Qt Quick Partikel Beispiele - Affectors
Dies ist eine Sammlung von Beispielen zur Verwendung von Affectors im QML-Partikelsystem.

Dies ist eine Sammlung von kleinen QML-Beispielen, die sich auf die Verwendung von Affectors im Partikelsystem beziehen. Jedes Beispiel ist eine kleine QML-Datei, die einen bestimmten Typ oder eine bestimmte Funktion hervorhebt.
Age demonstriert die Verwendung eines Age-Affektors zum vorzeitigen Beenden des Lebens von Partikeln.
Age { anchors.fill: parent system: particles once: true lifeLeft: 1200 advancePosition: false }
Wenn Sie den Affector auf dem Bildschirm bewegen, springen die darin befindlichen Partikel (die noch nicht betroffen sind) zu einem Zeitpunkt, der nahe am Ende ihrer Lebensdauer liegt. Dadurch haben sie eine kurze Zeitspanne, um auszublenden, aber wenn man lifeLeft auf 0 (die Standardeinstellung) setzt, würden sie das Ende ihrer Lebensdauer sofort erreichen.
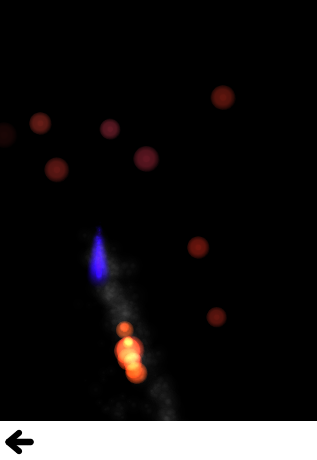
Attractor demonstriert die Verwendung eines Attractor-Affektors, um ein schwarzes Loch zu simulieren
Attractor { id: gs; pointX: root.width/2; pointY: root.height/2; strength: 4000000; affectedParameter: Attractor.Acceleration proportionalToDistance: Attractor.InverseQuadratic }
Alle Partikel in der Szene, einschließlich der Abgase und Kugeln des Raketenschiffs, werden in Richtung des Schwarzen Lochs gezogen. Dieser Effekt ist stärker, wenn man sich dem Schwarzen Loch nähert, so dass die Asteroiden am oberen Rand des Bildschirms kaum betroffen sind, während sich die Asteroiden in der Mitte des Bildschirms manchmal drastisch verformen. Um den Effekt zu vervollständigen, bedeckt ein Altersaffektor das Schwarze Loch, um Partikel zu zerstören, die mit ihm in Berührung kommen.
Der benutzerdefinierte Affector manipuliert die Eigenschaften der Partikel direkt in Javascript. Ein Affector sorgt dafür, dass die Blätter beim Fallen hin- und herschaukeln, so dass sie mehr wie Blätter aussehen, als wenn sie sich nur im Kreis drehen:
Affector { width: parent.width height: parent.height - 100 onAffectParticles: (particles, dt) => { //Wobbly movement for (var i=0; i<particles.length; i++) { var particle = particles[i]; particle.rotation += particle.vx * 0.15 * dt; particle.update = true; } } }
Ein anderer wird verwendet, um den Blättern eine leicht variierende Reibung zu geben, wenn sie "landen", um natürlicher auszusehen:
Affector {//Custom Friction, adds some 'randomness' x: -60 width: parent.width + 120 height: 100 anchors.bottom: parent.bottom onAffectParticles: (particles, dt) => { for (var i=0; i<particles.length; i++) { var particle = particles[i]; var pseudoRand = (Math.floor(particle.t*1327) % 10) + 1; var yslow = dt * pseudoRand * 0.5 + 1; var xslow = dt * pseudoRand * 0.05 + 1; if (particle.vy < 1) particle.vy = 0; else particle.vy = (particle.vy / yslow); if (particle.vx < 1) particle.vx = 0; else particle.vx = (particle.vx / xslow); particle.update = true; } } }
Die Reibung ähnelt den fallenden Blättern im benutzerdefinierten Affektor, nur dass hier eine flache Reibung auf dem gesamten Weg nach unten anstelle der benutzerdefinierten Affektoren verwendet wird.
Friction { anchors.fill: parent anchors.margins: -40 factor: 0.4 }
Schwerkraft ist ein bequemer Affektor für die Anwendung einer konstanten Beschleunigung auf Partikel in ihm
Gravity { system: sys magnitude: 32 angle: ground.rotation + 90 }
GroupGoal richtet zwei Partikelgruppen für flammende und nicht-flammende Kugeln ein und bietet verschiedene Möglichkeiten, zwischen ihnen zu wechseln.
ParticleGroup { name: "unlit" duration: 1000 to: {"lighting":1, "unlit":99} ImageParticle { source: "images/particleA.png" colorVariation: 0.1 color: "#2060160f" } GroupGoal { whenCollidingWith: ["lit"] goalState: "lighting" jump: true } }
Die nicht brennenden Kugeln haben eine Chance von eins zu hundert, dass sie jede Sekunde von selbst aufleuchten, aber sie haben auch einen GroupGoal, der auf die gesamte Gruppe eingestellt ist. Dieser Affektor wirkt auf alle Partikel der unbeleuchteten Gruppe, wenn sie mit Partikeln in der beleuchteten Gruppe kollidieren, und veranlasst sie, sich in die beleuchtete Gruppe zu bewegen.
ParticleGroup { name: "lighting" duration: 100 to: {"lit":1} }
Die beleuchtete Gruppe ist eine Zwischengruppe, damit sich das Leuchten aufbaut und der Übergang weniger ruckartig ist. Nach 100ms geht sie also automatisch in die Beleuchtungsgruppe über.
ParticleGroup { name: "lit" duration: 10000 onEntered: root.score++ TrailEmitter { id: fireballFlame group: "flame" emitRatePerParticle: 48 lifeSpan: 200 emitWidth: 8 emitHeight: 8 size: 24 sizeVariation: 8 endSize: 4 } TrailEmitter { id: fireballSmoke group: "smoke"
Die beleuchtete Gruppe hat auch TrailEmitters für zusätzliches Feuer und Rauch, aber sie geht nirgendwo über. Es gibt zwei weitere GroupGoal Objekte, die es den Partikeln in der unbeleuchteten Gruppe ermöglichen, in die beleuchtete Gruppe (und dann in die beleuchtete Gruppe) zu wechseln.
GroupGoal { groups: ["unlit"] goalState: "lit" jump: true system: particles x: -15 y: -55 height: 75 width: 30 shape: MaskShape {source: "images/matchmask.png"} }
Das erste ist nur ein Bereich, der an die Position eines Bildes einer Zündflamme gebunden ist. Wenn unbeleuchtete Kugeln die Flamme passieren, gehen sie direkt in die beleuchtete Gruppe über, weil die Pilotflamme so heiß ist.
//Click to enflame GroupGoal { groups: ["unlit"] goalState: "lighting" jump: true enabled: ma.pressed width: 18 height: 18 x: ma.mouseX - width/2 y: ma.mouseY - height/2 }
Der zweite ist an die Position der letzten Zeigerinteraktion gebunden, so dass eine Berührung oder ein Klick auf unbeleuchtete Kugeln (was aufgrund ihrer ständigen Bewegung schwierig ist) dazu führt, dass sie sich zur Beleuchtungsgruppe bewegen.
Move zeigt einige einfache Effekte, die man durch Ändern der Flugbahn auf halbem Weg erzielen kann. Die roten Partikel haben einen Affektor, der ihre Position beeinflusst und sie um 120px nach vorne springen lässt.
Affector { groups: ["A"] x: 120 width: 80 height: 80 once: true position: PointDirection { x: 120; } }
Die grünen Partikel haben einen Affektor, der ihre Geschwindigkeit beeinflusst, aber mit einer gewissen Winkelvariation. Durch Hinzufügen einer zufälligen Richtungsgeschwindigkeit zu ihrer bestehenden Vorwärtsgeschwindigkeit beginnen sie, in einem Kegel abzuspritzen.
Affector { groups: ["B"] x: 120 y: 240 width: 80 height: 80 once: true velocity: AngleDirection { angleVariation:360; magnitude: 72 } }
Die blauen Partikel haben einen Affektor, der ihre Beschleunigung beeinflusst, und da er relativ zu false gesetzt wird, setzt er die Beschleunigung zurück, anstatt sie zu erhöhen. Sobald die blauen Partikel den Affektor erreichen, nimmt ihre horizontale Geschwindigkeit nicht mehr zu, während ihre vertikale Geschwindigkeit abnimmt.
Affector { groups: ["C"] x: 120 y: 400 width: 80 height: 120 once: true relative: false acceleration: PointDirection { y: -80; } }
SpriteGoal hat einen Affector, der mit der Sprite-Engine der Partikel interagiert, wenn sie von ImageParticle als Sprites gezeichnet werden.
SpriteGoal { groups: ["meteor"] system: sys goalState: "explode" jump: true anchors.fill: rocketShip width: 60 height: 60 }
Der SpriteGoal folgt dem Bild des Raketenschiffs auf dem Bildschirm, und wenn er mit Partikeln interagiert, die von ImageParticle als Sprites gezeichnet werden, weist er sie an, sich sofort in den Zustand "explodieren" zu versetzen, was in diesem Fall die Animation des in viele Teile zerbrechenden Asteroiden ist.
Turbulence hat eine Flamme mit Rauch, und beide Partikelsätze werden von einem Turbulence-Affektor beeinflusst. Dadurch entsteht ein schwacher Windeffekt.
Turbulence { id: turb enabled: true height: (parent.height / 2) - 4 width: parent.width x: parent. width / 4 anchors.fill: parent NumberAnimation on strength{from: 16; to: 64; easing.type: Easing.InOutBounce; duration: 1800; loops: -1} }
Damit der Wind seine Richtung ändert, müssen Sie ein schwarz-weißes Rauschbild in den noiseSource-Parameter einfügen (derzeit wird eine Standard-Rauschquelle verwendet).
Wander verwendet einen Wander-Affektor, um den Schneeflocken beim Herabfallen eine horizontale Drift zu verleihen.
Wander { id: wanderer system: particles anchors.fill: parent xVariance: 360/(wanderer.affectedParameter+1); pace: 100*(wanderer.affectedParameter+1); }
Es gibt verschiedene Bewegungen, die durch die Anwendung des Wander-Affektors auf verschiedene Attribute der Trajektorie entstehen, so dass das Beispiel es einfach macht, herumzuspielen und den Unterschied zu sehen.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

