AbstractBarSeries QML Type
所有条形图系列类型的抽象父类型。更多
| Import Statement: | import QtCharts 2.10 |
| In C++: | QAbstractBarSeries |
| Inherits: | |
| Inherited By: | BarSeries, HorizontalBarSeries, HorizontalPercentBarSeries, HorizontalStackedBarSeries, PercentBarSeries, and StackedBarSeries |
属性
- axisX : AbstractAxis
- axisXTop : AbstractAxis
- axisY : AbstractAxis
- axisYRight : AbstractAxis
- barWidth : real
- count : int
- labelsAngle : real
- labelsFormat : string
- labelsPosition : enumeration
- labelsPrecision : real
- labelsVisible : bool
信号
- barsetsAdded()
- barsetsRemoved()
- clicked(int index, BarSet barset)
- doubleClicked(int index, BarSet barset)
- hovered(bool status, int index, BarSet barset)
- pressed(int index, BarSet barset)
- released(int index, BarSet barset)
方法
- BarSet append(string label, VariantList values)
- BarSet at(int index)
- clear()
- BarSet insert(int index, string label, VariantList values)
- bool remove(BarSet barset)
详细说明
在条形图中,条形被定义为条形集,每个类别包含一个数据值。条形图的位置由类别指定,高度由数据值指定。包含多个条形集的条形系列将属于同一类别的条形组合在一起。条形图的显示方式由创建条形图时选择的类型决定:BarSeries,StackedBarSeries,PercentBarSeries,HorizontalBarSeries,HorizontalStackedBarSeries 或HorizontalPercentBarSeries 。
如果使用ValueAxis 类型而不是BarCategoryAxis 类型作为主条形图坐标轴,条形图将围绕类别的索引值分组。
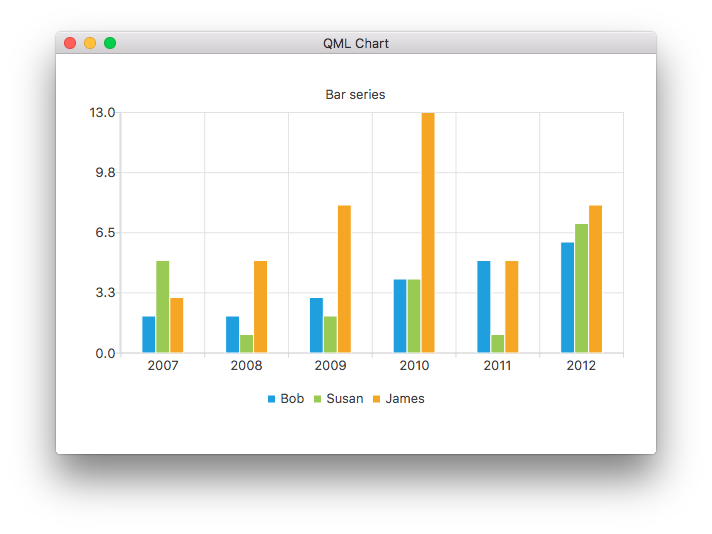
下面的 QML 代码片段展示了如何使用BarSeries 和BarCategoryAxis 类型创建一个简单的条形图:
ChartView { title: "Bar Chart" anchors.fill: parent legend.alignment: Qt.AlignBottom antialiasing: true BarSeries { id: mySeries axisX: BarCategoryAxis { categories: ["2007", "2008", "2009", "2010", "2011", "2012" ] } BarSet { label: "Bob"; values: [2, 2, 3, 4, 5, 6] } BarSet { label: "Susan"; values: [5, 1, 2, 4, 1, 7] } BarSet { label: "James"; values: [3, 5, 8, 13, 5, 8] } } }

属性文档
axisX : AbstractAxis |
用于系列的 X 轴。如果 axisX 和axisXTop 都未定义,则会为系列创建BarCategoryAxis 。
另请参阅 axisXTop 。
axisXTop : AbstractAxis |
axisY : AbstractAxis |
用于系列的 Y 轴。如果不定义 axisY 和axisYRight ,则会为系列创建ValueAxis 。
另请参阅 axisYRight 。
axisYRight : AbstractAxis |
barWidth : real |
宽度单位是 x 轴的单位。条形图的最小宽度为零,负值视为零。将宽度设置为零意味着无论 x 轴的比例如何,屏幕上条形图的宽度都是一个像素。宽度大于零的条形图将使用 x 轴的比例进行缩放。
注: 与BarSeries 类型一起使用时,该值指定的是一组条形图的宽度,而不是单个条形图的宽度。
count : int |
条形图系列中的条形图组数。
labelsAngle : real |
数值标签的角度(单位:度)。
labelsFormat : string |
条形图系列中显示标签的格式。
另请参阅 QAbstractBarSeries::labelsFormat,labelsVisible, 和labelsPosition 。
labelsPosition : enumeration |
数据值标签的位置:
| 常数 | 说明 |
|---|---|
AbstractBarSeries.LabelsCenter | 标签位于条形图中心。 |
AbstractBarSeries.LabelsInsideEnd | 标签位于条形图顶部内部。 |
AbstractBarSeries.LabelsInsideBase | 标签位于底部条形图内部。 |
AbstractBarSeries.LabelsOutsideEnd | 标签位于顶部条形图外侧。 |
另请参阅 labelsVisible 和labelsFormat 。
labelsPrecision : real |
数值标签中显示的最大有效位数。
默认值为 6。
labelsVisible : bool |
条形图系列中标签的可见度。
信号文档
barsetsAdded() |
在条形图系列中添加条形图组时发出该信号。
相应的信号处理程序是onBarsetsAdded 。
注: 相应的处理程序是onBarsetsAdded 。
barsetsRemoved() |
从系列中移除条形集时,会发出该信号。
相应的信号处理程序是onBarsetsRemoved 。
注: 相应的处理程序是onBarsetsRemoved 。
当用户在barset 指定的条形图集中点击index 指定的条形图时,会发出该信号。
相应的信号处理程序是onClicked 。
注: 相应的处理程序是onClicked 。
当用户双击barset 指定的条形图集合中index 指定的条形图时,会发出该信号。
相应的信号处理程序是onDoubleClicked 。
注: 相应的处理程序是onDoubleClicked 。
当鼠标悬停在barset 所指定的条形图集合中index 所指定的条形图上时,会发出该信号。当鼠标移动到条形图上时,status 变成true ,当鼠标再次移开时,变成false 。
相应的信号处理程序是onHovered 。
注: 相应的处理程序是onHovered 。
当用户在barset 指定的条形图集合中点击index 指定的条形图并按住鼠标键时,将发出该信号。
相应的信号处理程序是onPressed 。
注: 相应的处理程序是onPressed 。
当用户松开barset 指定的条形图集合中index 指定的条形图上的鼠标键时,将发出该信号。
相应的信号处理程序是onReleased 。
注: 相应的处理程序是onReleased 。
方法文档
label values values 是一个实值列表。
例如
myBarSeries.append("set 1", [0, 0.2, 0.2, 0.5, 0.4, 1.5, 0.9]);
clear() |
删除系列中的所有条形集。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

