Qt Quick 3D - Beispiel für instanziertes Rendering
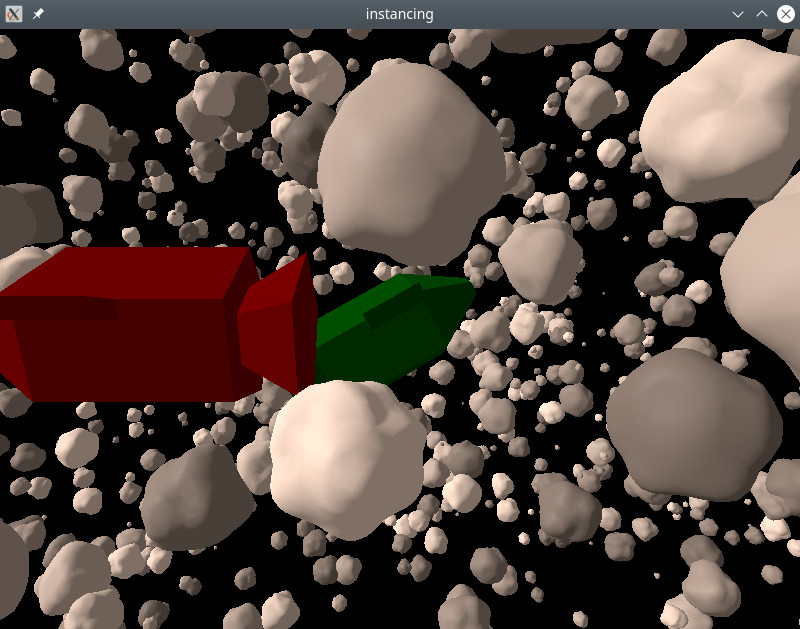
Demonstriert das instanzierte Rendering in Qt Quick 3D.

Dieses Beispiel zeigt, wie man instanziertes Rendering mit der grundlegenden QML-API durchführt.
Die Raumschiff- und Asteroidenmodelle wurden mit dem Blender 3D-Modellierungswerkzeug erstellt und mit Balsam importiert.
Zufällige Instanzierung
Wir verwenden RandomInstancing, um eine Zufallstabelle zu erstellen, die unser Asteroidenfeld definiert:
RandomInstancing { id: randomInstancing instanceCount: 1500 position: InstanceRange { from: Qt.vector3d(-300, -200, -500) to: Qt.vector3d(300, 200, 200) } scale: InstanceRange { from: Qt.vector3d(1, 1, 1) to: Qt.vector3d(10, 10, 10) proportional: true } rotation: InstanceRange { from: Qt.vector3d(0, 0, 0) to: Qt.vector3d(360, 360, 360) } color: InstanceRange { from: "grey" to: "white" proportional: true } randomSeed: 2021 }
Position und Rotation können frei variieren. Die Skalierung ist in alle Richtungen einheitlich und die Farben sind in Graustufen gehalten. Dies geschieht durch Setzen des Attributs proportional.
Die Raumschiffe werden manuell mit InstanceList platziert:
InstanceListEntry { id: redShip position: Qt.vector3d(50, 10, 100) eulerRotation: Qt.vector3d(0, 180, 0) color: "red" NumberAnimation on position.x { from: 50 to: -70 duration: 8000 } } InstanceListEntry { id: greenShip position: Qt.vector3d(0, 0, -60) eulerRotation: Qt.vector3d(-10, 0, 30) color: "green" } InstanceListEntry { id: blueShip position: Qt.vector3d(-100, -100, 0) color: "blue" } InstanceList { id: manualInstancing instances: [ redShip, greenShip, blueShip ] }
Die Eigenschaften von InstanceListEntry sind bindbar: hier animieren wir das rote Schiff so, dass es den Weg der Kamera kreuzt.
Schließlich wenden wir die Instanzierungstabellen auf die Objekte an:
Asteroid { instancing: randomInstancing NumberAnimation on eulerRotation.x { from: 0 to: 360 duration: 11000 loops: Animation.Infinite } } SimpleSpaceship { instancing: manualInstancing }
Indem wir die Drehung des Asteroidenmodells animieren, werden sich alle Instanzen drehen, ohne dass wir den Inhalt der Instanztabelle ändern müssen. Da die Asteroideninstanzen zufällige Rotationen haben, werden sich alle Asteroiden um verschiedene Achsen drehen.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

