Universal-Stil
Der Universal Style basiert auf den Microsoft Universal Design Guidelines. Mehr...
| Import-Anweisung: | importiere QtQuick.Controls.Universal 2.12 |
| Seit: | Qt 5.7 |
Angehängte Eigenschaften
- accent: Farbe
- Hintergrund: Farbe
- foreground: Farbe
- Thema: Aufzählung
Angehängte Methoden
- color color(Aufzählung vordefiniert)
Detaillierte Beschreibung
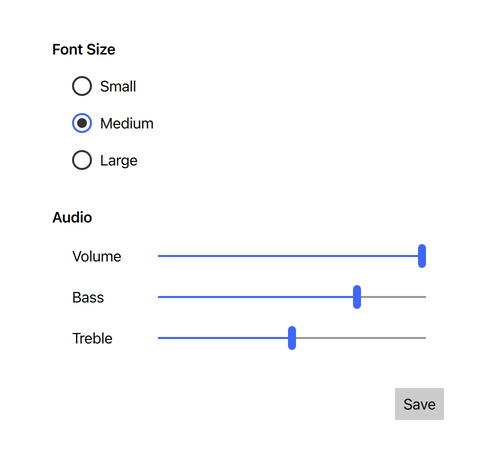
Der Universal-Stil ist ein geräteunabhängiger Stil, der auf den Microsoft Universal Design Guidelines basiert. Der Universal-Stil wurde entwickelt, um auf allen Geräten gut auszusehen, von Telefonen und Tablets bis hin zu PCs.
Das helle Design des Universal-Stils. |
Das dunkle Design des Universal-Stils. |
Um eine Anwendung mit dem Universal-Stil auszuführen, siehe Verwenden von Stilen in Qt Quick Steuerelementen.
Hinweis: Der Universal-Stil ist kein nativer Windows 10-Stil. Das Universal-Stil ist eine 100% plattformübergreifende Qt Quick Controls-Stilimplementierung, die den Microsoft Universal Design Guidelines folgt. Der Stil läuft auf jeder Plattform und sieht überall mehr oder weniger identisch aus. Geringfügige Unterschiede können aufgrund von Unterschieden bei den verfügbaren Systemschriftarten und Schriftart-Rendering-Engines auftreten.
Anpassungen
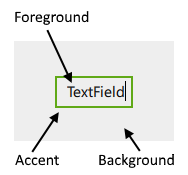
Der Universal-Stil ermöglicht die Anpassung von vier Attributen: Thema, Akzent, Vordergrund und Hintergrund.

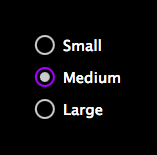
Beide Attribute können für jedes beliebige Fenster oder Element festgelegt werden und werden automatisch auf die untergeordneten Elemente übertragen, wie dies auch bei fonts der Fall ist. Im folgenden Beispiel erscheinen das Fenster und alle drei Optionsfelder im dunklen Design mit einer violetten Akzentfarbe:
import QtQuick 2.12 import QtQuick.Controls 2.12 import QtQuick.Controls.Universal 2.12 ApplicationWindow { visible: true Universal.theme: Universal.Dark Universal.accent: Universal.Violet Column { anchors.centerIn: parent RadioButton { text: qsTr("Small") } RadioButton { text: qsTr("Medium"); checked: true } RadioButton { text: qsTr("Large") } } } |
|
Neben der Angabe der Attribute in QML ist es auch möglich, sie über Umgebungsvariablen oder in einer Konfigurationsdatei festzulegen. In QML angegebene Attribute haben Vorrang vor allen anderen Methoden.
Konfigurationsdatei
| Variable | Beschreibung |
|---|---|
Theme | Gibt das Standard-Universal-Theme an. Der Wert kann eines der verfügbaren Themen sein, zum Beispiel "Dark". |
Accent | Legt die Standard-Universal-Akzentfarbe fest. Der Wert kann eine beliebige color sein, es wird jedoch empfohlen, eine der vordefinierten Universal-Farben zu verwenden, z. B. "Violet". |
Foreground | Legt die standardmäßige Universal-Vordergrundfarbe fest. Der Wert kann eine beliebige color oder eine der vordefinierten Universal-Farben sein, z. B. "Brown". |
Background | Legt die Standard-Universal-Hintergrundfarbe fest. Der Wert kann eine beliebige color oder eine der vordefinierten Universal-Farben sein, z. B. "Steel". |
Weitere Informationen über die Konfigurationsdatei finden Sie unter Qt Quick Controls-Konfigurationsdatei.
Umgebungsvariablen
| Variable | Beschreibung |
|---|---|
QT_QUICK_CONTROLS_UNIVERSAL_THEME | Gibt das Standard-Universal-Theme an. Der Wert kann eines der verfügbaren Designs sein, zum Beispiel "Dark". |
QT_QUICK_CONTROLS_UNIVERSAL_ACCENT | Legt die Standard-Universal-Akzentfarbe fest. Der Wert kann eine beliebige color sein, es wird jedoch empfohlen, eine der vordefinierten Universal-Farben zu verwenden, z. B. "Violet". |
QT_QUICK_CONTROLS_UNIVERSAL_FOREGROUND | Legt die standardmäßige Universal-Vordergrundfarbe fest. Der Wert kann eine beliebige color oder eine der vordefinierten Universal-Farben sein, z. B. "Brown". |
QT_QUICK_CONTROLS_UNIVERSAL_BACKGROUND | Legt die Standard-Universal-Hintergrundfarbe fest. Der Wert kann eine beliebige color oder eine der vordefinierten Universal-Farben sein, z. B. "Steel". |
Eine vollständige Liste der unterstützten Umgebungsvariablen finden Sie unter Unterstützte Umgebungsvariablen in Qt Quick Controls.
Abhängigkeit
Der Universal-Stil muss separat importiert werden, um Zugriff auf die Attribute zu erhalten, die für den Universal-Stil spezifisch sind. Es ist zu beachten, dass unabhängig von den Verweisen auf den Universal-Stil derselbe Anwendungscode mit jedem anderen Stil ausgeführt werden kann. Universal-spezifische Attribute wirken sich nur aus, wenn die Anwendung mit dem Universal-Stil ausgeführt wird.
Wenn der Universal-Stil in eine QML-Datei importiert wird, die immer geladen wird, muss der Universal-Stil mit der Anwendung bereitgestellt werden, damit die Anwendung unabhängig davon ausgeführt werden kann, mit welchem Stil die Anwendung ausgeführt wird. Durch die Verwendung von Datei-Selektoren können stil-spezifische Anpassungen vorgenommen werden, ohne eine feste Abhängigkeit von einem Stil zu schaffen.
Vordefinierte Universal-Farben
Verfügbare vordefinierte Farben:
| Konstant | Beschreibung |
|---|---|
Universal.Lime | #A4C400 |
Universal.Green | #60A917 |
Universal.Emerald | #008A00 |
Universal.Teal | #00ABA9 |
Universal.Cyan | #1BA1E2 |
Universal.Cobalt | #3E65FF (Standard-Akzent) |
Universal.Indigo | #6A00FF |
Universal.Violet | #AA00FF |
Universal.Pink | #F472D0 |
Universal.Magenta | #D80073 |
Universal.Crimson | #A20025 |
Universal.Red | #E51400 |
Universal.Orange | #FA6800 |
Universal.Amber | #F0A30A |
Universal.Yellow | #E3C800 |
Universal.Brown | #825A2C |
Universal.Olive | #6D8764 |
Universal.Steel | #647687 |
Universal.Mauve | #76608A |
Universal.Taupe | #87794E |
Siehe auch Basic Style, Material Style
Dokumentation der angehängten Eigenschaft
Universal.accent: Farbe |
Diese angehängte Eigenschaft enthält die Akzentfarbe des Themas. Die Eigenschaft kann an jedes Fenster oder Element angehängt werden. Der Wert wird an die untergeordneten Elemente weitergegeben.
Der Standardwert ist Universal.Cobalt.
Im folgenden Beispiel wird die Akzentfarbe der hervorgehobenen Schaltfläche in Universal.Orange geändert:
Button { text: qsTr("Button") highlighted: true Universal.accent: Universal.Orange } |
|
Hinweis: Obwohl die Akzentfarbe eine beliebige color sein kann, wird empfohlen, eine der vordefinierten Universal-Farben zu verwenden, die so konzipiert wurden, dass sie gut mit dem Rest der Universal-Stilpalette zusammenarbeiten.
Universal.background: Farbe |
Diese angehängte Eigenschaft enthält die Hintergrundfarbe des Themas. Die Eigenschaft kann an jedes Fenster oder Element angehängt werden. Der Wert wird an die untergeordneten Elemente weitergegeben.
Der Standardwert ist themenspezifisch (hell oder dunkel).
Im folgenden Beispiel wird die Hintergrundfarbe des Fensters in Universal.Steel geändert:
Universal.foreground: color |
Diese angehängte Eigenschaft enthält die Vordergrundfarbe des Themas. Die Eigenschaft kann an jedes Fenster oder Element angehängt werden. Der Wert wird an die untergeordneten Elemente weitergegeben.
Der Standardwert ist themenspezifisch (hell oder dunkel).
Im folgenden Beispiel wird die Vordergrundfarbe der Schaltfläche auf Universal.Pink festgelegt:
Button { text: qsTr("Button") Universal.foreground: Universal.Pink } |
|
Universal.theme: Aufzählung |
Diese angehängte Eigenschaft gibt an, ob das Thema hell oder dunkel ist. Die Eigenschaft kann an jedes Fenster oder Element angehängt werden. Der Wert wird an Kinder weitergegeben.
Verfügbare Themen:
| Konstant | Beschreibung |
|---|---|
Universal.Light | Helles Thema (Standard) |
Universal.Dark | Dunkles Thema |
Universal.System | System-Thema |
Wenn Sie das Thema auf System setzen, wird entweder das helle oder das dunkle Thema basierend auf den Farben des Systemthemas ausgewählt. Beim Auslesen des Wertes der Eigenschaft theme wird jedoch nie der Wert System, sondern das tatsächliche Thema angezeigt.
Im folgenden Beispiel ist das Thema sowohl für den Bereich als auch für die Schaltfläche auf Universal.Dark eingestellt:
Dokumentation der angehängten Methode
color color(Aufzählung vordefiniert) |
Diese angehängte Methode gibt den effektiven Farbwert der angegebenen vordefinierten Universalfarbe zurück.
Rectangle { color: Universal.color(Universal.Red) }
Verwandte Informationen
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.