ColorOverlay QML Type
오버레이 색상을 적용하여 소스 항목의 색상을 변경합니다. 더 보기...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
속성
자세한 설명
이 효과는 흑백 이미지 위에 컬러 유리를 얹었을 때 발생하는 효과와 유사합니다. 오버레이의 색상은 ARGB 형식으로 제공됩니다.
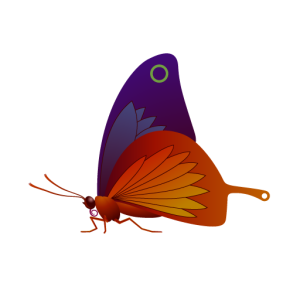
| 소스 | 적용된 효과 |
|---|---|
|
|
예제
다음 예는 효과를 적용하는 방법을 보여줍니다.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Image { id: bug source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } ColorOverlay { anchors.fill: bug source: bug color: "#80800000" } }
속성 문서
cached : bool |
이 속성을 사용하면 렌더링 성능을 향상시키기 위해 효과 출력 픽셀을 캐시할 수 있습니다.
소스 또는 효과 속성이 변경될 때마다 캐시에 있는 픽셀을 업데이트해야 합니다. 효과 출력을 저장하는 데 추가 메모리 버퍼가 필요하므로 메모리 사용량이 증가합니다.
소스 또는 효과 속성에 애니메이션이 적용될 때는 캐시를 비활성화하는 것이 좋습니다.
기본적으로 이 속성은 false 로 설정되어 있습니다.
color : color |
이 속성은 소스의 색상을 지정하는 데 사용되는 색상 값을 정의합니다.
기본적으로 이 속성은 "transparent" 로 설정되어 있습니다.
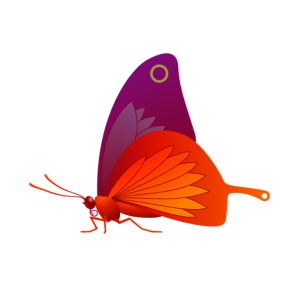
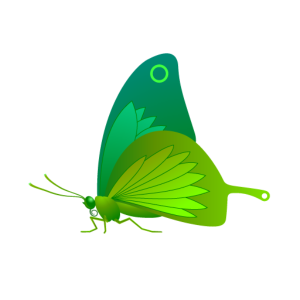
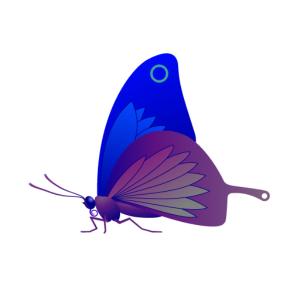
| 색상 값이 다른 출력 예제 | ||
|---|---|---|
|
|
|
| color: #80ff0000 | color: #8000ff00 | color: #800000ff |
source : variant |
이 속성은 효과의 소스 픽셀을 제공하는 소스 항목을 정의합니다.
참고: 소스를 효과의 부모로 설정하는 등 효과에 효과 자체가 포함되도록 하는 것은 지원되지 않습니다.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.