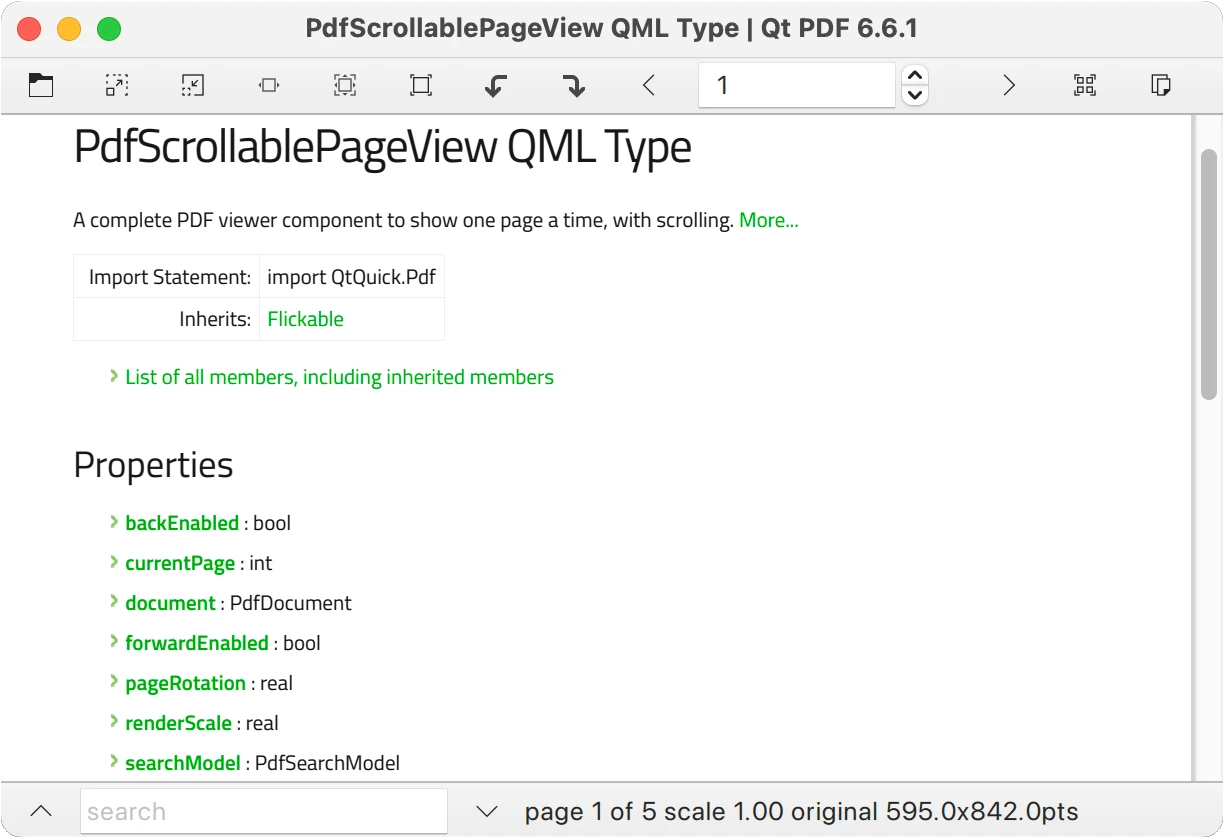
PDF 단일 페이지 뷰어 예제
한 번에 한 페이지씩 보는 Qt Quick PDF 뷰어입니다.

PDF 단일 페이지 뷰어 예제는 PdfScrollablePageView 컴포넌트를 사용하여 PDF 문서를 렌더링하고 그 안의 텍스트를 검색하는 방법을 보여줍니다.
예제 실행하기
에서 예제를 실행하려면 Qt Creator에서 Welcome 모드를 열고 Examples 에서 예제를 선택합니다. 자세한 내용은 Qt Creator: 자습서를 참조하세요 : 빌드 및 실행을 참조하세요.
메인 창 만들기
ApplicationWindow 을 인스턴스화하여 제목을 PDF 문서의 제목에 바인딩하고 도구 모음을 만듭니다:
ApplicationWindow { id: root width: 800 height: 1024 color: "lightgrey" title: document.title visible: true required property url source // for main.cpp property real scaleStep: Math.sqrt(2) header: ToolBar { RowLayout { anchors.fill: parent anchors.rightMargin: 6
도구 모음에는 대부분의 일반적인 작업을 위한 버튼과 현재 페이지 번호를 표시하고 제어할 수 있는 SpinBox 버튼이 있습니다:
ToolButton { action: Action { shortcut: StandardKey.Open icon.source: "qrc:/qt/qml/SinglePageModule/resources/document-open.svg" onTriggered: fileDialog.open() } } ToolButton { action: Action { shortcut: StandardKey.ZoomIn enabled: view.sourceSize.width < 10000 icon.source: "qrc:/qt/qml/SinglePageModule/resources/zoom-in.svg" onTriggered: view.renderScale *= root.scaleStep } } ToolButton { action: Action { shortcut: StandardKey.ZoomOut ... SpinBox { id: currentPageSB from: 1 to: document.pageCount editable: true value: view.currentPage + 1 ...
오류 발생 시 사용자에게 알리고 필요한 경우 비밀번호를 묻는 대화 상자를 추가합니다:
Dialog { id: passwordDialog title: "Password" standardButtons: Dialog.Ok | Dialog.Cancel modal: true closePolicy: Popup.CloseOnEscape anchors.centerIn: parent width: 300 contentItem: TextField { id: passwordField placeholderText: qsTr("Please provide the password") echoMode: TextInput.Password width: parent.width onAccepted: passwordDialog.accept() } onOpened: function() { passwordField.forceActiveFocus() } onAccepted: document.password = passwordField.text } Dialog { id: errorDialog title: "Error loading " + document.source standardButtons: Dialog.Close modal: true closePolicy: Popup.CloseOnEscape anchors.centerIn: parent width: 300 visible: document.status === PdfDocument.Error contentItem: Label { id: errorField text: document.error } }
메인 컴포넌트인 PdfScrollablePageView 을 추가합니다:
PdfScrollablePageView { id: view anchors.fill: parent anchors.leftMargin: searchDrawer.position * searchDrawer.width document: PdfDocument { id: document source: Qt.resolvedUrl(root.source) onPasswordRequired: passwordDialog.open() } searchString: searchField.text }
Drawer 에는 ListView 이 포함되어 searchModel 의 검색 결과를 표시합니다:
Drawer { id: searchDrawer edge: Qt.LeftEdge // modal: false // dim: false // commented out as workaround for QTBUG-83859 width: 300 y: root.header.height height: view.height clip: true ListView { id: searchResultsList anchors.fill: parent anchors.margins: 2 model: view.searchModel currentIndex: view.searchModel.currentResult ScrollBar.vertical: ScrollBar { } delegate: ItemDelegate { id: resultDelegate required property int index required property int page required property string contextBefore required property string contextAfter width: parent ? parent.width : 0 RowLayout { anchors.fill: parent spacing: 0 Label { text: "Page " + (resultDelegate.page + 1) + ": " } Label { text: resultDelegate.contextBefore elide: Text.ElideLeft horizontalAlignment: Text.AlignRight Layout.fillWidth: true Layout.preferredWidth: parent.width / 2 } Label { font.bold: true text: view.searchString Layout.preferredWidth: implicitWidth } Label { text: resultDelegate.contextAfter elide: Text.ElideRight Layout.fillWidth: true Layout.preferredWidth: parent.width / 2 } } highlighted: ListView.isCurrentItem onClicked: view.searchModel.currentResult = resultDelegate.index } } }
마지막으로 두 번째 툴바를 푸터로 추가하여 검색 필드, 검색 위/아래 버튼 및 일부 상태 정보를 표시합니다:
footer: ToolBar { height: footerRow.implicitHeight RowLayout { id: footerRow anchors.fill: parent ToolButton { action: Action { icon.source: "qrc:/qt/qml/SinglePageModule/resources/go-up-search.svg" shortcut: StandardKey.FindPrevious enabled: view.searchModel.count > 0 onTriggered: view.searchBack() } ToolTip.visible: enabled && hovered ToolTip.delay: 2000 ToolTip.text: "find previous" } TextField { id: searchField placeholderText: "search" Layout.minimumWidth: 150 Layout.maximumWidth: 300 Layout.fillWidth: true onAccepted: searchDrawer.open() Image { visible: searchField.text !== "" source: "qrc:/qt/qml/SinglePageModule/resources/edit-clear.svg" anchors { right: parent.right top: parent.top bottom: parent.bottom margins: 3 rightMargin: 5 } TapHandler { onTapped: searchField.clear() } } } ToolButton { action: Action { icon.source: "qrc:/qt/qml/SinglePageModule/resources/go-down-search.svg" shortcut: StandardKey.FindNext enabled: view.searchModel.count > 0 onTriggered: view.searchForward() } ToolTip.visible: enabled && hovered ToolTip.delay: 2000 ToolTip.text: "find next" } Label { Layout.fillWidth: true property size implicitPointSize: document.pagePointSize(view.currentPage) text: "page " + (view.currentPage + 1) + " of " + document.pageCount + " scale " + view.renderScale.toFixed(2) + " original " + implicitPointSize.width.toFixed(1) + "x" + implicitPointSize.height.toFixed(1) + "pts" visible: document.status === PdfDocument.Ready } } } }
파일 및 어트리뷰션
PDF 다중 페이지 뷰어 예시도참조하세요 .
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

