GridView QML Type
모델에서 제공하는 항목의 그리드 보기를 지정하는 데 사용됩니다. 자세히...
| Import Statement: | import QtQuick |
| Inherits: |
속성
- add : Transition
- addDisplaced : Transition
- cacheBuffer : int
- cellHeight : real
- cellWidth : real
- count : int
- currentIndex : int
- currentItem : Item
- delegate : Component
- delegateModelAccess : enumeration
- displaced : Transition
- displayMarginBeginning : int
(since QtQuick 2.3) - displayMarginEnd : int
(since QtQuick 2.3) - effectiveLayoutDirection : enumeration
- flow : enumeration
- footer : Component
- footerItem : Item
- header : Component
- headerItem : Item
- highlight : Component
- highlightFollowsCurrentItem : bool
- highlightItem : Item
- highlightMoveDuration : int
- highlightRangeMode : enumeration
- keyNavigationEnabled : bool
- keyNavigationWraps : bool
- layoutDirection : enumeration
- model : model
- move : Transition
- moveDisplaced : Transition
- populate : Transition
- preferredHighlightBegin : real
- preferredHighlightEnd : real
- remove : Transition
- removeDisplaced : Transition
- reuseItems : bool
- snapMode : enumeration
- verticalLayoutDirection : enumeration
첨부 속성
- delayRemove : bool
- isCurrentItem : bool
- view : GridView
첨부된 신호
방법
- forceLayout()
- int indexAt(real x, real y)
- Item itemAt(real x, real y)
- Item itemAtIndex(int index)
- moveCurrentIndexDown()
- moveCurrentIndexLeft()
- moveCurrentIndexRight()
- moveCurrentIndexUp()
- positionViewAtBeginning()
- positionViewAtEnd()
- positionViewAtIndex(int index, PositionMode mode)
상세 설명
GridView는 ListModel 및 XmlListModel 과 같은 기본 제공 QML 유형 또는 QAbstractListModel 에서 상속하는 C++ 로 정의된 사용자 정의 모델 클래스에서 생성된 모델의 데이터를 표시합니다.
그리드뷰에는 표시할 데이터를 정의하는 model 과 데이터 표시 방법을 정의하는 delegate 이 있습니다. 그리드뷰의 항목은 가로 또는 세로로 배치됩니다. 그리드 뷰는 Flickable 에서 상속되므로 본질적으로 플릭할 수 있습니다.
사용 예
다음 예는 ContactModel.qml 라는 파일에 정의된 간단한 목록 모델의 정의를 보여줍니다:
import QtQuick ListModel { ListElement { name: "Jim Williams" portrait: "pics/portrait.png" } ListElement { name: "John Brown" portrait: "pics/portrait.png" } ListElement { name: "Bill Smyth" portrait: "pics/portrait.png" } ListElement { name: "Sam Wise" portrait: "pics/portrait.png" } }

이 모델은 다른 QML 파일에서 ContactModel 로 참조할 수 있습니다. 이와 같이 재사용 가능한 컴포넌트를 만드는 방법에 대한 자세한 내용은 QML 모듈을 참조하세요.
다음 예제에서처럼 다른 컴포넌트는 이 모델 데이터를 GridView에 표시할 수 있는데, 이 예제에서는 모델에 대해 ContactModel 컴포넌트를 생성하고 위임자에 대해 Column ( Image 및 Text 항목 포함)을 생성합니다.
import QtQuick GridView { width: 300; height: 200 model: ContactModel {} delegate: Column { Image { source: portrait; anchors.horizontalCenter: parent.horizontalCenter } Text { text: name; anchors.horizontalCenter: parent.horizontalCenter } } }

이 뷰는 모델의 각 항목에 대해 새 델리게이트를 만듭니다. 델리게이트는 모델의 name 및 portrait 데이터에 직접 액세스할 수 있습니다.
개선된 그리드 보기는 아래와 같습니다. 델리게이트는 시각적으로 개선되어 별도의 contactDelegate 구성 요소로 이동합니다.
Rectangle { width: 300; height: 200 Component { id: contactDelegate Item { width: grid.cellWidth; height: grid.cellHeight Column { anchors.fill: parent Image { source: portrait; anchors.horizontalCenter: parent.horizontalCenter } Text { text: name; anchors.horizontalCenter: parent.horizontalCenter } } } } GridView { id: grid anchors.fill: parent cellWidth: 80; cellHeight: 80 model: ContactModel {} delegate: contactDelegate highlight: Rectangle { color: "lightsteelblue"; radius: 5 } focus: true } }
현재 선택된 항목은 highlight 속성을 사용하여 파란색 Rectangle 으로 강조 표시되고 focus 는 true 로 설정되어 그리드 보기에서 키보드 탐색을 사용할 수 있습니다. 그리드 보기 자체는 포커스 범위입니다(자세한 내용은 Qt Quick 의 키보드 포커스 참조).
델리게이트는 필요에 따라 인스턴스화되며 언제든지 삭제할 수 있습니다. 델리게이트에 상태를 저장해서는 안 됩니다.
GridView는 델리게이트의 루트 항목에 여러 속성을 첨부합니다(예: GridView.isCurrentItem). 다음 예제에서 루트 델리게이트 항목은 이 연결된 속성에 GridView.isCurrentItem 로 직접 액세스할 수 있지만, 하위 contactInfo 객체는 이 속성을 wrapper.GridView.isCurrentItem 로 참조해야 합니다.
GridView { width: 300; height: 200 cellWidth: 80; cellHeight: 80 Component { id: contactsDelegate Rectangle { id: wrapper width: 80 height: 80 color: GridView.isCurrentItem ? "black" : "red" Text { id: contactInfo text: name + ": " + number color: wrapper.GridView.isCurrentItem ? "red" : "black" } } } model: ContactModel {} delegate: contactsDelegate focus: true }
참고: 뷰는 clip 속성을 자동으로 설정하지 않습니다. 뷰가 다른 항목이나 화면에 의해 잘리지 않는 경우 뷰 외부에 있는 항목을 부분적으로 또는 전체적으로 잘라내려면 이 속성을 true로 설정해야 합니다.
그리드뷰 레이아웃
그리드뷰에 있는 항목의 레이아웃은 이 속성으로 제어할 수 있습니다:
- flow - 는 항목이 왼쪽에서 오른쪽으로(일련의 행으로) 흐르게 할지, 아니면 위에서 아래로(일련의 열로) 흐르게 할지를 제어합니다. 이 값은 GridView.FlowLeftToRight 또는 GridView.FlowTopToBottom 중 하나일 수 있습니다.
- layoutDirection - 는 가로 레이아웃 방향, 즉 항목이 뷰의 왼쪽에서 오른쪽으로 배치되는지 또는 그 반대로 배치되는지를 제어합니다. 이 값은 Qt.LeftToRight 또는 Qt.RightToLeft 중 하나가 될 수 있습니다.
- verticalLayoutDirection - 는 세로 레이아웃 방향, 즉 항목이 뷰의 위쪽에서 아래쪽으로 배치되는지 또는 그 반대로 배치되는지를 제어합니다. 이 값은 GridView.TopToBottom 또는 GridView.BottomToTop 중 하나가 될 수 있습니다.
기본적으로 그리드뷰는 왼쪽에서 오른쪽으로 흐르며 항목은 가로로 왼쪽에서 오른쪽으로, 세로로 위에서 아래로 배치됩니다.
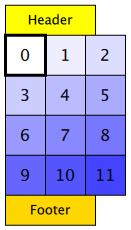
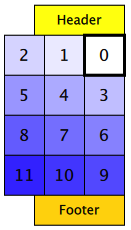
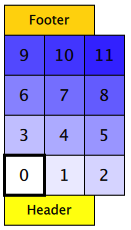
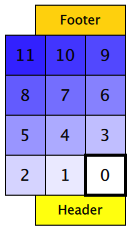
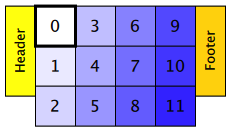
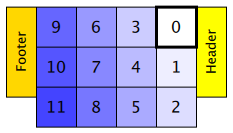
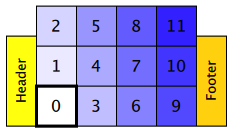
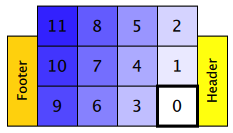
이러한 속성을 결합하여 아래 표에 표시된 것처럼 다양한 레이아웃을 만들 수 있습니다. 첫 번째 행의 그리드뷰는 모두 GridView.FlowLeftToRight의 flow 값을 갖지만 가로 및 세로 레이아웃 방향의 다른 조합을 사용합니다(각각 layoutDirection 및 verticalLayoutDirection 로 지정됨). 마찬가지로 아래 두 번째 행의 GridView는 모두 GridView.FlowTopTopBottom의 flow 값을 가지지만 가로 및 세로 레이아웃 방향의 다른 조합을 사용하여 항목을 다른 방식으로 레이아웃합니다.
| GridView.FlowLeftToRight 흐름이 있는그리드뷰 | |||
|---|---|---|---|
| (H) 왼쪽에서 오른쪽 (V) 위에서 아래로
| (H) 오른쪽에서 왼쪽 (V) 위에서 아래로
| (H) 왼쪽에서 오른쪽 (V) 아래에서 위로
| (H) 오른쪽에서 왼쪽 (V) 아래에서 위
|
| GridView.FlowTopToBottom 흐름이 있는그리드뷰 | |||
| (H) 왼쪽에서 오른쪽 (V) 위에서 아래로
| (H) 오른쪽에서 왼쪽 (V) 위에서 아래로
| (H) 왼쪽에서 오른쪽 (V) 아래에서 위로
| (H) 오른쪽에서 왼쪽 (V) 아래에서 위
|
QML 데이터 모델, ListView, PathView, 및 Qt Quick 예제 - 뷰를참조하십시오 .
속성 문서
currentIndex 속성은 현재 항목의 인덱스를, currentItem 속성은 현재 항목의 인덱스를 보유합니다. currentIndex 을 -1로 설정하면 강조 표시가 지워지고 currentItem 이 null로 설정됩니다.
highlightFollowsCurrentItem 이 true 인 경우 이러한 속성 중 하나를 설정하면 GridView 이 부드럽게 스크롤되어 현재 항목이 표시됩니다.
현재 항목의 위치는 뷰에 표시될 때까지 대략적인 위치만 표시될 수 있습니다.
이러한 속성은 뷰 내에서 (현재 항목에 대한) 하이라이트의 기본 설정 범위를 정의합니다. preferredHighlightBegin 값은 preferredHighlightEnd 값보다 작아야 합니다.
이러한 속성은 뷰를 스크롤할 때 현재 항목의 위치에 영향을 줍니다. 예를 들어 뷰를 스크롤할 때 현재 선택된 항목이 뷰의 가운데에 있어야 하는 경우 preferredHighlightBegin 및 preferredHighlightEnd 값을 가운데 항목의 위쪽 및 아래쪽 좌표로 설정합니다. currentItem 을 프로그래밍 방식으로 변경하면 현재 항목이 뷰의 가운데에 오도록 뷰가 자동으로 스크롤됩니다. 또한 하이라이트가 있는지 여부에 관계없이 현재 항목 인덱스의 동작이 수행됩니다.
highlightRangeMode 의 유효한 값은 다음과 같습니다:
| Constant | 설명 |
|---|---|
GridView.ApplyRange | 이면 뷰에서 하이라이트를 범위 내에 유지하려고 시도합니다. 그러나 뷰의 끝에서 또는 마우스 상호 작용으로 인해 하이라이트가 범위 밖으로 이동할 수 있습니다. |
GridView.StrictlyEnforceRange | 하이라이트가 범위 밖으로 이동하지 않습니다. 키보드 또는 마우스 동작으로 인해 하이라이트가 범위 밖으로 이동하는 경우 현재 항목이 변경됩니다. |
GridView.NoHighlightRange | 기본값 |
이 속성을 사용하면 뷰 지오메트리 외부에 델리게이트를 표시할 수 있습니다.
이 값이 0이 아닌 경우 뷰는 뷰 시작 전 또는 종료 후에 추가 델리게이트를 만듭니다. 뷰는 지정된 픽셀 크기에 맞을 수 있는 만큼의 델리게이트를 만듭니다.
예를 들어 세로 뷰에서 델리게이트의 높이가 20픽셀이고 열이 3개이며 displayMarginBeginning 및 displayMarginEnd 이 모두 40으로 설정된 경우 위에는 6개의 델리게이트가, 아래에는 6개의 델리게이트가 만들어져 표시됩니다.
기본값은 0입니다.
이 속성은 특정 UI 구성을 허용하기 위한 것이지 성능 최적화를 위한 것이 아닙니다. 성능상의 이유로 뷰 지오메트리 외부에 델리게이트를 만들려는 경우 cacheBuffer 속성을 대신 사용하는 것이 좋습니다.
이 QML 속성은 QtQuick 2.3에 도입되었습니다.
add : Transition |
이 속성은 뷰에 추가되는 항목에 적용할 전환을 보유합니다.
예를 들어 다음은 이러한 전환을 지정하는 뷰입니다:
GridView {
...
add: Transition {
NumberAnimation { properties: "x,y"; from: 100; duration: 1000 }
}
}위 뷰에 항목이 추가될 때마다 항목은 위치(100,100)에서 뷰 내의 최종 x,y 위치까지 1초에 걸쳐 애니메이션이 적용됩니다. 이 전환은 뷰에 추가된 새 항목에만 적용되며 새 항목의 추가에 따라 이동되는 아래 항목에는 적용되지 않습니다. 이동된 항목에 애니메이션을 적용하려면 displaced 또는 addDisplaced 속성을 설정합니다.
보기 전환을 사용하는 방법에 대한 자세한 내용과 예는 ViewTransition 문서를 참조하세요.
참고: 이 전환은 뷰가 처음 채워질 때 또는 뷰의 model 가 변경될 때 만들어진 항목에는 적용되지 않습니다. (이러한 경우 populate 전환이 대신 적용됩니다.) 또한 이 전환은 새 항목의 높이에 애니메이션을 적용하면 안 되며, 그렇게 하면 새 항목 아래의 모든 항목이 잘못된 위치에 배치될 수 있습니다. 대신 델리게이트의 onAdd 핸들러 내에서 높이를 애니메이션할 수 있습니다.
addDisplaced, populate, ViewTransition 를참조하세요 .
addDisplaced : Transition |
이 속성은 뷰에 다른 항목이 추가되어 위치가 변경되는 뷰 내의 항목에 적용할 전환을 보유합니다.
예를 들어 다음은 이러한 전환을 지정하는 뷰입니다:
GridView {
...
addDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}위 뷰에 항목이 추가될 때마다 새 항목 아래의 모든 항목이 이동되어 뷰 내에서 아래쪽(가로 방향인 경우 옆으로)으로 이동합니다. 이 이동이 발생하면 지정된 대로 뷰 내에서 항목이 새 x,y 위치로 이동하면 1초 동안 NumberAnimation 애니메이션이 적용됩니다. 이 전환은 뷰에 추가된 새 항목에는 적용되지 않으며, 추가된 항목에 애니메이션을 적용하려면 add 속성을 설정합니다.
항목이 동시에 여러 유형의 작업에 의해 이동되는 경우 addDisplaced, moveDisplaced 또는 removeDisplaced 전환이 적용될지 여부는 정의되지 않습니다. 또한 항목이 추가, 이동 또는 제거 작업에 의해 대체되는지 여부에 따라 다른 전환을 지정할 필요가 없는 경우 displaced 속성을 대신 설정하는 것이 좋습니다.
보기 전환을 사용하는 방법에 대한 자세한 내용과 예는 ViewTransition 문서를 참조하세요.
displaced, add, populate 및 ViewTransition 을참조하십시오 .
cacheBuffer : int |
이 속성은 뷰의 표시 영역 외부에 델리게이트가 유지되는지 여부를 결정합니다.
이 값이 0보다 크면 뷰는 지정된 버퍼에 맞는 만큼의 델리게이트를 인스턴스화하여 유지할 수 있습니다. 예를 들어 세로 뷰에서 델리게이트의 높이가 20픽셀이고 열이 3개이며 cacheBuffer 이 40으로 설정된 경우, 보이는 영역 위에 최대 6개의 델리게이트와 아래에 6개의 델리게이트가 생성/유지될 수 있습니다. 버퍼링된 델리게이트는 비동기적으로 생성되므로 여러 프레임에 걸쳐 생성할 수 있고 프레임을 건너뛸 가능성이 줄어듭니다. 페인팅 성능을 향상시키기 위해 보이는 영역 외부의 델리게이트는 페인팅되지 않습니다.
이 프로퍼티의 기본값은 플랫폼에 따라 다르지만 일반적으로 0보다 큰 값이 됩니다. 음수 값은 무시됩니다.
캐시버퍼는 픽셀 버퍼가 아니라 추가로 인스턴스화된 델리게이트만 유지합니다.
참고: 이 프로퍼티를 설정하는 것이 효율적인 델리게이트를 만드는 것을 대체하는 것은 아닙니다. 추가 메모리 사용량을 희생하는 대신 스크롤 동작의 부드러움을 향상시킬 수 있습니다. 델리게이트의 개체 및 바인딩 수가 적을수록 뷰를 더 빠르게 스크롤할 수 있습니다. cacheBuffer를 설정하면 느리게 로드되는 델리게이트로 인해 발생하는 문제를 연기할 뿐 이 시나리오에 대한 해결책이 되지 않는다는 점을 인식하는 것이 중요합니다.
cacheBuffer는 displayMarginBeginning 또는 displayMarginEnd 에 지정된 표시 여백 외부에서 작동합니다.
count : int |
이 속성은 모델의 항목 수를 보유합니다.
delegate : Component |
델리게이트는 뷰에 의해 인스턴스화된 각 항목을 정의하는 템플릿을 제공합니다. 인덱스는 액세스 가능한 index 속성으로 노출됩니다. 데이터 모델 유형에 따라 모델의 속성을 사용할 수도 있습니다.
델리게이트의 개체 및 바인딩 수는 뷰의 플릭 성능에 직접적인 영향을 미칩니다. 가능하면 델리게이트의 일반적인 표시에는 필요하지 않은 기능은 필요할 때 추가 구성 요소를 로드할 수 있는 Loader 에 배치합니다.
GridView 의 항목 크기는 cellHeight 및 cellWidth 에 의해 결정됩니다. 델리게이트의 루트 항목 크기에 따라 항목 크기가 조정되지 않습니다.
델리게이트 인스턴스의 기본값 stacking order 은 1 입니다.
참고: 델리게이트는 필요에 따라 인스턴스화되며 언제든지 삭제될 수 있습니다. 델리게이트에 상태를 저장해서는 안 됩니다.
delegateModelAccess : enumeration |
이 속성은 델리게이트가 모델에 액세스할 수 있는 방법을 결정합니다.
| Constant | 설명 |
|---|---|
DelegateModel.ReadOnly | 델리게이트가 컨텍스트 속성, model 개체 또는 필수 속성을 통해 모델을 작성하지 못하도록 금지합니다. |
DelegateModel.ReadWrite | 델리게이트가 컨텍스트 속성, model 개체 또는 필수 속성을 통해 모델을 쓸 수 있도록 허용합니다. |
DelegateModel.Qt5ReadWrite | 델리게이트가 model 개체 및 컨텍스트 속성을 통해 모델을 작성할 수 있지만 필수 속성을 통해서는 작성할 수 없도록 허용합니다. |
기본값은 DelegateModel.Qt5ReadWrite 입니다.
displaced : Transition |
이 속성은 뷰에 영향을 주는 모델 작업으로 인해 대체된 항목에 적용할 일반 전환을 보유합니다.
이는 개별 addDisplaced, moveDisplaced 및 removeDisplaced 속성을 지정하지 않고도 추가, 이동 또는 제거 작업에 의해 이동된 항목에 대한 일반 전환을 지정할 수 있는 편리한 기능입니다. 예를 들어 다음은 이동된 전환을 지정하는 보기입니다:
GridView {
...
displaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}위 뷰 내에서 항목이 추가, 이동 또는 제거되면 그 아래의 항목이 이동되어 뷰 내에서 아래(가로 방향인 경우 옆으로)로 이동하게 됩니다. 이 이동이 발생하면 지정된 대로 뷰 내에서 항목이 새 x,y 위치로 이동하면 1초 동안 NumberAnimation 애니메이션이 적용됩니다.
뷰에서 이 일반 이동 전환과 특정 addDisplaced, moveDisplaced 또는 removeDisplaced 전환을 지정하는 경우 관련 작업이 발생할 때 더 구체적인 전환이 비활성화되지 않았다면( enabled 을 false로 설정하여) 일반 이동 전환 대신 더 구체적인 전환이 사용됩니다. 실제로 비활성화되어 있으면 일반 디스플레이스드 전환이 대신 적용됩니다.
보기 전환을 사용하는 방법에 대한 자세한 내용과 예제는 ViewTransition 문서를 참조하세요.
addDisplaced, moveDisplaced, removeDisplaced, ViewTransition도 참조 하세요.
effectiveLayoutDirection : enumeration |
이 속성은 그리드의 유효 레이아웃 방향을 유지합니다.
로캘 레이아웃에 LayoutMirroring::enabled 속성을 사용하는 경우 그리드의 시각적 레이아웃 방향이 미러링됩니다. 그러나 layoutDirection 속성은 변경되지 않습니다.
GridView::layoutDirection 및 LayoutMirroring 을참조하세요 .
flow : enumeration |
이 속성은 그리드의 흐름을 유지합니다.
가능한 값은 다음과 같습니다:
| Constant | 설명 |
|---|---|
GridView.FlowLeftToRight | (기본값) 항목이 왼쪽에서 오른쪽으로 배치되고 뷰가 세로로 스크롤됩니다. |
GridView.FlowTopToBottom | 항목이 위에서 아래로 배치되고 뷰가 가로로 스크롤됩니다. |
footer : Component |
이 속성은 바닥글로 사용할 컴포넌트를 보유합니다.
각 뷰에 대해 바닥글 구성 요소의 인스턴스가 생성됩니다. 바닥글은 모든 항목 다음에 뷰의 끝에 위치합니다. 바닥글의 기본값 stacking order 은 1 입니다.
header 및 footerItem 을참조하십시오 .
footerItem : Item |
여기에는 footer 컴포넌트에서 만든 바닥글 항목이 포함됩니다.
바닥글 구성 요소의 인스턴스는 각 뷰에 대해 만들어집니다. 바닥글은 모든 항목 다음에 뷰의 끝에 위치합니다. 바닥글의 기본 stacking order 은 1 입니다.
footer 및 headerItem 을참조하세요 .
header : Component |
이 속성은 머리글로 사용할 컴포넌트를 보유합니다.
각 뷰에 대해 머리글 구성 요소의 인스턴스가 만들어집니다. 머리글은 뷰의 시작 부분, 항목 앞에 위치합니다. 헤더의 기본값 stacking order 은 1 입니다.
footer 및 headerItem 을참조하세요 .
headerItem : Item |
여기에는 header 컴포넌트에서 만든 헤더 항목이 들어 있습니다.
헤더 구성 요소의 인스턴스는 각 뷰에 대해 만들어집니다. 헤더는 뷰의 시작 부분, 항목 앞에 위치합니다. 헤더의 기본값 stacking order 은 1 입니다.
header 및 footerItem 을참조하세요 .
highlight : Component |
이 속성은 하이라이트로 사용할 컴포넌트를 보유합니다.
하이라이트 컴포넌트의 인스턴스는 각 뷰에 대해 생성됩니다. 결과 컴포넌트 인스턴스의 지오메트리는 highlightFollowsCurrentItem 속성이 거짓이 아닌 한 현재 항목을 유지하도록 뷰에서 관리됩니다. 하이라이트 항목의 기본값 stacking order 은 0 입니다.
highlightItem 및 highlightFollowsCurrentItem 을참조하십시오 .
highlightFollowsCurrentItem : bool |
이 속성은 뷰에서 하이라이트를 관리할지 여부를 설정합니다.
이 속성이 true(기본값)이면 하이라이트가 현재 항목을 따라 부드럽게 이동합니다. 그렇지 않으면 하이라이트가 뷰에 의해 이동되지 않으며 모든 이동은 하이라이트에 의해 구현되어야 합니다.
다음은 SpringAnimation 항목에 의해 동작이 정의된 하이라이트입니다:
Component { id: highlight Rectangle { width: view.cellWidth; height: view.cellHeight color: "lightsteelblue"; radius: 5 x: view.currentItem.x y: view.currentItem.y Behavior on x { SpringAnimation { spring: 3; damping: 0.2 } } Behavior on y { SpringAnimation { spring: 3; damping: 0.2 } } } } GridView { id: view width: 300; height: 200 cellWidth: 80; cellHeight: 80 model: ContactModel {} delegate: Column { Image { source: portrait; anchors.horizontalCenter: parent.horizontalCenter } Text { text: name; anchors.horizontalCenter: parent.horizontalCenter } } highlight: highlight highlightFollowsCurrentItem: false focus: true }
highlightItem : Item |
여기에는 highlight 컴포넌트에서 만든 하이라이트 항목이 들어 있습니다.
highlightFollowsCurrentItem 을 false로 설정하지 않는 한 하이라이트 항목은 뷰에서 관리합니다. 하이라이트 항목의 기본값 stacking order 은 0 입니다.
highlight 및 highlightFollowsCurrentItem 을참조하십시오 .
highlightMoveDuration : int |
이 속성은 하이라이트 델리게이트의 이동 애니메이션 지속 시간을 보유합니다.
highlightFollowsCurrentItem 이 속성을 적용하려면 true여야 합니다.
지속 시간의 기본값은 150ms입니다.
highlightFollowsCurrentItem도 참조하십시오 .
keyNavigationEnabled : bool |
이 속성은 그리드의 키 탐색이 활성화되어 있는지 여부를 보유합니다.
true 인 경우 사용자는 키보드로 뷰를 탐색할 수 있습니다. 마우스 및 키보드 상호 작용을 선택적으로 활성화 또는 비활성화해야 하는 애플리케이션에 유용합니다.
기본적으로 이 속성의 값은 기존 애플리케이션의 동작 호환성을 보장하기 위해 interactive 에 바인딩됩니다. 명시적으로 설정하면 대화형 속성에 바인딩되지 않습니다.
interactive 를참조하세요 .
keyNavigationWraps : bool |
이 속성은 그리드가 키 탐색을 래핑할지 여부를 보유합니다.
이 속성이 참이면 현재 항목 선택을 뷰의 한쪽 끝을 지나 이동하는 키 탐색이 대신 선택 영역을 둘러싸고 뷰의 다른 쪽 끝으로 이동합니다.
기본적으로 키 탐색은 래핑되지 않습니다.
layoutDirection : enumeration |
이 속성은 그리드의 레이아웃 방향을 유지합니다.
가능한 값은 다음과 같습니다:
| Constant | 설명 |
|---|---|
Qt.LeftToRight | (기본값) 항목이 왼쪽 상단 모서리부터 배치됩니다. 흐름은 GridView::flow 속성에 따라 달라집니다. |
Qt.RightToLeft | 항목은 오른쪽 상단 모서리부터 배치됩니다. 흐름은 GridView::flow 속성에 따라 달라집니다. |
참고: GridView::flow 이 GridView.FlowLeftToRight로 설정된 경우, GridView::layoutDirection이 Qt.RightToLeft로 설정된 경우 혼동하지 마세요. GridView .FlowLeftToRight 흐름 값은 단순히 흐름이 수평임을 나타냅니다.
GridView::effectiveLayoutDirection 및 GridView::verticalLayoutDirection 을참조하십시오 .
model : model |
이 속성은 그리드에 데이터를 제공하는 모델을 보유합니다.
모델은 뷰에서 항목을 만드는 데 사용되는 데이터 집합을 제공합니다. 모델은 ListModel, DelegateModel, ObjectModel 를 사용하여 QML에서 직접 만들거나 C++ 모델 클래스에서 제공할 수 있습니다. C++ 모델 클래스를 사용하는 경우 QAbstractItemModel 의 하위 클래스이거나 단순한 목록이어야 합니다.
데이터 모델도참조하십시오 .
move : Transition |
이 속성은 뷰의 model 에서 이동 작업으로 인해 이동되는 뷰의 항목에 적용할 전환을 보유합니다.
예를 들어 다음은 이러한 전환을 지정하는 뷰입니다:
GridView {
...
move: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}model 에서 특정 인덱스 집합을 이동하는 이동 작업을 수행할 때마다 뷰의 각 항목이 1초에 걸쳐 뷰의 새 위치로 애니메이션됩니다. 전환은 모델에서 이동 작업의 대상이 되는 항목에만 적용되며, 이동 작업으로 인해 이동되는 그 아래 항목에는 적용되지 않습니다. 이동된 항목에 애니메이션을 적용하려면 displaced 또는 moveDisplaced 속성을 설정합니다.
보기 전환을 사용하는 방법에 대한 자세한 내용과 예는 ViewTransition 문서를 참조하세요.
moveDisplaced 및 ViewTransition도 참조하세요 .
moveDisplaced : Transition |
이 속성은 뷰의 model 에서 이동 작업으로 인해 이동된 항목에 적용할 전환을 보유합니다.
예를 들어 다음은 이러한 전환을 지정하는 뷰입니다:
GridView {
...
moveDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}model 에서 특정 인덱스 집합을 이동하는 이동 작업을 수행할 때마다 이동 작업의 원본 인덱스와 대상 인덱스 사이의 항목이 이동되어 뷰 내에서 위쪽 또는 아래쪽(가로 방향인 경우 옆으로)으로 이동하게 됩니다. 이 이동이 발생하면 지정된 대로 뷰 내에서 항목이 새 x,y 위치로 이동하면 1초 동안 NumberAnimation 애니메이션이 적용됩니다. 이 전환은 이동 작업의 실제 대상인 항목에는 적용되지 않으며, 이동된 항목에 애니메이션을 적용하려면 move 속성을 설정합니다.
항목이 동시에 여러 유형의 작업에 의해 이동되는 경우 addDisplaced, moveDisplaced 또는 removeDisplaced 전환이 적용될지 여부는 정의되지 않습니다. 또한 항목이 추가, 이동 또는 제거 작업에 의해 대체되는지 여부에 따라 다른 전환을 지정할 필요가 없는 경우 displaced 속성을 대신 설정하는 것이 좋습니다.
보기 전환을 사용하는 방법에 대한 자세한 내용과 예는 ViewTransition 문서를 참조하세요.
displaced, move, ViewTransition도 참조하세요 .
populate : Transition |
이 속성은 뷰에 대해 처음에 만든 항목에 적용할 전환을 보유합니다.
언제 생성되는 모든 항목에 적용됩니다:
- 뷰가 처음 만들어질 때
- 뷰의 model 가 표시되는 델리게이트가 완전히 교체되는 방식으로 변경되는 경우
- 모델이 QAbstractItemModel 하위 클래스인 경우 뷰의 model 는 reset 입니다.
예를 들어 다음은 이러한 전환을 지정하는 뷰입니다:
GridView {
...
populate: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}뷰가 초기화되면 뷰에 필요한 모든 항목을 만든 다음 1초에 걸쳐 뷰 내에서 올바른 위치로 애니메이션을 적용합니다.
그러나 나중에 뷰를 스크롤할 때 델리게이트가 표시될 때 인스턴스화되더라도 채우기 전환이 실행되지 않습니다. 새 델리게이트가 표시되는 방식으로 모델이 변경되면 add 전환이 실행됩니다. 따라서 populate 전환이 모든 델리게이트에 적용되는 것은 아니므로 델리게이트의 프로퍼티를 초기화할 때 전환에 의존해서는 안 됩니다. 애니메이션이 속성의 to 값을 설정하는 경우 속성은 처음에 to 값을 가져야 하며, 애니메이션이 애니메이션인 경우 from 값을 설정해야 합니다:
GridView {
...
delegate: Rectangle {
opacity: 1 // not necessary because it's the default; but don't set 0
...
}
populate: Transition {
NumberAnimation { property: "opacity"; from: 0; to: 1; duration: 1000 }
}
}보기 전환을 사용하는 방법에 대한 자세한 내용과 예제는 ViewTransition 문서를 참조하세요.
add 및 ViewTransition 을참조하세요 .
remove : Transition |
이 속성은 뷰에서 제거되는 항목에 적용할 전환을 보유합니다.
예를 들어 다음은 이러한 전환을 지정하는 보기입니다:
GridView {
...
remove: Transition {
ParallelAnimation {
NumberAnimation { property: "opacity"; to: 0; duration: 1000 }
NumberAnimation { properties: "x,y"; to: 100; duration: 1000 }
}
}
}위 뷰에서 항목이 제거될 때마다 항목이 1초에 걸쳐 위치(100,100)로 애니메이션되고 동시에 불투명도 0으로 변경됩니다. 전환은 뷰에서 제거된 항목에만 적용되며 항목 제거로 인해 이동된 그 아래의 항목에는 적용되지 않습니다. 이동된 항목에 애니메이션을 적용하려면 displaced 또는 removeDisplaced 속성을 설정합니다.
전환이 적용될 때 항목은 이미 모델에서 제거되었으므로 제거된 인덱스에 대한 모델 데이터에 대한 참조는 유효하지 않습니다.
또한 델리게이트 항목에 delayRemove 첨부 속성이 설정되어 있는 경우 delayRemove 이 다시 거짓이 될 때까지 제거 전환이 적용되지 않습니다.
보기 전환을 사용하는 방법에 대한 자세한 내용과 예는 ViewTransition 문서를 참조하세요.
removeDisplaced 및 ViewTransition도 참조하세요 .
removeDisplaced : Transition |
이 속성은 뷰의 다른 항목이 제거되어 대체되는 뷰의 항목에 적용할 전환을 유지합니다.
예를 들어 다음은 이러한 전환을 지정하는 뷰입니다:
GridView {
...
removeDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}위 뷰에서 항목이 제거될 때마다 그 아래의 모든 항목이 이동되어 뷰 내에서 위쪽(가로 방향인 경우 옆쪽)으로 이동합니다. 이 이동이 발생하면 지정된 대로 뷰 내에서 항목이 새 x,y 위치로 이동하면 1초 동안 NumberAnimation 애니메이션이 적용됩니다. 이 전환은 뷰에서 실제로 제거된 항목에는 적용되지 않으며, 제거된 항목에 애니메이션을 적용하려면 remove 속성을 설정합니다.
항목이 동시에 여러 유형의 작업에 의해 이동되는 경우 addDisplaced, moveDisplaced 또는 removeDisplaced 전환이 적용될지 여부는 정의되지 않습니다. 또한 항목이 추가, 이동 또는 제거 작업에 의해 대체되는지 여부에 따라 다른 전환을 지정할 필요가 없는 경우 displaced 속성을 대신 설정하는 것이 좋습니다.
보기 전환을 사용하는 방법에 대한 자세한 내용과 예는 ViewTransition 문서를 참조하세요.
displaced, remove, ViewTransition도 참조하세요 .
reuseItems : bool |
이 속성을 사용하면 delegate 에서 인스턴스화된 항목을 재사용할 수 있습니다. false 으로 설정하면 현재 풀링된 항목이 모두 삭제됩니다.
이 속성은 기본적으로 false 입니다.
Reusing items, pooled() 및 reused()도 참조하십시오 .
snapMode : enumeration |
이 속성은 드래그 또는 플릭 후 뷰 스크롤이 정착되는 방식을 결정합니다. 가능한 값은 다음과 같습니다:
| Constant | 설명 |
|---|---|
GridView.NoSnap | (기본값): 뷰가 보이는 영역 내의 아무 곳에서나 중지됩니다. |
GridView.SnapToRow | 뷰가 뷰의 시작 부분에 정렬된 행( GridView.FlowTopToBottom 흐름의 경우 열)으로 고정됩니다. |
GridView.SnapOneRow | 마우스 버튼을 놓을 때 뷰가 처음 보이는 행( GridView.FlowTopToBottom 흐름의 경우 열)에서 한 행(또는 열) 이상 떨어져 있지 않은 상태로 고정됩니다. 이 모드는 한 번에 한 페이지씩 이동할 때 특히 유용합니다. |
verticalLayoutDirection : enumeration |
이 속성은 그리드의 세로 레이아웃 방향을 유지합니다.
가능한 값은 다음과 같습니다:
| 상수 | 설명 |
|---|---|
GridView.TopToBottom | (기본값) 항목이 뷰의 위쪽에서 아래쪽으로 배치됩니다. |
GridView.BottomToTop | 항목이 뷰의 아래쪽에서 위쪽으로 배치됩니다. |
GridView::layoutDirection 를참조하십시오 .
첨부된 속성 문서
GridView.delayRemove : bool |
이 첨부 프로퍼티에는 위임자의 삭제 가능 여부가 저장됩니다. 델리게이트의 각 인스턴스에 첨부됩니다. 기본값은 false입니다.
애니메이션이 완료될 때까지 항목의 소멸을 지연시켜야 하는 경우가 있습니다. 아래 예제 델리게이트는 목록에서 항목이 제거되기 전에 애니메이션이 완료되도록 합니다.
Component { id: delegate Item { GridView.onRemove: SequentialAnimation { PropertyAction { target: wrapper; property: "GridView.delayRemove"; value: true } NumberAnimation { target: wrapper; property: "scale"; to: 0; duration: 250; easing.type: Easing.InOutQuad } PropertyAction { target: wrapper; property: "GridView.delayRemove"; value: false } } } }
remove 전환이 지정된 경우 지연 제거가 false 로 반환될 때까지 적용되지 않습니다.
GridView.isCurrentItem : bool |
이 연결된 속성은 이 델리게이트가 현재 항목인 경우 참이고, 그렇지 않으면 거짓입니다.
델리게이트의 각 인스턴스에 첨부됩니다.
GridView { width: 300; height: 200 cellWidth: 80; cellHeight: 80 Component { id: contactsDelegate Rectangle { id: wrapper width: 80 height: 80 color: GridView.isCurrentItem ? "black" : "red" Text { id: contactInfo text: name + ": " + number color: wrapper.GridView.isCurrentItem ? "red" : "black" } } } model: ContactModel {} delegate: contactsDelegate focus: true }
GridView.view : GridView |
이 연결된 속성은 이 델리게이트 인스턴스를 관리하는 뷰를 보유합니다.
델리게이트의 각 인스턴스와 머리글, 바닥글 및 하이라이트 델리게이트에도 첨부됩니다.
첨부된 신호 문서
add() |
이 첨부된 신호는 항목이 뷰에 추가된 직후에 발생합니다.
참고: 해당 핸들러는 onAdd 입니다.
pooled() |
이 신호는 항목이 재사용 풀에 추가된 후에 발생합니다. 이 신호를 사용하여 항목 내에서 진행 중인 타이머나 애니메이션을 일시 중지하거나 재사용할 수 없는 리소스를 확보할 수 있습니다.
이 신호는 reuseItems 속성이 true 인 경우에만 발생합니다.
참고: 해당 핸들러는 onPooled 입니다.
Reusing items, reuseItems, reused()도 참조하세요 .
remove() |
이 연결된 신호는 뷰에서 항목이 제거되기 직전에 발생합니다.
제거 전환이 지정된 경우 delayRemove 이 거짓인 경우 이 신호가 처리된 후에 적용됩니다.
참고: 해당 핸들러는 onRemove 입니다.
reused() |
이 신호는 항목이 재사용된 후에 발생합니다. 이 시점에서 항목이 풀에서 꺼내져 콘텐츠 보기 내부에 배치되고 index 및 row 같은 모델 속성이 업데이트됩니다.
모델에서 제공하지 않는 다른 속성은 항목이 재사용될 때 변경되지 않습니다. 델리게이트 내부에 상태를 저장하지 않는 것이 좋지만, 저장하는 경우에는 이 신호를 수신하면 해당 상태를 수동으로 재설정하세요.
이 신호는 항목을 처음 만들 때가 아니라 항목을 재사용할 때 발생합니다.
이 신호는 reuseItems 속성이 true 인 경우에만 발생합니다.
참고: 해당 핸들러는 onReused 입니다.
Reusing items, reuseItems, pooled()도 참조하세요 .
메서드 문서
positionViewAtBeginning() |
positionViewAtEnd() |
머리글 또는 바닥글을 고려하여 뷰를 시작 또는 끝에 배치합니다.
contentX 또는 contentY 을 사용하여 특정 인덱스에 뷰를 배치하는 것은 권장하지 않습니다. 목록의 시작 부분에서 항목을 제거해도 다른 모든 항목의 위치가 변경되지 않고, 델리게이트의 크기에 따라 뷰의 실제 시작 부분이 달라질 수 있기 때문에 이 방법은 신뢰할 수 없습니다.
참고: 메서드는 컴포넌트가 완료된 후에만 호출해야 합니다. 시작 시 뷰의 위치를 변경하려면 이 메서드를 Component.onCompleted에서 호출해야 합니다. 예를 들어 시작 시 뷰를 끝에 배치하려면 이 메서드를 호출해야 합니다:
Component.onCompleted: positionViewAtEnd()forceLayout() |
content item 좌표에서 x, y 지점을 포함하는 보이는 항목의 인덱스를 반환합니다. 지정된 지점에 항목이 없거나 항목이 표시되지 않으면 -1이 반환됩니다.
항목이 표시 영역 밖에 있으면 스크롤하여 보기로 이동했을 때 해당 지점에 항목이 있는지 여부와 관계없이 -1이 반환됩니다.
참고: GridView 의 하위 항목으로 MouseArea 을 추가하면 콘텐츠 항목 좌표가 아닌 GridView 좌표의 위치가 반환됩니다. 이 함수를 호출할 때 이러한 위치를 사용하려면 먼저 해당 위치를 매핑해야 합니다:
GridView { id: view MouseArea { anchors.fill: parent onClicked: (mouse) => { let posInGridView = Qt.point(mouse.x, mouse.y) let posInContentItem = mapToItem(view.contentItem, posInGridView) let index = view.indexAt(posInContentItem.x, posInContentItem.y) } } }
참고: 메서드는 컴포넌트가 완료된 후에만 호출해야 합니다.
itemAt 를참조하세요 .
content item 좌표의 x, y 지점을 포함하는 보이는 항목을 반환합니다. 지정된 지점에 항목이 없거나 항목이 표시되지 않으면 null이 반환됩니다.
항목이 표시 영역 밖에 있으면 스크롤하여 보기로 이동했을 때 해당 지점에 항목이 존재하는지 여부에 관계없이 null이 반환됩니다.
참고: 메서드는 컴포넌트가 완료된 후에만 호출해야 합니다.
indexAt 를참조하세요 .
index 에 대한 항목을 반환합니다. 해당 인덱스에 대한 항목이 없는 경우(예: 아직 생성되지 않았거나 표시 영역에서 패닝되어 캐시에서 제거되었기 때문) null이 반환됩니다.
참고: 이 메서드는 컴포넌트가 완료된 후에만 호출해야 합니다. 뷰에서 해당 항목을 해제하는 경우 컨트롤이 호출 범위를 벗어나면 반환된 값은 null로 바뀔 수 있으므로 저장해서는 안 됩니다.
moveCurrentIndexDown() |
currentIndex 을 뷰에서 한 항목 아래로 이동합니다. keyNavigationWraps 이 참이고 현재 끝에 있는 경우 현재 인덱스가 래핑됩니다. count 이 0이면 이 메서드는 아무런 영향을 미치지 않습니다.
참고: 메서드는 컴포넌트가 완료된 후에만 호출해야 합니다.
moveCurrentIndexLeft() |
currentIndex 을 뷰에서 한 항목 왼쪽으로 이동합니다. keyNavigationWraps 이 참이고 현재 끝에 있는 경우 현재 인덱스가 래핑됩니다. count 이 0이면 이 메서드는 아무런 영향을 미치지 않습니다.
참고: 메서드는 컴포넌트가 완료된 후에만 호출해야 합니다.
moveCurrentIndexRight() |
currentIndex 을 뷰에서 한 항목 오른쪽으로 이동합니다. keyNavigationWraps 이 참이고 현재 끝에 있는 경우 현재 인덱스가 래핑됩니다. count 이 0이면 이 메서드는 아무런 영향을 미치지 않습니다.
참고: 메서드는 컴포넌트가 완료된 후에만 호출해야 합니다.
moveCurrentIndexUp() |
currentIndex 을 뷰에서 한 항목 위로 이동합니다. keyNavigationWraps 이 참이고 현재 끝에 있는 경우 현재 인덱스가 래핑됩니다. count 이 0이면 이 메서드는 아무런 영향을 미치지 않습니다.
참고: 메서드는 컴포넌트가 완료된 후에만 호출해야 합니다.
positionViewAtIndex(int index, PositionMode mode) |
index 이 mode 에 지정된 위치에 있도록 뷰의 위치를 지정합니다:
| 상수 | 설명 |
|---|---|
GridView.Beginning | 뷰의 상단( GridView.FlowTopToBottom 흐름의 경우 왼쪽)에 항목을 배치합니다. |
GridView.Center | 뷰의 중앙에 항목을 배치합니다. |
GridView.End | 뷰의 아래쪽(또는 가로 방향의 경우 오른쪽)에 항목을 배치합니다. |
GridView.Visible | 항목의 일부가 표시되면 아무 작업도 수행하지 않고, 그렇지 않으면 항목을 보기로 가져옵니다. |
GridView.Contain | 전체 항목이 표시되는지 확인합니다. 항목이 뷰보다 큰 경우 항목은 뷰의 상단( GridView.FlowTopToBottom 흐름의 경우 왼쪽)에 배치됩니다. |
GridView.SnapPosition | preferredHighlightBegin 에 항목을 배치합니다. 이 모드는 highlightRangeMode 가 StrictlyEnforceRange 이거나 snapMode 를 통해 스냅이 활성화된 경우에만 유효합니다. |
뷰를 인덱스에 배치하면 뷰의 시작 또는 끝에 빈 공간이 표시되는 경우 뷰가 경계에 배치됩니다.
contentX 또는 contentY 을 사용하여 특정 인덱스에 뷰를 배치하는 것은 권장하지 않습니다. 뷰의 시작 부분에서 항목을 제거해도 다른 모든 항목의 위치가 변경되지 않으므로 이 방법은 신뢰할 수 없습니다. 항목을 보기로 가져오는 올바른 방법은 positionViewAtIndex 을 사용하는 것입니다.
참고: 메서드는 컴포넌트가 완료된 후에만 호출해야 합니다. 시작 시 뷰의 위치를 지정하려면 이 메서드를 Component.onCompleted에서 호출해야 합니다. 예를 들어 뷰를 끝에 배치하려면:
Component.onCompleted: positionViewAtIndex(count - 1, GridView.Beginning)
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.