GridView QML Type
モデルによって提供されるアイテムのグリッドビューを指定します。詳細...
| Import Statement: | import QtQuick |
| Inherits: |
プロパティ
- add : Transition
- addDisplaced : Transition
- cacheBuffer : int
- cellHeight : real
- cellWidth : real
- count : int
- currentIndex : int
- currentItem : Item
- delegate : Component
- delegateModelAccess : enumeration
- displaced : Transition
- displayMarginBeginning : int
(since QtQuick 2.3) - displayMarginEnd : int
(since QtQuick 2.3) - effectiveLayoutDirection : enumeration
- flow : enumeration
- footer : Component
- footerItem : Item
- header : Component
- headerItem : Item
- highlight : Component
- highlightFollowsCurrentItem : bool
- highlightItem : Item
- highlightMoveDuration : int
- highlightRangeMode : enumeration
- keyNavigationEnabled : bool
- keyNavigationWraps : bool
- layoutDirection : enumeration
- model : model
- move : Transition
- moveDisplaced : Transition
- populate : Transition
- preferredHighlightBegin : real
- preferredHighlightEnd : real
- remove : Transition
- removeDisplaced : Transition
- reuseItems : bool
- snapMode : enumeration
- verticalLayoutDirection : enumeration
付属物件
- delayRemove : bool
- isCurrentItem : bool
- view : GridView
付属信号
方法
- forceLayout()
- int indexAt(real x, real y)
- Item itemAt(real x, real y)
- Item itemAtIndex(int index)
- moveCurrentIndexDown()
- moveCurrentIndexLeft()
- moveCurrentIndexRight()
- moveCurrentIndexUp()
- positionViewAtBeginning()
- positionViewAtEnd()
- positionViewAtIndex(int index, PositionMode mode)
詳細説明
GridViewは、ListModel やXmlListModel のような組み込みのQML型、またはQAbstractListModel を継承したC++で定義されたカスタムモデルクラスから作成されたモデルのデータを表示します。
GridViewは、表示するデータを定義するmodel と、データの表示方法を定義するdelegate を持ちます。GridViewのアイテムは水平または垂直にレイアウトされます。GridViewはFlickable を継承しているため、グリッドビューは本質的にフリック可能です。
使用例
次の例は、ContactModel.qml というファイルで定義された単純なリストモデルの定義を示します:
import QtQuick ListModel { ListElement { name: "Jim Williams" portrait: "pics/portrait.png" } ListElement { name: "John Brown" portrait: "pics/portrait.png" } ListElement { name: "Bill Smyth" portrait: "pics/portrait.png" } ListElement { name: "Sam Wise" portrait: "pics/portrait.png" } }

このモデルは、他のQMLファイルでもContactModel として参照することができます。このような再利用可能なコンポーネントの作成についての詳細は、QMLモジュールを参照してください。
次の例のように、別のコンポーネントはこのモデルデータをGridViewに表示することができます。この場合、モデルにはContactModel コンポーネントが作成され、デリゲートにはColumn (Image とText の項目を含む)が作成されます。
import QtQuick GridView { width: 300; height: 200 model: ContactModel {} delegate: Column { Image { source: portrait; anchors.horizontalCenter: parent.horizontalCenter } Text { text: name; anchors.horizontalCenter: parent.horizontalCenter } } }

ビューはモデルの各項目に対して新しいデリゲートを作成します。デリゲートはモデルのname とportrait のデータに直接アクセスできることに注意してください。
改良されたグリッドビューを以下に示します。デリゲートは視覚的に改善され、別のcontactDelegate コンポーネントに移動しています。
Rectangle { width: 300; height: 200 Component { id: contactDelegate Item { width: grid.cellWidth; height: grid.cellHeight Column { anchors.fill: parent Image { source: portrait; anchors.horizontalCenter: parent.horizontalCenter } Text { text: name; anchors.horizontalCenter: parent.horizontalCenter } } } } GridView { id: grid anchors.fill: parent cellWidth: 80; cellHeight: 80 model: ContactModel {} delegate: contactDelegate highlight: Rectangle { color: "lightsteelblue"; radius: 5 } focus: true } }
現在選択されている項目は、highlight プロパティを使用して青いRectangle で強調表示され、focus はグリッドビューのキーボードナビゲーションを有効にするためにtrue に設定されています。グリッドビュー自体はフォーカススコープです(詳しくは Qt Quick のキーボードフォーカスを参照してください)。
デリゲートは必要に応じてインスタンス化され、いつでも破棄することができます。デリゲートに状態を保存してはいけません。
GridViewは、デリゲートのルート・アイテムに多くのプロパティをアタッチします(例えば、GridView.isCurrentItem )。以下の例では、ルート・デリゲート項目はこのアタッチされたプロパティにGridView.isCurrentItem として直接アクセスできますが、子オブジェクトcontactInfo はこのプロパティをwrapper.GridView.isCurrentItem として参照する必要があります。
GridView { width: 300; height: 200 cellWidth: 80; cellHeight: 80 Component { id: contactsDelegate Rectangle { id: wrapper width: 80 height: 80 color: GridView.isCurrentItem ? "black" : "red" Text { id: contactInfo text: name + ": " + number color: wrapper.GridView.isCurrentItem ? "red" : "black" } } } model: ContactModel {} delegate: contactsDelegate focus: true }
注: ビューはclip プロパティを自動的に設定しません。ビューが他のアイテムやスクリーンによってクリップされていない場合、ビューの一部または全部が外側にあるアイテムをクリップするために、このプロパティをtrueに設定する必要があります。
GridViewのレイアウト
GridViewのアイテムのレイアウトは、以下のプロパティで制御できます:
- flow - は、項目が左から右へ(一連の行として)流れるか、上から下へ(一連の列として)流れるかを制御する。この値はGridView.FlowLeftToRightまたはGridView.FlowTopToBottomのいずれかである。
- layoutDirection - つまり、アイテムがビューの左側から右側にレイアウトされるか、またはその逆にレイアウトされるかを指定します。この値はQt.LeftToRightまたはQt.RightToLeftのいずれかとなります。
- verticalLayoutDirection - つまり、アイテムがビューの上から下に向かってレイアウトされるか、またはその逆かです。この値はGridView.TopToBottomまたはGridView.BottomToTopのいずれかです。
デフォルトでは、GridViewは左から右に流れ、項目は水平方向に左から右に、垂直方向に上から下にレイアウトされます。
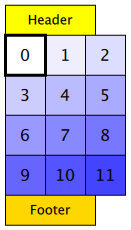
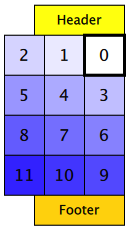
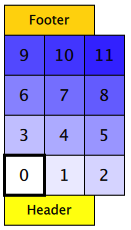
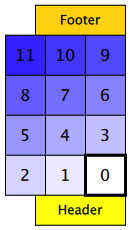
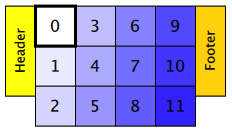
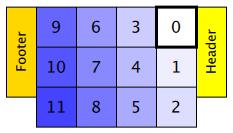
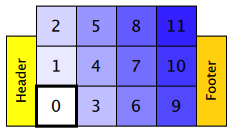
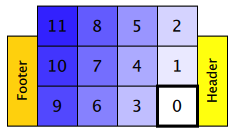
これらのプロパティを組み合わせることで、下表のように様々なレイアウトが可能です。最初の行のGridViewsはすべてflow GridView.FlowLeftToRightの値を持つが、水平方向と垂直方向のレイアウトの異なる組み合わせ(それぞれlayoutDirection とverticalLayoutDirection で指定)を使用する。同様に、以下の2行目のGridViewはすべてGridView.FlowTopToBottomの値flow 、異なる水平方向と垂直方向のレイアウト方向の組み合わせを使用して、異なる方法でアイテムをレイアウトしています。
| GridView.FlowLeftToRightフローを持つGridViews | |||
|---|---|---|---|
| (H)左から右へ(V)上から下へ
| (H)右から左へ(V)上から下へ
| (H)左から右へ(V)下から上へ
| (H)右から左(V)下から上
|
| GridView.FlowTopToBottomフローを持つGridViews | |||
| (H)左から右へ(V)上から下へ
| (H)右から左へ(V)上から下へ
| (H)左から右へ(V)下から上へ
| (H)右から左へ(V)下から上へ
|
QML Data Models、ListView 、PathView 、Qt Quick Examples - Viewsも参照してください 。
プロパティのドキュメント
currentIndex プロパティは現在の項目のインデックスを保持し、currentItem は現在の項目を保持する。currentIndex を -1 に設定すると、ハイライトが消去され、currentItem が null に設定される。
highlightFollowsCurrentItem がtrue の場合、これらのプロパティのいずれかを設定すると、GridView が滑らかにスクロールし、現在のアイテムが表示されるようになる。
現在のアイテムの位置は、ビューに表示されるまでは、おおよその位置にしかならない可能性があることに注意してください。
これらのプロパティは、ビュー内での(現在のアイテムの)ハイライトの優先範囲を定義する。preferredHighlightBegin の値はpreferredHighlightEnd の値より小さくなければならない。
これらのプロパティは、ビューがスクロールされた時の現在のアイテムの位置に影響する。例えば、現在選択されているアイテムがスクロールされたときにビューの中央に留まる必要がある場合、preferredHighlightBegin とpreferredHighlightEnd の値を、中央のアイテムが位置する上下の座標に設定します。currentItem をプログラムで変更すると、ビューは自動的にスクロールし、現在のアイテムがビューの中央に来るようになります。さらに、現在のアイテムのインデックスの動作は、ハイライトの有無にかかわらず発生します。
highlightRangeMode :
| 定数 | 説明 |
|---|---|
GridView.ApplyRange | を指定すると、ビューはその範囲内でハイライトを維持しようとします。しかし、ビューの端やマウス操作によって、ハイライトが範囲外に移動することがあります。 |
GridView.StrictlyEnforceRange | ハイライトが範囲外に移動しない。キーボードやマウス操作によってハイライトが範囲外に移動した場合、現在の項目が変更されます。 |
GridView.NoHighlightRange | デフォルト値 |
このプロパティは、ビュージオメトリの外側にデリゲートを表示することを許可します。
この値が0以外の場合、ビューはビューの開始前または終了後に余分なデリゲートを作成する。ビューは、指定されたピクセルサイズに収まるだけのデリゲートを作成します。
例えば、縦長のビューにおいて、デリゲートの高さが20ピクセルで、列が3つあり、displayMarginBeginning とdisplayMarginEnd が共に40に設定されている場合、上に6つのデリゲート、下に6つのデリゲートが作成され、表示されます。
デフォルト値は0です。
このプロパティは、特定のUI構成を許可するためのものであり、パフォーマンスの最適化ではありません。パフォーマンス上の理由からビュージオメトリの外側にデリゲートを作成したい場合は、代わりにcacheBuffer プロパティを使用することをお勧めします。
この QML プロパティは QtQuick 2.3 で導入されました。
add : Transition |
このプロパティは、ビューに追加されたアイテムに適用されるトランジションを保持します。
例えば、このような遷移を指定したビューを以下に示します:
GridView {
...
add: Transition {
NumberAnimation { properties: "x,y"; from: 100; duration: 1000 }
}
}上記のビューにアイテムが追加されるたびに、アイテムはビュー内の位置(100,100)から最終的なx,y位置まで、1秒かけてアニメーションします。このトランジションは、ビューに追加された新しいアイテムにのみ適用され、新しいアイテムの追加によって置き換えられた下のアイテムには適用されません。置き換えられたアイテムをアニメーション化するには、displaced またはaddDisplaced プロパティを設定します。
ビュー遷移の使用方法の詳細と例については、ViewTransition ドキュメントを参照してください。
注: このトランジションは、ビューが最初に入力された時や、ビューのmodel が変更された時に作成されたアイテムには適用されません。(これらの場合、populate トランジションが代わりに適用されます。) また、このトランジションは新しいアイテムの高さをアニメーションさせるべきではありません。アニメーションさせると、新しいアイテムの下にあるアイテムが間違った位置にレイアウトされてしまいます。その代わりに、デリゲート内のonAdd ハンドラ内で高さをアニメートすることができます。
addDisplaced 、populate 、ViewTransitionも参照してください 。
addDisplaced : Transition |
このプロパティは、ビューに他のアイテムが追加されることによって、ビュー内のアイテムの位置がずれる場合に適用する遷移を保持します。
例えば、このような遷移を指定するビューを示します:
GridView {
...
addDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}上記のビューにアイテムが追加される度に、新しいアイテムの下にある全てのアイテムが移動し、ビュー内で下に(水平方向の場合は横に)移動します。この変位が発生すると、ビュー内の新しい x,y 位置へのアイテムの移動は、指定された 1 秒間にわたってNumberAnimation によってアニメーション化されます。この遷移は、ビューに追加された新しいアイテムには適用されません。追加されたアイテムをアニメーション化するには、add プロパティを設定します。
アイテムが複数の種類の操作によって同時に配置される場合、addDisplaced、moveDisplaced 、removeDisplaced のいずれのトランジションが適用されるかは定義されていません。また、アイテムが追加、移動、削除のいずれの操作によって配置されるかに応じて異なるトランジションを指定する必要がない場合は、代わりにdisplaced プロパティを設定することを検討する。
ビュー遷移の使用方法の詳細と例については、ViewTransition ドキュメントを参照してください。
displaced 、add 、populate 、およびViewTransitionも参照してください 。
cacheBuffer : int |
このプロパティは、デリゲートがビューの可視領域外に保持されるかどうかを決定します。
この値が0より大きい場合、ビューは、指定されたバッファ内に収まるだけのインスタンス化されたデリゲートを保持することができる。例えば、縦長のビューで、デリゲートが20ピクセルの高さで、3つの列があり、cacheBuffer が40に設定されている場合、可視領域の上と下に最大6つのデリゲートが作成/保持される可能性があります。バッファリングされたデリゲートは非同期に作成されるため、複数のフレームにまたがって作成することができ、フレームをスキップする可能性が低くなります。描画のパフォーマンスを向上させるために、可視領域外のデリゲートは描画されません。
このプロパティのデフォルト値はプラットフォームに依存しますが、通常は0より大きい値になります。負の値は無視されます。
cacheBufferはピクセルバッファではなく、インスタンス化された追加のデリゲートを保持するだけであることに注意してください。
注意: このプロパティを設定することは、効率的なデリゲートを作成する代わりになるものではありません。メモリ使用量が増える代わりに、スクロール動作の滑らかさが向上します。デリゲート内のオブジェクトとバインディングが少なければ少ないほど、ビューのスクロールは速くなります。cacheBufferを設定することは、デリゲートの読み込みが遅いことによる問題を先送りするだけであり、このシナリオの解決策ではないことを認識することが重要です。
cacheBuffer は、displayMarginBeginning またはdisplayMarginEnd で指定された表示マージンの外側で動作します。
count : int |
このプロパティは、モデル内のアイテムの数を保持します。
delegate : Component |
このデリゲートは、ビューによってインスタンス化された各アイテムを定義するテンプレートを提供します。インデックスは、アクセス可能なindex プロパティとして公開されます。データ・モデルのタイプに応じて、モデルのプロパティも利用可能です。
デリゲート内のオブジェクトとバインディングの数は、ビューのフリックパフォーマンスに直接影響します。可能な限り、デリゲートの通常の表示に必要のない機能は、必要なときに追加のコンポーネントをロードできるLoader に配置します。
GridView のアイテムサイズはcellHeight とcellWidth によって決定されます。 デリゲート内のルートアイテムのサイズに基づいてアイテムのサイズが変更されることはありません。
デリゲート・インスタンスのデフォルトのstacking order は1 です。
注: デリゲートは必要に応じてインスタンス化され、いつでも破棄することができます。ステートをデリゲートに保存すべきではありません。
delegateModelAccess : enumeration |
このプロパティは、デリゲートがどのようにモデルにアクセスできるかを決定します。
| 定数 | 説明 |
|---|---|
DelegateModel.ReadOnly | デリゲートがコンテキストプロパティ、model オブジェクト、または必須プロパティのいずれかを介してモデルを書き込むことを禁止します。 |
DelegateModel.ReadWrite | デリゲートがコンテキスト・プロパティ、model オブジェクト、または必須プロパティのいずれかを介してモデルを書き込むことを許可します。 |
DelegateModel.Qt5ReadWrite | デリゲートがmodel オブジェクトとコンテキスト・プロパティを使ってモデルを書き込むことを許可しますが、必須プロパティを使って書き込むことは許可しません。 |
デフォルトはDelegateModel.Qt5ReadWrite です。
displaced : Transition |
このプロパティは、ビューに影響を与えるモデル操作によって置き換えられたアイテムに適用される一般的な遷移を保持します。
これは、追加、移動、削除の操作によって置き換えられたアイテムの一般的な遷移を指定するための便宜的なもので、addDisplaced 、moveDisplaced 、removeDisplaced の各プロパティを指定する必要はありません。例えば、次のようなビューがあります:
GridView {
...
displaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}上記のビュー内でアイテムが追加、移動、削除されると、その下にあるアイテムは変位し、ビュー内で下に(水平方向の場合は横に)移動します。この変位が発生すると、ビュー内の新しいx,y位置へのアイテムの移動は、指定されたように、1秒かけてNumberAnimation 、アニメーション化されます。
enabled ビューがこの一般的な変位トランジションと特定のaddDisplaced 、moveDisplaced またはremoveDisplaced トランジションを指定した場合、関連する操作が発生したときに、一般的な変位トランジションの代わりに、より特定のトランジションが使用されます。もし無効化されていれば、一般的な変位トランジションが代わりに適用されます。
ビュー遷移の使用方法の詳細と例については、ViewTransition ドキュメントを参照してください。
addDisplaced,moveDisplaced,removeDisplaced,ViewTransitionも参照して ください。
effectiveLayoutDirection : enumeration |
このプロパティは、グリッドの有効なレイアウト方向を保持します。
付属のプロパティLayoutMirroring::enabled をロケールレイアウトに使用する場合、グリッドの視覚的なレイアウト方向はミラーされます。しかし、プロパティlayoutDirection は変更されません。
GridView::layoutDirection とLayoutMirroringも参照して ください。
flow : enumeration |
このプロパティはグリッドの流れを保持します。
とりうる値:
| 定数 | 説明 |
|---|---|
GridView.FlowLeftToRight | (デフォルト) アイテムは左から右にレイアウトされ、ビューは垂直にスクロールします。 |
GridView.FlowTopToBottom | アイテムは上から下にレイアウトされ、ビューは水平にスクロールします。 |
footer : Component |
このプロパティは、フッタとして使用するコンポーネントを保持します。
フッターコンポーネントのインスタンスは、各ビューに対して作成されます。フッターは、ビューの最後、アイテムの後に配置されます。stacking order フッターのデフォルトは1 です。
header およびfooterItemも参照して ください。
footerItem : Item |
これは、footer コンポーネントから作成されたフッターアイテムを保持します。
フッターコンポーネントのインスタンスは、ビューごとに作成されます。フッターはビューの最後、アイテムの後に配置されます。フッターのデフォルトstacking order は1 です。
footer およびheaderItemも参照して ください。
header : Component |
このプロパティは、ヘッダーとして使用するコンポーネントを保持します。
ヘッダーコンポーネントのインスタンスは、各ビューに対して作成されます。ヘッダーは、ビューの先頭、アイテムの前に配置されます。ヘッダーのデフォルトstacking order は1 です。
footer とheaderItemも参照して ください。
headerItem : Item |
これは、header コンポーネントから作成されたヘッダーアイテムを保持します。
ヘッダーコンポーネントのインスタンスは、各ビューに対して作成されます。ヘッダーはビューの先頭、アイテムの前に配置されます。ヘッダーのデフォルトstacking order は1 です。
header およびfooterItemも参照して ください。
highlight : Component |
このプロパティは、ハイライトとして使用するコンポーネントを保持します。
ハイライトコンポーネントのインスタンスは、ビューごとに作成されます。結果のコンポーネントインスタンスのジオメトリは、highlightFollowsCurrentItem プロパティがfalseでない限り、現在のアイテムと一緒になるようにビューによって管理されます。ハイライトアイテムのデフォルトstacking order は0 です。
highlightItem およびhighlightFollowsCurrentItemも参照してください 。
highlightFollowsCurrentItem : bool |
このプロパティは、ハイライトがビューによって管理されるかどうかを設定する。
このプロパティがtrue(デフォルト値)の場合、ハイライトは現在のアイテムに追従して滑らかに移動する。そうでない場合、ハイライトはビューによって移動されず、移動はハイライトによって実装されなければならない。
以下は、SpringAnimation アイテムによって動きが定義されたハイライトです:
Component { id: highlight Rectangle { width: view.cellWidth; height: view.cellHeight color: "lightsteelblue"; radius: 5 x: view.currentItem.x y: view.currentItem.y Behavior on x { SpringAnimation { spring: 3; damping: 0.2 } } Behavior on y { SpringAnimation { spring: 3; damping: 0.2 } } } } GridView { id: view width: 300; height: 200 cellWidth: 80; cellHeight: 80 model: ContactModel {} delegate: Column { Image { source: portrait; anchors.horizontalCenter: parent.horizontalCenter } Text { text: name; anchors.horizontalCenter: parent.horizontalCenter } } highlight: highlight highlightFollowsCurrentItem: false focus: true }
highlightItem : Item |
これは、highlight コンポーネントから作成されたハイライトアイテムを保持します。
highlightFollowsCurrentItem が false に設定されていない限り、 highlightItem はビューによって管理されます。ハイライトアイテムのデフォルトstacking order は0 です。
highlight およびhighlightFollowsCurrentItemも参照してください 。
highlightMoveDuration : int |
このプロパティは、ハイライトデリゲートの移動アニメーション時間を保持します。
highlightFollowsCurrentItem このプロパティを有効にするには、true を指定する必要があります。
持続時間のデフォルト値は150msです。
highlightFollowsCurrentItemも参照して ください。
keyNavigationEnabled : bool |
このプロパティは、グリッドのキーナビゲーションを有効にするかどうかを保持します。
これがtrue である場合、ユーザーはキーボードでビューをナビゲートすることができます。これは、マウスとキーボードによる操作を選択的に有効または無効にする必要があるアプリケーションに便利です。
デフォルトでは、このプロパティの値は、既存のアプリケーションの動作の互換性を確保するために、interactive にバインドされています。明示的に設定すると、interactiveプロパティへのバインドはなくなります。
interactiveも参照してください 。
keyNavigationWraps : bool |
このプロパティは、グリッドがキーナビゲーションをラップするかどうかを保持します。
このプロパティが true の場合、現在のアイテムの選択をビューの一方の端を越えて移動させるキーナビゲーションは、代わりにラップされ、ビューのもう一方の端に選択を移動させます。
デフォルトでは、キーナビゲーションは折り返されません。
layoutDirection : enumeration |
このプロパティは、グリッドのレイアウト方向を保持します。
指定可能な値
| 定数 | 説明 |
|---|---|
Qt.LeftToRight | (デフォルト) アイテムは左上からレイアウトされます。流れはGridView::flow プロパティに依存します。 |
Qt.RightToLeft | 項目は上端、右端からレイアウトされます。フローはGridView::flow プロパティに依存します。 |
注: GridView::flow がGridView.FlowLeftToRight に設定されている場合、GridView::layoutDirection が Qt.RightToLeft に設定されている場合と混同しないでください。GridView.FlowLeftToRightフロー値は、単にフローが水平であることを示します。
GridView::effectiveLayoutDirection およびGridView::verticalLayoutDirectionも参照して ください。
model : model |
このプロパティは、グリッドのデータを提供するモデルを保持します。
このモデルは、ビューの項目を作成するために使用されるデータのセットを提供します。モデルは、ListModel 、DelegateModel 、ObjectModel を用いてQMLで直接作成することもできますし、C++のモデルクラスによって提供されることもできます。C++モデルクラスを使用する場合は、QAbstractItemModel のサブクラスか、単純なリストでなければなりません。
データモデルも参照 。
move : Transition |
このプロパティは、ビューの移動操作によって移動されるビュー内のアイテムに適用される遷移を保持するmodel 。
例えば、このような遷移を指定するビューを以下に示す:
GridView {
...
move: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}model が特定のインデックスのセットを移動するために移動操作を実行するたびに、ビュー内の各アイテムは1秒かけてビュー内の新しい位置にアニメーション表示されます。このトランジションは、モデル内の移動操作の対象であるアイテムにのみ適用され、移動操作によって置き換えられたその下のアイテムには適用されません。移動したアイテムをアニメーション化するには、displaced またはmoveDisplaced プロパティを設定します。
ビュー遷移の使用方法の詳細と例については、ViewTransition のドキュメントを参照してください。
moveDisplaced およびViewTransitionも参照して ください。
moveDisplaced : Transition |
このプロパティは、ビューのmodel の移動操作によって置き換えられたアイテムに適用するトランジションを保持します。
例えば、このような遷移を指定するビューを以下に示します:
GridView {
...
moveDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}model が特定のインデックスのセットを移動させる移動操作を実行するたびに、移動操作のソースインデックスとデスティネーションインデックスの間のアイテムが変位し、ビュー内で上方または下方(水平方向の場合は横方向)に移動します。この変位が発生すると、ビュー内の新しい x,y 位置へのアイテムの移動は、指定された 1 秒間にわたってNumberAnimation によってアニメーション化されます。この遷移は、実際の移動操作の対象であるアイテムには適用されません。移動したアイテムをアニメーション化するには、move プロパティを設定します。
アイテムが複数の種類の操作によって同時に移動される場合、addDisplaced 、moveDisplaced、removeDisplaced のいずれのトランジションが適用されるかは定義されていない。また、アイテムが追加、移動、削除のいずれの操作によって配置されるかに応じて異なるトランジションを指定する必要がない場合は、代わりにdisplaced プロパティを設定することを検討する。
ビュー遷移の使用方法の詳細と例については、ViewTransition ドキュメントを参照してください。
displaced 、move 、ViewTransitionも参照して ください。
populate : Transition |
このプロパティは、ビューに最初に作成されるアイテムに適用する遷移を保持します。
このプロパティは、以下の場合に作成されるすべてのアイテムに適用されます:
- ビューが最初に作成されたとき
- ビューのmodel が、表示されるデリゲートが完全に置き換えられるように変更される。
- モデルがQAbstractItemModel のサブクラスである場合、ビューのmodel はreset になります。
例えば、このような遷移を指定するビューを以下に示します:
GridView {
...
populate: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}ビューが初期化されると、ビューはビューに必要なすべてのアイテムを作成し、1秒かけてビュー内の正しい位置にアニメーションさせます。
しかし、後でビューをスクロールすると、デリゲートが見えるようになるにつれてインスタンス化されているにもかかわらず、populateトランジションは実行されません。新しいデリゲートが表示されるようにモデルが変更されると、add のトランジションが実行されます。したがって、デリゲートのプロパティを初期化するために、populate トランジションに依存すべきではありません。なぜなら、 トランジションはすべてのデリゲートに適用されるわけではないからです。アニメーションがプロパティのto 値を設定する場合、プロパティは最初はto 値を持つべきであり、アニメーションが実行される場合はfrom 値を設定すべきです:
GridView {
...
delegate: Rectangle {
opacity: 1 // not necessary because it's the default; but don't set 0
...
}
populate: Transition {
NumberAnimation { property: "opacity"; from: 0; to: 1; duration: 1000 }
}
}ビュー遷移の使用方法の詳細と例については、ViewTransition ドキュメントを参照してください。
add とViewTransitionも参照して ください。
remove : Transition |
このプロパティは、ビューから削除されるアイテムに適用するトランジションを保持します。
例えば、このような遷移を指定するビューを以下に示します:
GridView {
...
remove: Transition {
ParallelAnimation {
NumberAnimation { property: "opacity"; to: 0; duration: 1000 }
NumberAnimation { properties: "x,y"; to: 100; duration: 1000 }
}
}
}このトランジションは、ビューから削除されたアイテムにのみ適用され、アイテムの削除によって置き換えられたアイテムの下のアイテムには適用されません。置き換えられたアイテムをアニメートするには、displaced またはremoveDisplaced プロパティを設定します。
トランジションが適用される時点で、アイテムはすでにモデルから削除されていることに注意してください。
さらに、delayRemove attached プロパティがデリゲート項目に設定されている場合、delayRemove が再び false になるまで、削除トランジションは適用されません。
ビュー遷移の使用方法の詳細と例については、ViewTransition のドキュメントを参照してください。
removeDisplaced およびViewTransitionも参照して ください。
removeDisplaced : Transition |
このプロパティは、ビュー内の他のアイテムの削除によって置き換えられたビュー内のアイテムに適用する遷移を保持します。
例えば、このような遷移を指定するビューを以下に示します:
GridView {
...
removeDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}上のビューからアイテムが取り除かれるたびに、その下にある全てのアイテムが変位し、ビュー内で上方(水平方向の場合は横方向)に移動する。この変位が発生すると、ビュー内の新しい x,y 位置へのアイテムの移動は、指定された 1 秒間にわたってNumberAnimation によってアニメーションされます。この遷移は、実際にビューから削除されたアイテムには適用されません。削除されたアイテムをアニメーション化するには、remove プロパティを設定します。
アイテムが同時に複数の種類の操作によって置き換えられた場合、addDisplaced 、moveDisplaced または removeDisplaced のいずれのトランジションが適用されるかは定義されていません。さらに、アイテムが追加、移動、削除のいずれの操作によって配置されるかに応じて異なるトランジションを指定する必要がない場合は、代わりにdisplaced プロパティを設定することを検討する。
ビュー遷移の使用方法の詳細と例については、ViewTransition ドキュメントを参照してください。
displaced 、remove 、ViewTransitionも参照してください 。
reuseItems : bool |
falseこのプロパティをdelegate に設定すると、現在プールされているアイテムは破棄されます。
このプロパティの既定値はfalse です。
Reusing items 、pooled()、およびreused()も参照してください 。
snapMode : enumeration |
このプロパティは、ドラッグまたはフリックの後にビューのスクロールがどのように落ち着くかを決定します。指定できる値は次のとおりです:
| 定数 | 説明 |
|---|---|
GridView.NoSnap | (デフォルト) ビューは可視領域内の任意の場所で停止します。 |
GridView.SnapToRow | ビューは、ビューの開始と一直線に並んだ行 (GridView.FlowTopToBottom フローの場合は列) で落ち着きます。 |
GridView.SnapOneRow | ビューは、マウスボタンが離された時点で、最初の可視行から1行(またはGridView.FlowTopToBottom フローの場合は列)以上離れないように落ち着きます。このモードは、1度に1ページを移動する場合に特に便利です。 |
verticalLayoutDirection : enumeration |
このプロパティは、グリッドの垂直レイアウト方向を保持します。
指定可能な値
| 定数 | 説明 |
|---|---|
GridView.TopToBottom | (デフォルト) アイテムはビューの上から下にレイアウトされます。 |
GridView.BottomToTop | アイテムはビューの下から上にレイアウトされます。 |
Attached Property ドキュメント
GridView.delayRemove : bool |
この Attached プロパティは、デリゲートが破棄されるかどうかを保持します。このプロパティは、デリゲートの各インスタンスにアタッチされます。デフォルト値は false です。
アニメーションが完了するまで、アイテムの破棄を遅らせる必要がある場合があります。以下のデリゲートの例では、アイテムがリストから削除される前にアニメーションが完了するようにしています。
Component { id: delegate Item { GridView.onRemove: SequentialAnimation { PropertyAction { target: wrapper; property: "GridView.delayRemove"; value: true } NumberAnimation { target: wrapper; property: "scale"; to: 0; duration: 250; easing.type: Easing.InOutQuad } PropertyAction { target: wrapper; property: "GridView.delayRemove"; value: false } } } }
remove トランジションが指定されている場合、delayRemove がfalse に返されるまで、そのトランジションは適用されません。
GridView.isCurrentItem : bool |
このアタッチされたプロパティは、このデリゲートが現在のアイテムの場合は true、そうでない場合は false になります。
デリゲートの各インスタンスにアタッチされます。
GridView { width: 300; height: 200 cellWidth: 80; cellHeight: 80 Component { id: contactsDelegate Rectangle { id: wrapper width: 80 height: 80 color: GridView.isCurrentItem ? "black" : "red" Text { id: contactInfo text: name + ": " + number color: wrapper.GridView.isCurrentItem ? "red" : "black" } } } model: ContactModel {} delegate: contactsDelegate focus: true }
GridView.view : GridView |
この Attached プロパティは、このデリゲートのインスタンスを管理するビューを保持します。
これは、デリゲートの各インスタンスにアタッチされ、ヘッダー、フッター、ハイライトのデリゲートにもアタッチされます。
アタッチドシグナルのドキュメント
add() |
このアタッチドシグナルは、ビューにアイテムが追加された直後に発行されます。
注意: 対応するハンドラはonAdd です。
pooled() |
このシグナルは、アイテムが再利用プールに追加された後に発行されます。アイテム内部で進行中のタイマーやアニメーションを一時停止したり、再利用できないリソースを解放するために使用できます。
このシグナルは、reuseItems プロパティがtrue の場合のみ発行されます。
注: 対応するハンドラはonPooled です。
Reusing items,reuseItems,reused()も参照してください 。
remove() |
この付属シグナルは、アイテムがビューから削除される直前に発行されます。
removeトランジションが指定されている場合、delayRemove がfalseであれば、このシグナルが処理された後に適用されます。
注意: 対応するハンドラはonRemove です。
reused() |
このシグナルはアイテムが再使用された後に発行される。この時点で、アイテムはプールから取り出され、コンテンツビュー内に配置され、index やrow などのモデルプロパティが更新されています。
モデルによって提供されない他のプロパティは、アイテムが再利用されても変更されません。デリゲートの内部に状態を保存することは避けるべきですが、保存する場合は、このシグナルを受信したときに手動でその状態をリセットしてください。
このシグナルは、アイテムが最初に作成されたときではなく、アイテムが再利用されたときに発行されます。
このシグナルは、reuseItems プロパティがtrue の場合のみ発行されます。
注: 対応するハンドラはonReused です。
Reusing items 、reuseItems 、pooled()も参照 。
メソッド・ドキュメント
positionViewAtBeginning() |
positionViewAtEnd() |
ヘッダーやフッターを考慮して、ビューを先頭または末尾に配置する。
contentX やcontentY を使用して特定のインデックスにビューを配置することは推奨されません。なぜなら、リストの先頭から項目を削除しても、他のすべての項目が再配置されるわけではないからです。また、ビューの実際の開始位置は、デリゲートのサイズによって異なる可能性があるからです。
また、ビューの実際の開始位置は、デリゲートのサイズによって異なる可能性があります。起動時にビューを配置するには、Component.onCompletedでこのメソッドを呼び出します。例えば、起動時にビューを最後に配置する場合:
Component.onCompleted: positionViewAtEnd()forceLayout() |
content item 座標の点x,y を含む可視アイテムのインデックスを返します。指定されたポイントにアイテムがない場合、またはアイテムが表示されていない場合は -1 が返されます。
項目が可視領域の外にある場合は、スクロールして表示されたときにその点に項目が存在するかどうかにかかわらず、-1 が返される。
注意: GridView の子としてMouseArea を追加すると、コンテンツアイテムの座標ではなくGridView 座標の位置が返されます。この関数の呼び出しでこれらの位置を使用するには、最初にそれらをマップする必要があります:
GridView { id: view MouseArea { anchors.fill: parent onClicked: (mouse) => { let posInGridView = Qt.point(mouse.x, mouse.y) let posInContentItem = mapToItem(view.contentItem, posInGridView) let index = view.indexAt(posInContentItem.x, posInContentItem.y) } } }
注:メソッドは、コンポーネントが完了した後にのみ呼び出す必要があります。
itemAtも参照してください 。
content item 座標の点x,y を含む可視アイテムを返します。指定されたポイントにアイテムがない場合、またはアイテムが表示されていない場合は null が返されます。
アイテムが可視領域の外にある場合は、スクロールして表示されたときにそのポイントにアイテムが存在するかどうかにかかわらず、null が返されます。
注意: メソッドを呼び出すのは、コンポーネントが完了した後にしてください。
indexAtも参照してください 。
index のアイテムを返します。そのインデックスに対応するアイテムがない場合、例えば、そのアイテムがまだ作成されていなかったり、可視領域からパンされてキャッシュから削除されていたりする場合は、nullが返されます。
注意:このメソッドは、Componentが完了した後にのみ呼び出す必要があります。ビューがそのアイテムを解放した場合、制御が呼び出し元のスコープから外れるとすぐに null になる可能性があるため、返される値も保存しないでください。
moveCurrentIndexDown() |
currentIndex 、ビューのアイテムを1つ下に移動します。現在のインデックスがラップされるのは、keyNavigationWraps が真で、現在末尾にある場合です。count がゼロの場合、このメソッドは何の効果もない。
注意: メソッドは、コンポーネントが完了した後にのみ呼び出す必要があります。
moveCurrentIndexLeft() |
currentIndex をビューの左側に1つ移動します。keyNavigationWraps が真で、現在末尾にある場合、現在のインデックスがラップされます。このメソッドは、count がゼロの場合は何の効果もありません。
注意: メソッドは、コンポーネントが完了した後にのみ呼び出す必要があります。
moveCurrentIndexRight() |
currentIndex をビュー内で右に1つ移動します。keyNavigationWraps が真で、現在末尾にある場合、現在のインデックスがラップされます。このメソッドは、count がゼロの場合は何の効果もありません。
注意: メソッドは、コンポーネントが完了した後にのみ呼び出す必要があります。
moveCurrentIndexUp() |
currentIndex をビュー内で1つ上に移動します。keyNavigationWraps が真で、現在末尾にある場合、現在のインデックスがラップされます。このメソッドは、count がゼロの場合、何の効果もありません。
注意:メソッドは、コンポーネントが完了した後にのみ呼び出す必要があります。
positionViewAtIndex(int index, PositionMode mode) |
index がmode で指定された位置に来るように、ビューを配置します:
| 定数 | 説明 |
|---|---|
GridView.Beginning | ビューの上部(またはGridView.FlowTopToBottom フローの場合は左)にアイテムを配置します。 |
GridView.Center | アイテムをビューの中央に配置します。 |
GridView.End | ビューの下部(水平方向の場合は右)に項目を配置する。 |
GridView.Visible | アイテムの一部が表示されている場合は何もしません。 |
GridView.Contain | アイテム全体が見えるようにします。アイテムがビューより大きい場合、アイテムはビューの一番上(GridView.FlowTopToBottom フローの場合は左)に配置されます。 |
GridView.SnapPosition | アイテムをpreferredHighlightBegin に配置する。このモードは、highlightRangeMode がStrictlyEnforceRange であるか、snapMode でスナップを有効にしている場合のみ有効です。 |
ビューをインデックスに配置すると、ビューの先頭または末尾に空のスペースが表示される場合、ビューは境界に配置されます。
contentX やcontentY を使用して特定のインデックスにビューを配置することは推奨されません。なぜなら、ビューの先頭から項目を削除しても、他のすべての項目の位置が変更されるわけではないからです。アイテムをビューに入れる正しい方法は、positionViewAtIndex を使うことです。
注意: メソッドは、コンポーネントが完了した後にのみ呼び出されるべきです。起動時にビューを配置するには、Component.onCompletedでこのメソッドを呼び出します。例えば、最後にビューを配置する場合:
Component.onCompleted: positionViewAtIndex(count - 1, GridView.Beginning)
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.