Qt Quick Layouts 概要
Qt Quick Layouts 、ユーザーインターフェイスにアイテムを配置します。Qt Quick Layouts 、アイテムのサイズが変更されるため、サイズ変更可能なユーザーインターフェイスに適しています。
主な機能
Qt Quick Layouts の主な特徴は以下の通りです:
- Align Layout.alignment 。
- Layout.fillWidth とLayout.fillHeight プロパティでresizable items を指定。
- Layout.minimumWidth,Layout.preferredWidth,Layout.maximumWidth プロパティでサイズ制約を設定 - 高さと同様の制約を指定するために、"Width" を "Height" に置き換えることができます。
- spacing,rowSpacing,columnSpacing でspacing を指定できます。
- stretch factors 。アイテムを水平方向にも垂直方向にも伸ばします。
さらに、GridLayout には以下の機能が追加されています:
- Grid coordinates Layout.row と プロパティで制御。Layout.column
- Automatic grid coordinates flow, , プロパティと併用。rows columns
- Spans Layout.rowSpan 、 プロパティで指定できます。Layout.columnSpan
はじめに
Qt Quick Layouts を使い始めるには、.qml ファイルに以下の import ステートメントを記述し、アプリケーションに QML タイプをインポートしてください:
import QtQuick.Layouts
次のステップは簡単なレイアウトを作成することです。また、Qt Quick Layouts - 基本的な例も参考にしてください。
簡単なレイアウト
レイアウトを使用する意図は、レイアウトのサイズが変わるたびに子レイアウトを再配置することです。つまり、アプリケーションはレイアウトのサイズが変更されることを保証しなければなりません。以下のスニペットでは、RowLayoutに anchors.fill: parent を指定することで、これを保証しています。しかし、width とheight プロパティを指定するなど、他の方法でもこれを実現できます。同じスニペットでは、オレンジのRectangleは 100x150ピクセルで固定されており、プラムのRectangleは割り当てられたすべてのスペースを占めるように拡大します。
Window { RowLayout { anchors.fill: parent spacing: 6 Rectangle { color: 'azure' Layout.preferredWidth: 100 Layout.preferredHeight: 150 } Rectangle { color: "plum" Layout.fillWidth: true Layout.fillHeight: true } } }
レイアウトは子プロパティのジオメトリを管理します。これには、width 、height 、x 、y 、anchors などのプロパティが含まれます。
重要です: アプリケーションの子アイテムのジオメトリに影響を与えるプロパティを指定しないでください。子アイテムにこれらのプロパティを設定すると、競合が発生し、結果は未定義になります。これは、子アイテムがレイアウトである場合にも当てはまります。したがって、親レイアウトを持たないレイアウトだけがanchors.fill: parent を持つことができます。
スペーシング
前のスニペットで見たように、RowLayoutの スペーシングは 6に設定されています。これにより、レイアウト内のすべてのアイテムの間隔が6ピクセルになります:
spacing: 6
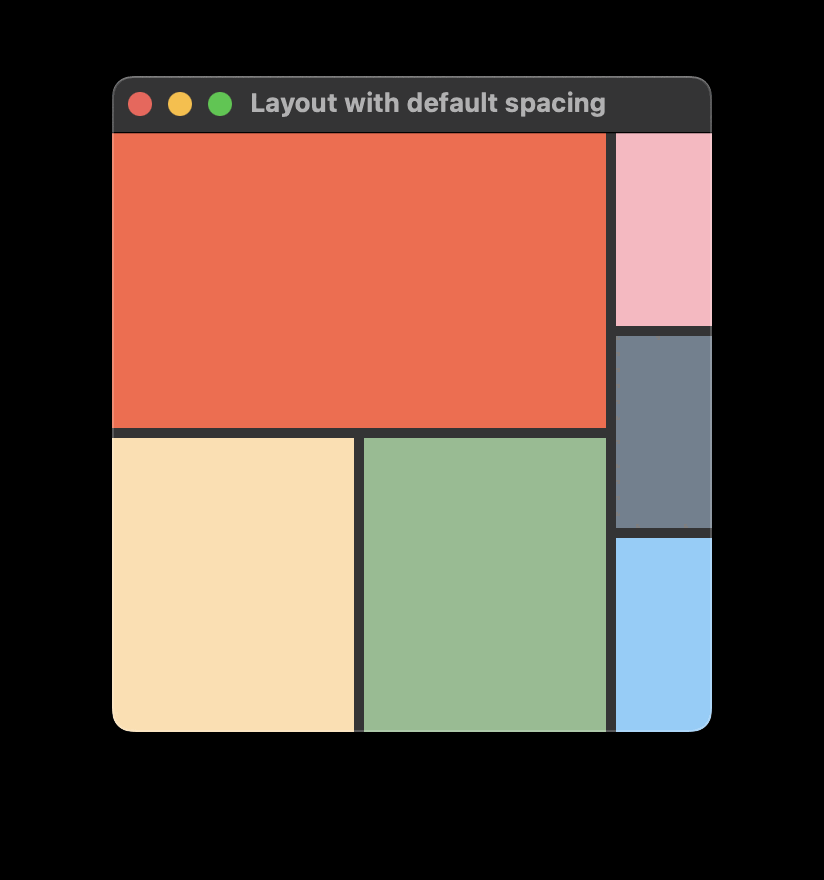
スペーシング値の指定を省略した場合、レイアウトはデフォルトの5ピクセルを使用します。スペーシング値の指定を省略した場合、レイアウトはデフォルトの5ピクセルを使用します。スペーシングは、子アイテムのimplicitWidthと同様に、レイアウトのimplicitWidthに寄与します。デフォルトの動作に依存している場合、レイアウトデザインに影響を与える可能性があるため、この点に留意することが重要です。例えば、2つの ColumnLayoutは両方ともLayout.fillWidth: trueを設定しています。どちらも同じ幅になると考えるのは自然です。しかし、内側のRowLayoutのアイテム間のデフォルトの間隔が5ピクセルであるため、最初のColumnLayoutの implicitWidthが大きくなり、2番目のColumnLayoutのためのスペースが少なくなります。例えば
ApplicationWindow { id: root width: 300 height: 300 visible: true RowLayout { anchors.fill: parent ColumnLayout { Rectangle { color: "tomato"; Layout.fillWidth: true Layout.fillHeight: true } RowLayout { Rectangle { color: "navajowhite" Layout.fillWidth: true Layout.fillHeight: true } Rectangle { color: "darkseagreen" Layout.fillWidth: true Layout.fillHeight: true } } } ColumnLayout { Rectangle { color: "lightpink" Layout.fillWidth: true Layout.fillHeight: true } Rectangle { color: "slategray" Layout.fillWidth: true Layout.fillHeight: true } Rectangle { color: "lightskyblue" Layout.fillWidth: true Layout.fillHeight: true } } } }
このスニペットは次のようなレイアウトを生成します:

この2つのカラムの大きさを等しくするには、次のようにします。
- RowLayoutのスペーシングを
0、または - の両方でpreferredWidthを等しい値に設定します。 ColumnLayouts.
優先サイズの指定
各項目について、有効な優先サイズはいくつかの候補プロパティのうちの一つから得ることができる。有効な優先サイズを決定するために、項目はこれらの候補プロパティを以下の順序で問い合わせ、有効な幅または高さを持つ最初の候補を使用する。
| 候補プロパティ | 説明 |
|---|---|
| Layout.preferredWidth またはLayout.preferredHeight | こ れ ら のプ ロ パテ ィ は、 デフ ォ ル ト の暗黙のサ イ ズが最適な配置を与え ない と き に、 アプ リ ケーシ ョ ンが変更す る こ と を想定 し てい ます。 |
| implicitWidth またはimplicitHeight 。 | これらのプロパティは、意味のある理想的なサイズを与えるために、各項目によって提供されることになっています。例えば、Text 型のすべての内容を表示するのに必要なサイズ。0 の暗黙の幅または高さは無効と解釈されます。 |
項目は、Layout.preferredHeight を指定しなくてもLayout.preferredWidth を指定することができます。こ の よ う な場合、 有効な優先高 さ はimplicitHeight から決定 さ れます。
注: preferredWidth も implicitWidth も指定 し ない と 、 レ イ ア ウ ト はwidth を有効優先幅の最終値 と し て取得 し ます。し か し 、width を有効優先幅の情報源 と し て信頼すべきではない。例えば、width やheight のプロパティを変更しても、レイアウトの再配置は行われません。また、完全な再構築を強制された場合、レイアウトはQMLファイルで指定された幅と高さではなく、実際の幅と高さを使用するかもしれません。
サイズ制約
アイテムはレイアウトによってサイズを変更することができるため、レイアウトはLayout.fillWidth またはLayout.fillHeight がtrue に設定されているすべてのアイテムのminimum,preferred,maximum のサイズを知る必要があります。
preferred の幅と高さは、レイアウト自体が特定のサイズに束縛されていない場合、アイテムの実際の幅と高さです。レイアウトが特定のサイズに設定されている場合、最小サイズと最大サイズを考慮しながら、そのアイテムの好ましいサイズの比率に基づいて追加のスペースを分配します。すべてのアイテムがfillWidthと fillHeightを設定するとき、好ましいサイズと暗黙のサイズは比率と重みとして機能します。
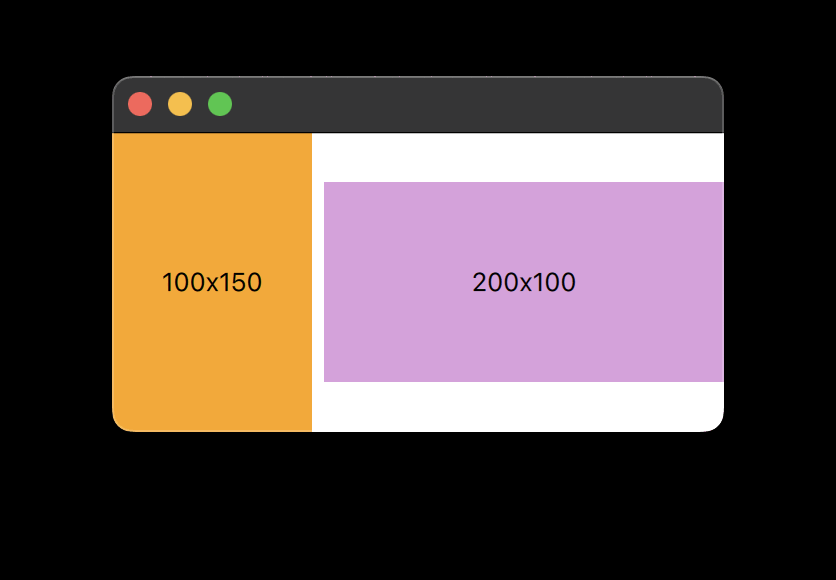
たとえば、次のようにすると、2つの長方形が横に並んだレイアウトが作成されます。オレンジの長方形は50x150から300x150に、プラムの長方形は100x100から∞x100にサイズを変更できます。各アイテムの最小幅と最大幅を超えない限り、プラムの長方形の幅はオレンジの長方形の2倍になります。
RowLayout { id: layout anchors.fill: parent spacing: 6 Rectangle { color: 'orange' Layout.fillWidth: true Layout.minimumWidth: 50 Layout.preferredWidth: 100 Layout.maximumWidth: 300 Layout.minimumHeight: 150 Text { anchors.centerIn: parent text: parent.width + 'x' + parent.height } } Rectangle { color: 'plum' Layout.fillWidth: true Layout.minimumWidth: 100 Layout.preferredWidth: 200 Layout.preferredHeight: 100 Text { anchors.centerIn: parent text: parent.width + 'x' + parent.height } } }

各項目の制約を組み合わせると、レイアウト要素にこれらの暗黙の制約が与えられます:
| 最小 | 優先 | 最大 | |
|---|---|---|---|
| 暗黙の制約(幅) | 156 | 306 | ∞ (Number.POSITIVE_INFINITY) |
| 暗黙の制約(高さ) | 150 | 150 | 150 |
したがって、レイアウトは、子アイテムの制約を破ることなく、156より狭くすることも、150より高くすることも、低くすることもできません。
ウィンドウとレイアウトの接続
通常のアンカー概念を使用して、レイアウトがウィンドウのサイズ変更に追従するようにすることができます。
RowLayout { id: layout anchors.fill: parent
レイアウトのサイズ制約に依存して、ウィンドウがレイアウト制約を超えてサイズ変更できないようにすることができます。レイアウトからサイズ制約を取得し、Window 要素のminimumWidth、minimumHeight、maximumWidth、maximumHeightにこれらの制約を設定できます。次のコードは、レイアウトの制約を超えてウィンドウのサイズを変更できないようにします:
minimumWidth: layout.Layout.minimumWidth minimumHeight: layout.Layout.minimumHeight maximumWidth: 1000 maximumHeight: layout.Layout.maximumHeight
注: この場合、layout.Layout.maximumWidthは無限大であるため、WindowのmaximumWidthプロパティにバインドすることはできません。したがって、最大幅は固定値1000 に設定されます。
最後に、ウィンドウの初期サイズをレイアウトの暗黙のサイズに設定します:
width: layout.implicitWidth height: layout.implicitHeight
アイテムのスパンとストレッチ
子アイテムが複数のセルを占めるようにするには、GridLayout でspans を使用します。例えば、GridLayout 、2行に渡って6つのセルがあるとします。一番上の行には、アイテムitem1、item2、item3 があります。下の行には、Itemitem4 があり、columnSpan: 3とalignment が指定されています:Qt.AlignHCenter.これにより、item4は、下の行を構成する3つのセルの真ん中に配置されます。次のスニペットはその例です:
ApplicationWindow { id: root width: 300 height: 300 visible: true GridLayout { rows: 2 columns: 3 Rectangle { color: 'cyan' implicitWidth: 50 implicitHeight: 50 } Rectangle { color: 'magenta' implicitWidth: 50 implicitHeight: 50 } Rectangle { color: 'yellow' implicitWidth: 50 implicitHeight: 50 } Rectangle { color: 'black' implicitWidth: 50 implicitHeight: 50 Layout.columnSpan: 3 Layout.alignment: Qt.AlignHCenter } } }
行や列のサイズは、その内容によって暗黙的に与えられます。例えば、ボタンはそれがある列の幅や、ある行の高さに影響を与えるかもしれません。これは、GridLayout が一様な分布を持たないことを意味します。このため、スパンを使ってレイアウトをストレッチすることはできません。アイテムやレイアウトのストレッチを操作するには、代わりにstretchFactorsやサイズヒントを使用してください。
注意: 暗黙的なサイズや優先的なサイズを設定する場合、それぞれのプロパティをレイアウト自体の幅や高さ、またはサイズ計算のために依存するアイテムの幅や高さにバインドしないでください。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

