischen Benutzers festzulegen, so dass die Pinch-Geste immer noch möglich ist, wenn das parent auf eine sehr kleine Größe verkleinert wurde. Wenn eine TapHandler-basierte Schaltfläche in der Nähe des Bildschirmrands platziert wird, kann sie verwendet werden, um das Fitts'sche Gesetz zu erfüllen: Sie reagiert auf Mausklicks am Bildschirmrand, obwohl die Schaltfläche visuell einige Pixel vom Rand entfernt ist.
Der Standardwert ist 0.

parent : Item |
Die Item, die den Anwendungsbereich des Handlers darstellt; das Element, in dem er deklariert wurde. Der Handler behandelt Ereignisse im Namen dieses Elements, was bedeutet, dass ein Zeiger-Ereignis relevant ist, wenn mindestens eines seiner eventPoints im Inneren des Elements auftritt. Ursprünglich ist target() derselbe, aber er kann neu zugewiesen werden.
Siehe auch target und QObject::parent().
persistentRotation : real |
Die auf das Ziel anzuwendende Drehung, wenn sie nicht null ist. Ansonsten können Bindungen verwendet werden, um beliebige Dinge mit diesem Wert zu tun. Während die Pinch-Geste ausgeführt wird, wird activeRotation kontinuierlich hinzugefügt; nach Beendigung der Geste bleibt sie gleich; und wenn die nächste Pinch-Geste beginnt, wird sie wieder durch activeRotation verändert.
Es ist möglich, diese Eigenschaft zu setzen, um die Basisrotation mit einer Rotation zu synchronisieren, die auf andere Weise gesetzt wurde, zum Beispiel durch einen anderen Handler. Wenn Sie diese Eigenschaft direkt setzen, ändert sich activeRotation nicht, und rotationChanged(0) wird ausgegeben.
persistentScale : real |
Der Skalierungsfaktor, der automatisch auf das Ziel gesetzt wird, wenn er nicht null ist. Andernfalls können Bindungen verwendet werden, um beliebige Dinge mit diesem Wert zu tun. Während die Pinch-Geste ausgeführt wird, wird sie kontinuierlich mit activeScale multipliziert; nach dem Ende der Geste bleibt sie gleich; und wenn die nächste Pinch-Geste beginnt, beginnt sie wieder mit activeScale multipliziert zu werden.
Es ist möglich, diese Eigenschaft zu setzen, um die Basisskala mit einer Skala zu synchronisieren, die auf andere Weise gesetzt wurde, zum Beispiel durch einen anderen Handler. Wenn Sie diese Eigenschaft direkt setzen, ändert sich activeScale nicht, und scaleChanged(1) wird ausgegeben.
persistentTranslation : point |
Die auf das Ziel anzuwendende Übersetzung, wenn sie nicht null ist. Ansonsten können Bindungen verwendet werden, um beliebige Dinge mit diesem Wert zu tun. Während die Pinch-Geste ausgeführt wird, wird activeTranslation kontinuierlich hinzugefügt; nach Beendigung der Geste bleibt der Wert unverändert.
Es ist möglich, diese Eigenschaft zu setzen, um die Basisübersetzung mit einer Übersetzung zu synchronisieren, die auf andere Weise gesetzt wurde, zum Beispiel durch einen anderen Handler. Wenn Sie diese Eigenschaft direkt setzen, ändert sich activeTranslation nicht, und translationChanged({0, 0}) wird ausgegeben.
Hinweis: Auf einigen Touchpads, wie z. B. auf einem macOS-Trackpad, erzeugen native Gesten keine Übersetzungswerte, und diese Eigenschaft bleibt auf (0, 0).
rotationAxis steuert die Einschränkungen für die Einstellung der rotation des Zielelements entsprechend der Drehung der Gruppe von Berührungspunkten.
minimum ist die minimal zulässige Drehung. maximum ist die maximal zulässige Drehung. Wenn enabled wahr ist, ist die Drehung erlaubt. activeValue ist das Gleiche wie QtQuick::PinchHandler::activeRotation.
Das Signal activeValueChanged wird ausgegeben, wenn sich activeValue ändert, um die Schrittweite anzugeben, um die es sich geändert hat. Dies ist für die schrittweise Anpassung einer Eigenschaft über mehrere Handler gedacht.
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue"; antialiasing: true PinchHandler { id: handler target: null xAxis.onActiveValueChanged: (delta) => parent.radius -= delta yAxis.onActiveValueChanged: (delta) => parent.border.width += delta rotationAxis.onActiveValueChanged: (delta) => parent.rotation += delta // add scaleAxis.onActiveValueChanged: (delta) => parent.scale *= delta // multiply } WheelHandler { acceptedModifiers: Qt.NoModifier property: "rotation" } WheelHandler { acceptedModifiers: Qt.ControlModifier property: "scale" } }
Hinweis: Das Snippet ist konstruiert: PinchHandler weiß bereits, wie es sein übergeordnetes Element verschieben, skalieren und drehen kann, aber dieser Code erreicht ein anderes Verhalten auf weniger erklärende Weise, um zu veranschaulichen, wie man activeValueChanged in speziellen Fällen verwenden kann.
scaleAxis steuert die Bedingungen für die Einstellung der scale des Zielobjekts in Abhängigkeit vom Abstand zwischen den Berührungspunkten.
minimum ist die minimal akzeptable Skalierung. maximum ist die maximal akzeptable Skalierung. Wenn enabled wahr ist, ist die Skalierung erlaubt. activeValue ist dasselbe wie QtQuick::PinchHandler::activeScale.
Das Signal activeValueChanged wird ausgegeben, wenn sich activeValue ändert, um den Multiplikator für die schrittweise Änderung bereitzustellen. Dies ist für die inkrementelle Anpassung einer Eigenschaft über mehrere Handler gedacht.
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue"; antialiasing: true PinchHandler { id: handler target: null xAxis.onActiveValueChanged: (delta) => parent.radius -= delta yAxis.onActiveValueChanged: (delta) => parent.border.width += delta rotationAxis.onActiveValueChanged: (delta) => parent.rotation += delta // add scaleAxis.onActiveValueChanged: (delta) => parent.scale *= delta // multiply } WheelHandler { acceptedModifiers: Qt.NoModifier property: "rotation" } WheelHandler { acceptedModifiers: Qt.ControlModifier property: "scale" } }
Hinweis: Der Ausschnitt ist konstruiert: PinchHandler weiß bereits, wie man sein übergeordnetes Element verschiebt, skaliert und dreht, aber dieser Code erreicht ein anderes Verhalten auf weniger erklärende Weise, um zu veranschaulichen, wie man activeValueChanged in speziellen Fällen verwenden kann.
target : Item |
Das Element, das von diesem Handler bearbeitet werden soll.
Standardmäßig ist es dasselbe wie parent, das Element, innerhalb dessen der Handler deklariert ist. Es kann jedoch manchmal nützlich sein, das Ziel auf ein anderes Element zu setzen, um Ereignisse innerhalb eines Elements zu behandeln, aber ein anderes zu manipulieren; oder auf null, um das Standardverhalten zu deaktivieren und stattdessen etwas anderes zu tun.
xAxis steuert die Beschränkungen für die horizontale Verschiebung des Zielelements.
minimum ist die minimal zulässige x-Koordinate der Verschiebung. maximum ist die maximal zulässige x-Koordinate der Verschiebung. Wenn enabled wahr ist, ist das horizontale Ziehen erlaubt.
Das Signal activeValueChanged wird ausgegeben, wenn sich activeValue ändert, um die Schrittweite anzugeben, um die es sich geändert hat. Dies ist für die schrittweise Anpassung einer Eigenschaft über mehrere Handler gedacht.
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue"; antialiasing: true PinchHandler { id: handler target: null xAxis.onActiveValueChanged: (delta) => parent.radius -= delta yAxis.onActiveValueChanged: (delta) => parent.border.width += delta rotationAxis.onActiveValueChanged: (delta) => parent.rotation += delta // add scaleAxis.onActiveValueChanged: (delta) => parent.scale *= delta // multiply } WheelHandler { acceptedModifiers: Qt.NoModifier property: "rotation" } WheelHandler { acceptedModifiers: Qt.ControlModifier property: "scale" } }
Hinweis: Das Snippet ist konstruiert: PinchHandler weiß bereits, wie man sein übergeordnetes Element verschiebt, skaliert und dreht, aber dieser Code erreicht ein anderes Verhalten auf weniger erklärende Weise, um zu veranschaulichen, wie man activeValueChanged in speziellen Fällen verwenden kann.
yAxis steuert die Beschränkungen für die vertikale Verschiebung des Zielelements.
minimum ist die minimal zulässige y-Koordinate der Verschiebung. maximum ist die maximal zulässige y-Koordinate der Verschiebung. Wenn enabled wahr ist, ist das vertikale Ziehen erlaubt.
Das Signal activeValueChanged wird ausgegeben, wenn sich activeValue ändert, um die Schrittweite anzugeben, um die es sich geändert hat. Dies ist für die schrittweise Anpassung einer Eigenschaft über mehrere Handler gedacht.
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue"; antialiasing: true PinchHandler { id: handler target: null xAxis.onActiveValueChanged: (delta) => parent.radius -= delta yAxis.onActiveValueChanged: (delta) => parent.border.width += delta rotationAxis.onActiveValueChanged: (delta) => parent.rotation += delta // add scaleAxis.onActiveValueChanged: (delta) => parent.scale *= delta // multiply } WheelHandler { acceptedModifiers: Qt.NoModifier property: "rotation" } WheelHandler { acceptedModifiers: Qt.ControlModifier property: "scale" } }
Hinweis: Der Ausschnitt ist konstruiert: PinchHandler weiß bereits, wie man sein übergeordnetes Element verschiebt, skaliert und dreht, aber dieser Code erreicht ein anderes Verhalten auf weniger erklärende Weise, um zu veranschaulichen, wie man activeValueChanged in speziellen Fällen verwenden kann.
Signal-Dokumentation
canceled(eventPoint point) |
Wenn dieser Handler das angegebene point bereits gegrabbt hat, wird dieses Signal ausgegeben, wenn das Grab von einem anderen Pointer Handler oder Item gestohlen wird.
Hinweis: Der entsprechende Handler ist onCanceled.
grabChanged(PointerDevice::GrabTransition transition, eventPoint point) |
Dieses Signal wird ausgegeben, wenn sich der Grab in irgendeiner Weise geändert hat, die für diesen Handler relevant ist.
Das transition (Verb) sagt, was passiert ist. Das point (Objekt) ist der Punkt, der gegriffen oder nicht gegriffen wurde.
Gültige Werte für transition sind:
| Konstante | Beschreibung |
|---|---|
PointerDevice.GrabExclusive | Dieser Handler hat die Hauptverantwortung für die Bearbeitung des point übernommen. |
PointerDevice.UngrabExclusive | Dieser Handler hat sein bisheriges exklusives Greifen aufgegeben. |
PointerDevice.CancelGrabExclusive | Der exklusive Zugriff dieses Handlers wurde übernommen oder aufgehoben. |
PointerDevice.GrabPassive | Dieser Handler hat einen passiven Zugriff erworben, um die point zu überwachen. |
PointerDevice.UngrabPassive | Dieser Handler hat seinen bisherigen passiven Zugriff aufgegeben. |
PointerDevice.CancelGrabPassive | Der vorherige passive Zugriff dieses Handlers wurde abnormal beendet. |
Hinweis: Der entsprechende Handler ist onGrabChanged.
rotationChanged(qreal delta) |
Das Signal rotationChanged wird ausgegeben, wenn sich activeRotation (und damit persistentRotation) ändert. Der Wert delta gibt die additive Änderung der Rotation an. Wenn der Benutzer z. B. die Finger bewegt, um den Greifabstand zu ändern, so dass sich activeRotation von 10 auf 30 Grad ändert, wird rotationChanged(20) ausgegeben. Auf diese Weise können Sie die Drehung eines Objekts schrittweise ändern:
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue" PinchHandler { id: handler target: null onRotationChanged: (delta) => parent.rotation += delta // add onScaleChanged: (delta) => parent.scale *= delta // multiply } }
Hinweis: Wenn Sie die Eigenschaft persistentRotation direkt setzen, wird delta zu 0.
Hinweis: Der entsprechende Handler ist onRotationChanged.
scaleChanged(qreal delta) |
Das Signal scaleChanged wird ausgegeben, wenn sich activeScale (und damit persistentScale) ändert. Der Wert delta gibt die multiplikative Änderung der Skala an. Wenn der Benutzer z. B. die Finger bewegt, um den Greifabstand zu ändern, so dass activeScale sich von 2 auf 2,5 ändert, wird das Signal scaleChanged(1.25) ausgegeben. Auf diese Weise können Sie den Maßstab eines Elements schrittweise ändern:
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue" PinchHandler { id: handler target: null onRotationChanged: (delta) => parent.rotation += delta // add onScaleChanged: (delta) => parent.scale *= delta // multiply } }
Hinweis: Wenn Sie die Eigenschaft persistentScale direkt einstellen, wird delta zu 1.
Hinweis: Der entsprechende Handler ist onScaleChanged.
translationChanged(QVector2D delta) |
Das Signal translationChanged wird ausgegeben, wenn sich activeTranslation (und damit persistentTranslation) ändert. Der delta Vektor gibt die Änderung der Übersetzung an. Damit können Sie die Position eines Elements schrittweise ändern:
import QtQuick Window { width: 320; height: 240 visible: true title: handler.persistentRotation.toFixed(1) + "° " + handler.persistentTranslation.x.toFixed(1) + ", " + handler.persistentTranslation.y.toFixed(1) + " " + (handler.persistentScale * 100).toFixed(1) + "%" PinchHandler { id: handler target: null persistentScale: 0.25 onTranslationChanged: (delta) => { image.x -= delta.x image.y -= delta.y } } Image { id: image source: "images/album-cover.jpg" scale: handler.persistentScale x: -600; y: -450 } }
Hinweis: Wenn Sie die Eigenschaft persistentTranslation direkt setzen, ist delta 0, 0 .
Hinweis: Der entsprechende Handler ist onTranslationChanged.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

