ListView QML Type
모델이 제공하는 항목의 목록 보기를 제공합니다. 더 보기...
| Import Statement: | import QtQuick |
| Inherits: |
속성
- add : Transition
- addDisplaced : Transition
- cacheBuffer : int
- count : int
- currentIndex : int
- currentItem : Item
- currentSection : string
- delegate : Component
- delegateModelAccess : enumeration
- displaced : Transition
- displayMarginBeginning : int
(since QtQuick 2.3) - displayMarginEnd : int
(since QtQuick 2.3) - effectiveLayoutDirection : enumeration
- footer : Component
- footerItem : Item
- footerPositioning : enumeration
(since Qt 5.4) - header : Component
- headerItem : Item
- headerPositioning : enumeration
(since Qt 5.4) - highlight : Component
- highlightFollowsCurrentItem : bool
- highlightItem : Item
- highlightMoveDuration : int
- highlightMoveVelocity : real
- highlightRangeMode : enumeration
- highlightResizeDuration : int
- highlightResizeVelocity : real
- keyNavigationEnabled : bool
- keyNavigationWraps : bool
- layoutDirection : enumeration
- model : model
- move : Transition
- moveDisplaced : Transition
- orientation : enumeration
- populate : Transition
- preferredHighlightBegin : real
- preferredHighlightEnd : real
- remove : Transition
- removeDisplaced : Transition
- reuseItems : bool
- section
- section.criteria : enumeration
- section.delegate : Component
- section.labelPositioning : enumeration
- section.property : string
- snapMode : enumeration
- spacing : real
- verticalLayoutDirection : enumeration
첨부 속성
- delayRemove : bool
- isCurrentItem : bool
- nextSection : string
- previousSection : string
- section : string
- view : ListView
첨부된 신호
방법
- decrementCurrentIndex()
- forceLayout()
- incrementCurrentIndex()
- int indexAt(real x, real y)
- Item itemAt(real x, real y)
- Item itemAtIndex(int index)
- positionViewAtBeginning()
- positionViewAtEnd()
- positionViewAtIndex(int index, PositionMode mode)
상세 설명
ListView는 ListModel 및 XmlListModel 과 같은 기본 제공 QML 유형 또는 QAbstractItemModel 또는 QAbstractListModel 에서 상속하는 C++ 로 정의된 사용자 정의 모델 클래스에서 생성된 모델의 데이터를 표시합니다.
ListView에는 표시할 데이터를 정의하는 model 과 데이터 표시 방법을 정의하는 delegate 이 있습니다. 목록 뷰의 항목은 가로 또는 세로로 배치됩니다. ListView는 Flickable 에서 상속되므로 목록 보기는 본질적으로 플릭할 수 있습니다.
참고: ListView는 뷰를 채우는 데 필요한 만큼의 델리게이트 항목만 로드합니다. 충분한 cacheBuffer 이 설정되어 있지 않으면 뷰 외부의 항목은 로드되지 않습니다. 따라서 너비 또는 높이가 0인 ListView는 델리게이트 항목을 전혀 로드하지 않을 수 있습니다.
사용 예
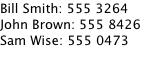
다음 예제는 ContactModel.qml 라는 파일에 정의된 간단한 목록 모델의 정의를 보여줍니다:
import QtQuick ListModel { ListElement { name: "Bill Smith" number: "555 3264" } ListElement { name: "John Brown" number: "555 8426" } ListElement { name: "Sam Wise" number: "555 0473" } }
다른 컴포넌트는 이 모델 데이터를 다음과 같이 ListView에 표시할 수 있습니다:
import QtQuick ListView { width: 180; height: 200 model: ContactModel {} delegate: Text { required property string name required property string number text: name + ": " + number } }

여기서 ListView는 모델에 대해 ContactModel 컴포넌트를 생성하고 델리게이트에 대해 Text 항목을 생성합니다. 이 뷰는 모델의 각 항목에 대해 새로운 Text 컴포넌트를 생성합니다. 델리게이트가 모델의 name 및 number 데이터에 직접 액세스할 수 있음을 알 수 있습니다.
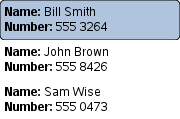
개선된 목록 보기는 아래와 같습니다. 델리게이트가 시각적으로 개선되어 별도의 contactDelegate 컴포넌트로 이동합니다.
Rectangle { width: 180; height: 200 Component { id: contactDelegate Item { id: myItem required property string name required property string number width: 180; height: 40 Column { Text { text: '<b>Name:</b> ' + myItem.name } Text { text: '<b>Number:</b> ' + myItem.number } } } } ListView { anchors.fill: parent model: ContactModel {} delegate: contactDelegate highlight: Rectangle { color: "lightsteelblue"; radius: 5 } focus: true } }

현재 선택된 항목은 highlight 속성을 사용하여 파란색 Rectangle 으로 강조 표시되고 focus 는 true 로 설정되어 목록 보기에서 키보드 탐색을 사용할 수 있습니다. 목록 보기 자체는 포커스 범위입니다(자세한 내용은 Qt Quick 의 키보드 포커스 참조).
델리게이트는 필요에 따라 인스턴스화되며 언제든지 삭제할 수 있습니다. 따라서 state should never be stored in a delegate. 델리게이트는 일반적으로 ListView의 contentItem 에 부모가 되지만, 일반적으로 뷰에 표시되는지 여부에 따라 부모가 변경될 수 있으며 때로는 null 이 될 수도 있습니다. 따라서 델리게이트 내에서 부모의 프로퍼티에 바인딩하는 것은 권장되지 않습니다. 델리게이트가 ListView의 너비를 채우도록 하려면 다음 접근 방식 중 하나를 대신 사용하는 것이 좋습니다:
ListView { id: listView // ... delegate: Item { // Incorrect. width: parent.width // Correct. width: listView.width width: ListView.view.width // ... } }
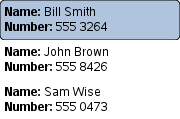
ListView는 델리게이트의 루트 항목에 여러 프로퍼티를 첨부합니다(예: ListView.isCurrentItem). 다음 예제에서 루트 델리게이트 항목은 이 연결된 속성에 ListView.isCurrentItem 로 직접 액세스할 수 있지만 하위 contactInfo 객체는 이 속성을 wrapper.ListView.isCurrentItem 로 참조해야 합니다.
ListView { width: 180; height: 200 Component { id: contactsDelegate Rectangle { id: wrapper width: 180 height: contactInfo.height color: ListView.isCurrentItem ? "black" : "red" Text { id: contactInfo text: name + ": " + number color: wrapper.ListView.isCurrentItem ? "red" : "black" } } } model: ContactModel {} delegate: contactsDelegate focus: true }
참고: 뷰는 자동으로 스크랩을 활성화하지 않습니다. 뷰가 다른 항목이나 화면에 의해 잘리지 않는 경우 뷰에서 벗어난 항목이 잘리도록 하려면 clip: true를 설정해야 합니다.
목록 보기 레이아웃
목록 뷰의 항목 레이아웃은 다음 속성으로 제어할 수 있습니다:
- orientation - 항목이 가로 또는 세로로 흐를지 여부를 제어합니다. 이 값은 Qt.Horizontal 또는 Qt.Vertical 중 하나가 될 수 있습니다.
- layoutDirection - 가로 방향 뷰의 가로 레이아웃 방향, 즉 항목이 뷰의 왼쪽에서 오른쪽으로 배치되는지 또는 그 반대로 배치되는지를 제어합니다. 이 값은 Qt.LeftToRight 또는 Qt.RightToLeft 중 하나가 될 수 있습니다.
- verticalLayoutDirection - 는 세로 방향 뷰의 세로 레이아웃 방향, 즉 항목이 뷰의 위쪽에서 아래쪽으로 배치되는지 또는 그 반대로 배치되는지를 제어합니다. 이 값은 ListView.TopToBottom 또는 ListView.BottomToTop 중 하나가 될 수 있습니다.
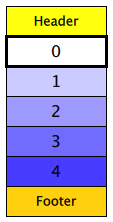
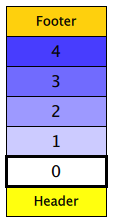
기본적으로 목록 뷰의 방향은 세로이며 항목은 위에서 아래로 배치됩니다. 아래 표는 위에 나열된 프로퍼티 값에 따라 ListView가 가질 수 있는 다양한 레이아웃을 보여줍니다.
| Qt.세로 방향의ListView | |
|---|---|
| 위에서 아래로
| 아래에서 위로
|
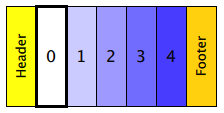
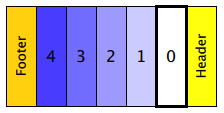
| Qt.가로 방향의목록 뷰 | |
| 왼쪽에서 오른쪽
| 오른쪽에서 왼쪽
|
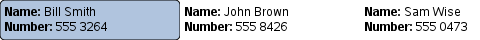
플릭 가능한 방향
기본적으로 세로형 ListView는 flickableDirection 을 Flickable.Vertical 으로 설정하고, 가로형 ListView는 Flickable.Horizontal 으로 설정합니다. 또한 세로형 ListView는 contentHeight 만 계산(추정)하고 가로형 ListView는 contentWidth 만 계산합니다. 다른 차원은 -1로 설정됩니다.
Qt 5.9(Qt Quick 2.9)부터는 양방향으로 플릭할 수 있는 ListView를 만들 수 있습니다. 이렇게 하려면 flickableDirection 을 Flickable.AutoFlickDirection 또는 Flickable.AutoFlickIfNeeded로 설정하고 원하는 contentWidth 또는 contentHeight를 제공해야 합니다.
ListView { width: 180; height: 200 contentWidth: 320 flickableDirection: Flickable.AutoFlickDirection model: ContactModel {} delegate: Row { Text { text: '<b>Name:</b> ' + name; width: 160 } Text { text: '<b>Number:</b> ' + number; width: 160 } } }
목록 보기의 스태킹 순서
항목의 Z value 은 항목이 다른 항목의 위 또는 아래에 렌더링되는지 여부를 결정합니다. ListView는 생성되는 항목 유형에 따라 여러 가지 기본 Z 값을 사용합니다:
| 속성 | 기본 Z 값 |
|---|---|
| delegate | 1 |
| footer | 1 |
| header | 1 |
| highlight | 0 |
| section.delegate | 2 |
이러한 기본값은 항목의 Z 값이 0 인 경우 설정되므로 이러한 항목의 Z 값을 0 으로 설정해도 아무런 영향을 미치지 않습니다. Z 값은 real 유형이므로 0.1 과 같은 분수 값을 설정할 수 있습니다.
항목 재사용
5.15부터 새 행을 보기로 넘길 때마다 delegate 에서 인스턴스화하는 대신 항목을 재활용하도록 ListView를 구성할 수 있습니다. 이 접근 방식은 델리게이트의 복잡성에 따라 성능이 향상됩니다. 항목 재사용은 기본적으로 꺼져 있지만(이전 버전과의 호환성을 위해) reuseItems 속성을 true 으로 설정하면 켜질 수 있습니다.
아이템이 플릭아웃되면 사용하지 않은 아이템의 내부 캐시인 재사용 풀로 이동합니다. 이 경우 ListView::pooled 신호가 발생하여 아이템에 이를 알립니다. 마찬가지로 아이템이 풀에서 다시 이동하면 ListView::reused 신호가 전송됩니다.
아이템이 재사용되면 모델에서 가져온 모든 아이템 속성이 업데이트됩니다. 여기에는 index 및 row 뿐만 아니라 모든 모델 역할도 포함됩니다.
참고: Avoid storing any state inside a delegate. 를 사용하는 경우 ListView::reused 신호를 수신하면 수동으로 재설정합니다.
항목에 타이머나 애니메이션이 있는 경우 ListView::pooled 신호를 수신할 때 일시 중지하는 것이 좋습니다. 이렇게 하면 보이지 않는 항목에 CPU 리소스를 사용하지 않아도 됩니다. 마찬가지로 항목에 재사용할 수 없는 리소스가 있는 경우 해당 리소스를 해제할 수 있습니다.
참고: 항목이 풀에 있는 동안에도 여전히 살아있을 수 있으며 연결된 신호 및 바인딩에 응답할 수 있습니다.
참고: 항목이 풀링되려면 cacheBuffer 으로 설정된 추가 여백을 포함하여 뷰의 범위 밖으로 완전히 밀어내야 합니다. currentItem 와 같은 일부 항목은 풀링되거나 재사용되지 않습니다.
다음 예제는 회전하는 직사각형을 애니메이션하는 델리게이트를 보여줍니다. 풀링되면 애니메이션이 일시적으로 일시 중지됩니다:
Component { id: listViewDelegate Rectangle { width: 100 height: 50 ListView.onPooled: rotationAnimation.pause() ListView.onReused: rotationAnimation.resume() Rectangle { id: rect anchors.centerIn: parent width: 40 height: 5 color: "green" RotationAnimation { id: rotationAnimation target: rect duration: (Math.random() * 2000) + 200 from: 0 to: 359 running: true loops: Animation.Infinite } } } }
가변 델리게이트 크기 및 섹션 레이블
가변 델리게이트 크기는 첨부된 ScrollBar 의 크기 조정 및 건너뛰기로 이어질 수 있습니다. 이는 ListView가 할당된 항목(일반적으로 보이는 항목만, 나머지는 비슷한 크기로 가정)으로부터 콘텐츠 크기를 추정하는데 가변 델리게이트 크기는 정확한 추정을 방해하기 때문입니다. 이 효과를 줄이려면 cacheBuffer 을 더 큰 값으로 설정하여 더 많은 항목을 효과적으로 생성하고 할당되지 않은 항목의 크기 추정을 개선할 수 있지만 추가 메모리 사용량이 발생합니다. Sections 은 섹션 레이블을 섹션 내의 첫 번째 항목에 첨부하고 늘리기 때문에 동일한 효과를 가져옵니다.
델리게이트에 상태 저장하지 않기
ListView의 델리게이트는 필요에 따라 인스턴스화되며 시야에서 벗어날 때 삭제될 수 있습니다. 이를 설명하기 위해 다음 예제를 실행해 보세요:
ListView { anchors.fill: parent model: 3 delegate: CheckDelegate { text: qsTr("Channel %1").arg(index + 1) required property int index property bool channelActivated onClicked: channelActivated = checked } }
항목을 클릭하면 channelActivated 이 true 으로 설정됩니다. 그러나 델리게이트는 reused 및 파괴될 수 있으므로 뷰가 충분히 멀리 이동하면 모든 상태가 손실됩니다. 델리게이트가 다시 표시되면 수정되지 않은 기본 상태(또는 재사용된 항목의 경우 이전 항목의 이전 상태)를 갖게 됩니다.
이를 방지하려면 모델에 상태를 저장해야 합니다:
ListView { anchors.fill: parent model: ListModel { ListElement { channelActivated: true } // ... } delegate: CheckDelegate { text: qsTr("Channel %1").arg(index + 1) checked: model.channelActivated required property int index required property var model onClicked: model.channelActivated = checked } }
델리게이트 숨기기
델리게이트의 visible 속성을 false 으로 설정하면 해당 항목이 숨겨지지만 뷰에서 차지했던 공간은 그대로 유지됩니다. 항목의 height 을 0 으로 설정할 수 있습니다( vertical 리스트뷰의 경우):
ListView { anchors.fill: parent model: ListModel { ListElement { hidden: false } ListElement { hidden: false } ListElement { hidden: false } // ... } delegate: ItemDelegate { text: qsTr("Item %1").arg(index) visible: !model.hidden height: visible ? implicitHeight : 0 required property int index required property var model onClicked: model.hidden = true } }
숨겨진 상태는 Avoid Storing State in Delegates 섹션의 조언에 따라 모델에 저장됩니다.
그러나 spacing 이 0이 아닌 경우 델리게이트 간에 간격이 고르지 않게 됩니다.
더 나은 옵션은 표시되지 않아야 하는 항목이 뷰에 전혀 로드되지 않도록 모델을 필터링하는 것입니다. QSortFilterProxyModel 을 사용하여 이 작업을 수행할 수 있습니다.
또 다른 옵션은 델리게이트를 숨기는 대신 disable 을 사용하는 것입니다.
QML 데이터 모델, GridView, PathView, 및 Qt Quick 예제 - 뷰도참조하세요 .
속성 문서
currentIndex 속성은 현재 항목의 인덱스를, currentItem 속성은 현재 항목의 인덱스를 보유합니다. currentIndex 을 -1로 설정하면 강조 표시가 지워지고 currentItem 이 null로 설정됩니다.
highlightFollowsCurrentItem 이 true 인 경우 이러한 속성 중 하나를 설정하면 ListView 이 부드럽게 스크롤되어 현재 항목이 표시됩니다.
현재 항목의 위치는 뷰에 표시될 때까지 대략적인 위치만 표시될 수 있습니다.
이러한 속성은 뷰 내에서 (현재 항목에 대한) 하이라이트의 기본 설정 범위를 정의합니다. preferredHighlightBegin 값은 preferredHighlightEnd 값보다 작아야 합니다.
이러한 속성은 목록이 스크롤될 때 현재 항목의 위치에 영향을 줍니다. 예를 들어 뷰를 스크롤할 때 현재 선택된 항목이 목록의 가운데에 있어야 하는 경우 preferredHighlightBegin 및 preferredHighlightEnd 값을 가운데 항목의 위쪽 및 아래쪽 좌표로 설정합니다. currentItem 을 프로그래밍 방식으로 변경하면 현재 항목이 뷰의 가운데에 오도록 목록이 자동으로 스크롤됩니다. 또한 하이라이트가 있는지 여부에 관계없이 현재 항목 인덱스의 동작이 수행됩니다.
highlightRangeMode 의 유효한 값은 다음과 같습니다:
| Constant | 설명 |
|---|---|
ListView.ApplyRange | 이면 뷰에서 하이라이트를 범위 내에 유지하려고 시도합니다. 그러나 목록 끝에서 또는 마우스 상호 작용으로 인해 하이라이트가 범위 밖으로 이동할 수 있습니다. |
ListView.StrictlyEnforceRange | 하이라이트가 범위 밖으로 이동하지 않습니다. 키보드 또는 마우스 동작으로 인해 하이라이트가 범위 밖으로 이동하는 경우 현재 항목이 변경됩니다. |
ListView.NoHighlightRange | 이것이 기본값입니다. |
이 속성을 사용하면 뷰 지오메트리 외부에 델리게이트를 표시할 수 있습니다.
이 값이 0이 아닌 경우 뷰는 뷰 시작 전 또는 종료 후에 추가 델리게이트를 만듭니다. 뷰는 지정된 픽셀 크기에 맞을 수 있는 만큼의 델리게이트를 만듭니다.
예를 들어 세로 뷰에서 델리게이트의 높이가 20픽셀이고 displayMarginBeginning 및 displayMarginEnd 이 모두 40으로 설정된 경우 위쪽에 2개의 델리게이트가 생성되고 아래에 2개의 델리게이트가 표시됩니다.
기본값은 0입니다.
이 속성은 특정 UI 구성을 허용하기 위한 것이지 성능 최적화를 위한 것이 아닙니다. 성능상의 이유로 뷰 지오메트리 외부에 델리게이트를 만들려는 경우 cacheBuffer 속성을 대신 사용하는 것이 좋습니다.
이 QML 속성은 QtQuick 2.3에 도입되었습니다.
이러한 프로퍼티는 하이라이트 델리게이트의 이동 속도와 애니메이션 크기 조정을 제어합니다.
highlightFollowsCurrentItem 가 참이어야 이러한 프로퍼티가 적용됩니다.
속도 속성의 기본값은 초당 400픽셀입니다. 지속 시간 속성의 기본값은 -1이며, 즉 하이라이트가 설정된 속도로 이동하는 데 필요한 만큼의 시간이 걸립니다.
SmoothedAnimation이러한 속성은 속도와 지속 시간이 모두 설정된 경우 애니메이션은 더 짧은 지속 시간을 제공하는 속성을 사용합니다.
이동 속도 및 지속 시간 속성은 예를 들어 incrementCurrentIndex()가 호출될 때와 같이 인덱스 변경으로 인한 움직임을 제어하는 데 사용됩니다. 사용자가 ListView 을 플릭하면 플릭의 속도가 대신 이동을 제어하는 데 사용됩니다.
하나의 속성만 설정하려면 다른 속성을 -1 로 설정하면 됩니다. 예를 들어 속도가 아닌 지속 시간만 애니메이션하려면 다음 코드를 사용합니다:
highlightMoveDuration: 1000 highlightMoveVelocity: -1
highlightFollowsCurrentItem 를참조하세요 .
add : Transition |
이 속성은 뷰에 추가된 항목에 적용할 전환을 보유합니다.
예를 들어 다음은 이러한 전환을 지정하는 뷰입니다:
ListView {
...
add: Transition {
NumberAnimation { properties: "x,y"; from: 100; duration: 1000 }
}
}위 뷰에 항목이 추가될 때마다 항목은 위치(100,100)에서 뷰 내의 최종 x,y 위치까지 1초에 걸쳐 애니메이션이 적용됩니다. 이 전환은 뷰에 추가된 새 항목에만 적용되며 새 항목의 추가에 따라 이동되는 아래 항목에는 적용되지 않습니다. 이동된 항목에 애니메이션을 적용하려면 displaced 또는 addDisplaced 속성을 설정합니다.
보기 전환을 사용하는 방법에 대한 자세한 내용과 예는 ViewTransition 문서를 참조하세요.
참고: 이 전환은 뷰가 처음 채워질 때 또는 뷰의 model 가 변경될 때 만들어진 항목에는 적용되지 않습니다. (이러한 경우 populate 전환이 대신 적용됩니다.) 또한 이 전환은 새 항목의 높이에 애니메이션을 적용하면 안 되며, 그렇게 하면 새 항목 아래의 모든 항목이 잘못된 위치에 배치될 수 있습니다. 대신 델리게이트의 onAdd 핸들러 내에서 높이를 애니메이션할 수 있습니다.
addDisplaced, populate, ViewTransition 를참조하세요 .
addDisplaced : Transition |
이 속성은 뷰에 다른 항목이 추가되어 위치가 변경되는 뷰 내의 항목에 적용할 전환을 보유합니다.
예를 들어 다음은 이러한 전환을 지정하는 뷰입니다:
ListView {
...
addDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}위 뷰에 항목이 추가될 때마다 새 항목 아래의 모든 항목이 이동되어 뷰 내에서 아래쪽(가로 방향인 경우 옆으로)으로 이동합니다. 이 이동이 발생하면 지정된 대로 뷰 내에서 항목이 새 x,y 위치로 이동하면 1초 동안 NumberAnimation 애니메이션이 적용됩니다. 이 전환은 뷰에 추가된 새 항목에는 적용되지 않으며, 추가된 항목에 애니메이션을 적용하려면 add 속성을 설정합니다.
항목이 동시에 여러 유형의 작업에 의해 이동되는 경우 addDisplaced, moveDisplaced 또는 removeDisplaced 전환이 적용될지 여부는 정의되지 않습니다. 또한 항목이 추가, 이동 또는 제거 작업에 의해 대체되는지 여부에 따라 다른 전환을 지정할 필요가 없는 경우 displaced 속성을 대신 설정하는 것이 좋습니다.
보기 전환을 사용하는 방법에 대한 자세한 내용과 예는 ViewTransition 문서를 참조하세요.
displaced, add, populate 및 ViewTransition 을참조하십시오 .
cacheBuffer : int |
이 속성은 뷰의 표시 영역 외부에 델리게이트가 유지되는지 여부를 결정합니다.
이 값이 0보다 크면 뷰는 지정된 버퍼에 들어갈 수 있는 만큼의 델리게이트를 인스턴스화할 수 있습니다. 예를 들어 세로 뷰에서 델리게이트의 높이가 20픽셀이고 cacheBuffer 가 40으로 설정된 경우, 보이는 영역 위에 최대 2개의 델리게이트와 아래에 2개의 델리게이트가 생성/유지될 수 있습니다. 버퍼링된 델리게이트는 비동기적으로 생성되므로 여러 프레임에 걸쳐 생성할 수 있고 프레임을 건너뛸 가능성이 줄어듭니다. 페인팅 성능을 향상시키기 위해 보이는 영역 외부의 델리게이트는 페인팅되지 않습니다.
이 프로퍼티의 기본값은 플랫폼에 따라 다르지만 일반적으로 0보다 큰 값이 됩니다. 음수 값은 무시됩니다.
캐시버퍼는 픽셀 버퍼가 아니라 추가로 인스턴스화된 델리게이트만 유지합니다.
참고: 이 프로퍼티를 설정하는 것이 효율적인 델리게이트를 만드는 것을 대체하는 것은 아닙니다. 추가 메모리 사용량을 희생하는 대신 스크롤 동작의 부드러움을 향상시킬 수 있습니다. 델리게이트의 개체 및 바인딩 수가 적을수록 뷰를 더 빠르게 스크롤할 수 있습니다. cacheBuffer를 설정하면 느리게 로드되는 델리게이트로 인해 발생하는 문제를 연기할 뿐 이 시나리오에 대한 해결책이 되지 않는다는 점을 인식하는 것이 중요합니다.
cacheBuffer는 displayMarginBeginning 또는 displayMarginEnd 에서 지정한 표시 여백 외부에서 작동합니다.
count : int |
이 속성은 델리게이트 컴포넌트의 Item 로 표시되거나 인스턴스화되는지 여부에 관계없이 ListView 의 모델에 있는 항목 수를 반영합니다.
currentSection : string |
이 속성은 현재 뷰의 시작 부분에 있는 섹션을 보유합니다.
delegate : Component |
델리게이트는 뷰에 의해 인스턴스화된 각 항목을 정의하는 템플릿을 제공합니다. 인덱스는 액세스 가능한 index 속성으로 노출됩니다. 데이터 모델 유형에 따라 모델의 속성도 사용할 수 있습니다.
델리게이트의 개체 및 바인딩 수는 뷰의 플릭 성능에 직접적인 영향을 미칩니다. 가능하면 델리게이트의 일반적인 표시에는 필요하지 않은 기능은 필요할 때 추가 구성 요소를 로드할 수 있는 Loader 에 배치하세요.
ListView 은 델리게이트의 루트 항목의 크기에 따라 항목을 배치합니다.
항목의 하위 픽셀 정렬을 피하려면 델리게이트의 크기를 정수로 설정하는 것이 좋습니다.
델리게이트 인스턴스의 기본값 stacking order 은 1 입니다.
참고: 델리게이트는 필요에 따라 인스턴스화되며 언제든지 삭제할 수 있습니다. 델리게이트는 뷰 자체가 아니라 ListView 의 contentItem 에 부모가 됩니다. 상태는 델리게이트에 저장해서는 안 됩니다.
Stacking Order in ListView도 참조하세요 .
delegateModelAccess : enumeration |
이 속성은 델리게이트가 모델에 액세스할 수 있는 방법을 결정합니다.
| Constant | 설명 |
|---|---|
DelegateModel.ReadOnly | 델리게이트가 컨텍스트 속성, model 개체 또는 필수 속성을 통해 모델을 작성하지 못하도록 금지합니다. |
DelegateModel.ReadWrite | 델리게이트가 컨텍스트 속성, model 개체 또는 필수 속성을 통해 모델을 쓸 수 있도록 허용합니다. |
DelegateModel.Qt5ReadWrite | 델리게이트가 model 개체 및 컨텍스트 속성을 통해 모델을 작성할 수 있지만 필수 속성을 통해서는 작성할 수 없도록 허용합니다. |
기본값은 DelegateModel.Qt5ReadWrite 입니다.
displaced : Transition |
이 속성은 뷰에 영향을 주는 모델 작업으로 인해 대체된 항목에 적용할 일반 전환을 보유합니다.
이는 개별 addDisplaced, moveDisplaced 및 removeDisplaced 속성을 지정할 필요 없이 추가, 이동 또는 제거 작업에 의해 이동된 모든 항목에 적용할 일반 전환을 지정할 때 편리합니다. 예를 들어 다음은 이동된 전환을 지정하는 보기입니다:
ListView {
...
displaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}위 뷰 내에서 항목이 추가, 이동 또는 제거되면 그 아래의 항목이 이동되어 뷰 내에서 아래로(가로 방향인 경우 옆으로) 이동하게 됩니다. 이 이동이 발생하면 지정된 대로 뷰 내에서 항목이 새 x,y 위치로 이동하면 1초 동안 NumberAnimation 애니메이션이 적용됩니다.
뷰에서 이 일반 이동 전환과 특정 addDisplaced, moveDisplaced 또는 removeDisplaced 전환을 지정하는 경우 관련 작업이 발생할 때 더 구체적인 전환이 비활성화되지 않았다면( enabled 을 false로 설정하여) 일반 이동 전환 대신 더 구체적인 전환이 사용됩니다. 실제로 비활성화되어 있으면 일반 디스플레이스드 전환이 대신 적용됩니다.
보기 전환을 사용하는 방법에 대한 자세한 내용과 예제는 ViewTransition 문서를 참조하세요.
addDisplaced, moveDisplaced, removeDisplaced, ViewTransition도 참조 하세요.
effectiveLayoutDirection : enumeration |
이 속성은 가로 방향 목록의 효과적인 레이아웃 방향을 유지합니다.
로캘 레이아웃에 LayoutMirroring::enabled 속성을 사용하는 경우 가로 목록의 시각적 레이아웃 방향이 미러링됩니다. 그러나 layoutDirection 속성은 변경되지 않습니다.
ListView::layoutDirection 및 LayoutMirroring 을참조하세요 .
footer : Component |
이 속성은 바닥글로 사용할 컴포넌트를 보유합니다.
각 뷰에 대해 바닥글 컴포넌트의 인스턴스가 생성됩니다. 바닥글은 모든 항목 다음에 뷰의 끝에 위치합니다. 바닥글의 기본값 stacking order 은 1 입니다.
header, footerItem 및 Stacking Order in ListView 를참조하십시오 .
footerItem : Item |
여기에는 footer 컴포넌트에서 만든 바닥글 항목이 포함됩니다.
각 뷰에 대해 바닥글 구성 요소의 인스턴스가 만들어집니다. 바닥글은 모든 항목 다음에 뷰의 끝에 위치합니다. 바닥글의 기본 stacking order 은 1 입니다.
footer, headerItem, Stacking Order in ListView 를참조하십시오 .
footerPositioning : enumeration |
이 속성은 footer item 의 위치를 결정합니다.
| Constant | 설명 |
|---|---|
ListView.InlineFooter | (기본값) 바닥글은 콘텐츠의 끝에 위치하며 일반 항목처럼 콘텐츠와 함께 이동합니다. |
ListView.OverlayFooter | 바닥글은 뷰의 끝에 배치됩니다. |
ListView.PullBackFooter | 바닥글은 뷰의 끝에 배치됩니다. 콘텐츠를 뒤로 이동하면 바닥글을 밀어낼 수 있고 콘텐츠를 앞으로 이동하면 바닥글을 뒤로 당길 수 있습니다. |
참고: 이 속성은 바닥글의 stacking order 에는 영향을 주지 않습니다. 예를 들어 ListView.OverlayFooter 을 사용할 때 바닥글이 delegate 항목 위에 표시되어야 하는 경우 바닥글의 Z 값을 위임자보다 큰 값으로 설정해야 합니다. 자세한 내용은 Stacking Order in ListView 을 참조하세요.
참고: footerPositioning 이 ListView.InlineFooter 으로 설정되지 않은 경우 사용자는 바닥글에서 목록을 눌러서 넘길 수 없습니다. 어떤 경우든 footer item 에는 마우스 또는 터치 입력의 사용자 지정 처리를 제공하는 항목이나 이벤트 핸들러가 포함될 수 있습니다.
이 프로퍼티는 Qt 5.4에 도입되었습니다.
header : Component |
이 프로퍼티는 헤더로 사용할 컴포넌트를 보유합니다.
헤더 컴포넌트의 인스턴스는 각 뷰에 대해 생성됩니다. 헤더는 뷰의 시작 부분, 항목 앞에 위치합니다. 헤더의 기본값 stacking order 은 1 입니다.
footer, headerItem, Stacking Order in ListView 를참조하세요 .
headerItem : Item |
여기에는 header 컴포넌트에서 만든 헤더 항목이 들어 있습니다.
헤더 구성 요소의 인스턴스는 각 뷰에 대해 만들어집니다. 헤더는 뷰의 시작 부분, 모든 항목 앞에 위치합니다. 헤더의 기본값 stacking order 은 1 입니다.
header, footerItem, Stacking Order in ListView 를참조하세요 .
headerPositioning : enumeration |
이 속성은 header item 의 위치를 결정합니다.
| Constant | 설명 |
|---|---|
ListView.InlineHeader | (기본값) 헤더가 콘텐츠의 시작 부분에 위치하며 일반 항목처럼 콘텐츠와 함께 이동합니다. |
ListView.OverlayHeader | 헤더는 뷰의 시작 부분에 배치됩니다. |
ListView.PullBackHeader | 머리글은 뷰의 시작 부분에 배치됩니다. 콘텐츠를 앞으로 이동하면 헤더를 밀어낼 수 있고 콘텐츠를 뒤로 이동하면 헤더를 뒤로 당길 수 있습니다. |
참고: 이 속성은 머리글의 stacking order 에는 영향을 주지 않습니다. 예를 들어 ListView.OverlayHeader 을 사용할 때 머리글이 delegate 항목 위에 표시되어야 하는 경우 머리글의 Z 값을 위임자보다 높은 값으로 설정해야 합니다. 자세한 내용은 Stacking Order in ListView 을 참조하세요.
참고: headerPositioning 이 ListView.InlineHeader 으로 설정되지 않은 경우 사용자는 헤더에서 목록을 눌러서 넘길 수 없습니다. 어떤 경우든 header item 에는 마우스 또는 터치 입력의 사용자 지정 처리를 제공하는 항목이나 이벤트 핸들러가 포함될 수 있습니다.
이 프로퍼티는 Qt 5.4에 도입되었습니다.
highlight : Component |
이 프로퍼티는 하이라이트로 사용할 컴포넌트를 보유합니다.
각 목록에 대해 하이라이트 컴포넌트의 인스턴스가 생성됩니다. 결과 컴포넌트 인스턴스의 지오메트리는 highlightFollowsCurrentItem 속성이 거짓이 아닌 한 현재 항목을 유지하도록 목록에 의해 관리됩니다. 하이라이트 항목의 기본값 stacking order 은 0 입니다.
highlightItem, highlightFollowsCurrentItem, ListView 하이라이트 예제 및 Stacking Order in ListView 를참조하세요 .
highlightFollowsCurrentItem : bool |
이 속성은 하이라이트가 뷰에서 관리되는지 여부를 보유합니다.
이 속성이 참(기본값)이면 하이라이트가 현재 항목을 따라 부드럽게 이동합니다. 그렇지 않으면 하이라이트가 뷰에 의해 이동되지 않으며 모든 이동은 하이라이트에 의해 구현되어야 합니다.
다음은 SpringAnimation 항목에 의해 동작이 정의된 하이라이트입니다:
Component { id: highlight Rectangle { width: 180; height: 40 color: "lightsteelblue"; radius: 5 y: list.currentItem.y Behavior on y { SpringAnimation { spring: 3 damping: 0.2 } } } } ListView { id: list width: 180; height: 200 model: ContactModel {} delegate: Text { text: name } highlight: highlight highlightFollowsCurrentItem: false focus: true }
하이라이트 애니메이션은 뷰가 스크롤되는 방식에도 영향을 줍니다. 이는 뷰가 기본 설정된 하이라이트 범위(또는 보이는 뷰포트) 내에서 하이라이트를 유지하기 위해 이동하기 때문입니다.
highlight 및 highlightMoveVelocity 을참조하십시오 .
highlightItem: Item |
여기에는 highlight 구성 요소에서 만든 하이라이트 항목이 보관됩니다.
highlightFollowsCurrentItem 을 false로 설정하지 않는 한 highlightItem 은 뷰에서 관리됩니다. 하이라이트 항목의 기본값 stacking order 은 0 입니다.
highlight, highlightFollowsCurrentItem, Stacking Order in ListView 를참조하세요 .
keyNavigationEnabled : bool |
이 속성은 목록의 키 탐색이 활성화되어 있는지 여부를 보유합니다.
true 인 경우 사용자는 키보드로 뷰를 탐색할 수 있습니다. 마우스 및 키보드 상호 작용을 선택적으로 활성화 또는 비활성화해야 하는 애플리케이션에 유용합니다.
기본적으로 이 속성의 값은 기존 애플리케이션의 동작 호환성을 보장하기 위해 interactive 에 바인딩됩니다. 명시적으로 설정하면 대화형 속성에 바인딩되지 않습니다.
interactive 를참조하세요 .
keyNavigationWraps : bool |
이 속성은 목록이 키 탐색을 래핑할지 여부를 보유합니다.
이 속성이 참이면 현재 항목 선택을 목록의 끝으로 이동하는 키 탐색이 대신 래핑되어 선택 항목을 목록의 시작 부분으로 이동하며, 그 반대의 경우도 마찬가지입니다.
기본적으로 키 탐색은 래핑되지 않습니다.
layoutDirection : enumeration |
이 속성은 가로 방향 목록의 레이아웃 방향을 유지합니다.
가능한 값은 다음과 같습니다:
| Constant | 설명 |
|---|---|
Qt.LeftToRight | (기본값) 항목이 왼쪽에서 오른쪽으로 배치됩니다. |
Qt.RightToLeft | 항목이 오른쪽에서 왼쪽으로 배치됩니다. |
이 속성을 설정해도 orientation 가 Qt.Vertical 인 경우 이 속성은 영향을 미치지 않습니다.
ListView::effectiveLayoutDirection 및 ListView::verticalLayoutDirection 을참조하십시오 .
model : model |
이 속성은 목록에 데이터를 제공하는 모델을 보유합니다.
모델은 뷰의 항목을 만드는 데 사용되는 데이터 집합을 제공합니다. 모델은 ListModel, ObjectModel 을 사용하여 QML에서 직접 만들거나 C++ 모델 클래스에서 제공할 수 있습니다. C++ 모델 클래스를 사용하는 경우 QAbstractItemModel 의 하위 클래스이거나 간단한 목록이어야 합니다.
데이터 모델도참조하세요 .
move : Transition |
이 속성은 뷰의 model 에서 이동 작업으로 인해 이동 중인 뷰의 항목에 적용할 전환을 보유합니다.
예를 들어 다음은 이러한 전환을 지정하는 뷰입니다:
ListView {
...
move: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}model 에서 특정 인덱스 집합을 이동하는 이동 작업을 수행할 때마다 뷰의 각 항목이 1초 동안 뷰의 새 위치로 애니메이션됩니다. 전환은 모델에서 이동 작업의 대상이 되는 항목에만 적용되며, 이동 작업으로 인해 이동되는 그 아래 항목에는 적용되지 않습니다. 이동된 항목에 애니메이션을 적용하려면 displaced 또는 moveDisplaced 속성을 설정합니다.
보기 전환을 사용하는 방법에 대한 자세한 내용과 예는 ViewTransition 문서를 참조하세요.
moveDisplaced 및 ViewTransition도 참조하세요 .
moveDisplaced : Transition |
이 속성은 뷰의 model 에서 이동 작업으로 인해 이동된 항목에 적용할 전환을 보유합니다.
예를 들어 다음은 이러한 전환을 지정하는 뷰입니다:
ListView {
...
moveDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}model 에서 특정 인덱스 집합을 이동하는 이동 작업을 수행할 때마다 이동 작업의 원본 인덱스와 대상 인덱스 사이의 항목이 이동되어 뷰 내에서 위쪽 또는 아래쪽(가로 방향인 경우 옆으로)으로 이동하게 됩니다. 이 이동이 발생하면 지정된 대로 뷰 내에서 항목이 새 x,y 위치로 이동하면 1초 동안 NumberAnimation 애니메이션이 적용됩니다. 이 전환은 이동 작업의 실제 대상인 항목에는 적용되지 않으며, 이동된 항목에 애니메이션을 적용하려면 move 속성을 설정합니다.
항목이 동시에 여러 유형의 작업에 의해 이동되는 경우 addDisplaced, moveDisplaced 또는 removeDisplaced 전환이 적용될지 여부는 정의되지 않습니다. 또한 항목이 추가, 이동 또는 제거 작업에 의해 대체되는지 여부에 따라 다른 전환을 지정할 필요가 없는 경우 displaced 속성을 대신 설정하는 것이 좋습니다.
보기 전환을 사용하는 방법에 대한 자세한 내용과 예는 ViewTransition 문서를 참조하세요.
displaced, move, ViewTransition도 참조하세요 .
orientation : enumeration |
이 속성은 목록의 방향을 유지합니다.
가능한 값은 다음과 같습니다:
| Constant | 설명 |
|---|---|
ListView.Horizontal | 항목이 가로로 배치됩니다.  |
ListView.Vertical | (기본값) 항목이 세로로 배치됩니다.  |
Flickable Direction 를참조하십시오 .
populate : Transition |
이 속성은 뷰에 대해 처음에 만든 항목에 적용할 전환을 보유합니다.
언제 생성되는 모든 항목에 적용됩니다:
- 뷰가 처음 만들어지는 경우
- 뷰의 model 이 표시되는 델리게이트가 완전히 바뀌는 방식으로 변경되는 경우
- 모델이 QAbstractItemModel 하위 클래스인 경우 뷰의 model 는 reset 입니다.
예를 들어 다음은 이러한 전환을 지정하는 뷰입니다:
ListView {
...
populate: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}뷰가 초기화되면 뷰에 필요한 모든 항목을 만든 다음 1초에 걸쳐 뷰 내에서 올바른 위치로 애니메이션을 적용합니다.
그러나 나중에 뷰를 스크롤할 때 델리게이트가 표시될 때 인스턴스화되더라도 채우기 전환이 실행되지 않습니다. 새 델리게이트가 표시되는 방식으로 모델이 변경되면 add 전환이 실행됩니다. 따라서 populate 전환이 모든 델리게이트에 적용되는 것은 아니므로 델리게이트의 프로퍼티를 초기화할 때 전환에 의존해서는 안 됩니다. 애니메이션이 속성의 to 값을 설정하는 경우 속성은 처음에 to 값을 가져야 하며, 애니메이션이 애니메이션인 경우 from 값을 설정해야 합니다:
ListView {
...
delegate: Rectangle {
opacity: 1 // not necessary because it's the default
}
populate: Transition {
NumberAnimation { property: "opacity"; from: 0; to: 1; duration: 1000 }
}
}보기 전환을 사용하는 방법에 대한 자세한 내용과 예제는 ViewTransition 문서를 참조하세요.
add 및 ViewTransition 을참조하세요 .
remove : Transition |
이 속성은 뷰에서 제거되는 항목에 적용할 전환을 보유합니다.
예를 들어 다음은 이러한 전환을 지정하는 보기입니다:
ListView {
...
remove: Transition {
ParallelAnimation {
NumberAnimation { property: "opacity"; to: 0; duration: 1000 }
NumberAnimation { properties: "x,y"; to: 100; duration: 1000 }
}
}
}위 뷰에서 항목이 제거될 때마다 항목이 1초에 걸쳐 위치(100,100)로 애니메이션되고 동시에 불투명도 0으로 변경됩니다. 전환은 뷰에서 제거된 항목에만 적용되며 항목 제거로 인해 이동된 그 아래의 항목에는 적용되지 않습니다. 이동된 항목에 애니메이션을 적용하려면 displaced 또는 removeDisplaced 속성을 설정합니다.
전환이 적용될 때 항목은 이미 모델에서 제거되었으므로 제거된 인덱스에 대한 모델 데이터에 대한 참조는 유효하지 않습니다.
또한 델리게이트 항목에 delayRemove 첨부 속성이 설정되어 있는 경우 delayRemove 이 다시 거짓이 될 때까지 제거 전환이 적용되지 않습니다.
보기 전환을 사용하는 방법에 대한 자세한 내용과 예는 ViewTransition 문서를 참조하세요.
removeDisplaced 및 ViewTransition도 참조하세요 .
removeDisplaced : Transition |
이 속성은 뷰의 다른 항목이 제거되어 대체되는 뷰의 항목에 적용할 전환을 유지합니다.
예를 들어 다음은 이러한 전환을 지정하는 뷰입니다:
ListView {
...
removeDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}위 뷰에서 항목이 제거될 때마다 그 아래의 모든 항목이 이동되어 뷰 내에서 위쪽(가로 방향인 경우 옆쪽)으로 이동합니다. 이 이동이 발생하면 지정된 대로 뷰 내에서 항목이 새 x,y 위치로 이동하면 1초 동안 NumberAnimation 애니메이션이 적용됩니다. 이 전환은 뷰에서 실제로 제거된 항목에는 적용되지 않으며, 제거된 항목에 애니메이션을 적용하려면 remove 속성을 설정합니다.
항목이 동시에 여러 유형의 작업에 의해 이동되는 경우 addDisplaced, moveDisplaced 또는 removeDisplaced 전환이 적용될지 여부는 정의되지 않습니다. 또한 항목이 추가, 이동 또는 제거 작업에 의해 대체되는지 여부에 따라 다른 전환을 지정할 필요가 없는 경우 displaced 속성을 대신 설정하는 것이 좋습니다.
보기 전환을 사용하는 방법에 대한 자세한 내용과 예는 ViewTransition 문서를 참조하세요.
displaced, remove, ViewTransition도 참조하세요 .
reuseItems : bool |
이 속성을 사용하면 delegate 에서 인스턴스화된 항목을 재사용할 수 있습니다. false 으로 설정하면 현재 풀링된 항목이 모두 삭제됩니다.
이 속성은 기본적으로 false 입니다.
Reusing items, pooled() 및 reused()도 참조하세요 .
section group |
|---|
section.criteria : enumeration |
section.delegate : Component |
section.labelPositioning : enumeration |
section.property : string |
이러한 속성은 평가할 표현식과 섹션 레이블의 모양을 결정합니다.
section.property 각 섹션의 기준이 되는 속성의 이름을 보유합니다.
section.criteria section.property 을 기준으로 각 섹션을 구성하는 기준을 보유합니다. 이 값은 다음 중 하나 일 수 있습니다:
| 상수 | 설명 |
|---|---|
ViewSection.FullString | (기본값) 섹션은 section.property 값을 기반으로 만들어집니다. |
ViewSection.FirstCharacter | 섹션은 section.property 값의 첫 번째 문자를 기준으로 만들어집니다(예: 주소록의 경우 'A', 'B', 'C' ... 섹션). |
섹션 경계를 결정할 때 대소문자를 구분하지 않는 비교가 사용됩니다.
section.delegate 는 각 섹션에 대한 델리게이트 컴포넌트를 보유합니다. 섹션 델리게이트 인스턴스의 기본 stacking order 은 2 입니다. 여기에 "section"이라는 required 속성을 선언하면 해당 속성에는 섹션의 제목이 포함됩니다.
section.labelPositioning 현재 및/또는 다음 섹션 레이블이 뷰의 시작/끝에 붙어 있는지 여부와 레이블이 인라인으로 표시되는지 여부를 결정합니다. 이 값은 다음의 조합일 수 있습니다:
| 상수 | 설명 |
|---|---|
ViewSection.InlineLabels | (기본값) 섹션을 구분하는 항목 델리게이트 사이에 섹션 레이블이 인라인으로 표시됩니다. |
ViewSection.CurrentLabelAtStart | 뷰를 이동할 때 현재 섹션 레이블이 뷰의 시작 부분에 고정됩니다. |
ViewSection.NextLabelAtEnd | 다음 섹션 레이블(표시된 모든 섹션 너머)은 이동 시 뷰의 끝에 붙습니다. |
참고: ViewSection.NextLabelAtEnd 을 사용하도록 설정하면 뷰가 다음 섹션을 미리 검색해야 하므로 특히 느린 모델의 경우 성능에 영향을 줄 수 있습니다.
목록의 각 항목에는 ListView.section, ListView.previousSection 및 ListView.nextSection 이라는 이름의 속성이 첨부되어 있습니다.
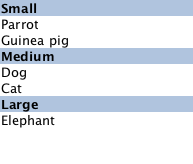
예를 들어 다음은 동물 목록을 섹션으로 구분하여 표시하는 ListView 입니다. ListView 의 각 항목은 모델 항목의 "크기" 속성에 따라 다른 섹션에 배치됩니다. sectionHeading 델리게이트 컴포넌트는 각 섹션의 시작을 표시하는 하늘색 막대를 제공합니다.
// The delegate for each section header Component { id: sectionHeading Rectangle { width: ListView.view.width height: childrenRect.height color: "lightsteelblue" required property string section Text { text: parent.section font.bold: true font.pixelSize: 20 } } } ListView { id: view anchors.top: parent.top anchors.bottom: buttonBar.top width: parent.width model: animalsModel delegate: Text { required property string name text: name font.pixelSize: 18 } section.property: "size" section.criteria: ViewSection.FullString section.delegate: sectionHeading }

참고: ListView 에 섹션을 추가해도 섹션 기준에 따라 목록 항목의 순서가 자동으로 다시 지정되지는 않습니다. 모델이 섹션별로 정렬되지 않으면 생성된 섹션이 고유하지 않을 수 있으며, 서로 다른 섹션 사이의 각 경계는 해당 섹션이 다른 곳에 존재하더라도 섹션 헤더를 생성하게 됩니다.
ListView 예제 및 Stacking Order in ListView 를참조하십시오 .
snapMode : enumeration |
이 속성은 드래그 또는 플릭 후 뷰 스크롤이 고정되는 방식을 결정합니다. 가능한 값은 다음과 같습니다:
| Constant | 설명 |
|---|---|
ListView.NoSnap | (기본값): 뷰가 보이는 영역 내의 아무 곳에서나 중지됩니다. |
ListView.SnapToItem | 뷰가 뷰의 시작 부분에 정렬된 항목으로 고정됩니다. |
ListView.SnapOneItem | 마우스 버튼을 놓을 때 처음 보이는 항목에서 한 항목 이상 떨어져 있지 않은 상태로 뷰가 고정됩니다. 이 모드는 한 번에 한 페이지씩 이동할 때 특히 유용합니다. SnapOneItem을 활성화하면 이동 시 인접한 항목에 대한 선호도가 더 강하게 표시됩니다( ListView ). 예를 들어, SnapToItem을 사용하여 현재 항목으로 짧게 드래그하면 SnapOneItem을 사용하여 인접한 항목으로 스냅될 수 있습니다. |
snapMode 는 currentIndex 에 영향을 주지 않습니다. 목록이 이동될 때 currentIndex 을 업데이트하려면 highlightRangeMode 을 ListView.StrictlyEnforceRange 으로 설정하세요.
highlightRangeMode 를참조하세요 .
spacing : real |
이 속성은 항목 사이의 간격을 유지합니다.
기본값은 0입니다.
verticalLayoutDirection : enumeration |
이 속성은 세로 방향 목록의 레이아웃 방향을 유지합니다.
가능한 값은 다음과 같습니다:
| Constant | 설명 |
|---|---|
ListView.TopToBottom | (기본값) 항목이 뷰의 위쪽에서 아래쪽으로 배치됩니다. |
ListView.BottomToTop | 항목이 뷰의 아래쪽에서 위쪽으로 배치됩니다. |
orientation 이 Qt.Horizontal인 경우 이 속성을 설정해도 효과가 없습니다.
ListView::layoutDirection 를참조하십시오 .
첨부된 속성 문서
ListView.delayRemove: bool |
이 첨부 프로퍼티는 델리게이트의 소멸 여부를 저장합니다. 델리게이트의 각 인스턴스에 첨부됩니다. 기본값은 false입니다.
애니메이션이 완료될 때까지 항목의 소멸을 지연시켜야 하는 경우가 있습니다. 아래 예제 델리게이트는 목록에서 항목이 제거되기 전에 애니메이션이 완료되도록 합니다.
Component { id: delegate Item { SequentialAnimation { id: removeAnimation PropertyAction { target: wrapper; property: "ListView.delayRemove"; value: true } NumberAnimation { target: wrapper; property: "scale"; to: 0; duration: 250; easing.type: Easing.InOutQuad } PropertyAction { target: wrapper; property: "ListView.delayRemove"; value: false } } ListView.onRemove: removeAnimation.start() } }
remove 전환이 지정된 경우 지연 제거가 false 로 반환될 때까지 적용되지 않습니다.
ListView.isCurrentItem : bool |
이 연결된 속성은 이 델리게이트가 현재 항목인 경우 참이고, 그렇지 않으면 거짓입니다.
델리게이트의 각 인스턴스에 첨부됩니다.
이 속성은 예를 들어 현재 항목의 모양을 조정하는 데 사용할 수 있습니다:
ListView { width: 180; height: 200 Component { id: contactsDelegate Rectangle { id: wrapper width: 180 height: contactInfo.height color: ListView.isCurrentItem ? "black" : "red" Text { id: contactInfo text: name + ": " + number color: wrapper.ListView.isCurrentItem ? "red" : "black" } } } model: ContactModel {} delegate: contactsDelegate focus: true }
ListView.nextSection : string |
ListView.previousSection : string |
ListView.section : string |
ListView.view : ListView |
이 첨부된 속성은 이 델리게이트 인스턴스를 관리하는 보기를 보유합니다.
델리게이트의 각 인스턴스와 머리글, 바닥글, 섹션 및 하이라이트 델리게이트에도 첨부됩니다.
첨부된 신호 문서
add() |
이 첨부된 신호는 항목이 뷰에 추가된 직후에 발생합니다.
추가 전환이 지정된 경우 이 신호가 처리된 후 즉시 적용됩니다.
참고: 해당 핸들러는 onAdd 입니다.
pooled() |
이 신호는 항목이 재사용 풀에 추가된 후에 발생합니다. 이 신호를 사용하여 항목 내에서 진행 중인 타이머나 애니메이션을 일시 중지하거나 재사용할 수 없는 리소스를 확보할 수 있습니다.
이 신호는 reuseItems 속성이 true 인 경우에만 발생합니다.
참고: 해당 핸들러는 onPooled 입니다.
Reusing items, reuseItems, reused()도 참조하세요 .
remove() |
이 연결된 신호는 뷰에서 항목이 제거되기 직전에 발생합니다.
제거 전환이 지정된 경우 delayRemove 이 거짓인 경우 이 신호가 처리된 후에 적용됩니다.
참고: 해당 핸들러는 onRemove 입니다.
reused() |
이 신호는 항목이 재사용된 후에 발생합니다. 이 시점에서 항목이 풀에서 꺼내져 콘텐츠 보기 내부에 배치되고 index 및 row 같은 모델 속성이 업데이트됩니다.
모델에서 제공하지 않는 다른 속성은 항목이 재사용될 때 변경되지 않습니다. 델리게이트 내부에 상태를 저장하지 않는 것이 좋지만, 저장하는 경우 이 신호를 수신하면 해당 상태를 수동으로 재설정하세요.
이 신호는 항목을 처음 만들 때가 아니라 항목을 재사용할 때 발생합니다.
이 신호는 reuseItems 속성이 true 인 경우에만 발생합니다.
참고: 해당 핸들러는 onReused 입니다.
Reusing items, reuseItems, pooled()도 참조하세요 .
메서드 문서
positionViewAtBeginning() |
positionViewAtEnd() |
머리글 또는 바닥글을 고려하여 뷰를 시작 또는 끝에 배치합니다.
contentX 또는 contentY 을 사용하여 특정 인덱스에 뷰를 배치하는 것은 권장하지 않습니다. 목록의 시작 부분에서 항목을 제거해도 다른 모든 항목의 위치가 변경되지 않고, 델리게이트의 크기에 따라 뷰의 실제 시작 부분이 달라질 수 있기 때문에 이 방법은 신뢰할 수 없습니다.
참고: 메서드는 컴포넌트가 완료된 후에만 호출해야 합니다. 시작 시 뷰의 위치를 변경하려면 이 메서드를 Component.onCompleted에서 호출해야 합니다. 예를 들어 시작 시 뷰를 끝에 배치하려면 다음과 같이 하세요:
Component.onCompleted: positionViewAtEnd()decrementCurrentIndex() |
현재 인덱스를 감소시킵니다. keyNavigationWraps 이 참이고 현재 인덱스가 처음에 있는 경우 현재 인덱스가 래핑됩니다. count 이 0이면 이 메서드는 아무런 영향을 미치지 않습니다.
참고: 메서드는 컴포넌트가 완료된 후에만 호출해야 합니다.
forceLayout() |
incrementCurrentIndex() |
현재 인덱스를 증가시킵니다. keyNavigationWraps 이 참이고 현재 인덱스가 끝에 있는 경우 현재 인덱스가 래핑됩니다. count 이 0이면 이 메서드는 아무런 영향을 미치지 않습니다.
참고: 메서드는 컴포넌트가 완료된 후에만 호출해야 합니다.
콘텐츠 좌표에서 x, y 지점을 포함하는 보이는 항목의 인덱스를 반환합니다. 지정된 지점에 항목이 없거나 항목이 표시되지 않으면 -1이 반환됩니다.
항목이 보이는 영역 밖에 있으면 스크롤하여 보기로 이동했을 때 해당 지점에 항목이 존재하는지 여부와 관계없이 -1이 반환됩니다.
참고: 메서드는 컴포넌트가 완료된 후에만 호출해야 합니다.
콘텐츠 좌표에서 x, y 지점을 포함하는 보이는 항목을 반환합니다. 지정된 지점에 항목이 없거나 항목이 표시되지 않으면 null이 반환됩니다.
항목이 보이는 영역 밖에 있으면 스크롤하여 보기로 이동했을 때 해당 지점에 항목이 존재하는지 여부에 관계없이 null이 반환됩니다.
참고: 메서드는 컴포넌트가 완료된 후에만 호출해야 합니다.
index 에 대한 항목을 반환합니다. 해당 인덱스에 대한 항목이 없는 경우(예: 아직 생성되지 않았거나 표시 영역에서 패닝되어 캐시에서 제거되었기 때문)에는 null이 반환됩니다.
참고: 이 메서드는 컴포넌트가 완료된 후에만 호출해야 합니다. 또한 뷰가 해당 항목을 해제하는 경우 컨트롤이 호출 범위를 벗어나는 즉시 null로 바뀔 수 있으므로 반환된 값은 저장해서는 안 됩니다.
positionViewAtIndex(int index, PositionMode mode) |
index 이 mode 에 지정된 위치에 위치하도록 뷰를 배치합니다:
| 상수 | 설명 |
|---|---|
ListView.Beginning | 뷰의 상단(가로 방향의 경우 왼쪽)에 항목을 배치합니다. |
ListView.Center | 뷰의 중앙에 항목을 배치합니다. |
ListView.End | 뷰의 아래쪽(또는 가로 방향의 경우 오른쪽)에 항목을 배치합니다. |
ListView.Visible | 항목의 일부가 표시되면 아무 작업도 수행하지 않고, 그렇지 않으면 항목을 보기로 가져옵니다. |
ListView.Contain | 전체 항목이 표시되는지 확인합니다. 항목이 뷰보다 큰 경우 항목은 뷰의 상단(가로 방향의 경우 왼쪽)에 배치됩니다. |
ListView.SnapPosition | preferredHighlightBegin 에 항목을 배치합니다. 이 모드는 highlightRangeMode 가 StrictlyEnforceRange이거나 snapMode 을 통해 스냅이 활성화된 경우에만 유효합니다. |
index 에 뷰를 배치하면 뷰의 시작 또는 끝에 빈 공간이 표시되는 경우 뷰가 경계에 배치됩니다.
contentX 또는 contentY 을 사용하여 특정 인덱스에 뷰를 배치하는 것은 권장하지 않습니다. 목록의 시작 부분에서 항목을 제거해도 다른 모든 항목의 위치가 변경되지 않고 위임자의 크기에 따라 뷰의 실제 시작 부분이 달라질 수 있기 때문에 이 방법은 신뢰할 수 없습니다. 항목을 보기로 가져오는 올바른 방법은 positionViewAtIndex 을 사용하는 것입니다.
참고: 메서드는 컴포넌트가 완료된 후에만 호출해야 합니다. 시작 시 뷰의 위치를 지정하려면 이 메서드를 Component.onCompleted에서 호출해야 합니다. 예를 들어 뷰를 끝에 배치하려면:
Component.onCompleted: positionViewAtIndex(count - 1, ListView.Beginning)
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.