RectangularGlow QML Type
흐릿하고 색상이 지정된 사각형을 생성하여 소스가 빛나는 듯한 인상을 줍니다. 더 보기...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
속성
- cached : bool
- color : color
- cornerRadius : real
- glowRadius : real
- spread : real
자세한 설명
이 효과는 좋은 성능을 내기 위한 것입니다. 글로우의 모양은 사용자 지정 모서리 반경이 있는 직사각형으로 제한됩니다. 사용자 지정 모양이 필요한 상황에서는 Glow 효과를 고려하세요.
| 적용된 효과 |
|---|
|
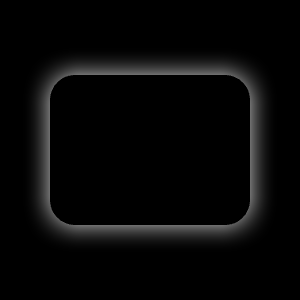
예제
다음 예는 효과를 적용하는 방법을 보여줍니다.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { id: background anchors.fill: parent color: "black" } RectangularGlow { id: effect anchors.fill: rect glowRadius: 10 spread: 0.2 color: "white" cornerRadius: rect.radius + glowRadius } Rectangle { id: rect color: "black" anchors.centerIn: parent width: Math.round(parent.width / 1.5) height: Math.round(parent.height / 2) radius: 25 } }
속성 문서
cached : bool |
이 속성을 사용하면 렌더링 성능을 향상시키기 위해 효과 출력 픽셀을 캐시할 수 있습니다.
소스 또는 효과 속성이 변경될 때마다 캐시에 있는 픽셀을 업데이트해야 합니다. 효과 출력을 저장하는 데 추가 메모리 버퍼가 필요하므로 메모리 사용량이 증가합니다.
소스 또는 효과 속성에 애니메이션이 적용될 때는 캐시를 비활성화하는 것이 좋습니다.
기본적으로 이 속성은 false 로 설정되어 있습니다.
color : color |
이 속성은 글로우에 사용되는 RGBA 색상 값을 정의합니다.
기본적으로 이 속성은 "white" 로 설정되어 있습니다.
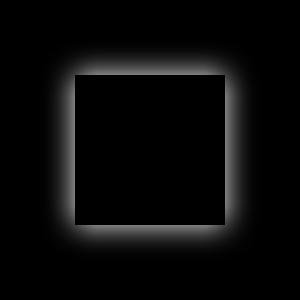
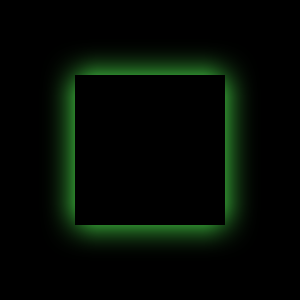
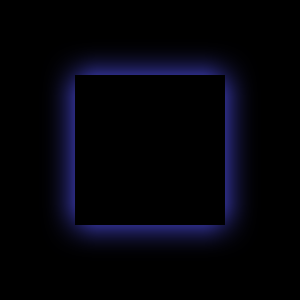
| 색상 값이 다른 출력 예시 | ||
|---|---|---|
|
|
|
| color: #ffffff | color: #55ff55 | color: #5555ff |
| glowRadius: 20 | glowRadius: 20 | glowRadius: 20 |
| spread: 0 | spread: 0 | spread: 0 |
| cornerRadius: 25 | cornerRadius: 25 | cornerRadius: 25 |
cornerRadius : real |
이 속성은 모서리가 둥근 글로우를 그리는 데 사용되는 모서리 반경을 정의합니다.
값은 0.0에서 광선의 유효 너비 또는 높이의 절반 중 더 작은 값까지입니다. 이 값은 다음을 사용하여 계산할 수 있습니다: min(width, height) / 2.0 + glowRadius
기본적으로 이 프로퍼티는 glowRadius 프로퍼티에 바인딩됩니다. glowRadius 속성을 조정하면 사각형이 흐리게 처리된 것처럼 글로우가 작동합니다.
| 코너 반경 값이 다른 출력 예시 | ||
|---|---|---|
|
|
|
| cornerRadius: 0 | cornerRadius: 25 | cornerRadius: 50 |
| glowRadius: 20 | glowRadius: 20 | glowRadius: 20 |
| spread: 0 | spread: 0 | spread: 0 |
| color: #ffffff | color: #ffffff | color: #ffffff |
glowRadius : real |
이 속성은 아이템 영역 외부의 픽셀 수에 도달하는 빛의 양을 정의합니다.
값의 범위는 0.0(글로우 없음)에서 inf(무한 글로우)까지입니다. 기본적으로 이 속성은 0.0 로 설정됩니다.
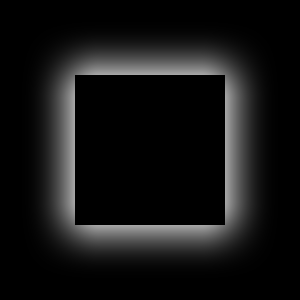
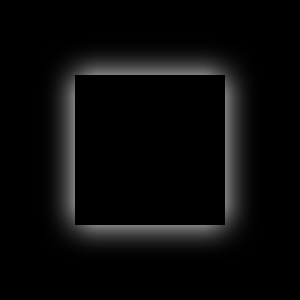
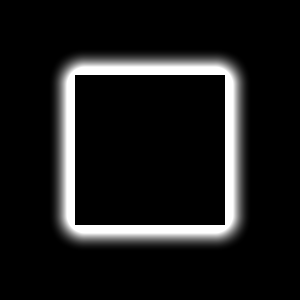
| glowRadius 값이 다른 출력 예제 | ||
|---|---|---|
|
|
|
| glowRadius: 10 | glowRadius: 20 | glowRadius: 40 |
| spread: 0 | spread: 0 | spread: 0 |
| color: #ffffff | color: #ffffff | color: #ffffff |
| cornerRadius: 25 | cornerRadius: 25 | cornerRadius: 25 |
spread : real |
이 속성은 소스 가장자리 근처에서 글로우 컬러의 강도를 얼마나 크게 할지 정의합니다.
값의 범위는 0.0(강도 증가 없음)에서 1.0(최대 강도 증가)입니다. 기본적으로 이 속성은 0.0 로 설정되어 있습니다.
| 확산 값이 다른 출력 예제 | ||
|---|---|---|
|
|
|
| 스프레드: 0.0 | spread: 0.5 | spread: 1.0 |
| glowRadius: 20 | glowRadius: 20 | glowRadius: 20 |
| color: #ffffff | color: #ffffff | color: #ffffff |
| cornerRadius: 25 | cornerRadius: 25 | cornerRadius: 25 |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.