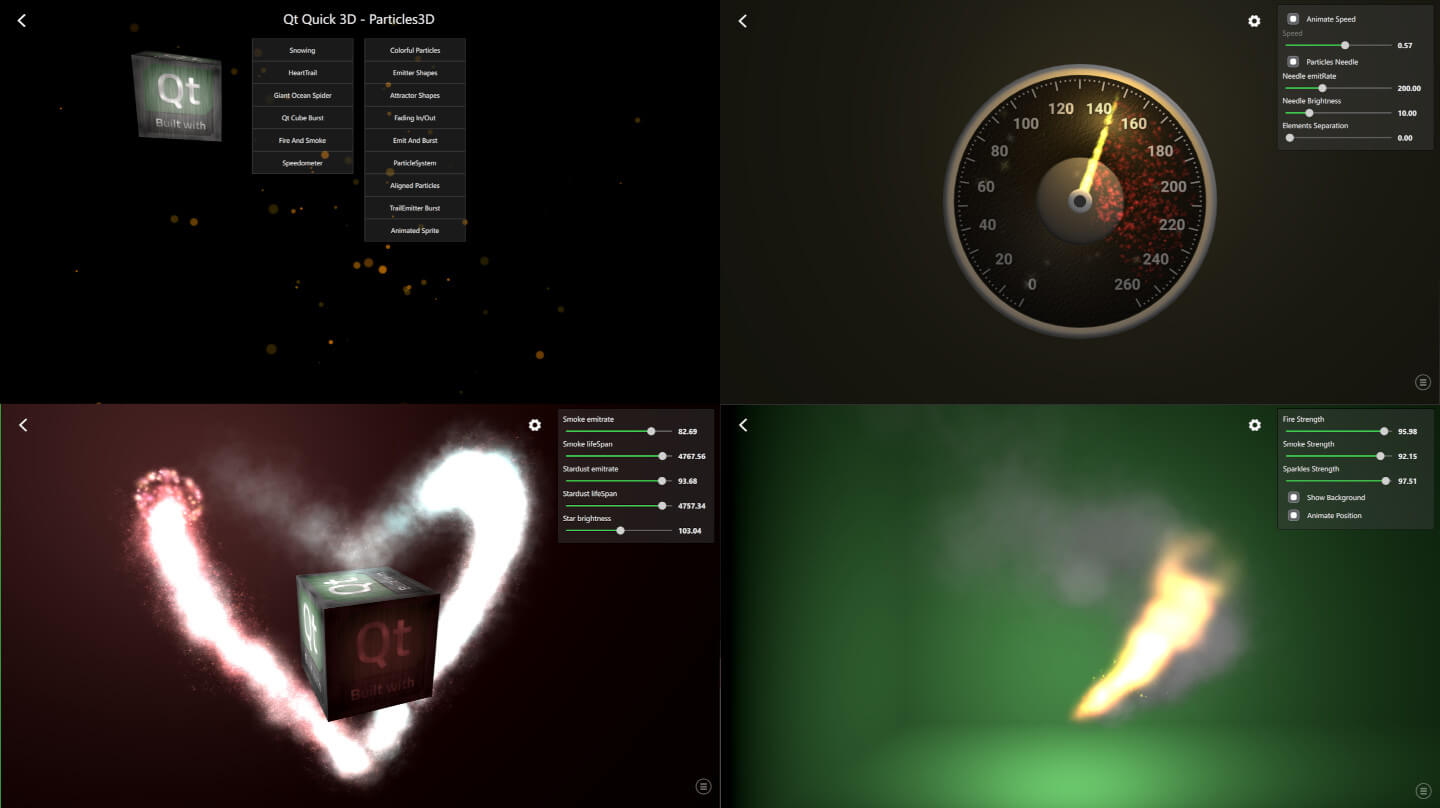
Qt Quick 3D - Particles 3Dテストベッドの例
Qt Quick 3D Particles3Dモジュールの使用方法を示します。

この例では、QtQuick3D.Particles3D モジュール機能のさまざまな使用方法を示します。Particles Testbedには、特定の機能に重点を置いた例や、より多くの機能を組み合わせて目的の外観を実現する例のコレクションが含まれています。
共通の機能
Testbed内の例には、いくつかの共通機能があります。例を終了して起動画面に戻るには、左上隅にある戻る矢印を押してください。
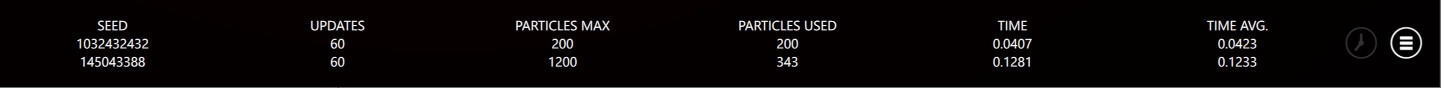
それぞれの例の右下には、ロギングビューを開くアイコンがあります。このビューから、パーティクルに関するさまざまなデバッグデータを見ることができます。それぞれのParticleSystem3D には、ParticleSystem3DLogging データを示す行があります。

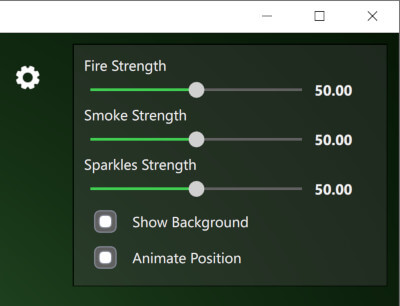
ほとんどの例の右上には設定ビューがあり、アイコンをクリックして表示/非表示を切り替えることができます。これらの設定は、パーティクルシステムのダイナミックな動作だけでなく、個々のAPI機能のデモンストレーションにも役立ちます。

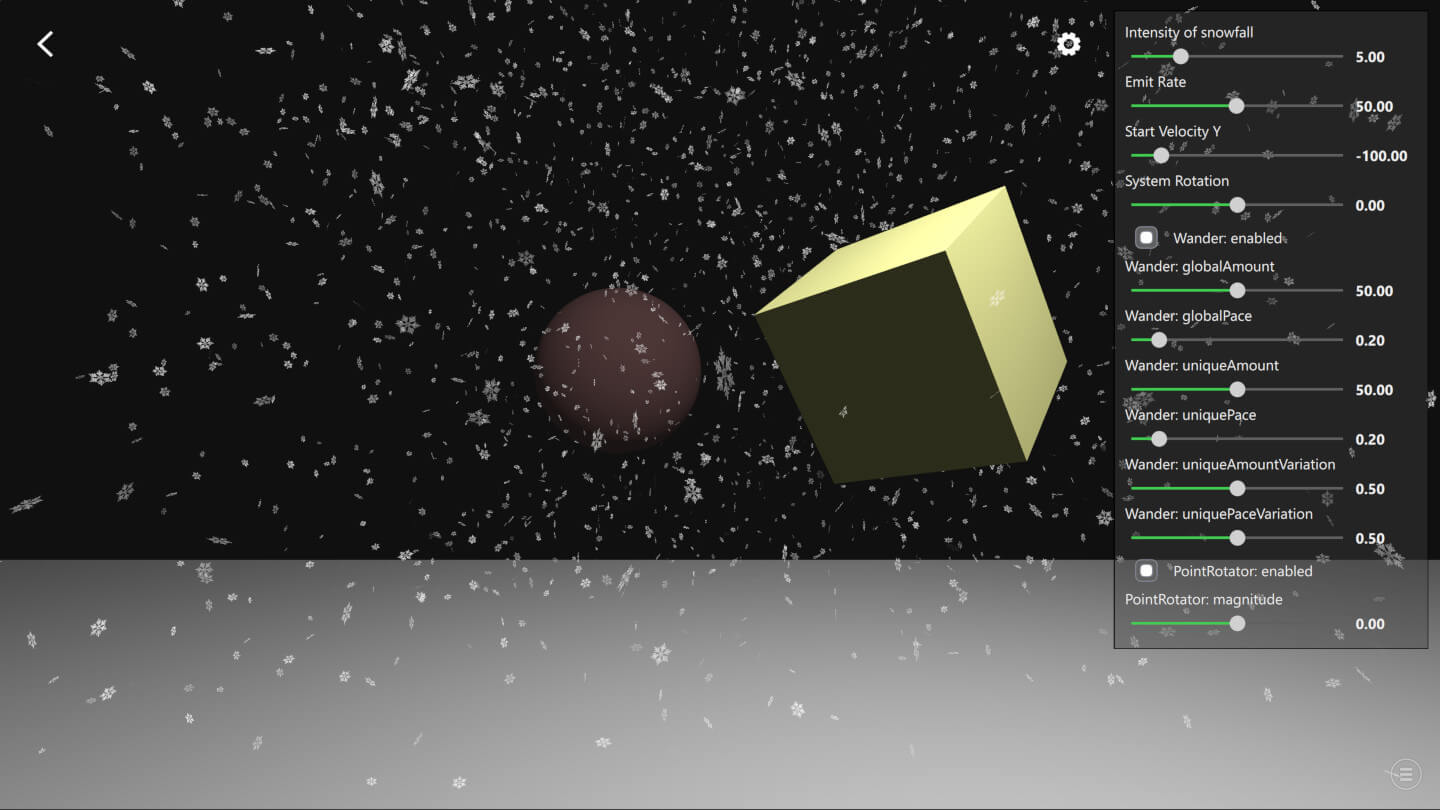
雪の例
Snowingの例を見て、Particles3D の基本を説明しましょう。

まず、QtQuick3D.Particles3D モジュールをインポートします:
import QtQuick3D.Particles3DParticleSystem3D はパーティクルシステムのルートで、システムのタイミングを処理し、パーティクル、エミッタ、アフェクタなど、その他の関連要素をまとめています。
ParticleSystem3D { id: psystem // Start so that the snowing is in full steam startTime: 15000
次に、視覚的な2DテクスチャパーティクルであるSpriteParticle3D 。3Dモデルのパーティクルが必要な場合は、ModelParticle3D を使うこともできます。maxAmount でパーティクルの量を定義することは、最適なバッファサイズを割り当てるために重要です。ここでは、雪の結晶は白で、不透明度が変化し、1000msでフェードイン・フェードアウトします。
SpriteParticle3D { id: snowParticle sprite: Texture { source: "images/snowflake.png" } maxAmount: 1500 * sliderIntensity.sliderValue color: "#ffffff" colorVariation: Qt.vector4d(0.0, 0.0, 0.0, 0.5); fadeInDuration: 1000 fadeOutDuration: 1000 }
次に、上記のsnowParticle パーティクルを放出するためにParticleEmitter3D が必要です。shape プロパティは、エミッティングが行われる領域を定義します。ここでは、雪の結晶の回転と大きさを定義します。velocity プロパティで、放出されるパーティクルの速度の初期方向を定義できます。各雪の結晶パーティクルは 15 秒間存在し、emiting rate は設定スライダで制御します。
ParticleEmitter3D { id: emitter particle: snowParticle position: Qt.vector3d(0, 1000, -350) depthBias: -100 scale: Qt.vector3d(15.0, 0.0, 15.0) shape: ParticleShape3D { type: ParticleShape3D.Sphere } particleRotationVariation: Qt.vector3d(180, 180, 180) particleRotationVelocityVariation: Qt.vector3d(50, 50, 50); particleScale: 2.0 particleScaleVariation: 0.5; velocity: VectorDirection3D { direction: Qt.vector3d(0, sliderVelocityY.sliderValue, 0) directionVariation: Qt.vector3d(0, sliderVelocityY.sliderValue * 0.4, 0) } emitRate: sliderEmitRate.sliderValue * sliderIntensity.sliderValue lifeSpan: 15000 }
通常、パーティクルの動きをより面白くするために、いくつかのアフェクタも使用します。このSnowingの例では、Wander3D を使って雪の結晶が波打つようなカーブを描き、PointRotator3D を使って風の強い天気をシミュレートしています。
Wander3D { enabled: checkBoxWanderEnabled.checked globalAmount: Qt.vector3d(sliderWanderGlobalAmount.sliderValue, 0, sliderWanderGlobalAmount.sliderValue) globalPace: Qt.vector3d(sliderWanderGlobalPace.sliderValue, 0, sliderWanderGlobalPace.sliderValue) uniqueAmount: Qt.vector3d(sliderWanderUniqueAmount.sliderValue, 0, sliderWanderUniqueAmount.sliderValue) uniquePace: Qt.vector3d(sliderWanderUniquePace.sliderValue, 0, sliderWanderUniquePace.sliderValue) uniqueAmountVariation: sliderWanderUniqueAmountVariation.sliderValue uniquePaceVariation: sliderWanderUniquePaceVariation.sliderValue } PointRotator3D { enabled: checkBoxRotatorEnabled.checked pivotPoint: Qt.vector3d(0, 0, -350) direction: Qt.vector3d(0, 1, 0) magnitude: sliderRotatorMagnitude.sliderValue }
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

