LayoutItemProxy QML Type
LayoutItemProxy クラスは、レイアウト内のQQuickItemのプレースホルダを提供します。詳細...
| Import Statement: | import QtQuick.Layouts |
| Since: | QtQuick.Layouts 6.6 |
| Inherits: |
プロパティ
- target : Item
詳細説明
レスポンシブレイアウトの中には、画面サイズに応じて異なるレイアウト階層を必要とするものがありますが、レイアウト階層はQMLの構造と同じであるため、実行時に変更することができません。LayoutItemProxyは、レイアウト内のtarget 。target アイテム自体はQML階層のどこにでも定義することができます。これにより、同じコンテンツアイテムを持つ複数のレイアウトを宣言することができます。レイアウトは表示・非表示を切り替えることができます。
LayoutItemProxyは、target アイテムがvisible の場合、その制御を試みます。コントロールを取ると、target アイテムの位置とサイズを LayoutItemProxy の位置とサイズに合わせます。さらに、LayoutItemProxyは自身をtarget の親に設定し(イベント配信と有用な描画順序を確保するため)、visibilityをtrue に設定します。複数のLayoutItemProxyが同じアイテムをtarget 、一度にアイテムを制御できるのは1つのLayoutItemProxyだけです。したがって、同じアイテムをターゲットとするプロキシは、一度に1つだけ表示されるべきです。複数のプロキシが同じアイテムをターゲットにしているが、それぞれのプロキシでvisibleが false に設定されている場合、アイテムは不可視にもなります。
target のすべてのLayout 添付プロパティ、およびtarget のQQuickItem::implicitWidth とQQuickItem::implicitHeight は LayoutItemProxy によって転送される。LayoutItemProxy はLayout プロパティとサイズに関してtarget をできるだけ忠実に模倣します。Layout 添付プロパティは LayoutItemProxy 上で明示的に設定することもでき、その場合はtarget プロパティの転送を停止します。
使用例
これは最小限の例で、プロキシを使用して2つのレイアウト間で変更し、両方のレイアウトで同じアイテムを使用します。レイアウトを構成するアイテムはQML構造の任意の場所で定義することができます。
Rectangle { id: rectangle1 color: "tomato" Layout.fillHeight: true Layout.fillWidth: true } Rectangle { id: rectangle2 color: "lightskyblue" Layout.fillHeight: true Layout.fillWidth: true }
次に、LayoutItemProxysを使ってレイアウトを定義します。
GridLayout { id: l1 columns: 1 visible: false anchors.fill: parent LayoutItemProxy { target: rectangle1 } LayoutItemProxy { target: rectangle2 } } GridLayout { id: l2 columns: 2 visible: true anchors.fill: parent LayoutItemProxy { target: rectangle1 } LayoutItemProxy { target: rectangle2 } }
レイアウトの表示/非表示を切り替えることで、好みの基準でレイアウトを切り替えることができます。
onWidthChanged: { if (width < 300) { l2.visible = false l1.visible = true } else { l1.visible = false l2.visible = true } }
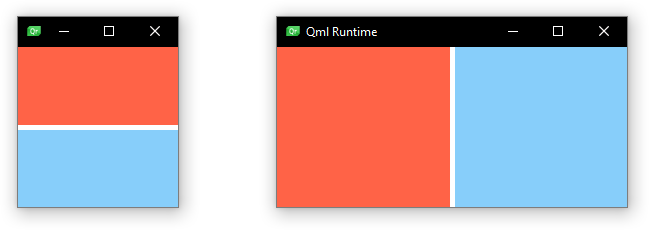
2つのレイアウトはこのようになります:

LayoutItemProxyはレイアウトなしで使用することもできます。実際のItems とプロキシアイテムを混在させることも、レイアウトとアイテムの入れ子構造も同様に可能です。
警告 LayoutItemProxyはターゲットの親を自分自身に設定します。ターゲットアイテムの親を参照するときは、この点に注意してください。
Item 、GridLayout 、RowLayout 、ColumnLayoutも参照して ください。
プロパティ Documentation
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

