C
Qt Quick Ultralite traveo_t2g_effects Example
Demonstrates custom graphical effects on Infineon TRAVEO T2G.
Overview
The traveo_t2g_effects example demonstrates the use of painted item API for custom graphical effects on Infineon TRAVEO T2G.
Note: This example is only supported on the Infineon TRAVEO T2G platform.

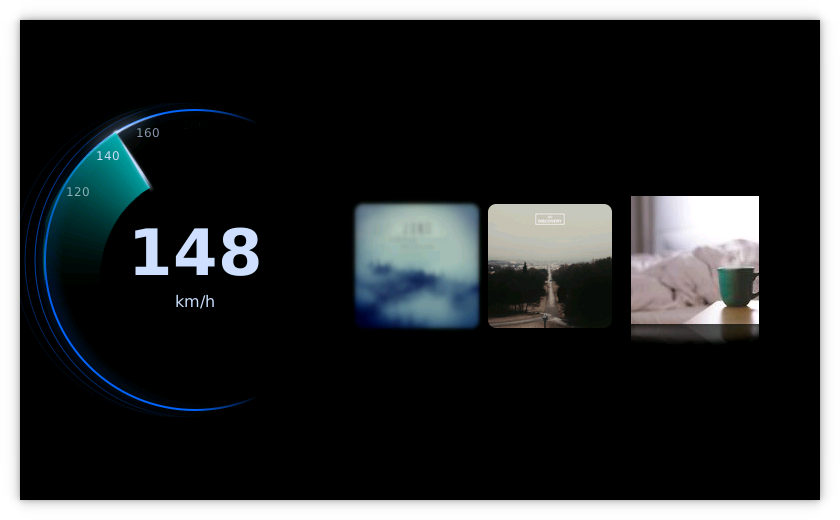
The example demonstrates the following effects, from left to right:
- Needle trail
- Gaussian blur
- Desaturation
- Opacity mask
Project structure
The project consists of the example code itself, as well as a subdirectory containing the effects module's sources. You can copy the module's sources into your application's directory to use the custom effects.
To include the effects module, the main QmlProject file adds the corresponding module :
ModuleFiles {
files: [
"traveo_t2g_effects_speed_module.qmlproject",
"effects/traveo_t2g_effects_module.qmlproject"
]
}This enables including the effects module in your QML sources by adding the following import:
import TviiEffects 1.0
Needle trail effect
Here's how to the needle trail effect is used:
NeedleTrail { anchors.centerIn: parent width: 300 height: 300 mask: "images/needle-mask.png" rotation: root.angle }
Gaussian blur effect
Here's how the gaussian blur effect is used:
GaussianBlur { anchors.verticalCenter: parent.verticalCenter width: 128 height: 128 source: "images/juno.png" blur: 2.5 * t }
Desaturation
Here's how the desaturation effect is used:
Desaturation { anchors.verticalCenter: parent.verticalCenter width: 128 height: 128 source: "images/ak.png" saturation: 1 - t }
Opacity mask
Here's how the opacity mask is used:
Image { source: "images/cover.jpg" } ImageWithOpacityMask { source: "images/cover.jpg" mask: "images/opacity-mask.png" transform: [ Scale { yScale: -1 }, Translate { y: 128 } ] }
In this example, the opacity mask is used to create a vertically flipped reflection of the image, that gradually fades out.
Image asset requirements
The following image asset-specific optimizations are disabled to apply the custom effects.
- split image optimization performed by
qulrcc. - monochrome to alpha optimization on
needle-normal.pngto retain its ARGB32 format.
Additionally, caching is disabled for some of the images to prevent running out of VRAM.
Here's how this is done in the example:
ImageFiles {
files: [
"images/needle-mask.png",
"images/ak.png",
"images/juno.png",
"images/cover.jpg",
"images/opacity-mask.png"
]
MCU.Experimental.resourceSplitImageOptimization: false
MCU.resourceCachePolicy: "NoCaching"
}
ImageFiles {
files: [
"images/gauge-gauge-frame.png",
]
MCU.resourceCachePolicy: "NoCaching"
}Files:
- traveo_t2g_effects/BaseGauge.qml
- traveo_t2g_effects/CMakeLists.txt
- traveo_t2g_effects/Gauge.qml
- traveo_t2g_effects/Style.qml
- traveo_t2g_effects/Units.qml
- traveo_t2g_effects/effects/CMakeLists.txt
- traveo_t2g_effects/effects/Desaturation.qml
- traveo_t2g_effects/effects/GaussianBlur.qml
- traveo_t2g_effects/effects/ImageWithOpacityMask.qml
- traveo_t2g_effects/effects/NeedleTrail.qml
- traveo_t2g_effects/effects/cygfx.cpp
- traveo_t2g_effects/effects/cygfx.h
- traveo_t2g_effects/effects/desaturation.cpp
- traveo_t2g_effects/effects/desaturation.h
- traveo_t2g_effects/effects/desktop.h
- traveo_t2g_effects/effects/gaussianblur.cpp
- traveo_t2g_effects/effects/gaussianblur.h
- traveo_t2g_effects/effects/imagewithopacitymask.cpp
- traveo_t2g_effects/effects/imagewithopacitymask.h
- traveo_t2g_effects/effects/needletrail.cpp
- traveo_t2g_effects/effects/needletrail.h
- traveo_t2g_effects/effects/traveo_t2g_effects_module.qmlproject
- traveo_t2g_effects/main.cpp
- traveo_t2g_effects/mcu_traveo_t2g_effects.qmlproject
- traveo_t2g_effects/traveo_t2g_effects.qml
- traveo_t2g_effects/traveo_t2g_effects_speed_module.qmlproject
Images:
- traveo_t2g_effects/images/ak.png
- traveo_t2g_effects/images/cover.jpg
- traveo_t2g_effects/images/gauge-gauge-frame.png
- traveo_t2g_effects/images/highlight-normal.png
- traveo_t2g_effects/images/juno.png
- traveo_t2g_effects/images/needle-mask.png
- traveo_t2g_effects/images/needle-normal.png
- traveo_t2g_effects/images/opacity-mask.png
Available under certain Qt licenses.
Find out more.

