Animator QML Type
Ist die Basis für alle QML-Animatoren. Mehr...
| Import Statement: | import QtQuick |
| Inherits: | |
| Inherited By: | OpacityAnimator, RotationAnimator, ScaleAnimator, UniformAnimator, XAnimator, and YAnimator |
Eigenschaften
- duration : int
- easing
- easing.amplitude : real
- easing.bezierCurve : list<real>
- easing.overshoot : real
- easing.period : real
- easing.type : enumeration
- from : real
- target : QtQuick::Item
- to : real
Detaillierte Beschreibung
Animator-Typen sind ein spezieller Typ von Animationen, die direkt auf dem Qt Quick-Szenengraph operieren und nicht auf den QML-Objekten und ihren Eigenschaften wie reguläre Animationstypen. Dies hat den Vorteil, dass Animator-basierte Animationen auf dem Rendering-Thread des Szenegraphs animiert werden können, auch wenn der UI-Thread blockiert ist.
Der Wert der QML-Eigenschaft wird aktualisiert, nachdem die Animation beendet ist. Während die Animation läuft, wird die Eigenschaft nicht aktualisiert.
Die Animator-Typen können wie jeder andere Animationstyp verwendet werden.
Rectangle { id: mixBox width: 50 height: 50 ParallelAnimation { ColorAnimation { target: mixBox property: "color" from: "forestgreen" to: "lightsteelblue"; duration: 1000 } ScaleAnimator { target: mixBox from: 2 to: 1 duration: 1000 } running: true } }
Wenn alle Unteranimationen von ParallelAnimation und SequentialAnimation Animator-Typen sind, werden ParallelAnimation und SequentialAnimation ebenfalls als Animator behandelt und wenn möglich auf dem Rendering-Thread des Szenegraphen ausgeführt.
Die Animator-Typen können für Animationen bei Übergängen verwendet werden, sie unterstützen jedoch nicht die Eigenschaft reversible.
Der Animator-Typ kann nicht direkt in einer QML-Datei verwendet werden. Er dient dazu, eine Reihe gemeinsamer Eigenschaften und Methoden bereitzustellen, die für alle anderen Animator-Typen, die von ihm erben, verfügbar sind. Der Versuch, den Typ Animator direkt zu verwenden, führt zu einem Fehler.
Eigenschaft Dokumentation
duration : int |
Diese Eigenschaft enthält die Dauer der Animation in Millisekunden.
Der Standardwert ist 250.
Gibt die Entspannungskurve an, die für die Animation verwendet wird
Um eine Lockerungskurve anzugeben, müssen Sie zumindest den Typ angeben. Für einige Kurven können Sie auch die Amplitude, die Periode und/oder das Überschwingen angeben (weitere Einzelheiten finden Sie nach der Tabelle). Die Standard-Elastizitätskurve ist Easing.Linear.
PropertyAnimation { properties: "y"; easing.type: Easing.InOutElastic; easing.amplitude: 2.0; easing.period: 1.5 }
Verfügbare Typen sind:
Easing.Linear | Entspannungskurve für eine lineare (t) Funktion: Die Geschwindigkeit ist konstant. |  |
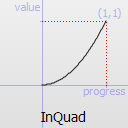
Easing.InQuad | Abschwächungskurve für eine quadratische (t^2) Funktion: Beschleunigung von der Geschwindigkeit Null. |  |
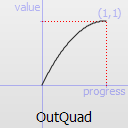
Easing.OutQuad | Beschleunigungskurve für eine quadratische (t^2)-Funktion: Abbremsung bis zur Geschwindigkeit Null. |  |
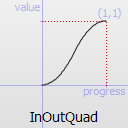
Easing.InOutQuad | Beruhigungskurve für eine quadratische (t^2)-Funktion: Beschleunigung bis zur Hälfte, dann Abbremsen. |  |
Easing.OutInQuad | Entspannungskurve für eine quadratische (t^2)-Funktion: Abbremsen bis zur Hälfte, dann Beschleunigen. |  |
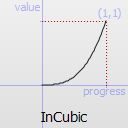
Easing.InCubic | Entspannungskurve für eine kubische (t^3) Funktion: Beschleunigung von der Geschwindigkeit Null. |  |
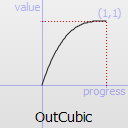
Easing.OutCubic | Abschwächungskurve für eine kubische (t^3) Funktion: Abbremsen bis zur Geschwindigkeit Null. |  |
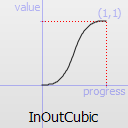
Easing.InOutCubic | Abschwächungskurve für eine kubische (t^3)-Funktion: Beschleunigung bis zur Hälfte, dann Abschwächung. |  |
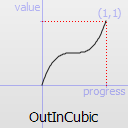
Easing.OutInCubic | Easing-Kurve für eine kubische (t^3)-Funktion: Abbremsen bis zur Hälfte, dann Beschleunigen. |  |
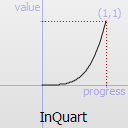
Easing.InQuart | Abschwächungskurve für eine quartische (t^4) Funktion: Beschleunigung von der Geschwindigkeit Null. |  |
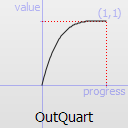
Easing.OutQuart | Abschwächungskurve für eine quartische (t^4) Funktion: Abbremsen bis zur Geschwindigkeit Null. |  |
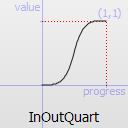
Easing.InOutQuart | Easing-Kurve für eine quartische (t^4)-Funktion: Beschleunigung bis zur Hälfte, dann Abbremsen. |  |
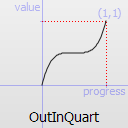
Easing.OutInQuart | Easing-Kurve für eine quartische (t^4)-Funktion: Abbremsen bis zur Hälfte, dann Beschleunigen. |  |
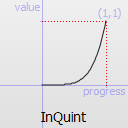
Easing.InQuint | Abschwächungskurve für eine quintische (t^5) Funktion: Beschleunigung von der Geschwindigkeit Null. |  |
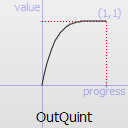
Easing.OutQuint | Abschwächungskurve für eine quintische (t^5) Funktion: Abbremsen bis zur Geschwindigkeit Null. |  |
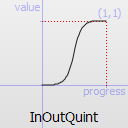
Easing.InOutQuint | Easing-Kurve für eine quintische (t^5)-Funktion: Beschleunigung bis zur Hälfte, dann Abbremsen. |  |
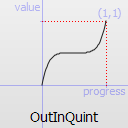
Easing.OutInQuint | Easing-Kurve für eine quintische (t^5)-Funktion: Abbremsen bis zur Hälfte, dann Beschleunigung. |  |
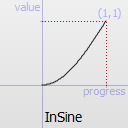
Easing.InSine | Entspannungskurve für eine Sinusfunktion (sin(t)): Beschleunigung von der Geschwindigkeit Null. |  |
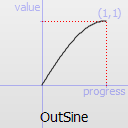
Easing.OutSine | Steigungskurve einer Sinusfunktion (sin(t)): Abbremsung bis zur Geschwindigkeit Null. |  |
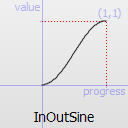
Easing.InOutSine | Steigungskurve einer Sinusfunktion (sin(t)): Beschleunigung bis zur Hälfte, dann Abbremsen. |  |
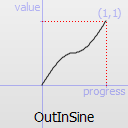
Easing.OutInSine | Entspannungskurve einer Sinusfunktion (sin(t)): Abbremsen bis zur Hälfte, dann Beschleunigung. |  |
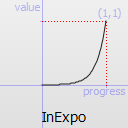
Easing.InExpo | Steigungskurve für eine Exponentialfunktion (2^t): Beschleunigung von der Geschwindigkeit Null. |  |
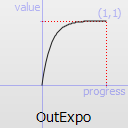
Easing.OutExpo | Entspannungskurve einer Exponentialfunktion (2^t): Abbremsung bis zur Geschwindigkeit Null. |  |
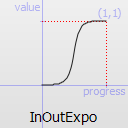
Easing.InOutExpo | Abflachungskurve für eine Exponentialfunktion (2^t): Beschleunigung bis zur Hälfte, dann Abbremsen. |  |
Easing.OutInExpo | Entspannungskurve für eine Exponentialfunktion (2^t): Abbremsen bis zur Hälfte, dann Beschleunigen. |  |
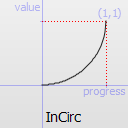
Easing.InCirc | Entspannungskurve für eine Kreisfunktion (sqrt(1-t^2)): Beschleunigung von der Geschwindigkeit Null. |  |
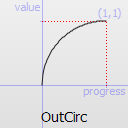
Easing.OutCirc | Entspannungskurve einer Kreisfunktion (sqrt(1-t^2)): Abbremsung bis zur Geschwindigkeit Null. |  |
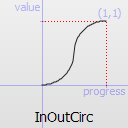
Easing.InOutCirc | Entspannungskurve für eine Kreisfunktion (sqrt(1-t^2)): Beschleunigung bis zur Hälfte, dann Abbremsen. |  |
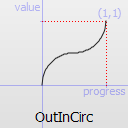
Easing.OutInCirc | Entspannungskurve für eine Kreisfunktion (sqrt(1-t^2)): Abbremsen bis zur Hälfte, dann Beschleunigung. |  |
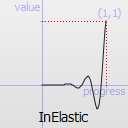
Easing.InElastic | Entspannungskurve für eine elastische Funktion (exponentiell abklingende Sinuswelle): Beschleunigung von der Geschwindigkeit Null. Die Spitzenamplitude kann mit dem Amplitudenparameter und die Abklingdauer mit dem Periodenparameter eingestellt werden. |  |
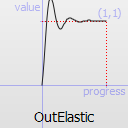
Easing.OutElastic | Abschwächungskurve für eine elastische (exponentiell abklingende Sinusfunktion): Abschwächung auf die Geschwindigkeit Null. Die Spitzenamplitude kann mit dem Amplitudenparameter und die Abklingzeit mit dem Periodenparameter eingestellt werden. |  |
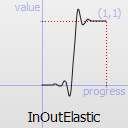
Easing.InOutElastic | Entspannungskurve für eine elastische (exponentiell abklingende Sinusfunktion): Beschleunigung bis zur Hälfte, dann Abbremsen. |  |
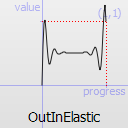
Easing.OutInElastic | Abschwächungskurve für eine elastische (exponentiell abklingende Sinusfunktion): Abschwächung bis zur Hälfte, dann Beschleunigung. |  |
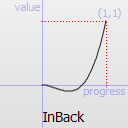
Easing.InBack | Entspannungskurve für eine rückwärts gerichtete (überschießende kubische Funktion: (s+1)*t^3 - s*t^2): Beschleunigung von der Geschwindigkeit Null. |  |
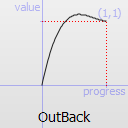
Easing.OutBack | Abschwächungskurve für einen Rücken (überschießende kubische Funktion: (s+1)*t^3 - s*t^2), Abschwächung: Abbremsen auf Geschwindigkeit Null. |  |
Easing.InOutBack | Abschwächungskurve für einen Rücken (überschießende kubische Funktion: (s+1)*t^3 - s*t^2) Abschwächung: Beschleunigung bis zur Hälfte, dann Abschwächung. |  |
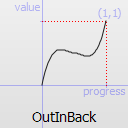
Easing.OutInBack | Entspannungskurve für einen Rückwärtsgang (überschießende kubische Funktion: (s+1)*t^3 - s*t^2), Entspannung nach außen/oben: Verzögerung bis zur Hälfte, dann Beschleunigung. |  |
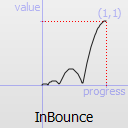
Easing.InBounce | Entspannungskurve für einen Bounce (exponentiell abklingende parabolische Bounce-Funktion): Beschleunigung von der Geschwindigkeit Null. |  |
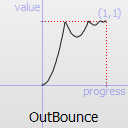
Easing.OutBounce | Easing-Kurve für eine Bounce-Funktion (exponentiell abklingende parabolische Bounce-Funktion): Abbremsen auf Geschwindigkeit Null. |  |
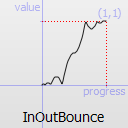
Easing.InOutBounce | Easing-Kurve für eine Bounce-Funktion (exponentiell abklingende parabolische Bounce-Funktion): Beschleunigung bis zur Hälfte, dann Abbremsen. |  |
Easing.OutInBounce | Easing-Kurve für eine Bounce-Funktion (exponentiell abklingende Parabel): Abbremsen bis zur Hälfte, dann Beschleunigen. |  |
Easing.BezierSpline | Benutzerdefinierte Lockerungskurve, definiert durch die Eigenschaft easing.bezierCurve. |
easing.amplitude gilt nur für Bounce- und elastische Kurven (Kurven vom Typ Easing.InBounce, Easing.OutBounce, Easing.InOutBounce, Easing.OutInBounce, Easing.InElastic, Easing.OutElastic, Easing.InOutElastic oder Easing.OutInElastic).
easing.overshoot ist nur anwendbar, wenn easing.type ist: Easing.InBack, Easing.OutBack, Easing.InOutBack oder Easing.OutInBack.
easing.period ist nur anwendbar, wenn easing.type ist: Easing.InElastic, Easing.OutElastic, Easing.InOutElastic oder Easing.OutInElastic.
easing.bezierCurve ist nur anwendbar, wenn easing.type ist: Easing.BezierSpline. Diese Eigenschaft ist eine Liste<real> mit Gruppen von drei Punkten, die eine Kurve von 0,0 bis 1,1 definieren - control1, control2, end point: [cx1, cy1, cx2, cy2, endx, endy, ...]. Der letzte Punkt muss 1,1 sein.
Siehe Easing-Kurven für eine Demonstration der verschiedenen Easing-Einstellungen.
from : real |
Diese Eigenschaft enthält den Startwert für die Animation.
Wenn der Animator innerhalb einer Transition oder Behavior definiert ist, wird dieser Wert standardmäßig auf den Wert gesetzt, der im Startzustand der Transition definiert ist, oder auf den aktuellen Wert der Eigenschaft zum Zeitpunkt der Auslösung der Behavior.
Siehe auch Animation und Übergänge in Qt Quick.
target : QtQuick::Item |
Diese Eigenschaft enthält das Zielelement des Animators.
Hinweis: Animator-Ziele müssen Item-basierte Typen sein.
to : real |
Diese Eigenschaft enthält den Endwert für die Animation.
Wenn der Animator innerhalb eines Transition oder Behavior definiert ist, wird dieser Wert standardmäßig auf den Wert gesetzt, der im Endzustand des Transition definiert ist, oder auf den Wert der Eigenschaftsänderung, die den Behavior ausgelöst hat.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

