C
Qt Quick Ultralite tools
The Qt Quick Ultralite toolchain is built around both CMake and QmlProject. The build process starts with the CMake configuration phase where, the application's CMakeLists.txt and Qt Quick Ultralite package's CMake files are used to prepare the build files. The actual build process depends on the selected CMake generator.
Build process demo
The Qt Quick Ultralite build process is demonstrated with an example application that connects over Bluetooth to a mobile phone and fetches a contact list. The project includes the following files:
| File | Description |
|---|---|
| Main.qml | Defines the main application view. |
| QML files | Defines the application UI. |
| C++ sources | Defines custom data types for the visual items, such as a ListView. |
| C/C++ sources files | Defines the application logic. |
| main.cpp | Defines main(), which uses Qul::Application for starting Qt Quick Ultralite. |
| Images | Image assets used by the application. |
| Fonts | Font files used by the application. |
| CMakeLists.txt | A project configuration file. |
| demo.qmlprojet | The project's configuration file. |
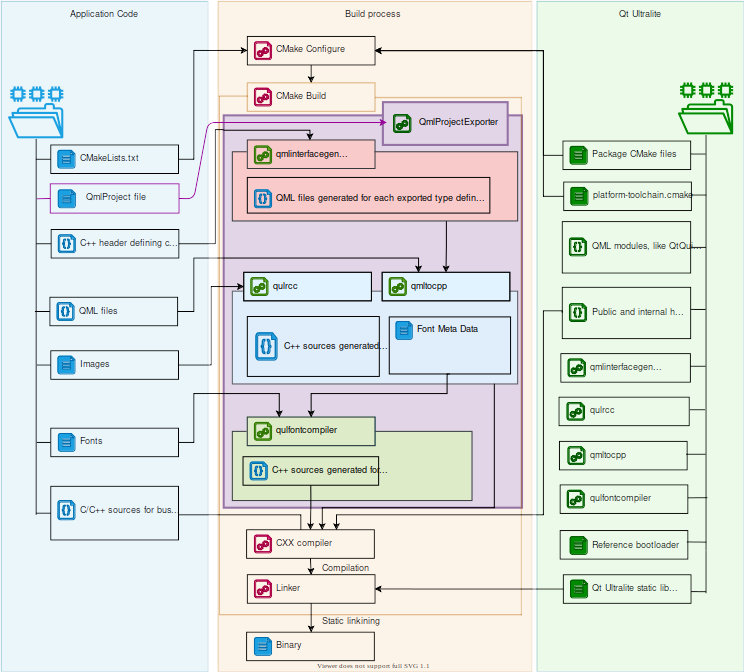
The following diagram provides an overview of the example application's build process:

Generating code with Qt Quick Ultralite tools
Qt Quick Ultralite provides tools that generate the required additional code. For more information, see qmlprojectexporter tool qmlinterfacegenerator, qmltocpp, and fontcompiler.
qmlinterfacegenerator
qmlinterfacegenerator parses C++ header files for custom QML elements. For example, this is done to provide a connection between QML and application business logic layers.
qulrcc
The qulrcc resource compiler generates optimized raw data buffers out of the source images. The ImageFiles.files QmlProject property adds them to the build and the other ImageFiles properties can be used to configure resource properties.
The optimization process depends on the platform and the configuration. For example, optimization can result in lowering color depth, replacing the image with an alphamap, removing larger transparent areas, and swizzling.
The resource configuration is passed to qulrcc as a JSON file that qmlprojectexporter tool generates. The resource compiler informs qmltocpp about available resources by generating a separate JSON file with resource descriptions.
qmltocpp
The qmltocpp tool provides the following functionalities:
- It builds a QML object model out of qml files provided with QmlFiles.files. Input for the qmltocpp tool is as follows:
- Application's QML code.
- The files that are generated by qmlinterfacegenerator.
- The Qt Quick Ultralite interface files that correspond to the Qt Quick QML elements or controls. For example, Item.qml, Rectangle.qml, Image.qml, ListView.qml, PropertyAnimation.qml, Slider.qml, and Button.qml.
- The resource description generated by qulrcc.
- It analyzes graphical assets that are used in the QML application code and generates optimized raw data buffers out of them. In the example, qmltocpp generates avatar.png. The optimization process depends on the platform, configuration, and usage. For example, optimization can result in lowering color depth, replacing with alphamap, removing outline transparent areas, and swizzling.
- It analyzes usage of text elements and generates a JSON file with text and font descriptions, which is later used as input for the fontcompiler tool.
- It replaces the JavaScript code with generated C++ code.
- It generates bindings, states, and transitions code.
- It combines all above and generates C++ header and source files.
fontcompiler
The fontcompiler tool reads the text and font description JSON files and generates C++ code for the selected font handling subsystem. For more details, see Text rendering and fonts.
qmlprojectexporter
qmlprojectexporter is used as the main tool to list the input files along with the configurations that determine what the output will be. These configurations can be related, for example, to optimization, font engines, or resource compression. For a detailed description of qmlprojectexporter and a full list of project options, see QmlProject manual.
It serves also as a wrapper around the remaining tools, see build process figure.
It offers an alternative to CMake to enable better integration with other build systems. See qmlprojectexporter for more information.
qulpreview (technical preview)
qulpreview can be used to facilitate deploying a QML project onto the target platform. It works by consuming profiles that describe various workflows relevant for the given target. Currently Qt supplies only two profiles (one for Windows and one for Linux) that both target the desktop Qt. More profiles are expected to come in the future.
For a full list of available options, run qulpreview --help. For a detailed description of qulpreview, see QmlProject manual.
Compilation phase
After code generation, the compilation starts. Input for the compiler is as follows:
- Application C++ and C code.
- The generated files.
- The Qt Quick Ultralite public and internal headers. For example, the headers are provided for templated classes, such as Property, Signal, or for items, such as Rectangle and Image.
Linking against Qt Quick Ultralite libraries
Finally, you need to link statically against the Qt Quick Ultralite libraries. Depending on your target platform, linking provides the following outcome:
- An application executable if your target platform is desktop.
- An image file, such as *.elf, *.hex, *.run, that you can flash to your target MCU device.
Available under certain Qt licenses.
Find out more.

