アイテム・ポジショナー
ポジショナー・アイテムは、宣言的なユーザーインターフェースのアイテムの位置を管理するコンテナ・アイテムです。ポジショナは、それ自体がコンテナであることを除けば、標準的な Qt ウィジェットで使用されるレイアウトマネージャと似たような動作をします。
ポジショナーは、多くのアイテムを規則的なレイアウトに配置する必要がある場合に、作業を容易にします。
Qt Quick Layoutsまた、Qt Quick アイテムをユーザーインターフェイスに配置するためにも使用できます。ポジショナーは宣言的なユーザーインターフェースのアイテムの位置とサイズの両方を管理し、サイズ変更可能なユーザーインターフェースに適しています。
ポジショナー
Qt Quick グラフィカル・タイプの基本セットには、標準的なポジショナーのセットが用意されている:
その子を列の中に配置する | |
子要素を横並びに配置し、必要に応じて折り返す。 | |
子要素をグリッド状に配置する | |
レイアウト動作のミラーリングに使用されるプロパティ | |
項目がポジショナー内に存在する場所の詳細を含む付属プロパティを提供します。 | |
子アイテムを行に配置する |
列アイテム

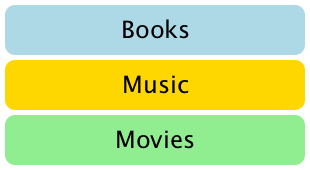
Column アイテムは、アイテムを縦に並べるために使用されます。次の例では、Column アイテムを使用して、外側のItem で定義された領域に 3 つのRectangle アイテムを配置しています。spacing プロパティは、長方形の間にわずかなスペースを含むように設定されています。
import QtQuick Item { width: 310; height: 170 Column { anchors.horizontalCenter: parent.horizontalCenter anchors.verticalCenter: parent.verticalCenter spacing: 5 Rectangle { color: "lightblue"; radius: 10.0 width: 300; height: 50 Text { anchors.centerIn: parent font.pointSize: 24; text: "Books" } } Rectangle { color: "gold"; radius: 10.0 width: 300; height: 50 Text { anchors.centerIn: parent font.pointSize: 24; text: "Music" } } Rectangle { color: "lightgreen"; radius: 10.0 width: 300; height: 50 Text { anchors.centerIn: parent font.pointSize: 24; text: "Movies" } } } }
ColumnはItemを直接継承しているため、必要であれば背景色を親のRectangleに追加する必要があることに注意してください。
行アイテム

Row アイテムは、アイテムを水平に配置するために使用されます。次の例では、Row アイテムを使用して、外側の色の付いた Rectangle で定義された領域に丸みを帯びたRectangle アイテムを 3 つ配置しています。spacing プロパティは、長方形の間にわずかなスペースを含むように設定されています。
親となる Rectangle が十分な大きさであることを確認し、水平方向にセンタリングされた Row アイテムの端にスペースが残るようにしています。
import QtQuick Rectangle { width: 320; height: 110 color: "#c0c0c0" Row { anchors.horizontalCenter: parent.horizontalCenter anchors.verticalCenter: parent.verticalCenter spacing: 5 Rectangle { width: 100; height: 100; radius: 20.0 color: "#024c1c" } Rectangle { width: 100; height: 100; radius: 20.0 color: "#42a51c" } Rectangle { width: 100; height: 100; radius: 20.0 color: "white" } } }
グリッドアイテム

Grid アイテムは、グリッドまたはテーブルの配置に使用されます。次の例では、Grid アイテムを使用して、4 つのRectangle アイテムを 2 x 2 グリッドに配置しています。他のポジショナと同様に、アイテム間の間隔はspacing プロパティで指定できます。
import QtQuick Rectangle { width: 112; height: 112 color: "#303030" Grid { anchors.horizontalCenter: parent.horizontalCenter anchors.verticalCenter: parent.verticalCenter columns: 2 spacing: 6 Rectangle { color: "#aa6666"; width: 50; height: 50 } Rectangle { color: "#aaaa66"; width: 50; height: 50 } Rectangle { color: "#9999aa"; width: 50; height: 50 } Rectangle { color: "#6666aa"; width: 50; height: 50 } } }
アイテム間に挿入される水平方向と垂直方向の間隔に違いはないので、追加のスペースはアイテム自体の中に追加する必要があります。
グリッド内の空のセルは、Grid定義の適切な場所にプレースホルダ項目を定義して作成する必要があります。
フローアイテム


Flow アイテムは、重複しないアイテムの行または列で、ページ上の単語のようにアイテムを配置するために使用されます。
フローアイテムは、Grid アイテムと同様の方法でアイテムを配置します。アイテムは、1つの軸(短軸)に沿って並んで配置され、アイテムの行は別の軸(長軸)に沿って隣り合って配置されます。フローの方向とアイテム間の間隔は、flow とspacing プロパティによって制御される。
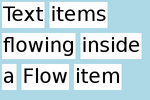
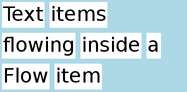
次の例は、Text の子アイテムを多数含むFlowアイテムを示している。これらは、スクリーンショットに示したものと同様の方法で配置されている。
import QtQuick Rectangle { color: "lightblue" width: 300; height: 200 Flow { anchors.fill: parent anchors.margins: 4 spacing: 10 Text { text: "Text"; font.pixelSize: 40 } Text { text: "items"; font.pixelSize: 40 } Text { text: "flowing"; font.pixelSize: 40 } Text { text: "inside"; font.pixelSize: 40 } Text { text: "a"; font.pixelSize: 40 } Text { text: "Flow"; font.pixelSize: 40 } Text { text: "item"; font.pixelSize: 40 } } }
グリッドとFlowのポジショナの主な違いは、Flow内のアイテムは、短軸上のスペースがなくなると折り返されることと、アイテムのサイズが均一でない場合、ある行のアイテムが別の行のアイテムと整列しないことがあることです。グリッドアイテムと同様に、アイテム間およびアイテムの行間の独立した制御はできない。
アイテムを配置する他の方法
ユーザーインターフェースのアイテムを配置する方法は他にもいくつかあります。アイテムの座標を直接指定する基本的な方法の他に、アンカーを使って他のアイテムとの相対的な位置関係を指定したり、オブジェクトモデルなどの QMLデータモデルを利用したりすることができます。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

