Qt Quick Beispiele - Zeiger-Handler
Zeigt, wie man Qt Quick Input Handlers in interaktiven Komponenten verwendet.
Qt Quick Controls enthält vorgefertigte Komponenten, die für viele Arten von Benutzeroberflächen ausreichen; aber manchmal kann es notwendig sein, solche Komponenten "von Grund auf" zu schreiben. In diesem Fall werden Sie von Zeiger-Handlern Gebrauch machen müssen. Dies ist eine Sammlung von kleinen Beispielen, die zeigen, wie man einige häufige und weniger häufige Interaktionsmuster implementiert.
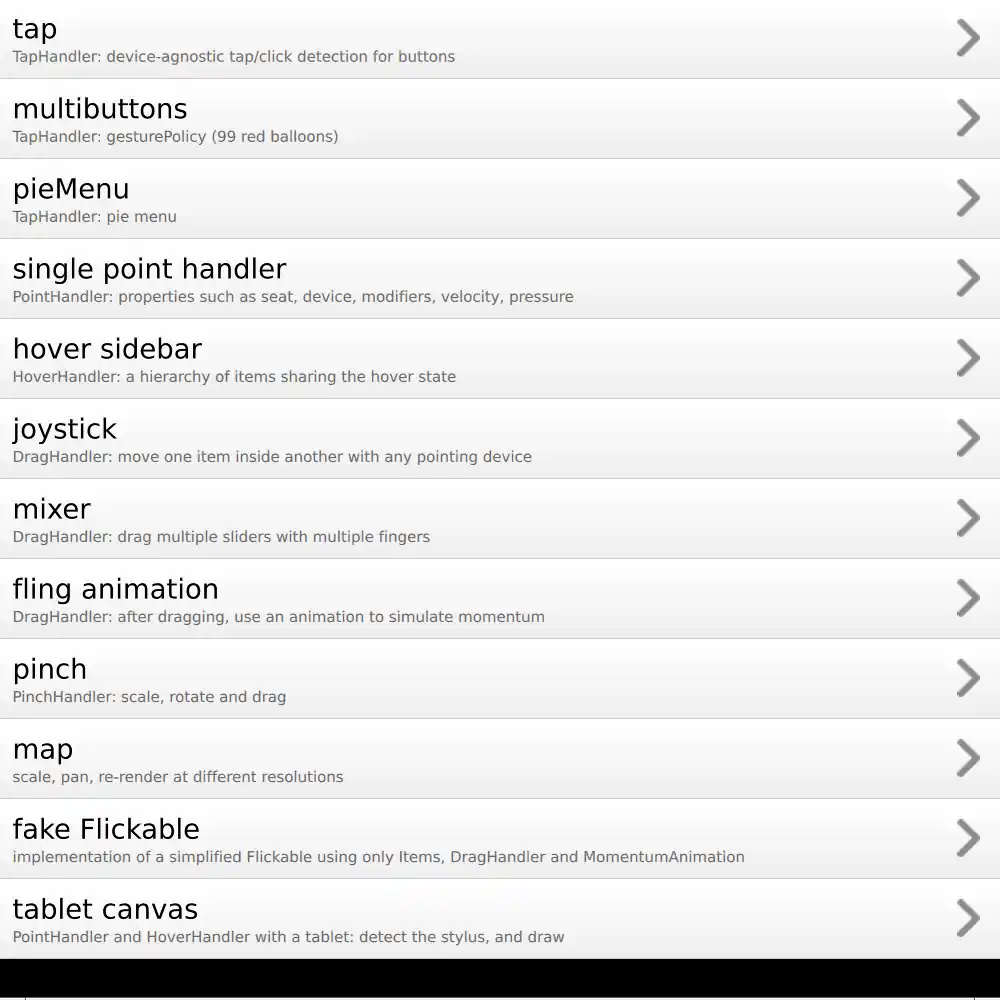
Wenn Sie das Beispiel als ausführbare Datei erstellen, können Sie Seiten aus einer Top-Level ListView auswählen. Die Komponenten TouchpointFeedbackSprite und MouseFeedbackSprite zeigen, wie PointHandler verwendet werden kann, um Rückmeldung darüber zu geben, was der Benutzer mit den Zeigegeräten macht: Diese Komponenten sind während des gesamten Beispiels immer sichtbar und stören die Interaktion an keiner anderen Stelle. Diese Komponenten sind praktisch für die Wiederverwendung, falls Sie einmal ein Video oder eine Live-Demonstration einer Benutzeroberfläche erstellen müssen.
Alternativ können einige der einzelnen QML-Dateien auch auf der Kommandozeile mit dem qml-Tool ausgeführt werden, um zu sehen, wie eine bestimmte Art von Komponente gebaut werden kann.
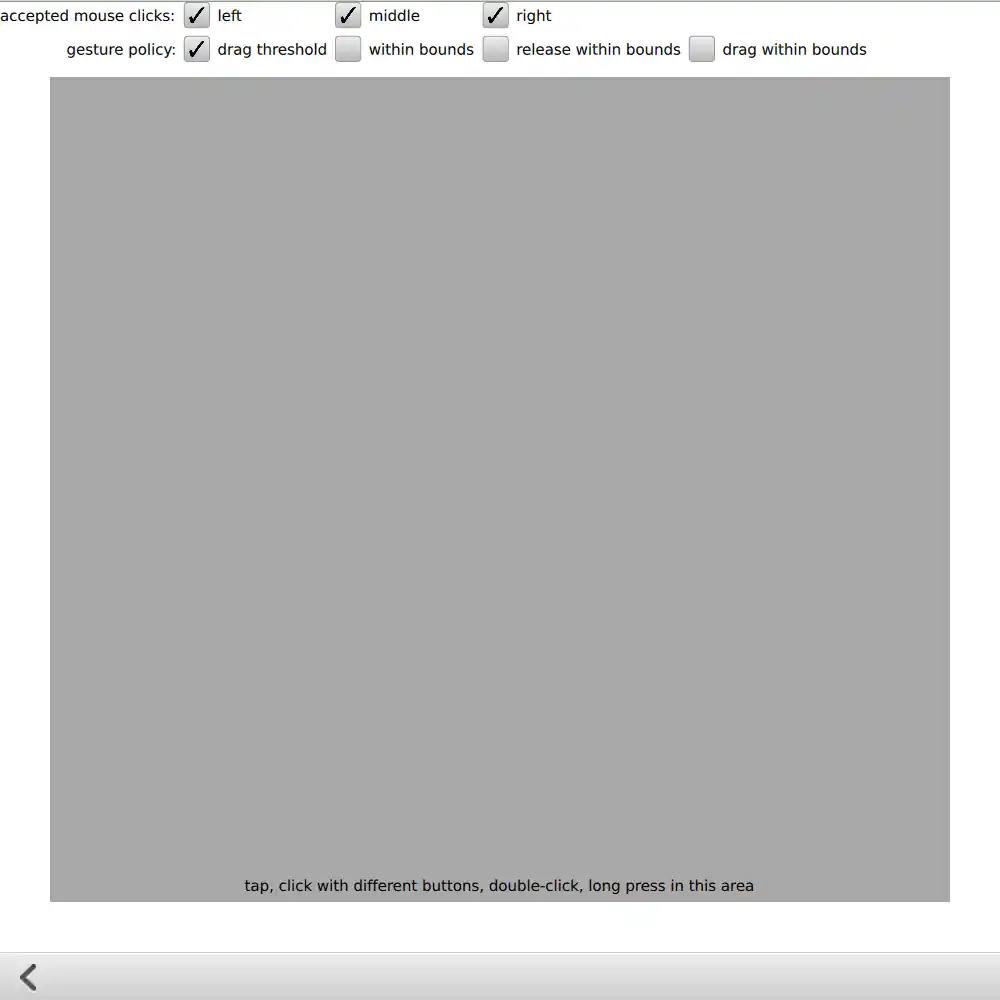
TapHandler

Die "Tap"-Seite zeigt, wie man Touchscreen-Tipps, langes Drücken und Mausklicks mit verschiedenen Tasten erkennt. Sie können auch die verschiedenen gesturePolicy Werte ausprobieren.
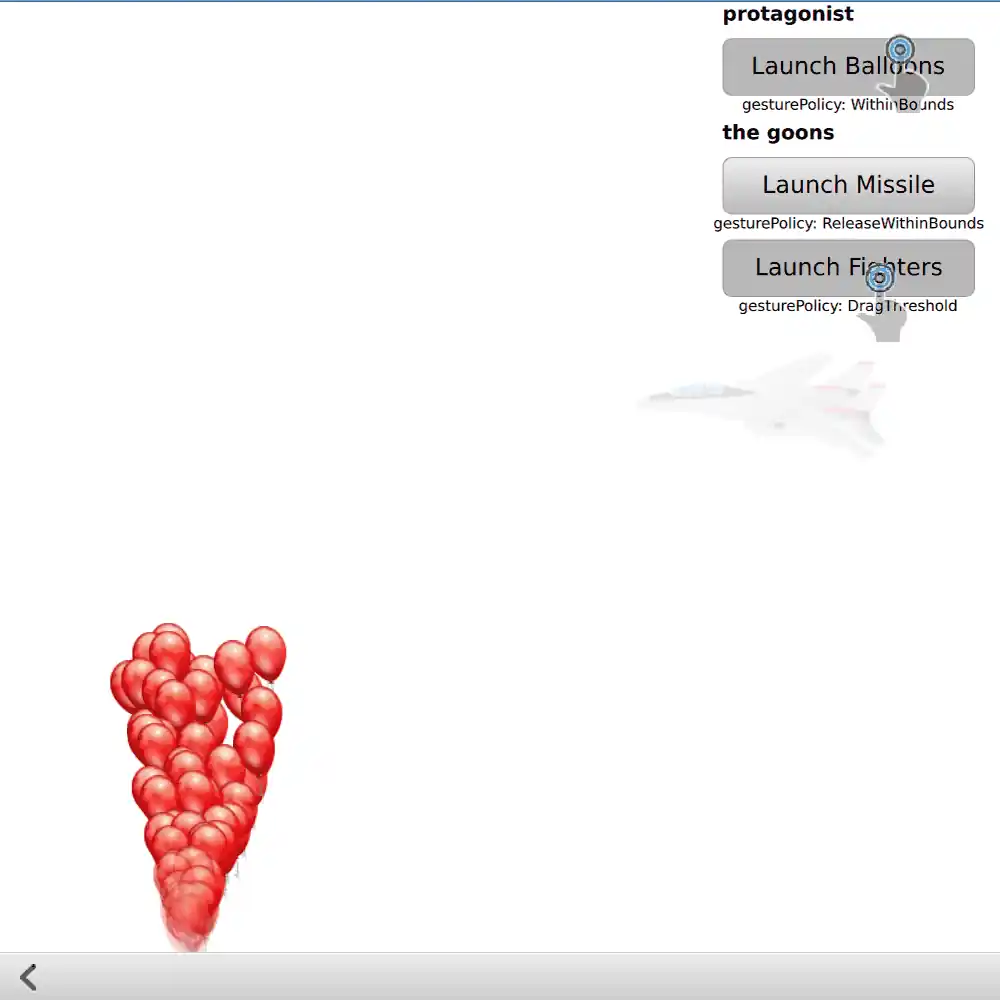
Multi-Tap-Schaltflächen
Auf dieser Seite finden Sie drei benutzerdefinierte Button Komponenten mit unterschiedlichen gesturePolicy Werten: Eine Schaltfläche erfordert, dass Sie Ihren Finger oder Ihre Maus während der gesamten Zeit vom Drücken bis zum Loslassen innerhalb der Schaltfläche halten; eine wird auch dann ausgeführt, wenn Sie außerhalb der Schaltfläche ziehen und dann wieder hineinziehen, bevor Sie loslassen; und eine beendet ihren gedrückten Zustand, wenn Sie ein wenig über die system-wide drag threshold hinausziehen. Wenn Sie dieses Beispiel auf einem Touchscreen ausprobieren, sollten Sie in der Lage sein, alle drei Schaltflächen gleichzeitig mit verschiedenen Fingern zu betätigen.

Kuchenmenü
Diese Seite zeigt, wie man ein Touchscreen-freundliches Tortenmenü schreibt, das animiert wird, wenn es durch langes Drücken aktiviert wird. Sie können einen Menüpunkt auswählen, indem Sie von der mittleren Position aus auf einen der Sektoren ziehen und loslassen. Wenn Sie außerhalb des Menüs ziehen oder in der Mitte des Menüs loslassen, wird nichts ausgewählt. Wenn Sie außerhalb des grauen Sichtfensters ziehen, wird das Menü abgebrochen.

PunktHandler
Auf der Seite "Single Point Handler" liefert PointHandler Rückmeldungen zu einigen der Eigenschaften, die in SinglePointHandler::point und handlerPoint::device zu finden sind. Wenn Sie das Beispiel als ausführbare Datei erstellt haben, sehen Sie diese Rückmeldungen gleichzeitig mit den Rückmeldungen der PointHandler in der Hauptdatei pointerhandlers.qml.

Die Seite "Tablett-Canvas" verwendet PointHandler, um verschiedene types of pointing devices eindeutig zu erkennen, so dass Sie, wenn Sie ein Zeichentablett an Ihren Computer angeschlossen haben, auf dem Canvas-Element mit verschiedenen Arten von Stiften zeichnen können: Stift, Airbrush oder Marker. Sie können Striche mit dem Radiergummi des Stiftes "löschen" (hier durch Übermalen mit der Hintergrundfarbe). Mehrere HoverHandlers geben Rückmeldung darüber, welche Art von Stift oder Radiergummi erkannt wird.
HoverHandler
Die Seite "hover sidebar" zeigt, wie man erkennt, wenn die Maus gleichzeitig über einer Schaltflächenkomponente und ihrem Container schwebt. Die Weiterleitung kann durch Setzen der Eigenschaft HoverHandler::blocking deaktiviert werden. Sie können hier alle Kombinationen von HoverHandler und MouseArea ausprobieren, um zu vergleichen, wie sie die Hover-Erkennung handhaben. Und eine weitere HoverHandler wird verwendet, um die aktuelle Mausposition in Szenenkoordinaten anzuzeigen.
Sie können auch überprüfen, ob die HoverHandler auf der animierten "Plattform" schwebt, wenn sie unter dem Mauszeiger gleitet.
DragHandler
Auf der Seite "Joystick" zieht einfach ein DragHandler einen Image. Ein State mit AnchorChanges entriegelt die Verankerungen, so dass das Ziehen möglich ist; und ein AnchorAnimation animiert die Rückkehr des Knopfes in die Mittelposition, wenn er losgelassen wird.

Die Seite "Schleuderanimation" demonstriert eine Verwendung der Eigenschaft DragHandler::centroid::velocity, die einfach den Wert von QEventPoint::velocity() in QML verfügbar macht. Die Komponente MomentumAnimation, die in diesem Beispiel verwendet wird, zeigt eine Möglichkeit, die Physik (Impuls und Reibung) zu simulieren, ohne auf schwerere Lösungen zurückgreifen zu müssen.

PinchHandler
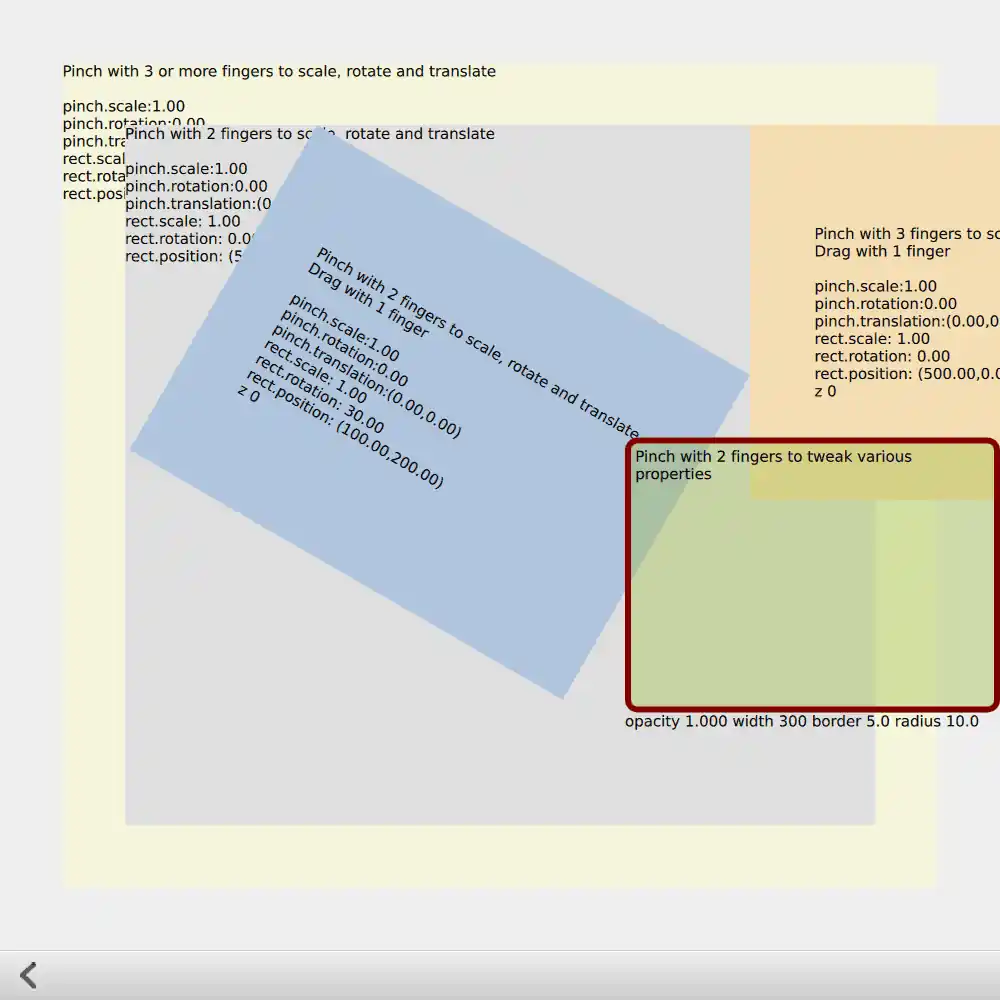
Die "Pinch"-Seite demonstriert mehrere PinchHandler: einige benötigen zwei Finger, andere drei, um die übliche Skalierung, Rotation und Translation durchzuführen, wobei die Beschränkungen über die Achsen-Eigenschaften von PinchHandler(min und max) verwaltet werden. Eine der PinchHandler Instanzen wird verwendet, um verschiedene Rectangle Eigenschaften zu manipulieren, anstatt Position, Skalierung und Rotation. Verschiedene PinchHandler Eigenschaften sind auf unterschiedliche Weise gebunden. Sie sollten in der Lage sein, jede Instanz eindeutig zu manipulieren. Einige Elemente haben auch DragHandler und TapHandler.

Interoperabilität
Schieberegler
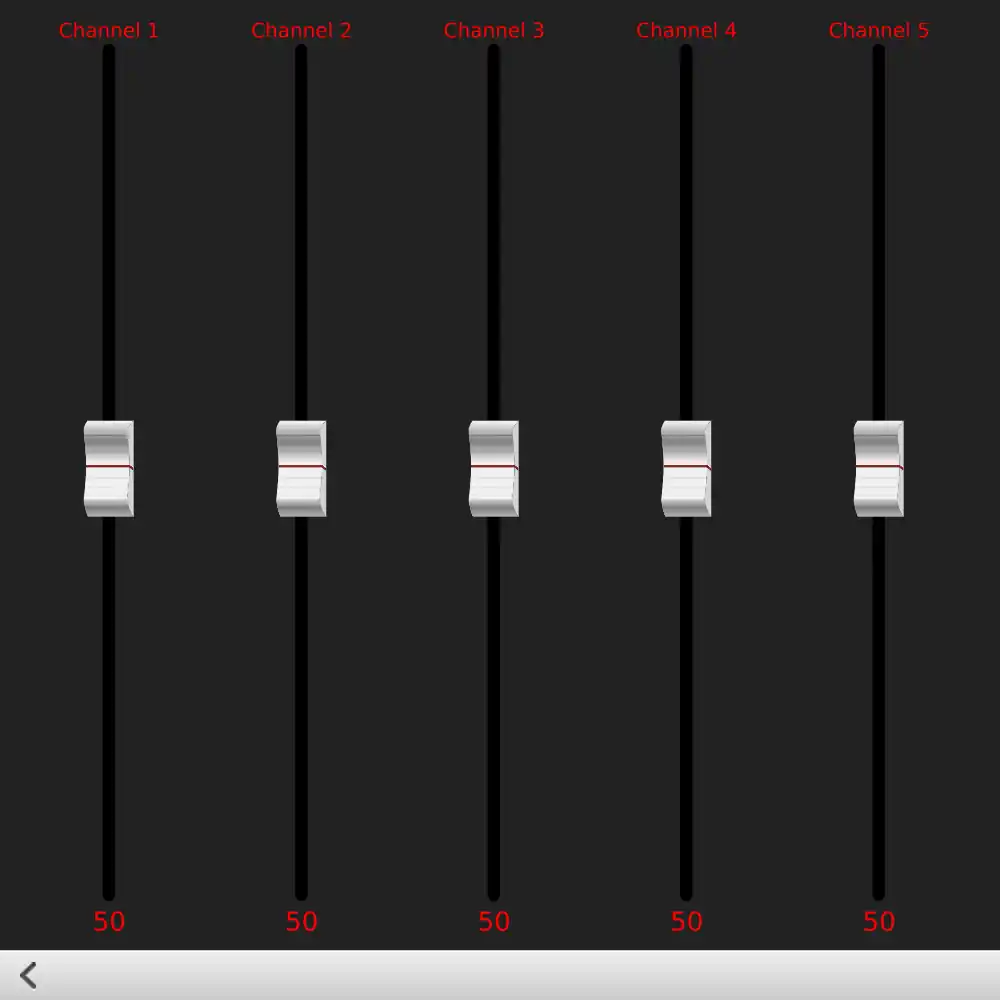
Die Seite "Mixer" demonstriert die Verwendung mehrerer Handler innerhalb eines ListView Delegaten. Sie können mit mehreren Komponenten von Slider gleichzeitig interagieren und die ListView seitlich verschieben.
- Auf DragHandler können Sie mit dem Ziehen an einer beliebigen Stelle entlang der "Spur" beginnen, auf der der Schieberegler gleiten kann. Da snapMode standardmäßig auf
DragHandler.SnapAutoeingestellt ist, rastet der Regler in einer Position ein, die sich mittig unter der Maus oder dem Berührungspunkt befindet, nachdem Sie über system-wide drag threshold gezogen haben. - Ein WheelHandler stellt direkt die
yEigenschaft des Reglers Image ein. - Ein BoundaryRule verhindert, dass DragHandler oder WheelHandler den Drehknopf zu weit ziehen.
- Ein TapHandler bietet eine weitere Geste als eine typische
SliderKomponente: Sie können auf den Knopf tippen.

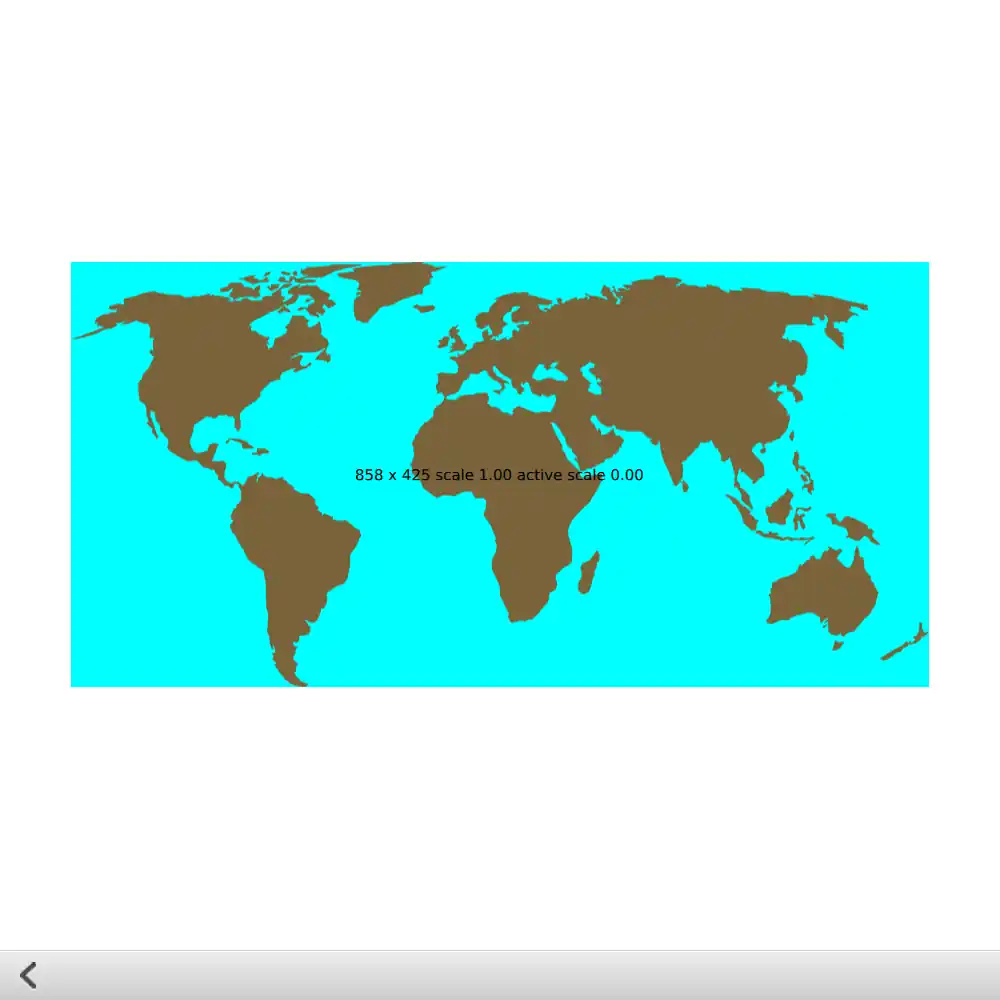
Karte
Die Seite "Karte" demonstriert das Ziehen, Transformieren und Skalieren einer SVG Image. Sie sollten in der Lage sein, in eine bestimmte Position auf der Karte zu zoomen; und wenn die Zoomstufe wesentlich geändert wird, wird Image::sourceSize so geändert, dass die SVG mit einer anderen Auflösung neu gerendert werden muss. Durch vertikales Ziehen mit zwei Fingern wird eine DragHandler aktiviert, die eine Rotation -Transformation zum Neigen der Karte vornimmt.

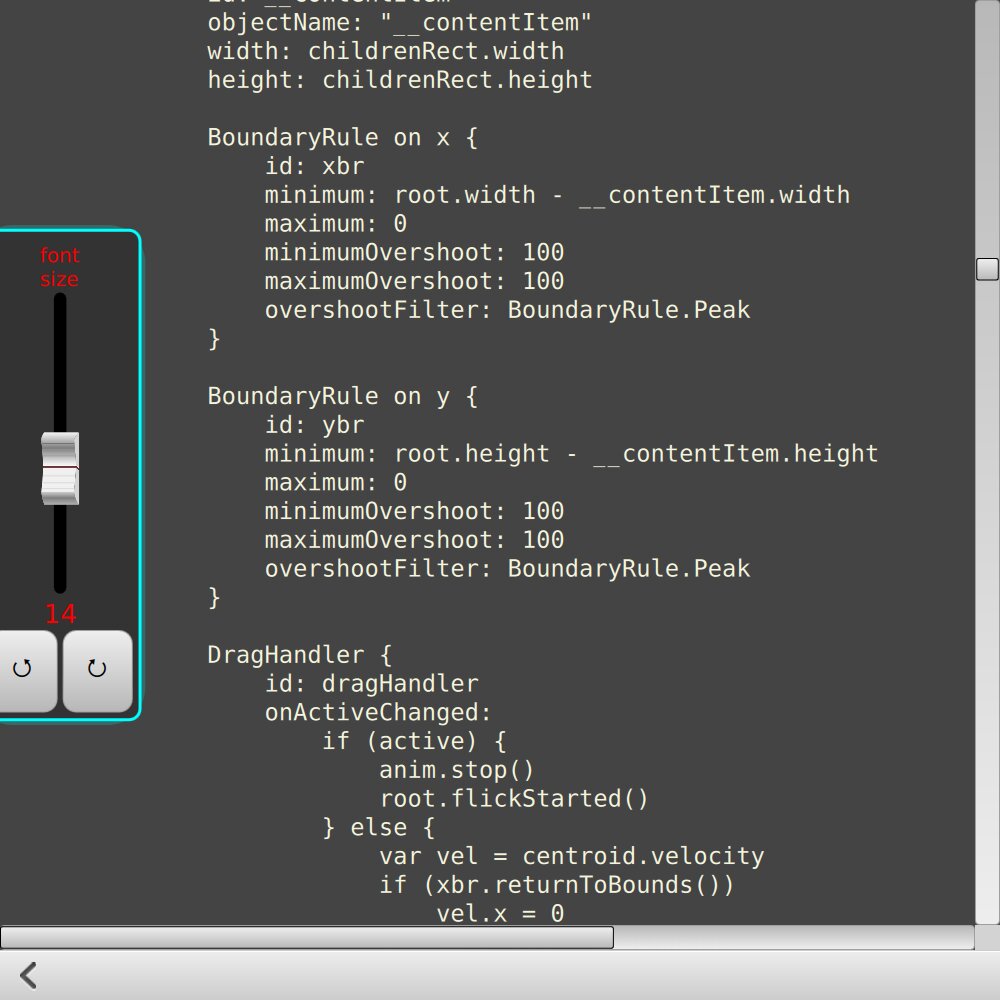
Fake Flickable
Die "Fake Flickable"-Seite enthält einen Versuch, einen Großteil der Funktionalität von Flickable zu reproduzieren, indem diskrete Zeiger-Handler und Animationen verwendet werden. Flickable ist eine komplexe Komponente, aber hier sehen Sie eine Möglichkeit, die einzelnen Verhaltensweisen, die sie bietet, zu trennen, für den Fall, dass Sie nur einen Teil der Funktionalität haben möchten, ohne die Komplexität.
Es gibt auch eine ausziehbare "Schubladen"-Komponente, die ein paar weitere zeigergesteuerte Steuerelemente enthält.

© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

