Qt Quick 3D - Lichter Beispiel
Demonstriert die Verwendung verschiedener Lichttypen.

In diesem Beispiel wird die Verwendung von drei verschiedenen Lichttypen in einer Anwendung demonstriert.
Einstellen der Szenenlichter
Gerichtetes Licht
Das gerichtete Licht strahlt von einer nicht identifizierbaren, unendlich weit entfernten Quelle Licht in eine Richtung ab. Dies ähnelt der Funktionsweise des Sonnenlichts im wirklichen Leben. Ein gerichtetes Licht hat eine unendliche Reichweite und wird nicht schwächer.
Wir richten das gerichtete Licht so ein, dass es eine rote Farbe ausstrahlt und seine Drehung um die x-Achse animiert.
DirectionalLight { id: light1 color: Qt.rgba(1.0, 0.1, 0.1, 1.0) ambientColor: Qt.rgba(0.1, 0.1, 0.1, 1.0) position: Qt.vector3d(0, 200, 0) rotation: Quaternion.fromEulerAngles(-135, -90, 0) shadowMapQuality: Light.ShadowMapQualityVeryHigh pcfFactor: 1 visible: directionalLightCheckBox.checked castsShadow: checkBoxShadows.checked brightness: directionalLightSlider.value SequentialAnimation on rotation { loops: Animation.Infinite QuaternionAnimation { to: Quaternion.fromEulerAngles(-45, -90, 0) duration: 2000 easing.type: Easing.InOutQuad } QuaternionAnimation { to: Quaternion.fromEulerAngles(-135, -90, 0) duration: 2000 easing.type: Easing.InOutQuad } } }
Punktförmiges Licht
Ein punktförmiges Licht kann als eine Kugel beschrieben werden, die Licht mit gleicher Stärke in alle Richtungen vom Zentrum des Lichts aus abstrahlt. Dies ähnelt der Art und Weise, wie eine Glühbirne Licht ausstrahlt.
Wir richten das Punktlicht so ein, dass es die Farbe Grün ausstrahlt, und animieren seine Position in der x-Koordinate.
PointLight { id: light2 color: Qt.rgba(0.1, 1.0, 0.1, 1.0) ambientColor: Qt.rgba(0.1, 0.1, 0.1, 1.0) position: Qt.vector3d(0, 300, 0) shadowMapFar: 2000 shadowMapQuality: Light.ShadowMapQualityHigh visible: pointLightCheckBox.checked castsShadow: checkBoxShadows.checked brightness: pointLightSlider.value SequentialAnimation on x { loops: Animation.Infinite NumberAnimation { to: 400 duration: 2000 easing.type: Easing.InOutQuad } NumberAnimation { to: 0 duration: 2000 easing.type: Easing.InOutQuad } } }
Punktlicht
Das Punktlicht ähnelt dem Punktlicht, mit dem Unterschied, dass es das Licht kegelförmig in eine Richtung statt in alle Richtungen abstrahlt. Abgesehen vom Kegelwinkel hat ein Punktlicht die gleichen Merkmale und Eigenschaften wie ein Punktlicht.
Wir richten das Punktlicht so ein, dass es eine warme Farbe ausstrahlt und animieren seine Drehung in der y-Koordinate.
SpotLight { id: light4 color: Qt.rgba(1.0, 0.9, 0.7, 1.0) ambientColor: Qt.rgba(0.0, 0.0, 0.0, 0.0) position: Qt.vector3d(0, 250, 0) eulerRotation.x: -45 shadowMapFar: 2000 shadowMapQuality: Light.ShadowMapQualityHigh visible: spotLightCheckBox.checked castsShadow: checkBoxShadows.checked brightness: spotLightSlider.value coneAngle: 110 innerConeAngle: 70 PropertyAnimation on eulerRotation.y { loops: Animation.Infinite from: 0 to: -360 duration: 10000 } }
Einstellen der Szenemodelle
Zunächst fügen wir zwei Rechteckmodelle hinzu, die den Boden und die Rückwand unserer Szene darstellen. Diese sind nützlich, um Lichtschatten zu sehen.
Model { source: "#Rectangle" y: -200 scale: Qt.vector3d(15, 15, 15) eulerRotation.x: -90 materials: [ PrincipledMaterial { baseColor: Qt.rgba(0.8, 0.6, 0.4, 1.0) } ] } Model { source: "#Rectangle" z: -400 scale: Qt.vector3d(15, 15, 15) materials: [ PrincipledMaterial { baseColor: Qt.rgba(0.8, 0.8, 0.9, 1.0) } ] }
Dann fügen wir unser Hauptlogomodell hinzu, das um die y-Achse gedreht wird.
Model { id: logoDefault source: "qtlogo.mesh" scale: Qt.vector3d(5000, 5000, 5000) property variant material materials: [ material ] property bool animate: true NumberAnimation on eulerRotation.y { running: logoDefault.animate loops: Animation.Infinite duration: 5000 from: 0 to: -360 } }
Wir fügen auch kleine Würfelmodelle hinzu, um die Position und Drehung jedes Lichttyps zu demonstrieren. Diese Würfel werden größer, wenn der Benutzer auf die entsprechenden Schieberegler zugreift.
Model { // Directional Light Marker property real size: directionalLightSlider.highlight ? 0.2 : 0.1 source: "#Cube" position: light1.position rotation: light1.rotation scale: Qt.vector3d(size, size, size * 2) materials: [ PrincipledMaterial { baseColor: light1.color lighting: PrincipledMaterial.NoLighting } ] castsShadows: false visible: directionalLightCheckBox.checked } Model { // Point Light Marker source: "#Sphere" position: light2.position rotation: light2.rotation property real size: pointLightSlider.highlight ? 0.2 : 0.1 scale: Qt.vector3d(size, size, size) materials: [ PrincipledMaterial { baseColor: light2.color lighting: PrincipledMaterial.NoLighting } ] castsShadows: false visible: pointLightCheckBox.checked } Node { // Spot Light Marker position: light4.position rotation: light4.rotation property real size: spotLightSlider.highlight ? 0.2 : 0.1 scale: Qt.vector3d(size, size, size) Model { source: "#Cone" castsShadows: false eulerRotation.x: 90 materials: PrincipledMaterial { baseColor: light4.color lighting: PrincipledMaterial.NoLighting } } visible: spotLightCheckBox.checked }
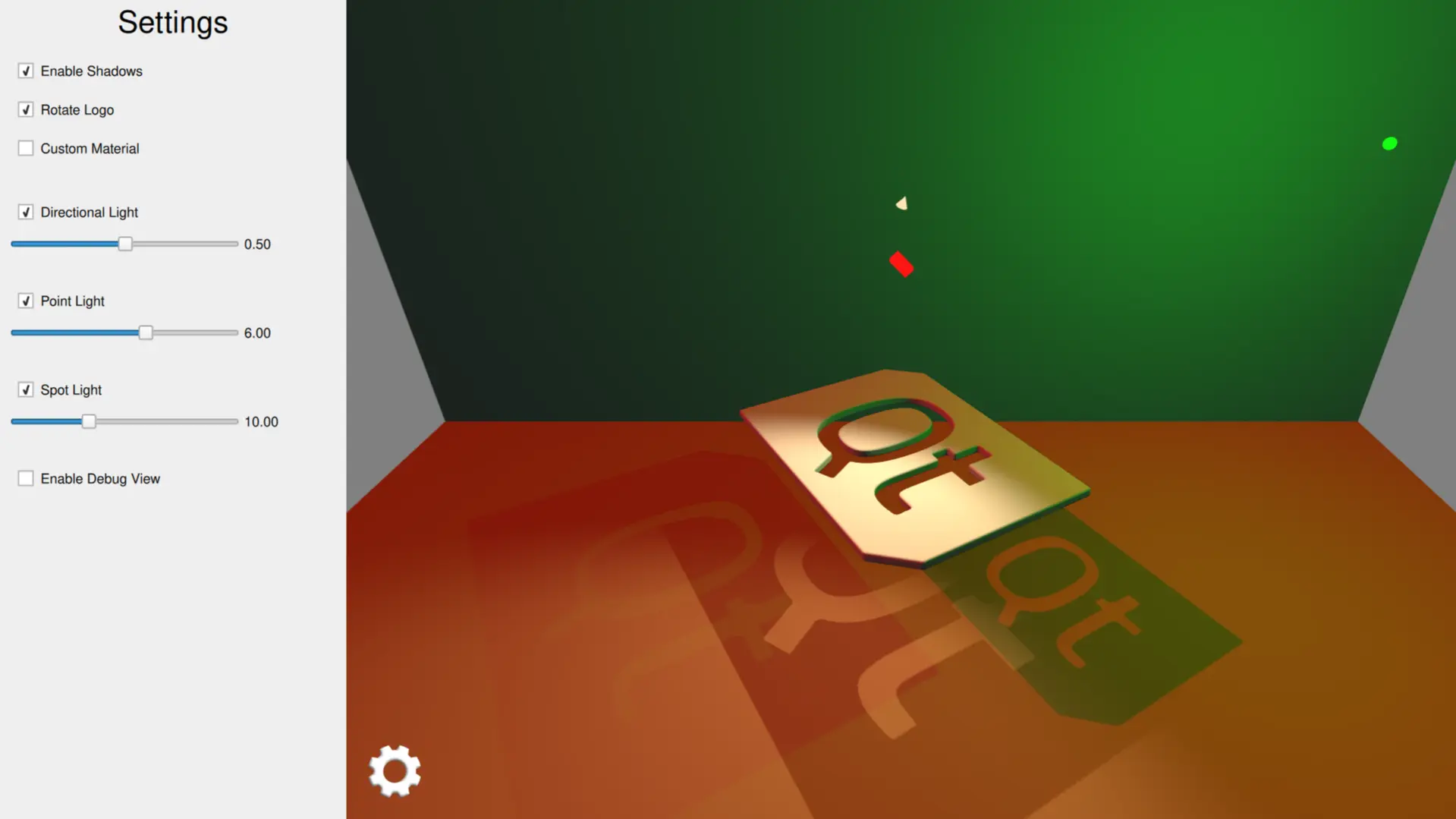
Über das Einstellungsfeld kann der Benutzer dann Schatten aktivieren und die Sichtbarkeit und Helligkeit jedes einzelnen Lichts separat steuern.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

