Qt Quick レスポンシブレイアウト
レイアウトは、リサイズ可能なユーザーインターフェースを作るための良い手法です。しかし、この手法には限界があります。ユーザビリティや美観を犠牲にすることなく、アイテムを無制限に縮小したり拡大したりすることはできないからです。ある時点で、特定の要素を再編成したり、削除したり、追加したりする方が理にかなっています。異なるデバイス(携帯電話やテーブルなど)や画面の向き(横向きや縦向き)に対応することも、同様に実装することができる。これは通常、レスポンシブ・レイアウトとして理解されているものであり Qt Quick Layoutsを実装するためのさまざまなAPIを提供している。
静的階層、アダプティブレイアウト
レイアウトには階層があり、それは通常、宣言的なQMLコードによって定義されます。単純なレスポンシブレイアウトの場合、階層構造は変更せず、レイアウトに影響するプロパティの一部を調整するだけで十分です。
宣言的記述
レイアウトを変更する最もシンプルな方法は、レイアウトプロパティとLayout 付属プロパティを小さな式で変更することです。例えば、幅に応じてレイアウトを変更するために三項演算子を使用することができます。Item.visible 、インターフェイスの様々な部分を隠したり、表示したりするようなItem プロパティも同じように変更することができます。
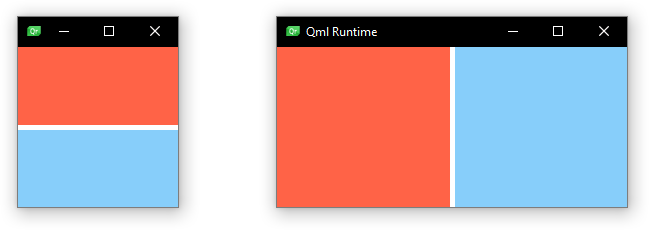
以下のスニペットでは、ウィンドウ幅がある値より小さい場合、この概念を使用して2列レイアウトを1列レイアウトに変更しています。
GridLayout { columns: width < 300 ? 1 : 2 anchors.fill: parent Rectangle { id: rectangle1 color: "tomato" Layout.fillHeight: true Layout.fillWidth: true } Rectangle { id: rectangle2 color: "lightskyblue" Layout.fillHeight: true Layout.fillWidth: true } }
その結果、ウィンドウの幅に応じてレイアウトはこのようになります。

様々なレベルのレイアウトやアイテムを入れ子にすることができますが、Items はそのItem.parent 内でのみ移動することができます。
状態
Qt Quick ステートでも同じ結果を得ることができます。ステートを使用する利点は、特定のレイアウトのLayout プロパティが QML ファイル内の一点に集められることです(少なくとも変更されるもの)。先に示した例を次のように実装しても、見た目も動作もまったく同じです。
GridLayout { anchors.fill: parent Rectangle { id: rectangle1 color: "tomato" Layout.fillHeight: true Layout.fillWidth: true } Rectangle { id: rectangle2 color: "lightskyblue" Layout.fillHeight: true Layout.fillWidth: true } states: [ State { when: width < 300 PropertyChanges { target: rectangle2; Layout.row: 1 } PropertyChanges { target: rectangle2; Layout.column: 0 } }, State { when: width >= 300 PropertyChanges { target: rectangle2; Layout.row: 0 } PropertyChanges { target: rectangle2; Layout.column: 1 } } ] }
LayoutItemProxy
3つ目の方法は、LayoutItemProxy 。先に示した最小限の例の実装は、型ドキュメントにあります。先に示した解決策とは対照的に、LayoutItemProxy では、さまざまなフォームファクターに対応した、完全に独立したレイアウトを宣言することができます。特に、より複雑なレイアウトでは、これは合理的なソースコード構造を改善し、維持するために有用かもしれません。
LayoutItemProxy API はテクニカルプレビューであり、将来の Qt バージョンで変更または削除される可能性があります。
適応階層、適応レイアウト
より複雑なレイアウトの再構築には、階層の変更が必要になるかもしれません。小さなレイアウトの小さな独立したボタンは、他のボタンと組み合わされ、大きなレイアウトのボックスに入れられるかもしれません。あるレイアウトでは完全に表示されているアイテムが、別の小さなレイアウトではFlickable 。このようなシナリオでは、LayoutItemProxy に頼るのがベストです。LayoutItemProxy を使えば、Items をさまざまな階層レベルや、異なるItem.parent 間で移動させることができます。
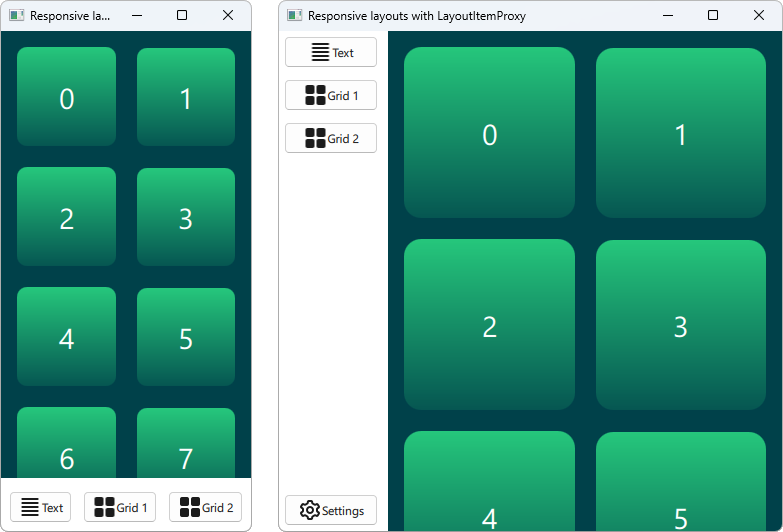
Qt Quick Layouts - レスポンシブ・レイアウトの例では、アイテムが異なる階層レベル間を移動し、あるケースではFlickable 、別のレイアウトではトップレベルに置かれる場合を示しています。結果として、2つのレイアウトは以下のようになります。

役立つリンクデザインガイドラインを参照する
多くのデザインガイドラインは、レスポンシブレイアウトを作成するためのヘルプやヒントを提供しています。それぞれのテクニックを実装するには、上記のAPIを使用します。詳細については、以下のリンクをお勧めします:
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

