Qt Quick 3D - Morphing-Beispiel
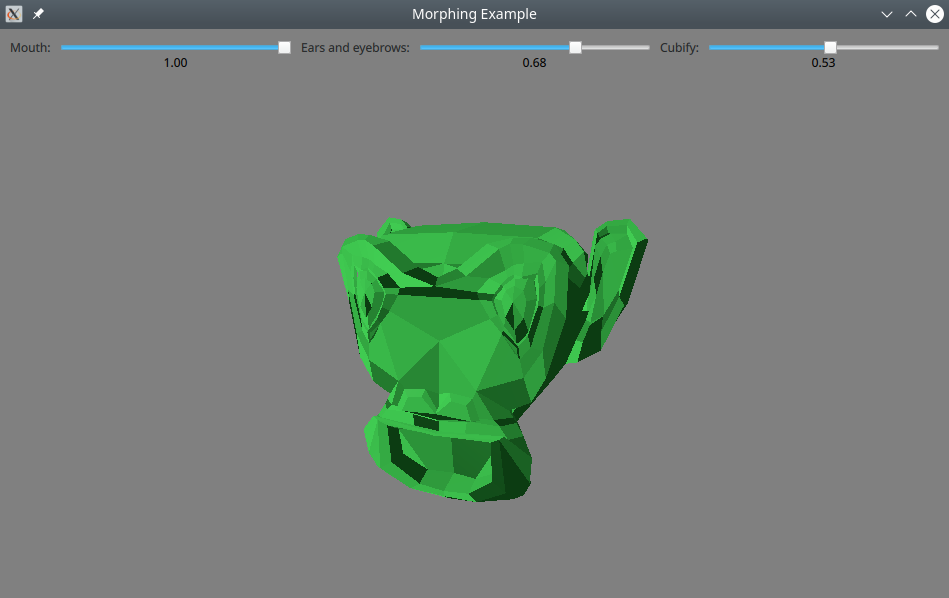
Zeigt, wie man Morphing-Animationen in Qt Quick 3D steuert.

Dieses Beispiel zeigt, wie die Morphing-Animation an einem Modell gesteuert wird, das von einem externen Werkzeug importiert wurde.
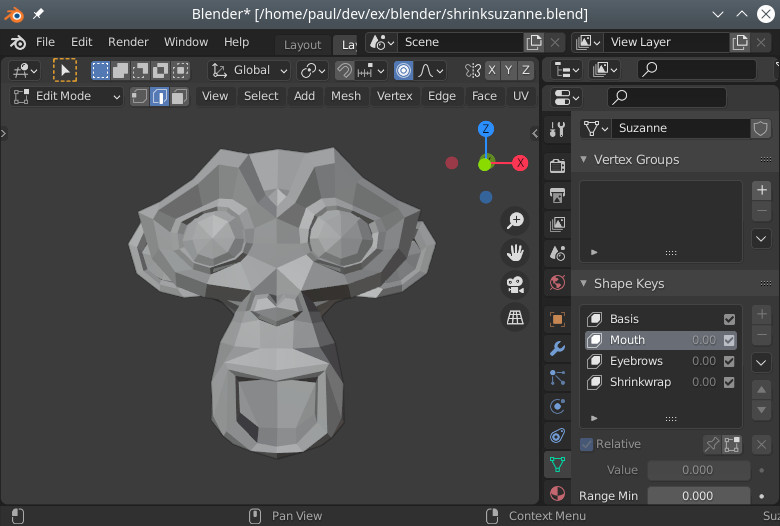
Erstellen eines Meshes
Das Mesh für das Modell wurde mit dem Blender 3D-Modellierungswerkzeug erstellt. Zusätzlich zur Grundform enthält das Mesh drei Morph-Ziele (in Blender Formschlüssel genannt).

Es wurde aus Blender als glTF-Datei exportiert und mit Balsam importiert.
Steuerung der Morph-Ziele
Normalerweise wird das Morphing durch eine Timeline-Animation oder eine Eigenschaftsanimation gesteuert. In diesem Beispiel verwenden wir stattdessen Schieberegler, damit man frei mit der Kombination verschiedener Gewichte experimentieren kann:
Label { text: "Mouth:"; } RealSlider { id: mouthSlider from: 0.0 to: 1.0 } Label { text: "Ears and eyebrows:" } RealSlider { id: earSlider from: 0.0 to: 1.0 } Label { text: "Cubify:" } RealSlider { id: cubeSlider from: 0.0 to: 1.0 }
(RealSlider ist ein einfacher Schieberegler, der einen Fließkommawert liefert. Er wurde aus dem Beispiel für die Effekte entlehnt).
Wir definieren eine MorphTarget für jedes der Ziele im Mesh. Morph-Ziele sind die Objekte, an die wir binden, um das Morphing zu steuern. Normalerweise werden sie animiert, aber in diesem Beispiel binden wir an die Schiebereglerwerte:
MorphTarget { id: morphtarget0 weight: mouthSlider.value attributes: MorphTarget.Position | MorphTarget.Normal } MorphTarget { id: morphtarget1 weight: earSlider.value attributes: MorphTarget.Position | MorphTarget.Normal } MorphTarget { id: morphtarget2 weight: cubeSlider.value attributes: MorphTarget.Position | MorphTarget.Normal }
Schließlich erstellen wir ein Modell und binden die Morph-Ziele an die Ziele im Mesh:
Model { source: "suzanne.mesh" morphTargets: [ morphtarget0, morphtarget1, morphtarget2 ] materials: PrincipledMaterial { baseColor: "#41cd52" roughness: 0.1 } SequentialAnimation on eulerRotation.y { NumberAnimation { from: -45; to: 45; duration: 10000 } NumberAnimation { from: 45; to: -45; duration: 10000 } loops: Animation.Infinite } }
Beachten Sie, dass die Ziele durch ihre Position in der Liste zugeordnet werden: die Namen sind nicht von Bedeutung.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

