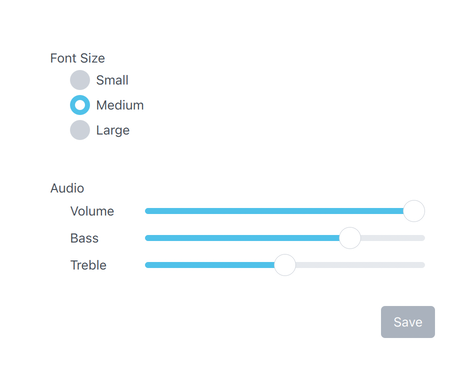
상상 스타일
상상 스타일은 구성 가능한 이미지 에셋을 기반으로 합니다. 더 보기...
| 임포트 문: | import QtQuick.Controls.Imagine 2.12 |
| 이후: | Qt 5.10 |
첨부된 속성
- 경로: 문자열
상세 설명
상상하기 스타일은 이미지 자산을 기반으로 합니다. 스타일은 기본 이미지 세트와 함께 제공되지만 미리 정의된 명명 규칙을 사용하여 이미지가 있는 디렉터리를 제공하면 이미지를 쉽게 변경할 수 있습니다.

기본 이미지가 포함된 상상하기 스타일
Imagine 스타일로 애플리케이션을 실행하려면 Qt Quick Controls 에서 스타일 사용을 참조하세요.
파일 이름
이미지 파일의 이름은 다음 규칙에 따라 지정됩니다:
<control>-<element>-<states>
<control> 및 <element> 섹션은 필수이지만 <states> 섹션은 선택 사항입니다. 예를 들어 Button 에 "button-background.9.png" 이라는 단일 파일을 제공하면 Button 이 지원하는 모든 주에 사용됩니다. 이미지를 제공할 상태 집합을 결정하는 것은 개발자의 몫입니다. 그러나 가능하면 disabled, pressed 등과 같이 가장 일반적인 제어 상태에 대한 이미지를 제공하는 것이 좋습니다. 이렇게 하면 대화형 컨트롤이 최종 사용자가 예상하는 대로 시각적으로 작동합니다.
요소 참조
다음 표에는 각 컨트롤에 지원되는 요소와 해당 요소에 대해 가능한 상태 및 예상되는 파일 확장자가 나열되어 있습니다. 요소는 컨트롤의 특정 시각적 부분을 나타내는 이미지입니다. 예를 들어 Button 의 "background" 요소는 background 을 나타냅니다.
| Control | 엘리먼트 | 상태 | 확장자 |
|---|---|---|---|
| ApplicationWindow | 배경 | active | .9.png(또는 .png) |
| BusyIndicator | 애니메이션 | 비활성화, 실행 중, 미러링, 호버링됨 | .webp |
| 배경 | 위와 동일 | .webp | |
| Button | 배경 | 비활성화, 눌림, 체크, 체크 가능, 초점, 강조 표시, 평면, 미러링, 호버링 | .9.png |
| CheckBox | 배경 | 비활성화됨, 눌림, 체크됨, 부분 체크됨, 초점 맞춤, 미러링됨, 호버링됨 | .9.png (또는 .png) |
| 표시기 | 위와 동일 | .png | |
| CheckDelegate | 배경 | 비활성화, 눌림, 체크, 부분 체크, 초점, 강조 표시, 미러링, 호버링됨 | .9.png(또는 .png) |
| 표시기 | 위와 동일 | .png | |
| ComboBox | 배경 | 비활성화, 눌림, 편집 가능, 열기, 초점 맞추기, 미러링, 호버링, 플랫 | .9.png(또는 .png) |
| 표시기 | 위와 동일 | .png | |
| 팝업 | 위와 동일 | .9.png(또는 .png) | |
| DelayButton | 배경 | 비활성화, 눌림, 체크, 체크 가능, 초점, 미러링, 호버링 | .9.png (또는 .png) |
| 진행 중 | 위와 동일 | .9.png (또는 .png) | |
| 마스크 | 위와 동일 | .9.png (또는 .png) | |
| Dial | background1 | 비활성화, 눌림, 초점, 미러링, 호버링 | .9.png (또는 .png) |
| handle | 위와 동일 | .9.png (또는 .png) | |
| Dialog | 배경 | 모달, 어둡게 | .9.png (또는 .png) |
| title | 위와 동일 | .9.png(또는 .png) | |
| 오버레이 | 모달 | .9.png (또는 .png) | |
| DialogButtonBox | 배경 | 비활성화, 미러링 | .9.png (또는 .png) |
| Drawer | 배경 | 모달, 어둡게, 위, 왼쪽, 오른쪽, 아래 | .9.png(또는 .png) |
| 오버레이 | 모달 | .9.png (또는 .png) | |
| Frame | 배경 | 비활성화, 미러링 | .9.png (또는 .png) |
| GroupBox | background | 사용 안 함, 미러링됨 | .9.png (또는 .png) |
| title | 위와 동일 | .9.png (또는 .png) | |
| ItemDelegate | 배경 | 비활성화, 눌림, 초점, 강조 표시, 미러링, 호버링됨 | .9.png (또는 .png) |
| Label | 배경 | 비활성화, 미러링, 호버링 | .9.png (또는 .png) |
| Menu | 배경 | 모달, 어둡게 | .9.png(또는 .png) |
| 오버레이 | 모달 | .9.png(또는 .png) | |
| MenuItem | 화살표 | 비활성화, 눌림, 확인, 초점, 강조 표시, 미러링, 호버링 | .png |
| 배경 | 위와 동일 | .9.png(또는 .png) | |
| 표시기 | 위와 동일 | .png | |
| MenuSeparator | 배경 | 비활성화, 미러링 | .9.png(또는 .png) |
| 구분 기호 | 위와 동일 | .9.png(또는 .png) | |
| Page | 배경 | 비활성화, 미러링 | .9.png(또는 .png) |
| PageIndicator | 배경 | 비활성화됨, 미러링됨, 호버링됨 | .9.png (또는 .png) |
| 델리게이트 | 비활성화, 눌림, 현재, 미러링, 호버링됨 | .png | |
| Pane | background | 비활성화됨, 미러링됨 | .9.png (또는 .png) |
| Popup | 배경 | 모달, 어둡게 | .9.png (또는 .png) |
| 오버레이 | 모달 | .9.png (또는 .png) | |
| ProgressBar | 애니메이션 | 비활성화, 미러링, 호버링 | .png |
| 배경 | 비활성화됨, 불확정, 미러링됨, 호버링됨 | .9.png(또는 .png) | |
| mask | 위와 동일 | .9.png (또는 .png) | |
| progress | 위와 동일 | .9.png (또는 .png) | |
| RadioButton | 배경 | 비활성화, 누름, 확인, 초점, 미러링, 호버링됨 | .9.png (또는 .png) |
| 표시기 | 위와 동일 | .png | |
| RadioDelegate | 배경 | 비활성화, 눌림, 체크, 초점, 강조, 미러링, 호버링 | .9.png(또는 .png) |
| 표시기 | 위와 동일 | .png | |
| RangeSlider | 배경 | 세로, 가로, 비활성화, 초점, 미러링, 호버링됨 | .9.png(또는 .png) |
| RangeSlider | 진행 | 위와 동일 | .9.png (또는 .png) |
| 핸들 | 첫 번째, 두 번째, 수직, 수평, 비활성화, 눌림, 초점, 미러링, 호버링 | .png | |
| RoundButton | 배경 | 비활성화, 눌림, 체크, 체크 가능, 초점, 강조 표시, 평면, 미러링, 호버링 | .9.png (또는 .png) |
| ScrollBar | 배경 | 세로, 가로, 비활성화됨, 대화형, 눌림, 미러링, 호버링됨 | .9.png (또는 .png) |
| 핸들 | 위와 동일 | .9.png (또는 .png) | |
| ScrollIndicator | 배경 | 세로, 가로, 비활성화, 미러링, 호버링 | .9.png (또는 .png) |
| 핸들 | 위와 동일 | .9.png (또는 .png) | |
| ScrollView | background | 비활성화, 미러링 | .9.png (또는 .png) |
| Slider | 배경 | 세로, 가로, 사용 안 함, 눌림, 초점, 미러, 호버링됨 | .9.png (또는 .png) |
| 핸들 | 위와 동일 | .9.png (또는 .png) | |
| progress | 위와 동일 | .9.png (또는 .png) | |
| SpinBox | 배경 | 비활성화, 편집 가능, 초점, 미러링, 호버링됨 | .9.png (또는 .png) |
| 편집기 | 사용 안 함, 초점 맞춤, 미러링, 호버링됨 | .9.png (또는 .png) | |
| 표시기 | 위, 아래, 비활성화, 편집 가능, 눌림, 초점, 미러링, 호버링됨 | .9.png (또는 .png) | |
| StackView | 배경 | 비활성화됨, 미러링됨 | .9.png (또는 .png) |
| SwipeDelegate | 배경 | 비활성화, 눌림, 초점, 강조 표시, 미러링, 호버링됨 | .9.png (또는 .png) |
| SwipeView | 배경 | 세로, 가로, 사용 안 함, 대화형, 초점, 미러링됨 | .9.png (또는 .png) |
| Switch | 배경 | 비활성화, 눌림, 확인, 초점, 미러링, 호버링됨 | .9.png (또는 .png) |
| 핸들 | 위와 동일 | .9.png (또는 .png) | |
| 표시기 | 위와 동일 | .9.png (또는 .png) | |
| SwitchDelegate | 배경 | 비활성화, 누름, 체크, 초점, 강조 표시, 미러링, 호버링됨 | .9.png (또는 .png) |
| 핸들 | 위와 동일 | .9.png (또는 .png) | |
| 표시기 | 위와 동일 | .9.png (또는 .png) | |
| TabBar | 배경 | 비활성화, 머리글, 바닥글, 미러링됨 | .9.png(또는 .png) |
| TabButton | 배경 | 비활성화, 누름, 확인, 초점, 미러링, 호버링됨 | .9.png(또는 .png) |
| TextArea | 배경 | 비활성화, 초점, 미러링, 호버링됨 | .9.png (또는 .png) |
| TextField | 배경 | 사용 안 함, 초점 맞춤, 미러링, 호버링됨 | .9.png (또는 .png) |
| ToolBar | 배경 | 사용 안 함, 머리글, 바닥글, 미러링됨 | .9.png(또는 .png) |
| ToolButton | 배경 | 사용 안 함, 눌림, 체크, 체크 가능, 초점, 강조 표시, 플랫, 미러, 호버링됨 | .9.png(또는 .png) |
| ToolSeparator | 배경 | 세로, 가로, 비활성화됨, 미러링됨 | .9.png(또는 .png) |
| 구분 기호 | 위와 동일 | .9.png(또는 .png) | |
| ToolTip | 배경 | .9.png (또는 .png) | |
| Tumbler | 배경 | 비활성화, 포커스, 미러링, 호버링됨 | .9.png (또는 .png) |
참고: 1) 상상 스타일 다이얼은 Qt 6.6에 도입된 startAngle 및 endAngle 속성을 아직 지원하지 않으며, 대신 고정 배경 이미지를 사용합니다.
에셋 예시
다음 표에는 모든 컨트롤에 대한 에셋 예시( 기본 상상 스타일 에셋에서 가져온 것)가 나열되어 있습니다. 모든 요소에 에셋이 필요한 것은 아니므로 이 목록이 완전한 것은 아니지만, 자신만의 에셋을 만들 때 참고할 수 있습니다.
이러한 에셋을 내보낸 템플릿은 Sketch 프로젝트로 사용할 수 있습니다.
| 컨트롤 | 요소 | 상태 | 자산 | 참고 |
|---|---|---|---|---|
| ApplicationWindow | 배경 |
| 각주 1참조 | |
| 오버레이 |
| 각주 1참조 | ||
| 오버레이 | 모달 |
| 각주 1참조 | |
| Button | 배경 |
| ||
| 배경 | disabled |
| ||
| background | focused |
| ||
| 배경 | 눌림 |
| ||
| 배경 | 확인됨 |
| ||
| 배경 | 확인됨, 비활성화됨 |
| ||
| 배경 | 확인됨, 집중됨 |
| ||
| 배경 | 확인됨, 호버링됨 |
| ||
| 배경 | 강조 표시 |
| ||
| 배경 | 강조 표시됨, 비활성화됨 |
| ||
| 배경 | 강조 표시, 초점 |
| ||
| 배경 | 강조 표시됨, 호버링됨 |
| ||
| 배경 | 강조 표시, 누름 |
| ||
| 배경 | 강조 표시됨, 선택됨 |
| ||
| 배경 | 호버링 |
| ||
| 배경 | flat |
| ||
| 배경 | 평면, 비활성화 |
| ||
| 배경 | 평면, 호버링 |
| ||
| 배경 | 평평한, 눌린 |
| ||
| 배경 | 평면, 체크 |
| ||
| CheckBox | 표시기 |
| ||
| 표시기 | disabled |
| ||
| 표시기 | 눌림 |
| ||
| 표시기 | 확인됨 |
| ||
| 표시기 | 확인, 누름 |
| ||
| 표시기 | 확인됨, 커서 이동 |
| ||
| 표시기 | 확인됨, 초점됨 |
| ||
| 표시기 | 부분적으로, 확인됨 |
| ||
| 표시기 | 부분적으로, 확인됨, 눌림 |
| ||
| 표시기 | 부분적으로, 확인됨, 집중됨 |
| ||
| 표시기 | 부분적으로, 체크됨, 호버링됨 |
| ||
| 표시기 | 집중 |
| ||
| 표시기 | 호버링 |
| ||
| CheckDelegate | 배경 |
| ||
| 배경 | disabled |
| ||
| background | 눌렀음 |
| ||
| 배경 | 집중 |
| ||
| 배경 | 호버링 |
| ||
| 표시기 |
| |||
| 표시기 | disabled |
| ||
| 표시기 | 눌림 |
| ||
| 표시기 | 확인됨 |
| ||
| 표시기 | 확인, 누름 |
| ||
| 표시기 | 확인됨, 초점됨 |
| ||
| 표시기 | 확인됨, 호버링됨 |
| ||
| 표시기 | focused |
| ||
| 표시기 | 호버링 |
| ||
| 표시기 | 부분적으로 확인됨 |
| ||
| 표시기 | 부분적으로, 확인됨, 눌림 |
| ||
| 표시기 | 부분적으로, 확인됨, 집중됨 |
| ||
| 표시기 | 부분적으로, 체크됨, 호버링됨 |
| ||
| 표시기 | 호버링됨 |
| ||
| ComboBox | 배경 |
| ||
| 배경 | disabled |
| ||
| background | focused |
| ||
| 배경 | 호버링 |
| ||
| 배경 | 눌렀을 때 |
| ||
| 배경 | 열린 |
| ||
| 배경 | 편집 가능 |
| ||
| 배경 | 편집 가능, 초점 |
| ||
| 배경 | 편집 가능, 비활성화 |
| ||
| 표시기 |
| |||
| 표시기 | disabled |
| ||
| 표시기 | 편집 가능 |
| ||
| 표시기 | 편집 가능, 비활성화됨 |
| ||
| 표시기 | 편집 가능, 미러링됨 |
| ||
| 표시기 | 편집 가능, 미러링됨, 비활성화됨 |
| ||
| 팝업 |
| |||
| DelayButton | 배경 |
| ||
| 배경 | disabled |
| ||
| 배경 | 비활성화됨, 확인됨 |
| ||
| background | focused |
| ||
| 배경 | 눌림 |
| ||
| 배경 | 확인됨 |
| ||
| 배경 | 확인됨, 집중됨 |
| ||
| 배경 | 확인됨, 호버링됨 |
| ||
| 배경 | 호버링 |
| ||
| 진행 중 |
| |||
| 진행 중 | disabled |
| ||
| mask |
| |||
| Dial | 배경 |
| ||
| 배경 | disabled |
| ||
| 배경 | focused |
| ||
| handle |
| |||
| 핸들 | disabled |
| ||
| 핸들 | focused |
| ||
| handle | 집중, 눌림 |
| ||
| 핸들 | 집중, 호버링 |
| ||
| 핸들 | 눌렀음 |
| ||
| 핸들 | 호버링된 |
| ||
| Dialog | 배경 |
| ||
| 오버레이 |
| 각주 1참조 | ||
| 오버레이 | 모달 |
| 각주 1참조 | |
| DialogButtonBox | 배경 |
| ||
| Drawer | 배경 | 왼쪽 |
| |
| 배경 | 오른쪽 |
| ||
| 배경 | top |
| ||
| 배경 | 하단 |
| ||
| 오버레이 |
| 각주 1참조 | ||
| 오버레이 | 모달 |
| 각주 1참조 | |
| Frame | 배경 |
| ||
| GroupBox | 배경 |
| ||
| title |
| |||
| ItemDelegate | 배경 |
| ||
| 배경 | disabled |
| ||
| 배경 | 눌림 |
| ||
| 배경 | focused |
| ||
| 배경 | hovered |
| ||
| 배경 | 강조 표시 |
| ||
| Menu | 배경 |
| ||
| MenuItem | 배경 |
| ||
| 배경 | 강조 표시 |
| ||
| 화살표 |
| |||
| 화살표 | 미러링 |
| ||
| 화살표 | disabled |
| ||
| 화살표 | 미러링됨, 비활성화됨 |
| ||
| 표시기 |
| |||
| 표시기 | disabled |
| ||
| 표시기 | 눌림 |
| ||
| 표시기 | 확인됨 |
| ||
| 표시기 | 확인됨, 눌림 |
| ||
| 표시기 | 확인됨, 집중됨 |
| ||
| 표시기 | 선택됨, 호버링됨 |
| ||
| 표시기 | focused |
| ||
| 표시기 | 호버링 |
| ||
| MenuSeparator | 구분 기호 |
| ||
| Page | 배경 |
| 각주 1참조 | |
| PageIndicator | 델리게이트 |
| ||
| delegate | disabled |
| ||
| delegate | 비활성화됨, 현재 |
| ||
| delegate | 눌렀음 |
| ||
| delegate | current |
| ||
| Pane | 배경 |
| ||
| Popup | 배경 |
| 각주 1참조 | |
| 오버레이 |
| 각주 1참조 | ||
| 오버레이 | 모달 |
| ||
| ProgressBar | 배경 |
| ||
| 진행률 |
| |||
| 마스크 |
| |||
| RadioButton | 표시기 |
| ||
| 표시기 | disabled |
| ||
| 표시기 | 눌림 |
| ||
| 표시기 | 확인됨 |
| ||
| 표시기 | 확인됨, 집중됨 |
| ||
| 표시기 | 확인됨, 호버링됨 |
| ||
| 표시기 | 선택됨, 눌림 |
| ||
| 표시기 | focused |
| ||
| 표시기 | 호버링 |
| ||
| RadioDelegate | 배경 |
| ||
| 배경 | disabled |
| ||
| 배경 | 눌렀음 |
| ||
| 배경 | focused |
| ||
| 배경 | 호버링된 |
| ||
| 표시기 |
| |||
| 표시기 | disabled |
| ||
| 표시기 | 눌렀음 |
| ||
| 표시기 | 확인됨 |
| ||
| 표시기 | 확인됨, 집중됨 |
| ||
| 표시기 | 확인됨, 호버링됨 |
| ||
| 표시기 | 선택됨, 눌림 |
| ||
| 표시기 | focused |
| ||
| 표시기 | 호버링 |
| ||
| RangeSlider | 배경 | 수직 |
| |
| 배경 | 가로 |
| ||
| 진행 | 수직 |
| ||
| 진행 | 세로, 비활성화 |
| ||
| 진행률 | 수평 |
| ||
| 진행 | 수평, 비활성화 |
| ||
| handle |
| |||
| handle | disabled |
| ||
| handle | focused |
| ||
| handle | 집중, 호버링 |
| ||
| 핸들 | 초점, 누름 |
| ||
| 핸들 | hovered |
| ||
| 핸들 | 눌렀음 |
| ||
| RoundButton | 배경 |
| ||
| 배경 | disabled |
| ||
| 배경 | 비활성화, 체크됨 |
| ||
| background | focused |
| ||
| 배경 | 눌림 |
| ||
| 배경 | 확인됨 |
| ||
| 배경 | 확인됨, 집중됨 |
| ||
| 배경 | 확인됨, 호버링됨 |
| ||
| 배경 | 강조 표시 |
| ||
| 배경 | 강조 표시됨, 눌림 |
| ||
| 배경 | 강조 표시됨, 강조 표시됨 |
| ||
| 배경 | 강조 표시됨, 호버링됨 |
| ||
| 배경 | 호버링 |
| ||
| ScrollBar | 핸들 |
| ||
| 핸들 | disabled |
| ||
| 핸들 | 인터랙티브 |
| ||
| handle | 대화형, 비활성화됨 |
| ||
| handle | 대화형, 눌림 |
| ||
| 핸들 | 대화형, 호버링 |
| ||
| ScrollIndicator | handle |
| ||
| Slider | 배경 | 수직 |
| |
| 배경 | 수평 |
| ||
| 진행 | 수직 |
| ||
| 진행 | 세로, 비활성화 |
| ||
| 진행률 | 수평 |
| ||
| 진행 | 수평, 비활성화 |
| ||
| handle |
| |||
| handle | disabled |
| ||
| handle | focused |
| ||
| handle | 집중, 호버링 |
| ||
| 핸들 | 초점, 누름 |
| ||
| 핸들 | hovered |
| ||
| 핸들 | 눌렀음 |
| ||
| SpinBox | 배경 |
| ||
| 배경 | disabled |
| ||
| 배경 | focused |
| ||
| 배경 | 편집 가능 |
| ||
| 표시기 | up |
| ||
| 표시기 | 위로, 비활성화됨 |
| ||
| 표시기 | 위로, 눌림 |
| ||
| 표시기 | 위로, 집중됨 |
| ||
| 표시기 | 위로, 미러링됨 |
| ||
| 표시기 | 위로, 호버링됨 |
| ||
| 표시기 | 위로, 편집 가능 |
| ||
| 표시기 | 위로, 편집 가능, 누름 |
| ||
| 표시기 | 위로, 편집 가능, 초점 |
| ||
| 표시기 | 위로, 편집 가능, 미러링됨 |
| ||
| 표시기 | 위로, 편집 가능, 호버링됨 |
| ||
| 표시기 | down |
| ||
| 표시기 | 아래, 비활성화됨 |
| ||
| 표시기 | 아래로, 눌림 |
| ||
| 표시기 | 아래로, 집중됨 |
| ||
| 표시기 | 아래, 미러링됨 |
| ||
| 표시기 | 아래, 호버링 |
| ||
| 표시기 | 아래로, 편집 가능 |
| ||
| 표시기 | 아래로, 편집 가능, 누름 |
| ||
| 표시기 | 아래로, 편집 가능, 초점 |
| ||
| 표시기 | 아래로, 편집 가능, 미러링됨 |
| ||
| 표시기 | 아래, 편집 가능, 호버링됨 |
| ||
| SwipeDelegate | 배경 |
| ||
| 배경 | disabled |
| ||
| background | 눌렀음 |
| ||
| 배경 | 집중 |
| ||
| 배경 | 호버링 |
| ||
| Switch | 표시기 |
| ||
| 표시기 | disabled |
| ||
| 표시기 | 눌림 |
| ||
| 표시기 | 확인됨 |
| ||
| 표시기 | 확인됨, 집중됨 |
| ||
| 표시기 | 확인됨, 호버링됨 |
| ||
| 표시기 | 확인됨, 눌림 |
| ||
| 표시기 | 집중 |
| ||
| 표시기 | 호버링 |
| ||
| 핸들 |
| |||
| 핸들 | disabled |
| ||
| handle | 눌렀음 |
| ||
| SwitchDelegate | 배경 |
| ||
| 배경 | disabled |
| ||
| background | 눌렀음 |
| ||
| 배경 | 집중 |
| ||
| 배경 | 호버링 |
| ||
| 표시기 |
| |||
| 표시기 | disabled |
| ||
| 표시기 | 눌림 |
| ||
| 표시기 | 확인됨 |
| ||
| 표시기 | 확인됨, 집중됨 |
| ||
| 표시기 | 확인됨, 호버링됨 |
| ||
| 표시기 | 확인됨, 눌림 |
| ||
| 표시기 | 집중 |
| ||
| 표시기 | 호버링 |
| ||
| 핸들 |
| |||
| 핸들 | disabled |
| ||
| TabBar | 배경 |
| ||
| TabButton | 배경 |
| ||
| background | disabled |
| ||
| background | 눌렀음 |
| ||
| 배경 | 확인됨 |
| ||
| 배경 | 호버링 |
| ||
| 배경 | 비활성화, 체크됨 |
| ||
| TextArea | 배경 |
| ||
| 배경 | disabled |
| ||
| background | focused |
| ||
| TextField | 배경 |
| ||
| 배경 | disabled |
| ||
| background | focused |
| ||
| ToolBar | 배경 |
| ||
| ToolButton | 배경 |
| ||
| 배경 | 비활성화됨, 확인됨 |
| ||
| background | 집중 |
| ||
| 배경 | 눌림 |
| ||
| 배경 | 확인됨 |
| ||
| 배경 | 확인, 집중 |
| ||
| 배경 | 확인됨, 호버링됨 |
| ||
| 배경 | 호버링 |
| ||
| ToolSeparator | 구분 기호 | 가로 |
| |
| 구분 기호 | 수직 |
| ||
| ToolTip | 배경 |
|
1 한 가지 색상을 포함하는 1x1 이미지로 컨트롤을 채우도록 늘립니다.
9-패치 이미지
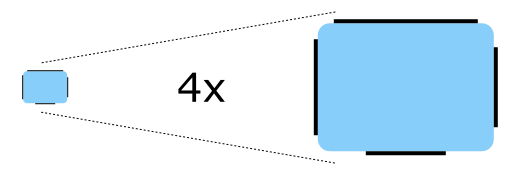
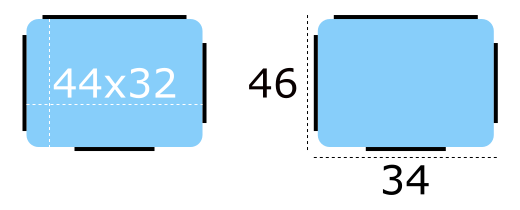
상상 스타일은 디자이너가 특정 요소의 크기 조정에 반응하는 방식을 제어할 수 있도록 9개 패치 이미지를 사용합니다. 다음은 Button 의 background 을 나타내는 9개 패치 이미지의 예와 확대 버전(9개 패치 선을 더 쉽게 볼 수 있도록)입니다:

이미지의 콘텐츠는 너비 44픽셀, 높이 32픽셀입니다. 모든 9패치 이미지에는 모든 면에 1픽셀 두께의 선(통칭하여 "9패치 선"이라고 함)이 필요하므로 이미지의 실제 크기는 너비 46픽셀, 높이 34픽셀이 됩니다. 9개 패치 라인은 이미지의 목표 DPI에 관계없이 1픽셀 두께여야 합니다. 예를 들어 button-background.9.png와 button-background@2x.9.png의 9개 패치 라인은 모두 1픽셀 두께여야 합니다.
9개의 패치 라인은 검은색이어야 하고 나머지 영역은 투명 또는 흰색이어야 합니다:

스트레치 가능한 영역
상단과 왼쪽 가장자리에 있는 9개의 패치 선은 이미지 크기를 조정할 때 이미지의 어느 부분이 늘어나는지를 결정합니다.
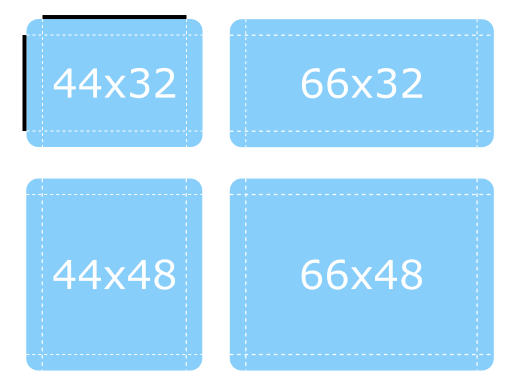
아래는 9개 패치 이미지의 크기를 원래 크기의 1.5배로 다양한 크기로 조정한 예시입니다:

둥근 모서리가 선의 범위 밖에 있기 때문에 원래 크기가 유지되는 것을 확인할 수 있습니다.
패딩 영역
오른쪽과 아래쪽 가장자리에 있는 9개의 패치 선은 컨트롤의 contentItem 에 사용할 수 있는 공간을 결정하므로 padding 을 제어한다고 생각할 수도 있습니다. 패딩을 설명하는 다이어그램은 Control Layout 을 참조하십시오.
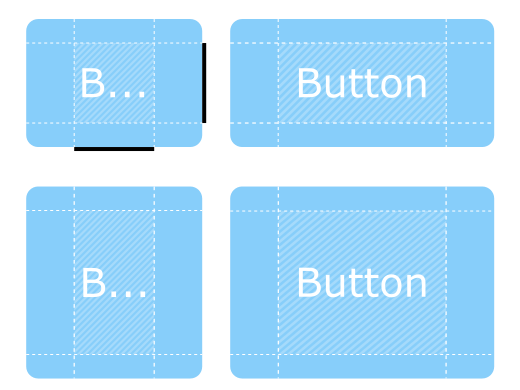
아래는 9개 패치 이미지의 크기를 조정하는 더 많은 예시이며, 이번에는 9개 패치 라인 패딩이 어떻게 작동하는지 보여줍니다.

contentItem 은 음영 처리된 영역 내에서 필요한 만큼의 공간을 차지할 수 있습니다. 패딩 라인을 생략하면 contentItem 은 늘릴 수 있는 영역을 초과하지 않고 필요한 만큼의 공간을 차지합니다.
삽입 영역
예를 들어 컨트롤에 그림자를 만들어야 하는 경우가 있습니다. 그러나 위의 버튼에 그림자를 추가하면 버튼의 크기에 영향을 미쳐 레이아웃과 마우스/터치 입력 경계 모두에 문제가 발생합니다.
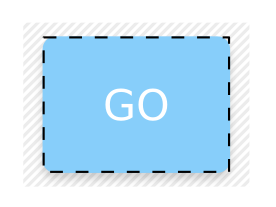
삽입 영역은 9패치 이미지의 특정 영역이 컨트롤 외부로 나가도록 컨트롤에 지시하여 이 문제를 해결합니다:

아래 이미지에서 점선은 버튼의 클릭 가능한 영역과 레이아웃에서 버튼이 차지할 공간을 나타냅니다. 그림자는 그 뒤에 줄무늬가 있는 영역으로 표시됩니다:

9-패치 이미지 내보내기
다양한 벡터 및 비트맵 편집기를 사용하여 Imagine 스타일에 사용하기 적합한 9개 패치 이미지를 만들 수 있습니다. 다음 섹션에서는 각 편집기의 내보내기 프로세스에 대해 간략하게 설명하고 마지막 섹션에서는 내보낸 이미지가 9-패치를 준수하는지 확인하는 방법에 대해 설명합니다.
Affinity 디자이너
Affinity의 내보내기 설정 문서를 참조하세요.
어도비 일러스트레이터
Adobe의 자산 내보내기 패널 설명서를 참조하십시오.
Adobe Photoshop
Adobe의 레이어에서 이미지 자산 생성 문서를 참조하십시오.
Inkscape
Inkscape 9-패치 내보내기 확장을 사용하여 Inkscape로 에셋을 내보낼 수 있습니다.
Sketch
Sketch 내보내기 문서를 참조하십시오.
Qt Quick Controls 또한 에셋을 내보낸 후 9 패치 선의 두께를 자동으로 수정하는 Sketch용 플러그인을 제공합니다. 이 파일을 설치하려면 해당 파일을 더블클릭하세요. Sketch에서 9 패치 내보내기 플러그인이 설치되었음을 확인하면 이미지를 내보낼 때 플러그인이 자동으로 이미지를 처리합니다.
9-패치 라인 수정
9 패치 이미지를 여러 DPI 변형(@2x, @3x, 등)으로 내보낼 때 일반적으로 9 패치 선이 이미지와 함께 확대됩니다. 이 문제를 해결하는 방법에는 여러 가지가 있지만 가장 간단한 방법은 ImageMagick의 모그리피 도구를 사용하는 것입니다. 이 도구에는 이미지를 자르는 데 사용할 수 있는 -shave 기능이 있어 9개 패치 라인의 두께를 줄일 수 있습니다:
mogrify -shave 1x1 -path path/to/images *@2x.9.png mogrify -shave 2x2 -path path/to/images *@3x.9.png mogrify -shave 3x3 -path path/to/images *@4x.9.png
일반 DPI 이미지( @Nx 접두사가 없는 이미지)는 영향을 받지 않으므로 높은 DPI 디스플레이용 이미지에 대해서만 이 명령을 실행하면 됩니다.
애니메이션 이미지
WebP 및 GIF 애니메이션 이미지 형식은 Imagine 스타일에서 지원됩니다.
사용자 지정
경로
상상하기 스타일을 사용하면 이미지 자산 선택에 사용되는 경로를 사용자 지정할 수 있습니다. 경로는 모든 창 또는 항목에 대해 지정할 수 있으며 fonts 과 같은 방식으로 하위 항목에 자동으로 전파됩니다. 다음 예에서는 창과 세 개의 라디오 버튼이 모두 어두운 이미지 자산("qrc:/themes/dark"에 있는 파일)과 함께 표시됩니다.
import QtQuick 2.12 import QtQuick.Controls 2.12 import QtQuick.Controls.Imagine 2.12 ApplicationWindow { visible: true Imagine.path: "qrc:/themes/dark" Column { anchors.centerIn: parent RadioButton { text: qsTr("Small") } RadioButton { text: qsTr("Medium"); checked: true } RadioButton { text: qsTr("Large") } } } |
|
QML에서 경로를 지정하는 것 외에도 환경 변수나 구성 파일을 통해 경로를 지정할 수도 있습니다. QML에 지정된 속성은 다른 모든 방법보다 우선합니다.
구성 파일
| 변수 | 설명 |
|---|---|
Path | 상상 스타일 에셋이 포함된 디렉터리 경로를 지정합니다. 지정하지 않으면 기본 제공 에셋이 사용됩니다. 예를 들어 리소스 시스템에 저장된 디렉터리 경로를 지정합니다: [Imagine] Path=:/imagine-assets 로컬 디렉터리에 대한 상대 경로를 지정하려면 다음과 같이 합니다: [Imagine] Path=imagine-assets 참고: 기술적인 제한으로 인해 경로가 |
구성 파일에 대한 자세한 내용은 Qt Quick Controls 구성 파일을 참조하세요.
환경 변수
| 변수 | 설명 |
|---|---|
QT_QUICK_CONTROLS_IMAGINE_PATH | Imagine 스타일 에셋이 포함된 디렉터리 경로를 지정합니다. 지정하지 않으면 기본 제공 에셋이 사용됩니다. 예를 들어 리소스 시스템에 저장된 디렉터리 경로를 지정합니다: QT_QUICK_CONTROLS_IMAGINE_PATH=:/imagine-assets 로컬 디렉터리에 대한 상대 경로를 지정하려면 다음과 같이 합니다: QT_QUICK_CONTROLS_IMAGINE_PATH=imagine-assets 참고: 기술적인 제한으로 인해 경로가 |
QT_QUICK_CONTROLS_IMAGINE_SMOOTH | 1 로 설정하면 9 패치 이미지의 크기를 부드럽게 조정할 수 있습니다. 이 환경 변수는 Qt 6.5에 추가되었습니다. |
지원되는 환경 변수의 전체 목록은 Qt Quick Controls 에서 지원되는 환경 변수를 참조하세요.
팔레트
Imagine 스타일은 palette 속성 및 qtquickcontrols2.conf 파일을 통해 팔레트 사용자 지정을 지원합니다. 다른 스타일과 마찬가지로 Imagine 스타일에서 사용하는 정확한 palette roles 은 스타일에 따라 다릅니다. 그러나 컨트롤의 시각적 모양(예: 배경)은 대부분 이미지 자산을 통해 관리되므로 일반적으로 텍스트에 사용되는 역할만 영향을 미칩니다.
폰트
사용자 정의 글꼴은 font 속성 및 구성 파일을 통해 설정할 수 있습니다.
종속성
상상하기 스타일에 특정한 속성에 액세스하려면 상상하기 스타일을 별도로 가져와야 합니다. Imagine 스타일에 대한 참조와 관계없이 동일한 애플리케이션 코드가 다른 스타일과 함께 실행된다는 점에 유의하세요. 상상하기 관련 속성은 애플리케이션이 상상하기 스타일로 실행될 때만 적용됩니다.
Imagine 스타일을 항상 로드되는 QML 파일로 가져오는 경우 애플리케이션이 어떤 스타일로 실행되는지에 관계없이 애플리케이션을 실행하려면 애플리케이션과 함께 Imagine 스타일을 배포해야 합니다. 파일 선택기를 사용하면 스타일에 대한 하드 종속성을 만들지 않고도 스타일별 조정을 적용할 수 있습니다.
스타일지정도 참조하세요. Qt Quick Controls
첨부된 속성 문서
Imagine.path: 문자열 |
이 첨부 프로퍼티는 이미지 에셋의 경로를 저장합니다...
Button {
Imagine.path: "qrc:/themes/dark"
}관련 정보
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.