Material-Stil
Der Material Style basiert auf den Google Material Design Guidelines. Mehr...
| Import-Anweisung: | importiere QtQuick.Controls.Material 2.12 |
| Seit: | Qt 5.7 |
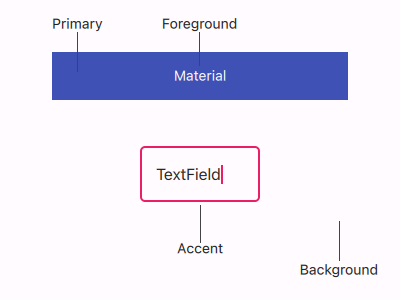
Angehängte Eigenschaften
- accent: Farbe
- background: Farbe
- elevation: int
- foreground: Farbe
- Primär: Farbe
- Thema: Aufzählung
- roundedScale: Aufzählung
- containerStyle: Aufzählung
Angehängte Methoden
- color color(Aufzählung predefined, Aufzählung shade)
Detaillierte Beschreibung
Der Material-Stil basiert auf den Google Material Design Guidelines. Er ermöglicht ein einheitliches Erlebnis auf allen Plattformen und Gerätegrößen.
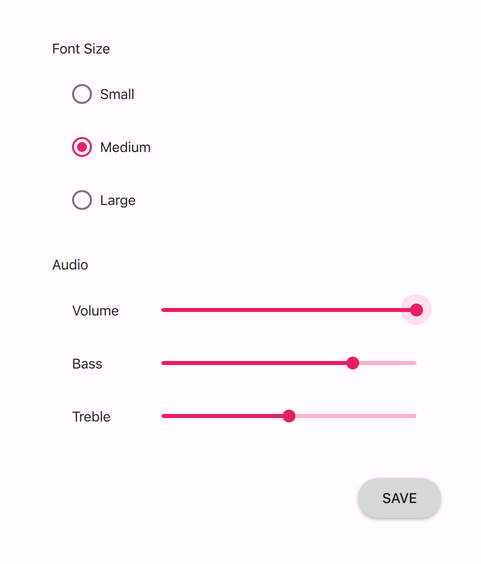
Das helle Thema des Material-Stils. |
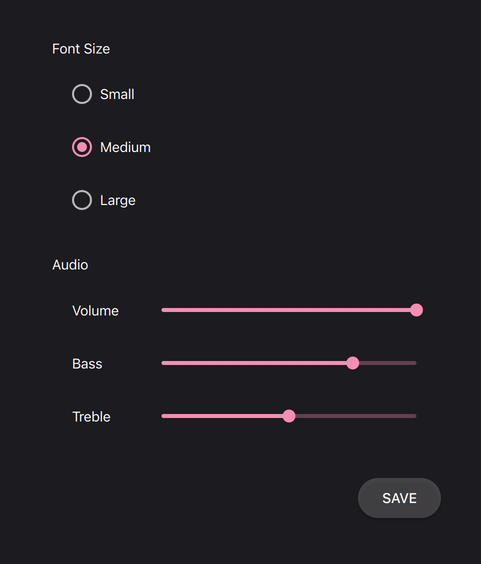
Das dunkle Design des Material-Stils. |
Um eine Anwendung mit dem Material-Stil auszuführen, siehe Verwenden von Stilen in Qt Quick Steuerelementen.
Hinweis: Der Material-Stil ist kein nativer Android-Stil. Der Material-Stil ist eine 100% plattformübergreifende Qt Quick Controls Stil-Implementierung, die den Google Material Design Guidelines folgt. Der Stil läuft auf jeder Plattform und sieht überall mehr oder weniger identisch aus. Geringfügige Unterschiede können aufgrund von Unterschieden bei den verfügbaren Systemschriftarten und Schriftart-Rendering-Engines auftreten.
Hinweis: Da sich die Material Design Guidelines im Laufe der Zeit ändern, kann dieser Stil z. B. bestimmte Padding- oder Font-Werte ändern, um die Konsistenz mit den Guidelines zu wahren.
Anpassungen
Der Stil Material unterstützt mehrere anpassbare Attribute. Einige dieser Attribute propagate auf Kinder in der gleichen Weise wie fonts:

Die übrigen Attribute werden nicht auf Kinder übertragen:
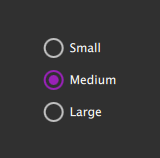
Im folgenden Beispiel erscheinen das Fenster und alle drei Optionsfelder im dunklen Design mit einer violetten Akzentfarbe:
import QtQuick import QtQuick.Controls import QtQuick.Controls.Material ApplicationWindow { visible: true Material.theme: Material.Dark Material.accent: Material.Purple Column { anchors.centerIn: parent RadioButton { text: qsTr("Small") } RadioButton { text: qsTr("Medium") checked: true } RadioButton { text: qsTr("Large") } } } |
|
Neben der Angabe der Attribute in QML ist es auch möglich, einige von ihnen über Umgebungsvariablen oder in einer Konfigurationsdatei festzulegen. In QML angegebene Attribute haben Vorrang vor allen anderen Methoden.
Konfigurationsdatei
| Variable | Beschreibung |
|---|---|
Theme | Gibt das Standard-Materialthema an. Der Wert kann eines der verfügbaren Themen sein, zum Beispiel "Dark". |
Variant | Legt die Material-Variante fest. Das Material Design hat zwei Varianten: eine normale Variante, die für Touch-Geräte entwickelt wurde, und eine dichte Variante für den Desktop. Bei der dichten Variante werden kleinere Größen für Steuerelemente und deren Schriftarten verwendet. Der Wert kann |
Accent | Legt die standardmäßige Materialakzentfarbe fest. Der Wert kann ein beliebiger color sein, es wird jedoch empfohlen, eine der vordefinierten Materialfarben zu verwenden, zum Beispiel "Teal". |
Primary | Legt die Standard-Grundfarbe von Material fest. Der Wert kann ein beliebiger color sein, aber es wird empfohlen, eine der vordefinierten Materialfarben zu verwenden, z. B. "BlueGrey". |
Foreground | Legt die Standard-Vordergrundfarbe von Material fest. Der Wert kann eine beliebige color oder eine der vordefinierten Materialfarben sein, z. B. "Brown". |
Background | Legt die Standard-Hintergrundfarbe von Material fest. Der Wert kann eine beliebige color oder eine der vordefinierten Materialfarben sein, z. B. "Grey". |
Weitere Informationen über die Konfigurationsdatei finden Sie unter Qt Quick Konfigurationsdatei für Steuerelemente.
Umgebungsvariablen
| Variable | Beschreibung |
|---|---|
QT_QUICK_CONTROLS_MATERIAL_THEME | Gibt das Standard-Materialthema an. Der Wert kann eines der verfügbaren Themen sein, zum Beispiel "Dark". |
QT_QUICK_CONTROLS_MATERIAL_VARIANT | Legt die Material-Variante fest. Das Material Design hat zwei Varianten: eine normale Variante, die für Touch-Geräte entwickelt wurde, und eine dichte Variante für den Desktop. Bei der dichten Variante werden kleinere Größen für Steuerelemente und deren Schriftarten verwendet. Der Wert kann |
QT_QUICK_CONTROLS_MATERIAL_ACCENT | Legt die standardmäßige Materialakzentfarbe fest. Der Wert kann ein beliebiger color sein, es wird jedoch empfohlen, eine der vordefinierten Materialfarben zu verwenden, zum Beispiel "Teal". |
QT_QUICK_CONTROLS_MATERIAL_PRIMARY | Legt die Standard-Grundfarbe von Material fest. Der Wert kann ein beliebiger color sein, aber es wird empfohlen, eine der vordefinierten Materialfarben zu verwenden, z. B. "BlueGrey". |
QT_QUICK_CONTROLS_MATERIAL_FOREGROUND | Legt die Standard-Vordergrundfarbe von Material fest. Der Wert kann eine beliebige color oder eine der vordefinierten Materialfarben sein, z. B. "Brown". |
QT_QUICK_CONTROLS_MATERIAL_BACKGROUND | Legt die Standard-Hintergrundfarbe von Material fest. Der Wert kann eine beliebige color oder eine der vordefinierten Materialfarben sein, z. B. "Grey". |
Eine vollständige Liste der unterstützten Umgebungsvariablen finden Sie unter Unterstützte Umgebungsvariablen in Qt Quick Controls.
Abhängigkeit
Der Stil Material muss separat importiert werden, um Zugriff auf die Attribute zu erhalten, die für den Stil Material spezifisch sind. Es ist zu beachten, dass unabhängig von den Verweisen auf den Materialstil derselbe Anwendungscode mit jedem anderen Stil ausgeführt werden kann. Materialspezifische Attribute wirken sich nur aus, wenn die Anwendung mit dem Materialstil ausgeführt wird.
Wenn der Materialstil in eine QML-Datei importiert wird, die immer geladen wird, muss der Materialstil mit der Anwendung bereitgestellt werden, damit die Anwendung unabhängig davon ausgeführt werden kann, mit welchem Stil die Anwendung ausgeführt wird. Durch die Verwendung von Datei-Selektoren können stil-spezifische Anpassungen vorgenommen werden, ohne eine feste Abhängigkeit von einem Stil zu schaffen.
Vordefinierte Materialfarben
Auch wenn Primär- und Akzentfarben beliebige color sein können, empfiehlt es sich, eine der vordefinierten Farben zu verwenden, die so konzipiert wurden, dass sie gut mit dem Rest der Materialstilpalette zusammenarbeiten:
Verfügbare vordefinierte Farben:
| Konstante | Beschreibung |
|---|---|
Material.Red | #F44336 |
Material.Pink | #E91E63 (Standard-Akzent) |
Material.Purple | #9C27B0 |
Material.DeepPurple | #673AB7 |
Material.Indigo | #3F51B5 (Standard-Primärfarbe) |
Material.Blue | #2196F3 |
Material.LightBlue | #03A9F4 |
Material.Cyan | #00BCD4 |
Material.Teal | #009688 |
Material.Green | #4CAF50 |
Material.LightGreen | #8BC34A |
Material.Lime | #CDDC39 |
Material.Yellow | #FFEB3B |
Material.Amber | #FFC107 |
Material.Orange | #FF9800 |
Material.DeepOrange | #FF5722 |
Material.Brown | #795548 |
Material.Grey | #9E9E9E |
Material.BlueGrey | #607D8B |
Wenn das dunkle Thema verwendet wird, werden standardmäßig verschiedene Schattierungen der vordefinierten Farben verwendet:
| Konstante | Beschreibung |
|---|---|
Material.Red | #EF9A9A |
Material.Pink | #F48FB1 (Standard-Akzent) |
Material.Purple | #CE93D8 |
Material.DeepPurple | #B39DDB |
Material.Indigo | #9FA8DA (standardmäßig primär) |
Material.Blue | #90CAF9 |
Material.LightBlue | #81D4FA |
Material.Cyan | #80DEEA |
Material.Teal | *80CBC4 |
Material.Green | #A5D6A7 |
Material.LightGreen | #C5E1A5 |
Material.Lime | #E6EE9C |
Material.Yellow | #FFF59D |
Material.Amber | #FFE082 |
Material.Orange | #FFCC80 |
Material.DeepOrange | #FFAB91 |
Material.Brown | #BCAAA4 |
Material.Grey | #EEEEEE |
Material.BlueGrey | #B0BEC5 |
Vordefinierte Farbtöne
Für jede vordefinierte Farbe gibt es verschiedene Schattierungen, die an die Funktion Material.color() übergeben werden können:
| Konstante | Wert |
|---|---|
Material.Shade50 | |
Material.Shade100 | |
Material.Shade200 | |
Material.Shade300 | |
Material.Shade400 | |
Material.Shade500 | |
Material.Shade600 | |
Material.Shade700 | |
Material.Shade800 | |
Material.Shade900 | |
Material.ShadeA100 | |
Material.ShadeA200 | |
Material.ShadeA400 | |
Material.ShadeA700 |
Siehe auch Basic Style, Universal Style
Varianten
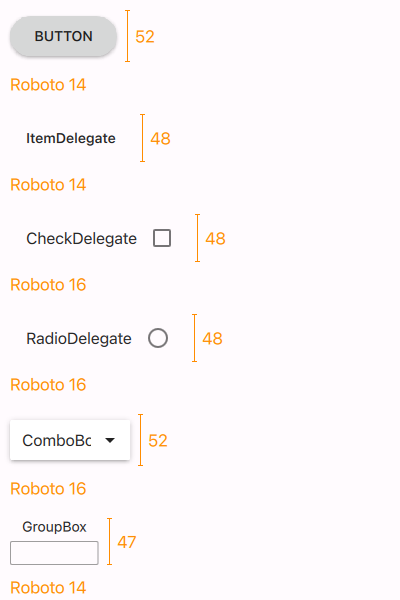
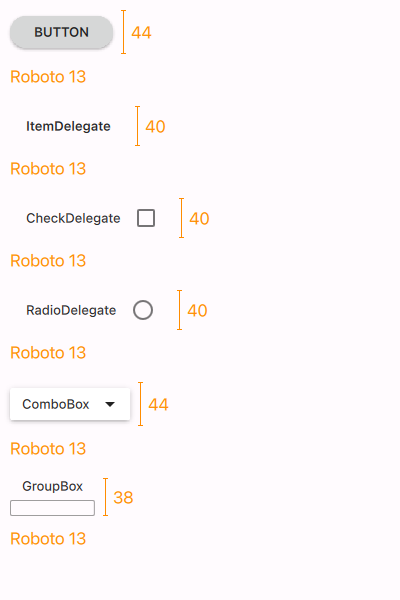
Der Stil Material unterstützt auch eine dichte Variante, bei der Steuerelemente wie Schaltflächen und Delegierte eine geringere Höhe haben und eine kleinere Schriftgröße verwenden. Es wird empfohlen, die dichte Variante auf Desktop-Plattformen zu verwenden, wo Maus und Tastatur eine präzisere und flexiblere Benutzerinteraktion ermöglichen.
Um die dichte Variante zu verwenden, setzen Sie entweder die Umgebungsvariable QT_QUICK_CONTROLS_MATERIAL_VARIANT auf Dense, oder geben Sie Variant=Dense in der Datei qtquickcontrols2.conf an. Der Standardwert ist in beiden Fällen Normal.
Die folgenden Bilder veranschaulichen die Unterschiede zwischen einigen der Steuerelemente bei Verwendung der normalen und der dichten Variante:
|
|
Beachten Sie, dass die oben gezeigten Höhen aufgrund von Unterschieden bei den Schriftarten auf verschiedenen Plattformen variieren können.
Kontrollspezifische Hinweise
TextArea
TextArea unterstützt zwei containerStyles: Filled und Outlined. Outlined TextAreas haben fließenden Platzhaltertext, der sich am oberen Rand des Steuerelements befindet. Dies erfordert, dass der Platzhaltertext über die Grenzen des Steuerelements hinausgeht, was dazu führen kann, dass er abgeschnitten wird, wenn das TextArea oder das Flickable, dem es untergeordnet ist, clip auf true setzt. Um dies zu vermeiden, wird topInset in diesen Fällen auf einen geeigneten Wert gesetzt.
Gemäß den Materialrichtlinien sollte Platzhaltertext kurz gehalten werden und nicht mehrere Zeilen in Anspruch nehmen.
TextFeld
Das gleiche Problem mit dem Beschneiden, das oben für TextArea erläutert wurde, kann auch bei TextField auftreten. Um dies zu vermeiden, wird topInset auf einen geeigneten Wert gesetzt, wenn TextField den Clip auf true setzt.
Gemäß den Materialrichtlinien sollte Platzhaltertext kurz gehalten werden und nicht mehrere Zeilen in Anspruch nehmen.
Dokumentation der angehängten Eigenschaft
Material.accent: Farbe |
Diese angehängte Eigenschaft enthält die Akzentfarbe des Themas. Die Eigenschaft kann an jedes Fenster oder Element angehängt werden. Der Wert wird an die untergeordneten Elemente weitergegeben.
Der Standardwert ist Material.Pink.
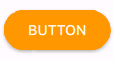
Im folgenden Beispiel wird die Akzentfarbe der hervorgehobenen Schaltfläche in Material.Orange geändert:
Button { text: qsTr("Button") highlighted: true Material.accent: Material.Orange } |
|
Hinweis: Obwohl die Akzentfarbe eine beliebige color sein kann, wird empfohlen, eine der vordefinierten Materialfarben zu verwenden, die so konzipiert wurden, dass sie gut mit dem Rest der Materialstilpalette zusammenarbeiten.
Material.background: Farbe |
Diese angehängte Eigenschaft enthält die Hintergrundfarbe des Themas. Die Eigenschaft kann an jedes Fenster oder Element angehängt werden. Der Wert wird an die untergeordneten Elemente weitergegeben.
Der Standardwert ist themenspezifisch (hell oder dunkel).
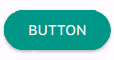
Im folgenden Beispiel wird die Hintergrundfarbe der Schaltfläche in Material.Teal geändert:
Button { text: qsTr("Button") highlighted: true Material.background: Material.Teal } |
|
Material.elevation: int |
Diese angehängte Eigenschaft enthält die Höhe des Steuerelements. Je höher die Höhe, desto tiefer der Schatten. Die Eigenschaft kann an jedes Steuerelement angehängt werden, aber nicht alle Steuerelemente visualisieren die Höhe. Der Wert wird nicht an untergeordnete Elemente weitergegeben.
Der Standardwert ist steuerungsspezifisch.
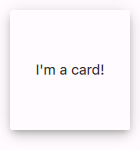
Im folgenden Beispiel wird die Höhe des Fensters auf 6 festgelegt, um das Aussehen einer erhöhten Karte zu erreichen:
|
Material.foreground: Farbe |
Diese angehängte Eigenschaft enthält die Vordergrundfarbe des Themas. Die Eigenschaft kann an jedes Fenster oder Element angehängt werden. Der Wert wird an die untergeordneten Elemente weitergegeben.
Der Standardwert ist themenspezifisch (hell oder dunkel).
Im folgenden Beispiel wird die Vordergrundfarbe der Schaltfläche auf Material.Pink festgelegt:
Button { text: qsTr("Button") Material.foreground: Material.Pink } |
|
Material.primary: Farbe |
Diese angehängte Eigenschaft enthält die Primärfarbe des Themas. Die Eigenschaft kann an jedes Fenster oder Element angehängt werden. Der Wert wird an die untergeordneten Elemente weitergegeben.
Die Primärfarbe wird standardmäßig als Hintergrundfarbe von ToolBar verwendet.
Der Standardwert ist Material.Indigo.
Hinweis: Auch wenn die Primärfarbe eine beliebige color sein kann, wird empfohlen, eine der vordefinierten Materialfarben zu verwenden, die so konzipiert wurden, dass sie gut mit dem Rest der Materialstilpalette funktionieren.
Material.theme: Aufzählung |
Diese angehängte Eigenschaft gibt an, ob das Thema hell oder dunkel ist. Die Eigenschaft kann an jedes Fenster oder Element angehängt werden. Der Wert wird an Kinder weitergegeben.
Verfügbare Themen:
| Konstant | Beschreibung |
|---|---|
Material.Light | Helles Thema (Standard) |
Material.Dark | Dunkles Thema |
Material.System | System-Thema |
Wenn Sie das Thema auf System setzen, wird entweder das helle oder das dunkle Thema basierend auf den Farben des Systemthemas ausgewählt. Beim Auslesen des Wertes der Eigenschaft theme wird jedoch nie der Wert System, sondern das tatsächliche Thema angezeigt.
Im folgenden Beispiel ist das Thema sowohl für den Bereich als auch für die Schaltfläche auf Material.Dark eingestellt:
Material.roundedScale: Aufzählung |
Diese angehängte Eigenschaft enthält den Radius der abgerundeten Ecken, die auf dem Zielsteuerelement verwendet werden. Die Eigenschaft kann an jedes Fenster oder Element angehängt werden, aber nur einige Steuerelemente unterstützen sie. Der Wert wird nicht an untergeordnete Elemente weitergegeben.
Der Standardwert ist steuerungsspezifisch.
Verfügbare Skalen:
| Konstant | Beschreibung |
|---|---|
Material.NotRounded | Quadratische Ecken |
Material.ExtraSmallScale | Extra kleine abgerundete Ecken |
Material.SmallScale | Kleine abgerundete Ecken |
Material.MediumScale | Mittlere abgerundete Ecken |
Material.LargeScale | Große abgerundete Ecken |
Material.ExtraLargeScale | Extra große abgerundete Ecken |
Material.FullScale | Vollständig abgerundete Ecken |
Diese Eigenschaft wurde in Qt 6.5 hinzugefügt.
Siehe auch: Material Stil: Form.
Material.containerStyle: Aufzählung |
Diese angehängte Eigenschaft enthält den Stil des vom Zielsteuerelement verwendeten Containers. Die Eigenschaft kann an jedes Fenster oder Element angehängt werden, aber nur TextField und TextArea unterstützen sie standardmäßig. Der Wert wird nicht an Kinder weitergegeben.
Der Standardwert ist steuerungsspezifisch.
Verfügbare Stile:
| Konstant | Beschreibung |
|---|---|
Material.Filled | Die gefüllte Containervariante verwenden, falls verfügbar |
Material.Outlined | Verwenden Sie die Variante mit dem umrandeten Container, falls verfügbar |
Diese Eigenschaft wurde in Qt 6.5 hinzugefügt.
Siehe auch: Material Stil: Text Field Containers.
Dokumentation der angehängten Methode
color color(Aufzählung predefined, Aufzählung shade) |
Diese angehängte Methode gibt den effektiven Farbwert der angegebenen vordefinierten Materialfarbe in Kombination mit dem angegebenen Farbton zurück. Wenn das Argument shade weggelassen wird, ist der Standardwert Material.Shade500.
Rectangle { color: Material.color(Material.Red) }
Verwandte Informationen
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.