PinchHandler QML Type
핀치 제스처용 핸들러. 더 보기...
| Import Statement: | import QtQuick |
| Inherits: |
속성
- acceptedDevices : flags
- acceptedModifiers : flags
- acceptedPointerTypes : flags
- active : bool
- activeRotation : real
- activeScale : real
- activeTranslation : point
- centroid : QtQuick::handlerPoint
- cursorShape : Qt::CursorShape
- dragThreshold : int
- enabled : bool
- grabPermissions : flags
- margin : real
- parent : Item
- persistentRotation : real
- persistentScale : real
- persistentTranslation : point
- rotationAxis
- rotationAxis.activeValue : real
- rotationAxis.enabled : bool
- rotationAxis.maximum : real
- rotationAxis.minimum : real
- scaleAxis
- scaleAxis.activeValue : real
- scaleAxis.enabled : bool
- scaleAxis.maximum : real
- scaleAxis.minimum : real
- target : Item
- xAxis
- xAxis.activeValue : real
- xAxis.enabled : bool
- xAxis.maximum : real
- xAxis.minimum : real
- yAxis
- yAxis.activeValue : real
- yAxis.enabled : bool
- yAxis.maximum : real
- yAxis.minimum : real
신호
- canceled(eventPoint point)
- grabChanged(PointerDevice::GrabTransition transition, eventPoint point)
- rotationChanged(qreal delta)
- scaleChanged(qreal delta)
- translationChanged(QVector2D delta)
상세 설명
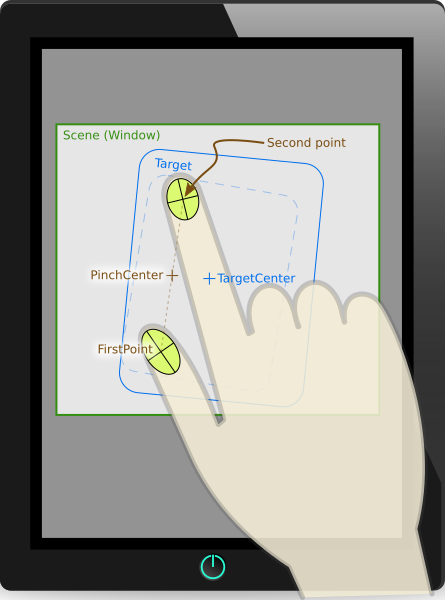
핀치핸들러는 여러 손가락 제스처를 해석하여 아이템을 대화형으로 회전, 확대/축소, 드래그하는 핸들러입니다. 다른 입력 핸들러와 마찬가지로 기본적으로 모든 기능을 갖추고 있으며, 그 대상이 선언된 아이템인 대상을 조작합니다.
import QtQuick Rectangle { width: 400 height: 300 color: "lightsteelblue" PinchHandler { } }
드래그, 회전 및 확대/축소 범위를 제한하는 프로퍼티가 있습니다.
한 아이템 내에서 선언되었지만 다른 대상이 할당된 경우, 외부 아이템의 범위 내에서 이벤트를 처리하지만 대신 target 아이템을 조작합니다:
import QtQuick Item { width: 640 height: 480 Rectangle { id: map color: "aqua" width: 400 height: 300 } PinchHandler { target: map } }
세 번째 사용 방법은 대상을 null 로 설정하고 다른 방식으로 속성 변경에 반응하는 것입니다:
import QtQuick Window { width: 320; height: 240 visible: true title: handler.persistentRotation.toFixed(1) + "° " + handler.persistentTranslation.x.toFixed(1) + ", " + handler.persistentTranslation.y.toFixed(1) + " " + (handler.persistentScale * 100).toFixed(1) + "%" PinchHandler { id: handler target: null persistentScale: 0.25 onTranslationChanged: (delta) => { image.x -= delta.x image.y -= delta.y } } Image { id: image source: "images/album-cover.jpg" scale: handler.persistentScale x: -600; y: -450 } }

참고: 핀치는 누른 손가락의 수가 minimumPointCount 과 maximumPointCount 사이에 있을 때 시작됩니다. 그때까지는 핀치핸들러가 눌린 손가락의 위치를 추적하지만, 허용되지 않는 숫자인 경우 타겟의 크기를 조정하거나 회전하지 않으며 active 속성은 false 으로 유지됩니다.
PinchArea, QPointerEvent::pointCount(), QNativeGestureEvent::fingerCount() 및 Qt Quick 예제 - 포인터 핸들러도참조하세요 .
속성 문서
acceptedDevices : flags |
이 포인터 핸들러를 활성화할 수 있는 포인팅 장치의 유형입니다.
기본적으로 이 프로퍼티는 PointerDevice.AllDevices 로 설정되어 있습니다. 장치 유형의 OR 조합으로 설정하면 일치하지 않는 장치의 이벤트는 무시됩니다.
예를 들어, 두 개의 핸들러를 사용하여 마우스 및 스타일러스 클릭에는 한 가지 방식으로, 터치스크린 탭에는 다른 방식으로 반응하도록 컨트롤을 만들 수 있습니다:
Item { TapHandler { acceptedDevices: PointerDevice.Mouse | PointerDevice.TouchPad | PointerDevice.Stylus onTapped: console.log("clicked") } TapHandler { acceptedDevices: PointerDevice.TouchScreen onTapped: console.log("tapped") } }
참고: 아직 모든 플랫폼이 마우스와 터치패드를 구분할 수 있는 것은 아니며, 구분할 수 있는 플랫폼에서는 마우스와 터치패드의 동작을 동일하게 만들고자 하는 경우가 많습니다.
acceptedModifiers : flags |
이 속성을 설정하면 포인터 이벤트에 반응하기 위해 지정된 키보드 수정자를 눌러야 하며, 그렇지 않으면 무시합니다.
이 속성이 Qt.KeyboardModifierMask (기본값)로 설정되어 있으면 PointerHandler 은 수정자 키를 무시합니다.
예를 들어 Item 에는 같은 유형의 핸들러가 두 개 있을 수 있으며, 이 중 하나는 필요한 키보드 수정자가 눌려야만 활성화됩니다:
Item { TapHandler { acceptedModifiers: Qt.ControlModifier onTapped: console.log("control-tapped") } TapHandler { acceptedModifiers: Qt.NoModifier onTapped: console.log("tapped") } }
acceptedModifiers 을 수정자 키의 OR 조합으로 설정하면 해당 수정자를 모두 눌러야 핸들러를 활성화할 수 있습니다:
Item { TapHandler { acceptedModifiers: Qt.ControlModifier | Qt.AltModifier | Qt.ShiftModifier onTapped: console.log("control-alt-shift-tapped") } }
사용 가능한 수정자는 다음과 같습니다:
| 상수 | 설명 |
|---|---|
NoModifier | 수정자 키는 허용되지 않습니다. |
ShiftModifier | 키보드의 Shift 키를 눌러야 합니다. |
ControlModifier | 키보드의 Ctrl 키를 눌러야 합니다. |
AltModifier | 키보드의 Alt 키를 눌러야 합니다. |
MetaModifier | 키보드의 메타 키를 눌러야 합니다. |
KeypadModifier | 키패드 버튼을 눌러야 합니다. |
GroupSwitchModifier | X11 전용(Windows에서 명령줄 인수로 활성화하지 않은 경우). 키보드의 Mode_switch 키를 눌러야 합니다. |
KeyboardModifierMask | 핸들러는 어떤 수정자를 눌렀는지는 신경 쓰지 않습니다. |
여러 핸들러와 여러 수정자 플래그를 조합하여 달성할 수 있는 것보다 훨씬 더 복잡한 동작이 필요한 경우 JavaScript 코드에서 수정자를 확인할 수 있습니다:
Item { TapHandler { onTapped: switch (point.modifiers) { case Qt.ControlModifier | Qt.AltModifier: console.log("CTRL+ALT"); break; case Qt.ControlModifier | Qt.AltModifier | Qt.MetaModifier: console.log("CTRL+META+ALT"); break; default: console.log("other modifiers", point.modifiers); break; } } }
Qt::KeyboardModifier 를참조하세요 .
acceptedPointerTypes : flags |
이 포인터 핸들러를 활성화할 수 있는 포인팅 도구(손가락, 스타일러스, 지우개 등)의 유형입니다.
기본적으로 이 속성은 PointerDevice.AllPointerTypes 로 설정되어 있습니다. 장치 유형의 OR 조합으로 설정하면 일치하지 않는 devices 의 이벤트는 무시됩니다.
예를 들어 마우스, 터치, 스타일러스 클릭에는 어떤 식으로든 반응하지만 그래픽 태블릿에서 지우개 도구로 탭하면 스스로 삭제되도록 컨트롤을 만들 수 있습니다:
Rectangle { id: rect TapHandler { acceptedPointerTypes: PointerDevice.Generic | PointerDevice.Finger | PointerDevice.Pen onTapped: console.log("clicked") } TapHandler { acceptedPointerTypes: PointerDevice.Eraser onTapped: rect.destroy() } }
active : bool |
이 속성은 모든 제약 조건(특히 minimumPointCount 및 maximumPointCount)이 충족되고 타깃이 조작되고 있을 때 true 입니다.
activeRotation : real |
activeScale : real |
activeTranslation : point |
핀치 제스처가 수행되는 동안 포인트 클러스터의 변환입니다. 제스처가 시작될 때는 0, 0 이며, eventPoint(s) 을 아래쪽과 오른쪽으로 드래그할수록 증가합니다. 제스처가 끝나면 그대로 유지되고 다음 핀치 제스처가 시작되면 0, 0 으로 다시 초기화됩니다.
참고: macOS 트랙패드와 같은 일부 터치패드에서는 기본 제스처가 번역 값을 생성하지 않으며 이 속성은 (0, 0) 로 유지됩니다.
centroid : QtQuick::handlerPoint |
현재 누른 터치 포인트의 정확히 가운데에 있는 지점입니다. 타겟은 이 지점을 중심으로 회전합니다.
cursorShape : Qt::CursorShape |
이 속성은 active 이 true 인 동안 마우스가 parent 항목 위로 마우스를 가져갈 때마다 표시되는 커서 모양을 유지합니다.
사용 가능한 커서 모양은 다음과 같습니다:
- Qt.ArrowCursor
- Qt.UpArrowCursor
- Qt.CrossCursor
- Qt.WaitCursor
- Qt.IBeamCursor
- Qt.SizeVerCursor
- Qt.SizeHorCursor
- Qt.SizeBDiagCursor
- Qt.SizeFDiagCursor
- Qt.SizeAllCursor
- Qt.BlankCursor
- Qt.SplitVCursor
- Qt.SplitHCursor
- Qt.PointingHandCursor
- Qt.ForbiddenCursor
- Qt.WhatsThisCursor
- Qt.BusyCursor
- Qt.OpenHandCursor
- Qt.ClosedHandCursor
- Qt.DragCopyCursor
- Qt.DragMoveCursor
- Qt.DragLinkCursor
기본값은 설정되어 있지 않아 parent 항목의 cursor 가 표시됩니다. 이 속성을 정의되지 않음으로 설정하여 동일한 초기 조건으로 재설정할 수 있습니다.
참고: 이 속성이 설정되지 않았거나 undefined 로 설정된 경우 값을 읽으면 Qt.ArrowCursor 이 반환됩니다.
Qt::CursorShape, QQuickItem::cursor() 및 HoverHandler::cursorShape 를참조하세요 .
dragThreshold : int |
드래그 제스처로 처리하기 위해 사용자가 eventPoint 를 드래그해야 하는 픽셀 단위의 거리입니다.
기본값은 플랫폼 및 화면 해상도에 따라 다릅니다. 정의되지 않음으로 설정하면 기본값으로 다시 초기화할 수 있습니다. 드래그 제스처가 시작될 때의 동작은 핸들러마다 다릅니다.
enabled : bool |
PointerHandler 가 비활성화되면 모든 이벤트를 거부하고 신호를 보내지 않습니다.
grabPermissions : flags |
이 속성은 이 핸들러의 로직이 독점 그랩을 인수하기로 결정할 때 또는 다른 핸들러가 그랩 인수 또는 취소를 승인하도록 요청할 때 권한을 지정합니다.
| Constant | 설명 |
|---|---|
PointerHandler.TakeOverForbidden | 이 핸들러는 어떤 유형의 아이템이나 핸들러로부터도 그랩 권한을 받거나 주지 않습니다. |
PointerHandler.CanTakeOverFromHandlersOfSameType | 이 핸들러는 같은 클래스의 다른 핸들러로부터 독점적인 그랩을 받을 수 있습니다. |
PointerHandler.CanTakeOverFromHandlersOfDifferentType | 이 핸들러는 모든 종류의 핸들러로부터 독점 그래브를 가져올 수 있습니다. |
PointerHandler.CanTakeOverFromItems | 이 핸들러는 모든 유형의 아이템에서 독점 그래브를 가져올 수 있습니다. |
PointerHandler.CanTakeOverFromAnything | 이 핸들러는 모든 유형의 아이템 또는 핸들러로부터 독점 그래브를 가져올 수 있습니다. |
PointerHandler.ApprovesTakeOverByHandlersOfSameType | 이 핸들러는 같은 클래스의 다른 핸들러가 그랩을 가져갈 수 있는 권한을 부여합니다. |
PointerHandler.ApprovesTakeOverByHandlersOfDifferentType | 이 핸들러는 모든 종류의 핸들러가 그랩을 가져갈 수 있는 권한을 부여합니다. |
PointerHandler.ApprovesTakeOverByItems | 이 핸들러는 모든 종류의 아이템에 그랩을 할 수 있는 권한을 부여합니다. |
PointerHandler.ApprovesCancellation | 이 핸들러는 해당 핸들러의 그랩을 null로 설정할 수 있습니다. |
PointerHandler.ApprovesTakeOverByAnything | 이 핸들러는 모든 유형의 아이템 또는 핸들러가 그랩을 가져갈 수 있는 권한을 부여합니다. |
기본값은 PointerHandler.CanTakeOverFromItems | PointerHandler.CanTakeOverFromHandlersOfDifferentType | PointerHandler.ApprovesTakeOverByAnything 으로 대부분의 탈취 시나리오를 허용하지만 두 개의 핀치 핸들러가 같은 터치포인트를 놓고 싸우는 등의 상황을 방지합니다.
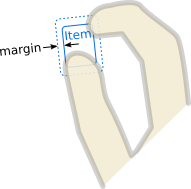
margin : real |
eventPoint 이 이 핸들러를 활성화할 수 있는 parent 항목의 범위를 벗어나는 여백입니다. 예를 들어 target 이 parent 이기도 한 PinchHandler 에서 이 값을 일반적인 사용자 손가락 너비의 절반 이상으로 설정하면 parent 이 매우 작은 크기로 축소되어도 핀치 제스처가 가능하므로 유용합니다. 또는 TapHandler 기반 버튼이 화면 가장자리 근처에 배치된 경우 피츠의 법칙에 따라 버튼이 시각적으로 가장자리에서 몇 픽셀 떨어져 있어도 화면 가장자리에서 마우스 클릭에 반응할 수 있습니다.
기본값은 0입니다.

parent : Item |
핸들러의 범위인 Item, 핸들러가 선언된 항목입니다. 핸들러는 이 아이템을 대신하여 이벤트를 처리하므로, eventPoints 중 하나 이상이 아이템 내부에서 발생하면 포인터 이벤트가 관련성이 있다는 뜻입니다. 처음에 target() 은 동일하지만 재할당할 수 있습니다.
target 및 QObject::parent()도 참조하세요 .
persistentRotation : real |
대상에 적용될 회전이 null이 아닌 경우. 그렇지 않으면 바인딩을 사용하여 이 값으로 임의의 작업을 수행할 수 있습니다. 핀치 제스처가 수행되는 동안에는 activeRotation 이 계속 추가되고, 제스처가 끝나면 그대로 유지되며, 다음 핀치 제스처가 시작되면 activeRotation 이 다시 수정되기 시작합니다.
이 속성을 설정하여 기준 회전을 다른 핸들러 등에서 다른 방식으로 설정한 회전과 동기화할 수 있습니다. 이 속성을 직접 설정하면 activeRotation 은 변경되지 않고 rotationChanged(0) 이 출력됩니다.
persistentScale : real |
대상에 자동으로 설정되는 축척 계수(null이 아닌 경우)입니다. 그렇지 않으면 바인딩을 사용하여 이 값으로 임의의 작업을 수행할 수 있습니다. 핀치 제스처가 수행되는 동안에는 activeScale 이 계속 곱해지고, 제스처가 끝나면 동일하게 유지되며, 다음 핀치 제스처가 시작되면 activeScale 이 다시 곱해지기 시작합니다.
다른 처리기 등에서 다른 방식으로 설정한 스케일과 기준 스케일을 동기화하는 방법으로 이 속성을 설정할 수 있습니다. 이 속성을 직접 설정하면 activeScale 은 변경되지 않고 scaleChanged(1) 이 출력됩니다.
persistentTranslation : point |
대상에 적용될 번역이 null 이 아닌 경우. 그렇지 않으면 바인딩을 사용하여 이 값으로 임의의 작업을 수행할 수 있습니다. 핀치 제스처가 수행되는 동안에는 activeTranslation 이 계속 추가되고 제스처가 종료된 후에는 그대로 유지됩니다.
이 속성을 설정하여 기본 번역을 다른 핸들러 등에서 다른 방식으로 설정한 번역과 동기화하는 방법으로 이 속성을 설정할 수 있습니다. 이 속성을 직접 설정하면 activeTranslation 은 변경되지 않고 translationChanged({0, 0}) 이 출력됩니다.
참고: macOS 트랙패드와 같은 일부 터치패드에서는 기본 제스처가 번역 값을 생성하지 않으며 이 속성은 (0, 0) 로 유지됩니다.
rotationAxis 는 터치포인트 그룹의 회전에 따라 대상 항목의 rotation 를 설정하기 위한 제약 조건을 제어합니다.
minimum 는 허용되는 최소 회전이고 maximum 는 허용되는 최대 회전입니다. enabled 이 참이면 회전이 허용됩니다. activeValue 은 QtQuick::PinchHandler::activeRotation 과 동일합니다.
activeValue 이 변경되면 activeValueChanged 신호가 발생하여 변경된 증분을 알려줍니다. 이는 여러 핸들러를 통해 하나의 프로퍼티를 점진적으로 조정하기 위한 것입니다.
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue"; antialiasing: true PinchHandler { id: handler target: null xAxis.onActiveValueChanged: (delta) => parent.radius -= delta yAxis.onActiveValueChanged: (delta) => parent.border.width += delta rotationAxis.onActiveValueChanged: (delta) => parent.rotation += delta // add scaleAxis.onActiveValueChanged: (delta) => parent.scale *= delta // multiply } WheelHandler { acceptedModifiers: Qt.NoModifier property: "rotation" } WheelHandler { acceptedModifiers: Qt.ControlModifier property: "scale" } }
참고: 이 코드 조각은 고안된 것입니다. PinchHandler 는 이미 상위 항목의 이동, 크기 조정 및 회전 방법을 알고 있지만, 이 코드는 특수한 경우에 activeValueChanged 을 사용하는 방법을 설명하기 위해 덜 선언적인 방식으로 다른 동작을 구현합니다.
scaleAxis 는 터치포인트 사이의 거리에 따라 대상 항목의 scale 설정에 대한 제약 조건을 제어합니다.
minimum 는 허용되는 최소 스케일이고 maximum 는 허용되는 최대 스케일입니다. enabled 이 참이면 스케일링이 허용됩니다. activeValue 은 QtQuick::PinchHandler::activeScale 과 동일합니다.
activeValue 이 변경되면 activeValueChanged 신호가 발생하여 점진적 변경에 대한 배수를 제공합니다. 이는 여러 핸들러를 통해 하나의 프로퍼티를 점진적으로 조정하기 위한 것입니다.
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue"; antialiasing: true PinchHandler { id: handler target: null xAxis.onActiveValueChanged: (delta) => parent.radius -= delta yAxis.onActiveValueChanged: (delta) => parent.border.width += delta rotationAxis.onActiveValueChanged: (delta) => parent.rotation += delta // add scaleAxis.onActiveValueChanged: (delta) => parent.scale *= delta // multiply } WheelHandler { acceptedModifiers: Qt.NoModifier property: "rotation" } WheelHandler { acceptedModifiers: Qt.ControlModifier property: "scale" } }
참고: 이 코드 조각은 고안된 것입니다. PinchHandler 는 이미 부모 항목의 이동, 크기 조정 및 회전 방법을 알고 있지만, 이 코드는 특수한 경우에 activeValueChanged 을 사용하는 방법을 설명하기 위해 덜 선언적인 방식으로 다른 동작을 구현합니다.
target : Item |
이 핸들러가 조작할 항목입니다.
기본적으로 이 핸들러가 선언된 Item은 parent 과 동일합니다. 그러나 한 항목 내에서 이벤트를 처리하지만 다른 항목을 조작하기 위해 대상을 다른 항목으로 설정하거나, 기본 동작을 비활성화하고 대신 다른 작업을 수행하려면 null 으로 설정하는 것이 유용할 수 있습니다.
xAxis 는 대상 항목의 수평 이동에 대한 제약 조건을 제어합니다.
minimum 는 이동의 최소 허용 x 좌표이고 maximum 는 이동의 최대 허용 x 좌표입니다. enabled 이 참이면 수평 드래그가 허용됩니다.
activeValue 이 변경되면 activeValueChanged 신호가 발생하여 변경된 증분값을 알려줍니다. 이는 여러 핸들러를 통해 하나의 프로퍼티를 점진적으로 조정하기 위한 것입니다.
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue"; antialiasing: true PinchHandler { id: handler target: null xAxis.onActiveValueChanged: (delta) => parent.radius -= delta yAxis.onActiveValueChanged: (delta) => parent.border.width += delta rotationAxis.onActiveValueChanged: (delta) => parent.rotation += delta // add scaleAxis.onActiveValueChanged: (delta) => parent.scale *= delta // multiply } WheelHandler { acceptedModifiers: Qt.NoModifier property: "rotation" } WheelHandler { acceptedModifiers: Qt.ControlModifier property: "scale" } }
참고: 이 코드 조각은 고안된 것입니다. PinchHandler 는 이미 상위 항목의 이동, 크기 조정 및 회전 방법을 알고 있지만, 이 코드는 특수한 경우에 activeValueChanged 을 사용하는 방법을 설명하기 위해 덜 선언적인 방식으로 다른 동작을 구현합니다.
yAxis 는 대상 항목의 수직 이동에 대한 제약 조건을 제어합니다.
minimum 는 번역의 허용 가능한 최소 y 좌표이고 maximum 는 번역의 허용 가능한 최대 y 좌표입니다. enabled 이 참이면 수직 드래그가 허용됩니다.
activeValue 이 변경되면 activeValueChanged 신호가 발생하여 변경된 증분값을 제공합니다. 이는 여러 핸들러를 통해 하나의 프로퍼티를 점진적으로 조정하기 위한 것입니다.
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue"; antialiasing: true PinchHandler { id: handler target: null xAxis.onActiveValueChanged: (delta) => parent.radius -= delta yAxis.onActiveValueChanged: (delta) => parent.border.width += delta rotationAxis.onActiveValueChanged: (delta) => parent.rotation += delta // add scaleAxis.onActiveValueChanged: (delta) => parent.scale *= delta // multiply } WheelHandler { acceptedModifiers: Qt.NoModifier property: "rotation" } WheelHandler { acceptedModifiers: Qt.ControlModifier property: "scale" } }
참고: 이 코드 조각은 고안된 것입니다. PinchHandler 는 이미 상위 항목의 이동, 크기 조정 및 회전 방법을 알고 있지만, 이 코드는 특수한 경우에 activeValueChanged 을 사용하는 방법을 설명하기 위해 덜 선언적인 방식으로 다른 동작을 구현합니다.
신호 문서
canceled(eventPoint point) |
이 핸들러가 이미 주어진 point 을 잡았다면 다른 포인터 핸들러나 아이템에 의해 잡힌 경우 이 신호가 발생합니다.
참고: 해당 핸들러는 onCanceled 입니다.
grabChanged(PointerDevice::GrabTransition transition, eventPoint point) |
이 신호는 이 핸들러와 관련된 방식으로 그랩이 변경되었을 때 발생합니다.
transition (동사)는 무슨 일이 일어났는지 알려줍니다. point (객체)는 잡히거나 잡히지 않은 지점입니다.
유효한 transition 값은 다음과 같습니다:
| 상수 | 설명 |
|---|---|
PointerDevice.GrabExclusive | 이 핸들러는 point 을 처리하는 일차적 책임을 맡았습니다. |
PointerDevice.UngrabExclusive | 이 핸들러가 이전 독점 그래브를 포기했습니다. |
PointerDevice.CancelGrabExclusive | 이 핸들러의 독점 그래브가 인수되었거나 취소되었습니다. |
PointerDevice.GrabPassive | 이 처리기가 point 을 모니터링하기 위해 패시브 그랩을 획득했습니다. |
PointerDevice.UngrabPassive | 이 핸들러가 이전 패시브 그랩을 포기했습니다. |
PointerDevice.CancelGrabPassive | 이 처리기의 이전 패시브 그랩이 비정상적으로 종료되었습니다. |
참고: 해당 핸들러는 onGrabChanged 입니다.
rotationChanged(qreal delta) |
activeRotation (따라서 persistentRotation)이 변경되면 rotationChanged 신호가 전송됩니다. delta 값은 회전의 부가적인 변화를 나타냅니다. 예를 들어 사용자가 손가락을 움직여 핀치 거리를 변경하여 activeRotation 이 10도에서 30도로 변경되면 rotationChanged(20) 이 방출됩니다. 이를 사용하여 항목의 회전을 점진적으로 변경할 수 있습니다:
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue" PinchHandler { id: handler target: null onRotationChanged: (delta) => parent.rotation += delta // add onScaleChanged: (delta) => parent.scale *= delta // multiply } }
참고: persistentRotation 속성을 직접 설정하는 경우 delta 은 0 입니다.
참고: 해당 핸들러는 onRotationChanged 입니다.
scaleChanged(qreal delta) |
scaleChanged 신호는 activeScale (따라서 persistentScale)이 변경될 때 발생합니다. delta 값은 스케일의 승수 변화를 나타냅니다. 예를 들어 사용자가 손가락을 움직여 핀치 거리를 변경하여 activeScale 이 2에서 2.5로 변경되면 scaleChanged(1.25) 이 전송됩니다. 이를 사용하여 항목의 배율을 점진적으로 변경할 수 있습니다:
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue" PinchHandler { id: handler target: null onRotationChanged: (delta) => parent.rotation += delta // add onScaleChanged: (delta) => parent.scale *= delta // multiply } }
참고: persistentScale 속성을 직접 설정하는 경우 delta 은 1 입니다.
참고: 해당 핸들러는 onScaleChanged 입니다.
translationChanged(QVector2D delta) |
translationChanged 신호는 activeTranslation (따라서 persistentTranslation)이 변경될 때 발생합니다. delta 벡터는 번역의 변화를 제공합니다. 이를 사용하여 항목의 위치를 점진적으로 변경할 수 있습니다:
import QtQuick Window { width: 320; height: 240 visible: true title: handler.persistentRotation.toFixed(1) + "° " + handler.persistentTranslation.x.toFixed(1) + ", " + handler.persistentTranslation.y.toFixed(1) + " " + (handler.persistentScale * 100).toFixed(1) + "%" PinchHandler { id: handler target: null persistentScale: 0.25 onTranslationChanged: (delta) => { image.x -= delta.x image.y -= delta.y } } Image { id: image source: "images/album-cover.jpg" scale: handler.persistentScale x: -600; y: -450 } }
참고: persistentTranslation 속성을 직접 설정하는 경우 delta 은 0, 0 입니다.
참고: 해당 핸들러는 onTranslationChanged 입니다.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

