DropShadow QML Type
소스 항목 뒤에 부드러운 그림자를 생성합니다. 더 보기...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
속성
- cached : alias
- color : alias
- horizontalOffset : real
- radius : int
- samples : alias
- source : alias
- spread : alias
- transparentBorder : alias
- verticalOffset : real
상세 설명
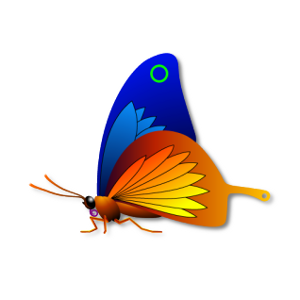
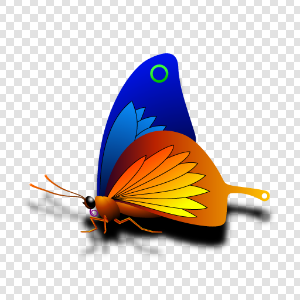
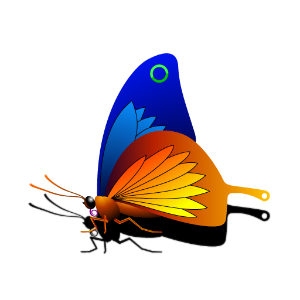
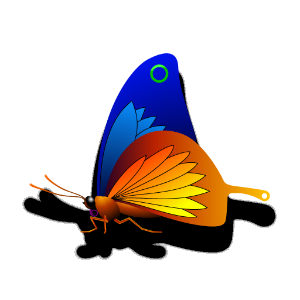
그림자 효과는 입력의 알파 채널을 흐리게 처리하고 결과를 색상화하여 소스 오브젝트 뒤에 배치하여 부드러운 그림자를 만듭니다. 그림자의 색은 color 속성을 사용하여 변경할 수 있습니다. 그림자의 위치는 horizontalOffset 및 verticalOffset 속성을 사용하여 변경할 수 있습니다.
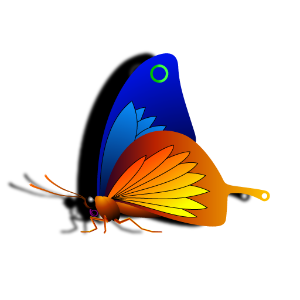
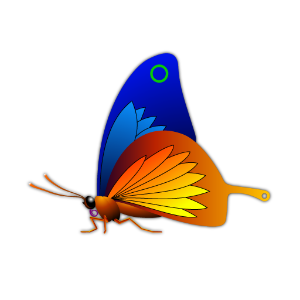
| 소스 | 효과 적용 |
|---|---|
|
|
부드러운 그림자는 가우시안 블러를 사용하여 이미지를 실시간으로 흐리게 처리하여 만듭니다. 블러를 실시간으로 수행하는 것은 비용이 많이 드는 작업입니다. 적당한 수의 샘플이 포함된 전체 화면 가우시안 블러는 고급 그래픽 하드웨어에서 60fps로만 실행됩니다.
소스가 정적인 경우 cached 속성을 설정하여 다른 버퍼를 할당하여 매번 블러를 수행하지 않도록 할 수 있습니다.
참고: 이 효과는 OpenGL로 실행할 때 사용할 수 있습니다.
예제
다음 예시는 효과를 적용하는 방법을 보여줍니다.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { anchors.fill: parent } Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } DropShadow { anchors.fill: butterfly horizontalOffset: 3 verticalOffset: 3 radius: 8.0 color: "#80000000" source: butterfly } }
속성 문서
cached : alias |
이 속성을 사용하면 렌더링 성능을 향상시키기 위해 효과 출력 픽셀을 캐시할 수 있습니다. 소스 또는 효과 속성이 변경될 때마다 캐시에 있는 픽셀을 업데이트해야 합니다. 효과 출력을 저장하는 데 추가 메모리 버퍼가 필요하므로 메모리 사용량이 증가합니다.
소스 또는 효과 속성에 애니메이션이 적용될 때는 캐시를 비활성화하는 것이 좋습니다.
기본적으로 이 속성은 false 로 설정되어 있습니다.
color : alias |
이 속성은 그림자에 사용되는 RGBA 색상 값을 정의합니다.
기본적으로 이 속성은 "black" 로 설정되어 있습니다.
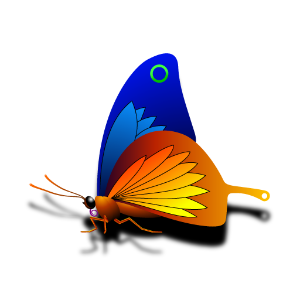
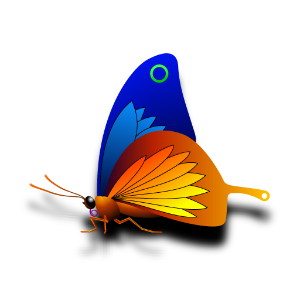
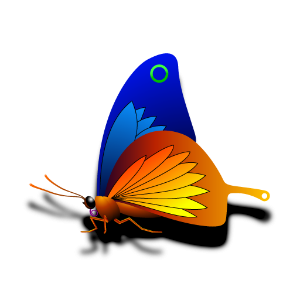
| 색상 값이 다른 출력 예제 | ||
|---|---|---|
|
|
|
| color: #000000 | color: #0000ff | color: #aa000000 |
| radius: 8 | radius: 8 | radius: 8 |
| samples: 17 | samples: 17 | samples: 17 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 20 | verticalOffset: 20 | verticalOffset: 20 |
| spread: 0 | spread: 0 | spread: 0 |
horizontalOffset : real |
수평 오프셋 및 verticalOffset 속성은 DropShadow 항목 위치와 비교하여 렌더링된 그림자의 오프셋을 정의합니다. 종종 DropShadow 항목은 소스 요소를 채우도록 고정됩니다. 이 경우 수평 오프셋 및 verticalOffset 속성을 0으로 설정하면 그림자가 소스 항목 아래에 정확히 렌더링됩니다. 오프셋 속성을 변경하면 그림자를 소스 항목에 상대적으로 배치할 수 있습니다.
값 범위는 -inf에서 inf까지입니다. 기본적으로 속성은 0 로 설정되어 있습니다.
| 수평 오프셋 값이 다른 출력 예시 | ||
|---|---|---|
|
|
|
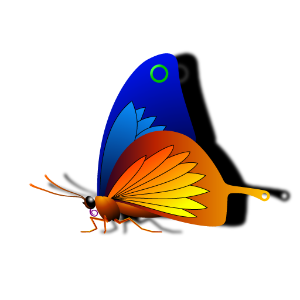
| 수평 오프셋: -20 | 수평 오프셋: 0 | horizontalOffset: 20 |
| radius: 4 | radius: 4 | radius: 4 |
| samples: 9 | samples: 9 | samples: 9 |
| color: #000000 | color: #000000 | color: #000000 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
| spread: 0 | spread: 0 | spread: 0 |
| verticalOffset 값이 다른 출력 예제 | ||
|---|---|---|
|
| |
| 수평 오프셋: 0 | 수평 오프셋: 0 | |
| radius: 4 | radius: 8 | |
| samples: 9 | samples: 17 | |
| color: #000000 | color: #000000 | |
| verticalOffset: 0 | verticalOffset: 20 | |
| spread: 0 | spread: 0 |
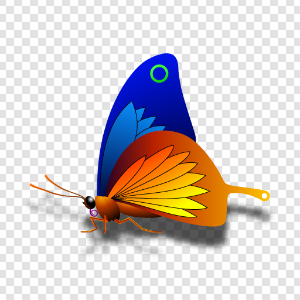
radius : int |
반경은 그림자의 부드러움을 정의합니다. 반경이 클수록 그림자 가장자리가 더 흐릿하게 나타납니다.
samples 및 radius 을 선택하여 samples = 1 + radius * 2 과 같은 이상적인 흐림 효과를 얻을 수 있습니다:
| 반경 | 샘플 |
|---|---|
| 0 (흐림 없음) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
기본적으로 이 속성은 floor(samples/2) 로 설정되어 있습니다.
| 반경 값이 다른 출력 예제 | ||
|---|---|---|
|
|
|
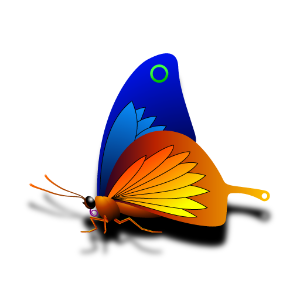
| radius: 0 | radius: 6 | radius: 12 |
| samples: 25 | samples: 25 | samples: 25 |
| color: #000000 | color: #000000 | color: #000000 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 20 | verticalOffset: 20 | verticalOffset: 20 |
| spread: 0 | spread: 0 | spread: 0 |
samples : alias |
이 속성은 엣지 소프트닝 블러 계산이 수행될 때 픽셀당 얼마나 많은 샘플을 가져올지 정의합니다. 값이 클수록 품질은 좋아지지만 렌더링 속도가 느려집니다.
이상적으로는 이 값은 가장 높은 필수 반경 값에 1을 더한 값의 두 배로 설정하는 것이 좋습니다:
| 반경 | 샘플 |
|---|---|
| 0 (흐림 없음) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
기본적으로 이 속성은 9 로 설정되어 있습니다.
이 프로퍼티는 애니메이션이 적용되지 않습니다. 이 프로퍼티를 변경하면 기본 OpenGL 셰이더가 다시 컴파일됩니다.
source : alias |
이 속성은 생성된 그림자의 소스로 사용될 소스 항목을 정의합니다.
참고: 소스를 효과의 부모로 설정하는 등 효과 자체에 소스를 포함하도록 하는 것은 지원되지 않습니다.
spread : alias |
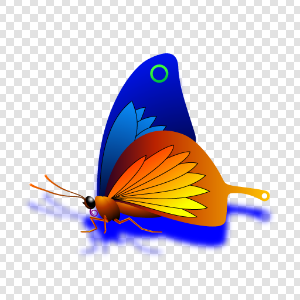
이 속성은 소스 가장자리 근처에서 그림자 색상이 얼마나 크게 강화되는지를 정의합니다.
값의 범위는 0.0에서 1.0입니다. 기본적으로 이 속성은 0.0 로 설정되어 있습니다.
| 확산 값이 다른 출력 예제 | ||
|---|---|---|
|
|
|
| 확산: 0.0 | spread: 0.5 | spread: 1.0 |
| radius: 8 | radius: 8 | radius: 8 |
| samples: 17 | samples: 17 | samples: 17 |
| color: #000000 | color: #000000 | color: #000000 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 20 | verticalOffset: 20 | verticalOffset: 20 |
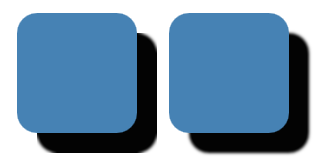
transparentBorder : alias |
이 속성은 효과에 투명한 테두리가 있는지 여부를 결정합니다.
true 로 설정하면 항목의 외부에 1픽셀 너비의 투명한 가장자리가 채워져 소스 텍스처 외부의 샘플링이 가장자리 픽셀 대신 투명도를 사용하게 됩니다. 이 속성이 없으면 가장자리가 불투명한 이미지에 흐린 그림자가 생기지 않습니다.
아래 이미지에서 왼쪽의 직사각형은 테두리가 투명하고 가장자리가 흐릿하지만 오른쪽의 직사각형은 그렇지 않습니다:
기본적으로 이 속성은 true 로 설정되어 있습니다.
import QtQuick import Qt5Compat.GraphicalEffects Rectangle { width: 180 height: 100 Row { anchors.centerIn: parent spacing: 16 Rectangle { id: normalRect width: 60 height: 60 radius: 10 color: "steelblue" layer.enabled: true layer.effect: DropShadow { transparentBorder: false horizontalOffset: 8 verticalOffset: 8 } } Rectangle { id: transparentBorderRect width: 60 height: 60 radius: 10 color: "steelblue" layer.enabled: true layer.effect: DropShadow { transparentBorder: true horizontalOffset: 8 verticalOffset: 8 } } } }

verticalOffset : real |
수평 오프셋 및 수직 오프셋 속성은 DropShadow 항목 위치와 비교하여 렌더링된 그림자의 오프셋을 정의합니다. 종종 DropShadow 항목은 소스 요소를 채우도록 고정됩니다. 이 경우 수평 오프셋 및 수직 오프셋 속성을 0으로 설정하면 그림자가 소스 항목 아래에 정확히 렌더링됩니다. 오프셋 속성을 변경하면 그림자를 소스 항목에 상대적으로 배치할 수 있습니다.
값 범위는 -inf에서 inf까지입니다. 기본적으로 속성은 0 로 설정됩니다.
| horizontalOffset 값이 다른 출력 예시 | ||
|---|---|---|
|
|
|
| horizontalOffset: -20 | horizontalOffset: 0 | horizontalOffset: 20 |
| radius: 4 | radius: 4 | radius: 4 |
| samples: 9 | samples: 9 | samples: 9 |
| color: #000000 | color: #000000 | color: #000000 |
| 수직 오프셋: 0 | verticalOffset: 0 | 수직 오프셋: 0 |
| spread: 0 | spread: 0 | spread: 0 |
| 수직 오프셋 값이 다른 출력 예제 | ||
|---|---|---|
|
| |
| horizontalOffset: 0 | horizontalOffset: 0 | |
| radius: 4 | radius: 8 | |
| samples: 9 | samples: 17 | |
| color: #000000 | color: #000000 | |
| 수직 오프셋: 0 | 수직 오프셋: 20 | |
| spread: 0 | spread: 0 |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.