Flickable QML Type
フリック」できる表面を提供します。もっと詳しく...
プロパティ
- acceptedButtons : flags
(since 6.9) - atXBeginning : bool
- atXEnd : bool
- atYBeginning : bool
- atYEnd : bool
- bottomMargin : real
- boundsBehavior : enumeration
- boundsMovement : enumeration
- contentHeight : real
- contentItem : Item
- contentWidth : real
- contentX : real
- contentY : real
- dragging : bool
- draggingHorizontally : bool
- draggingVertically : bool
- flickDeceleration : real
- flickableDirection : enumeration
- flicking : bool
- flickingHorizontally : bool
- flickingVertically : bool
- horizontalOvershoot : real
- horizontalVelocity : real
- interactive : bool
- leftMargin : real
- maximumFlickVelocity : real
- moving : bool
- movingHorizontally : bool
- movingVertically : bool
- originX : real
- originY : real
- pixelAligned : bool
- pressDelay : int
- rebound : Transition
- rightMargin : real
- synchronousDrag : bool
- topMargin : real
- verticalOvershoot : real
- verticalVelocity : real
- visibleArea
- visibleArea.heightRatio : real
- visibleArea.widthRatio : real
- visibleArea.xPosition : real
- visibleArea.yPosition : real
信号
方法
- cancelFlick()
- flick(qreal xVelocity, qreal yVelocity)
- resizeContent(real width, real height, QPointF center)
- returnToBounds()
詳細説明
Flickable アイテムは、子アイテムをドラッグしたりフリックしたりできる面に配置し、子アイテムのビューをスクロールさせます。この動作は、ListView やGridView など、多数の子アイテムを表示するように設計されたアイテムの基本となっています。
従来のユーザーインターフェースでは、スクロールバーや矢印ボタンなどの標準的なコントロールを使用してビューをスクロールすることができます。状況によっては、マウスボタンを押しながらカーソルを動かすことで、ビューを直接ドラッグすることも可能です。タッチ・ベースのユーザー・インターフェースでは、このドラッグ操作は、ユーザーがビューに触れるのを止めた後もスクロールを続けるフリック操作で補完されることがよくあります。
Flickableは、そのコンテンツを自動的にクリップしません。フルスクリーンアイテムとして使用しない場合は、clip プロパティを true に設定することを検討する必要があります。
使用例
次の例では、大きな画像に小さなビューを表示し、ユーザが画像をドラッグまたはフリックして、画像のさまざまな部分を表示できるようにしています。
import QtQuick Flickable { width: 200; height: 200 contentWidth: image.width; contentHeight: image.height Image { id: image; source: "bigImage.png" } }
Flickableの子として宣言されたアイテムは、自動的にFlickableのcontentItem 。このことは、Flickableの子アイテムを操作する際に考慮する必要があります。通常、contentItem の子アイテムが関係します。例えば、Flickableに追加されたItemsの境界は、次のようになります。contentItem.childrenRect
contentXとcontentYの例
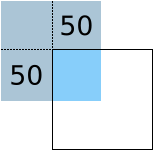
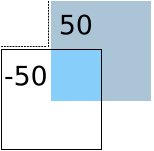
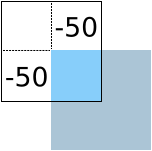
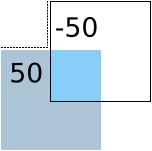
次の画像は、フリッカブルをさまざまな方向にフリックし、contentX とcontentY の値を表示した例です。青い四角はフリッカブルのコンテンツを表し、黒い境界線はフリッカブルの境界線を表しています。
| contentX とcontentY はどちらも0 です。 |
| contentX とcontentY はどちらも50 です。 |
| contentX は-50 で、contentY は50 です。 |
| contentX とcontentY はどちらも-50 。 |
| contentX は50 であり、contentY は-50 である。 |
制限事項
注意: 実装の詳細により、Flickableの中に置かれたアイテムはFlickableにアンカーできません。代わりに、parent を使用してください。 は Flickable のcontentItem を参照しています。コンテンツ・アイテムのサイズは、contentWidth とcontentHeight によって決定されます。
プロパティ・ドキュメンテーション
これらのプロパティは、現在Flickableの左上隅にあるサーフェス座標を保持します。例えば、イメージを100ピクセル上にフリックすると、contentY は100増加します。
注: 原点(左上隅)にフリックして戻ると、リバウンドアニメーションの後、contentX はoriginX と同じ値に落ち着き、contentY はoriginY に落ち着きます。これらは通常 (0,0) ですが、ListView とGridView は、デリゲートサイズの変動や、可視領域外でのアイテムの挿入/削除により、任意の原点を持つ可能性があります。したがって、垂直スクロールバーのようなものを実装したい場合、1つの方法は、y: (contentY - originY) * (height / contentHeight) の位置を使用することです。もう1つの方法は、visibleArea の正規化された値を使用することです。
Examples of contentX and contentY 、originX 、originYも参照して ください。
x軸とy軸に沿った移動の瞬時速度をピクセル/秒で表す。
報告された速度は、不規則な出力を避けるために平滑化されます。
コンテンツサイズが大きい(ビューサイズの10倍以上)ビューでは、複数の素早い連続フリックの場合、フリックの速度がタッチの速度を上回る場合があることに注意してください。これにより、ユーザーは大きなコンテンツをより速くフリックできるようになります。
これらのプロパティは、フリック可能なビューが先頭または末尾に配置されている場合にそれぞれtrueになります。
コンテンツ(Flickableによって制御される表面)の寸法。これは通常、Flickableに配置されたアイテムの合計サイズに設定する必要があります。
次のスニペットは、これらのプロパティを使用して、Flickableアイテム自体よりも大きな画像を表示する方法を示しています:
import QtQuick Flickable { width: 200; height: 200 contentWidth: image.width; contentHeight: image.height Image { id: image; source: "bigImage.png" } }
場合によっては、contentItem のchildrenRect.width プロパティとchildrenRect.height プロパティに基づいて、コンテンツの寸法を自動的に設定することができます。例えば、前のスニペットは次のように書き換えることができます:
contentWidth: contentItem.childrenRect.width; contentHeight: contentItem.childrenRect.height
これは、childrenRectの原点が0,0であると仮定していますが。
これらのプロパティは、コンテンツの周りの余白を保持します。このスペースは、contentWidth とcontentHeight に加えて確保されます。
これらのプロパティは、ユーザーがビューをフリックすることによって、ビューが現在水平、垂直、またはいずれかの方向に移動しているかどうかを記述します。
これらのプロパティは、ユーザーがビューをドラッグすることによって、ビューが現在水平、垂直、またはいずれかの方向に移動しているかどうかを記述します。
これらのプロパティは、ユーザーがビューをドラッグまたはフリックすることによって、ビューが現在水平、垂直、またはいずれかの方向に移動しているかどうかを記述します。
acceptedButtons : flags |
ドラッグによってこのFlickableをスクロールするために使用できるマウスボタン。
デフォルトでは、このプロパティはQt.LeftButton に設定されており、以前の Qt バージョンと同じ動作を提供します。しかし、ほとんどのユーザーインターフェイスでは、この動作は予期しないものです。ユーザーは、タッチスクリーン上でのフリックのみ、マウスホイール、タッチパッドジェスチャー、またはマウスやタッチパッドによるスクロールバーを使用することを期待しています。ドラッグを無効にするには、Qt.NoButton に設定します。
マウスボタンの OR の組み合わせに設定でき、他のボタンからのイベントは無視されます。
このプロパティは Qt 6.9 で導入されました。
boundsBehavior : enumeration |
このプロパティは、サーフェスがFlickableの境界を越えてドラッグされるかどうか、またはフリックされたときにFlickableの境界をオーバーシュートするかどうかを保持します。
boundsMovement がFlickable.FollowBoundsBehavior の場合、Flickable.StopAtBounds 以外の値を指定すると、ビューのエッジがハードな物理的境界ではなく、ソフトな印象を与えます。
boundsBehavior :
- Flickable.StopAtBounds - コンテンツはflickableの境界を越えてドラッグできず、フリックはオーバーシュートしません。
- Flickable.DragOverBounds - コンテンツは Flickable の境界を超えてドラッグできますが、フリックはオーバーシュートしません。
- Flickable.OvershootBounds - フリックしたときにコンテンツが境界をオーバーシュートできますが、コンテンツはフリッカブルの境界を超えてドラッグできません。(
QtQuick 2.5以降 ) - Flickable.DragAndOvershootBounds (default) - Flickableの境界を超えてコンテンツをドラッグすることができ、フリックしたときに境界をオーバーシュートすることができます。
horizontalOvershoot 、verticalOvershoot 、およびboundsMovementも参照してください 。
boundsMovement : enumeration |
このプロパティは、Flickableが、物理的なハード境界ではなく、ビューのエッジがソフトであるかのような感覚を与えるかどうかを保持します。
boundsMovement :
- Flickable.StopAtBounds - これは、コンテンツがflickableの境界を越えてドラッグまたはフリックに追従しないカスタムエッジエフェクトを実装することができます。horizontalOvershoot とverticalOvershoot の値を使用して、カスタム エッジ エフェクトを実装できます。
- Flickable.FollowBoundsBehavior (デフォルト) - コンテンツがフリッカブルの境界を越えてドラッグまたはフリックに従うかどうかは、boundsBehavior によって決定されます。
次の例では、コンテンツは境界内に保持され、代わりに水平方向の境界を越えてフリックされたときにフリップ エフェクトが適用されます:
Flickable { id: flickable boundsMovement: Flickable.StopAtBounds boundsBehavior: Flickable.DragAndOvershootBounds transform: Rotation { axis { x: 0; y: 1; z: 0 } origin.x: flickable.width / 2 origin.y: flickable.height / 2 angle: Math.min(30, Math.max(-30, flickable.horizontalOvershoot)) } }
次の例では、コンテンツは境界内に保持され、代わりに垂直方向の境界を越えてドラッグされたときに不透明化エフェクトが適用されます:
Flickable { boundsMovement: Flickable.StopAtBounds boundsBehavior: Flickable.DragOverBounds opacity: Math.max(0.5, 1.0 - Math.abs(verticalOvershoot) / height) }
boundsBehavior 、verticalOvershoot 、horizontalOvershootも参照してください 。
contentItem : Item |
Flickable 内で移動する Items を含む内部アイテム。
Flickableの子として宣言されたアイテムは、自動的にFlickableのcontentItemの親になります。
動的に作成されたアイテムは、明示的にcontentItem の親になる必要があります:
Flickable { id: myFlickable function addItem(file) { var component = Qt.createComponent(file) component.createObject(myFlickable.contentItem); } }
flickDeceleration : real |
このプロパティは、フリックが減速する速度を保持します。数値が大きいほど、ユーザがタッチによるフリックを止めたときに減速します。例えば、0.0001はほぼ「摩擦なし」で、10000はかなり「粘着性」を感じます。
デフォルト値はプラットフォームに依存します。0以下の値は使用できません。
flickableDirection : enumeration |
このプロパティは、ビューをどの方向にフリックできるかを決定します。
- Flickable.AutoFlickDirection(デフォルト) -contentHeightがFlickableの高さと等しくない場合、垂直方向のフリックを許可します。contentWidthが Flickable のwidthと等しくない場合、水平方向のフリックを許可します。
- Flickable.AutoFlickIfNeeded -contentHeightが Flickable のheightより大きい場合、垂直方向のフリックを許可します。contentWidthが Flickable の幅より大きい場合、水平方向のフリックを許可します。(
QtQuick 2.7以降 ) - Flickable.HorizontalFlick - 水平方向のフリックを許可します。
- Flickable.VerticalFlick - 垂直方向のフリックを許可します。
- Flickable.HorizontalAndVerticalFlick - 両方向のフリックを許可します。
horizontalOvershoot : real |
このプロパティは、水平方向のオーバーシュート、つまり、コンテンツがフリッカブルの境界を越えてドラッグまたはフリックされた水平方向の距離を保持します。この値は、コンテンツが始点を超えてドラッグまたはフリックされた場合は負に、終点を超えた場合は正になります。それ以外の場合は、0.0 。
ドラッグまたはフリックしたときに値が報告されるかどうかは、boundsBehavior によって決定されます。オーバーシュート距離は、boundsMovement がFlickable.StopAtBounds の場合でも報告される。
interactive : bool |
このプロパティは、ユーザーが Flickable と対話できるかどうかを記述します。インタラクティブでない Flickable をユーザーがドラッグまたはフリックすることはできません。
デフォルトでは、このプロパティは true です。
このプロパティは、フリックを一時的に無効にするのに便利です。例えば、Flickable の子であるポップアップ・ダイアログをスクロールしている間、Flickable マップをフリーズさせたい場合などです。
maximumFlickVelocity : real |
このプロパティは、ユーザがビューをフリックできる最大速度をピクセル/秒で保持します。
デフォルト値はプラットフォーム依存です。
pixelAligned : bool |
pressDelay : int |
このプロパティは、Flickableの子プロパティに押下を配信する遅延時間(ms)を保持します。これは、フリック操作の前に押されたことに反応すると望ましくない影響がある場合に便利です。
遅延時間がタイムアウトする前にflickableがドラッグ/フリックされた場合、pressイベントは配信されません。タイムアウト内にボタンが離された場合、押下と離下の両方が配信されます。
ネストされたFlickableでpressDelayが設定されている場合、外側のFlickableのpressDelayは内側のFlickableによってオーバーライドされることに注意してください。ドラッグがプラットフォームのドラッグしきい値を超えた場合、このプロパティに関係なくプレスイベントが配信されます。
QStyleHintsも参照してください 。
rebound : Transition |
これは、コンテンツビューがFlickableの境界にスナップバックしたときに適用される遷移を保持します。トランジションは、ビューがコンテンツ領域の端を越えてフリックまたはドラッグされたとき、またはreturnToBounds ()が呼び出されたときにトリガされます。
import QtQuick 2.0 Flickable { width: 150; height: 150 contentWidth: 300; contentHeight: 300 rebound: Transition { NumberAnimation { properties: "x,y" duration: 1000 easing.type: Easing.OutBounce } } Rectangle { width: 300; height: 300 gradient: Gradient { GradientStop { position: 0.0; color: "lightsteelblue" } GradientStop { position: 1.0; color: "blue" } } } }
上記のビューがその境界を超えてフリックされると、指定されたトランジションを使用してその境界に戻ります:
このプロパティが設定されていない場合、デフォルトのアニメーションが適用されます。
synchronousDrag : bool |
このプロパティがtrueに設定されている場合、マウスまたはタッチポイントがコンテンツのドラッグを開始するのに十分な距離に移動すると、コンテンツは、押されたときにカーソルまたはタッチポイントの下にあったコンテンツピクセルがそのポイントの下に残るように、ジャンプします。
デフォルトは、false で、ドラッグの開始時に距離が「失われる」代わりに、よりスムーズなエクスペリエンス(ジャンプなし)を提供します。
verticalOvershoot : real |
このプロパティは、垂直方向のオーバーシュート、つまり、コンテンツがフリッカブルの境界を越えてドラッグまたはフリックされた垂直方向の距離を保持します。この値は、コンテンツが始点を超えてドラッグまたはフリックされた場合は負に、終点を超えた場合は正になります。それ以外の場合は、0.0 。
ドラッグまたはフリックしたときに値が報告されるかどうかは、boundsBehavior によって決定されます。オーバーシュート距離は、boundsMovement がFlickable.StopAtBounds の場合でも報告される。
これらのプロパティは、現在表示されている領域の位置とサイズを記述します。サイズは、現在表示されている全景に対するパーセンテージとして定義され、0.0~1.0にスケーリングされます。ページ位置は通常、0.0(始点)から1.0マイナスサイズ比(終点)の範囲にあり、すなわちyPosition は 0.0 から 1.0-heightRatio の範囲にあります。 しかし、コンテンツが通常の範囲外にドラッグされる可能性があり、その結果ページ位置も通常の範囲外になります。
これらのプロパティは、通常、スクロールバーを描画するために使用されます。例えば
シグナル Documentation
dragEnded() |
このシグナルは、ユーザがビューのドラッグを止めたときに発せられる。
タッチ/マウスボタンが離された時点でドラッグの速度が十分であれば、フリックが開始されます。
注意: 対応するハンドラはonDragEnded です。
dragStarted() |
このシグナルは、ユーザーインタラクションによってビューがドラッグされ始めたときに発行されます。
注: 対応するハンドラはonDragStarted です。
flickEnded() |
このシグナルは、フリックまたは一連のフリックの後、ビューの移動が停止したときに発行されます。
注: 対応するハンドラはonFlickEnded です。
flickStarted() |
このシグナルは、ビューがフリックされた時に発行されます。フリックはマウスまたはタッチが離された時点から開始されます。
注: 対応するハンドラはonFlickStarted です。
movementEnded() |
このシグナルは、ユーザーインタラクションまたは生成されたflick()によってビューの移動が停止したときに発行されます。フリックがアクティブだった場合、フリックが停止するとこのシグナルが発行されます。フリックがアクティブでなかった場合、このシグナルはユーザーがドラッグを止めたとき、つまりマウスやタッチを離したときに発行されます。
注: 対応するハンドラはonMovementEnded です。
movementStarted() |
このシグナルは、ユーザーインタラクションまたは生成されたflick()によってビューが動き始めたときに発行されます。
注 : 対応するハンドラはonMovementStarted です。
メソッドの説明
cancelFlick() |
現在のフリックアニメーションをキャンセルします。
flick(qreal xVelocity, qreal yVelocity) |
xVelocity 、水平方向およびyVelocity 垂直方向にピクセル/秒でコンテンツをフリックします。
このメソッドを呼び出すと、実際のタッチスクリーンのフリックのように、対応する移動とフリックのプロパティとシグナルが更新されます。
コンテンツをwidth xheight 約center にリサイズします。
これは、Flickableのコンテンツを拡大縮小するのではなく、contentWidth とcontentHeight のサイズを変更するだけです。
コンテンツのサイズを変更すると、コンテンツが Flickable の境界外に配置される場合があります。returnToBounds() を呼び出すと、コンテンツは法的な範囲内に戻ります。
returnToBounds() |
コンテンツが合法的な範囲内にあることを確認します。
これは、コンテンツを手動で配置した後に、コンテンツが法的な範囲内にあることを確認するために呼び出される場合があります。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.