想象风格
Imagine 风格基于可配置的图像资产。更多
| 导入声明: | 导入 QtQuick.Controls.Imagine 2.12 |
| 自 | Qt 5.10 |
附加属性
- path: string
详细描述
Imagine 风格基于图像资产。该样式自带一组默认图片,但只要提供一个使用预定义命名规则的图片目录,就能轻松更改图片。

带有默认图片的 Imagine 风格
要使用 Imagine 风格运行应用程序,请参阅 Qt Quick Controls 中的 "使用风格"。
文件名
图像文件使用以下约定命名:
<control>-<element>-<states>
<control> 和<element> 部分是必须的,但<states> 部分是可选的。例如,如果为Button 提供了名为"button-background.9.png" 的单一文件,那么Button 支持的每个状态都将使用该文件。开发者可自行决定为哪一组状态提供图片。不过,建议尽可能为最常见的控件状态提供图片,如disabled,pressed 等。这将确保交互式控件的视觉表现符合最终用户的预期。
元素参考
下表列出了每个控件支持的元素,以及该元素可能的状态和它所期望的文件扩展名。元素是代表控件特定视觉部分的图像。例如,Button 的"background" 元素表示其background 。
| 控件 | 元素 | 状态 | 扩展 |
|---|---|---|---|
| ApplicationWindow | 背景 | 活动 | .9.png (或 .png) |
| BusyIndicator | 动画 | 禁用、运行、镜像、悬停 | .webp |
| 背景 | 同上 | .webp | |
| Button | 背景 | 禁用、按下、选中、可选中、聚焦、高亮、平面、镜像、悬停 | .9.png |
| CheckBox | 背景 | 禁用、按下、选中、部分选中、集中、镜像、悬停 | .9.png (或 .png) |
| 指示器 | 同上 | .png | |
| CheckDelegate | 背景 | 禁用、按下、选中、部分选中、聚焦、高亮、镜像、悬停 | .9.png (或 .png) |
| 指示器 | 同上 | .png | |
| ComboBox | 背景 | 禁用、按下、可编辑、打开、聚焦、镜像、悬停、平面 | .9.png (或 .png) |
| 指示器 | 同上 | .png | |
| 弹出窗口 | 同上 | .9.png (或 .png) | |
| DelayButton | 背景 | 禁用、按下、选中、可选中、聚焦、镜像、悬停 | .9.png (或 .png) |
| 进度 | 同上 | .9.png (或 .png) | |
| 遮罩 | 同上 | .9.png (或 .png) | |
| Dial | 背景1 | 禁用、按下、聚焦、镜像、悬停 | .9.png (或 .png) |
| 句柄 | 同上 | .9.png (或 .png) | |
| Dialog | 背景 | 模态,暗 | .9.png (或 .png) |
| 标题 | 同上 | .9.png (或 .png) | |
| 覆盖 | 模式 | .9.png (或 .png) | |
| DialogButtonBox | 背景 | 禁用,镜像 | .9.png (或 .png) |
| Drawer | 背景 | 模态、暗淡、顶部、左侧、右侧、底部 | .9.png (或 .png) |
| 叠加 | 模式 | .9.png (或 .png) | |
| Frame | 背景 | 禁用,镜像 | .9.png (或 .png) |
| GroupBox | 背景 | 禁用,镜像 | .9.png (或 .png) |
| 标题 | 同上 | .9.png (或 .png) | |
| ItemDelegate | 背景 | 禁用、按下、聚焦、高亮、镜像、悬停 | .9.png (或 .png) |
| Label | 背景 | 禁用、镜像、悬停 | .9.png (或 .png) |
| Menu | 背景 | 模态、暗淡 | .9.png (或 .png) |
| 叠加 | 模式 | .9.png (或 .png) | |
| MenuItem | 箭头 | 禁用、按下、选中、聚焦、高亮、镜像、悬停 | .png |
| 背景 | 同上 | .9.png (或 .png) | |
| 指示器 | 同上 | .png | |
| MenuSeparator | 背景 | 禁用,镜像 | .9.png (或 .png) |
| 分隔线 | 同上 | .9.png (或 .png) | |
| Page | 背景 | 禁用,镜像 | .9.png (或 .png) |
| PageIndicator | 背景 | 禁用、镜像、悬停 | .9.png (或 .png) |
| 委托 | 禁用、按下、当前、镜像、悬停 | .png | |
| Pane | 背景 | 禁用、镜像 | .9.png (或 .png) |
| Popup | 背景 | 模态、暗淡 | .9.png (或 .png) |
| 叠加 | 模式 | .9.png (或 .png) | |
| ProgressBar | 动画 | 禁用、镜像、悬停 | .png |
| 背景 | 禁用、不确定、镜像、悬停 | .9.png (或 .png) | |
| 遮罩 | 同上 | .9.png (或 .png) | |
| 进度 | 同上 | .9.png (或 .png) | |
| RadioButton | 背景 | 禁用、按下、选中、聚焦、镜像、悬停 | .9.png (或 .png) |
| 指示器 | 同上 | .png | |
| RadioDelegate | 背景 | 禁用、按下、选中、聚焦、高亮、镜像、悬停 | .9.png (或 .png) |
| 指示器 | 同上 | .png | |
| RangeSlider | 背景 | 垂直、水平、禁用、聚焦、镜像、悬停 | .9.png (或 .png) |
| RangeSlider | 进度 | 同上 | .9.png (或 .png) |
| 处理 | 第一、第二、垂直、水平、禁用、按下、聚焦、镜像、悬停 | .png | |
| RoundButton | 背景 | 禁用、按下、选中、可选中、聚焦、高亮、平面、镜像、悬停 | .9.png (或 .png) |
| ScrollBar | 背景 | 垂直、水平、禁用、交互式、按下、镜像、悬停 | .9.png (或 .png) |
| 句柄 | 同上 | .9.png (或 .png) | |
| ScrollIndicator | 背景 | 垂直、水平、禁用、镜像、悬停 | .9.png (或 .png) |
| 句柄 | 同上 | .9.png (或 .png) | |
| ScrollView | 背景 | 禁用,镜像 | .9.png (或 .png) |
| Slider | 背景 | 垂直、水平、禁用、按下、聚焦、镜像、悬停 | .9.png (或 .png) |
| 句柄 | 同上 | .9.png (或 .png) | |
| 进度 | 同上 | .9.png (或 .png) | |
| SpinBox | 背景 | 禁用、可编辑、聚焦、镜像、悬停 | .9.png (或 .png) |
| 编辑器 | 禁用、聚焦、镜像、悬停 | .9.png (或 .png) | |
| 指示器 | 上、下、禁用、可编辑、按下、聚焦、镜像、悬停 | .9.png (或 .png) | |
| StackView | 背景 | 禁用、镜像 | .9.png (或 .png) |
| SwipeDelegate | 背景 | 禁用、按下、聚焦、高亮、镜像、悬停 | .9.png (或 .png) |
| SwipeView | 背景 | 垂直、水平、禁用、交互式、聚焦、镜像 | .9.png (或 .png) |
| Switch | 背景 | 禁用、按下、选中、聚焦、镜像、悬停 | .9.png (或 .png) |
| 句柄 | 同上 | .9.png (或 .png) | |
| 指示器 | 同上 | .9.png (或 .png) | |
| SwitchDelegate | 背景 | 禁用、按下、选中、聚焦、高亮、镜像、悬停 | .9.png (或 .png) |
| 句柄 | 同上 | .9.png (或 .png) | |
| 指示器 | 同上 | .9.png (或 .png) | |
| TabBar | 背景 | 禁用、页眉、页脚、镜像 | .9.png (或 .png) |
| TabButton | 背景 | 禁用、按下、选中、聚焦、镜像、悬停 | .9.png (或 .png) |
| TextArea | 背景 | 禁用、聚焦、镜像、悬停 | .9.png (或 .png) |
| TextField | 背景 | 禁用、聚焦、镜像、悬停 | .9.png (或 .png) |
| ToolBar | 背景 | 禁用、页眉、页脚、镜像 | .9.png (或 .png) |
| ToolButton | 背景 | 禁用、按下、选中、可选中、聚焦、高亮、平面、镜像、悬停 | .9.png (或 .png) |
| ToolSeparator | 背景 | 垂直、水平、禁用、镜像 | .9.png (或 .png) |
| 分隔符 | 同上 | .9.png (或 .png) | |
| ToolTip | 背景 | .9.png (或 .png) | |
| Tumbler | 背景 | 禁用、聚焦、镜像、悬停 | .9.png (或 .png) |
注: 1)Imagine 风格 Dial 尚不支持 Qt 6.6 中引入的startAngle 和endAngle 属性,而是使用固定的背景图片。
资产示例
下表列出了所有控件的资产示例(取自默认 Imagine 风格资产)。该列表并非详尽无遗,因为并非所有元素都需要资产,但在创建您自己的资产时,该列表可用作指南。
| 控制 | 元素 | 状态 | 资产 | 备注 |
|---|---|---|---|---|
| ApplicationWindow | 背景 |
| 见脚注 1 | |
| 覆盖 |
| 见脚注 1 | ||
| 覆盖 | 模态 |
| 见脚注 1 | |
| Button | 背景 |
| ||
| 背景 | 残疾 |
| ||
| 背景 | 聚焦 |
| ||
| 背景 | 已按下 |
| ||
| 背景 | 已选中 |
| ||
| 背景 | 已检查、禁用 |
| ||
| 背景 | 已选中、集中 |
| ||
| 背景 | 选中、悬停 |
| ||
| 背景 | 高亮显示 |
| ||
| 背景 | 高亮显示、禁用 |
| ||
| 背景 | 突出显示、聚焦 |
| ||
| 背景 | 高亮、悬停 |
| ||
| 背景 | 高亮显示,按下 |
| ||
| 背景 | 高亮显示,选中 |
| ||
| 背景 | 悬停 |
| ||
| 背景 | 平面 |
| ||
| 背景 | 扁平、禁用 |
| ||
| 背景 | 扁平、悬停 |
| ||
| 背景 | 扁平、按下 |
| ||
| 背景 | 平,有格子 |
| ||
| CheckBox | 指示器 |
| ||
| 指示器 | 禁用 |
| ||
| 指示灯 | 已按下 |
| ||
| 指示灯 | 已检查 |
| ||
| 指示灯 | 已检查,已按下 |
| ||
| 指示器 | 选中,悬停 |
| ||
| 指示器 | 选中,聚焦 |
| ||
| 指示器 | 部分,已检查 |
| ||
| 指示灯 | 部分,已检查,已按下 |
| ||
| 指示灯 | 部分、检查、集中 |
| ||
| 指示灯 | 部分、选中、悬停 |
| ||
| 指示器 | 集中 |
| ||
| 指标 | 悬停 |
| ||
| CheckDelegate | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 已按下 |
| ||
| 背景 | 聚焦 |
| ||
| 背景 | 悬停 |
| ||
| 指示器 |
| |||
| 指示器 | 禁用 |
| ||
| 指示灯 | 已按下 |
| ||
| 指示灯 | 已检查 |
| ||
| 指示灯 | 已检查,已按下 |
| ||
| 指示灯 | 选中,聚焦 |
| ||
| 指示器 | 选中,悬停 |
| ||
| 指示器 | 聚焦 |
| ||
| 指示器 | 悬停 |
| ||
| 指示器 | 部分,选中 |
| ||
| 指示灯 | 部分,已检查,已按下 |
| ||
| 指示灯 | 部分、检查、集中 |
| ||
| 指示灯 | 部分、选中、悬停 |
| ||
| 指示器 | 悬停 |
| ||
| ComboBox | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 聚焦 |
| ||
| 背景 | 悬停 |
| ||
| 背景 | 按下 |
| ||
| 背景 | 打开 |
| ||
| 背景 | 可编辑 |
| ||
| 背景 | 可编辑、聚焦 |
| ||
| 背景 | 可编辑、禁用 |
| ||
| 指示器 |
| |||
| 指示器 | 禁用 |
| ||
| 指示器 | 可编辑 |
| ||
| 指示器 | 可编辑、禁用 |
| ||
| 指示器 | 可编辑、镜像 |
| ||
| 指示器 | 可编辑、镜像、禁用 |
| ||
| 弹出窗口 |
| |||
| DelayButton | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 禁用,选中 |
| ||
| 背景 | 集中 |
| ||
| 背景 | 按下 |
| ||
| 背景 | 检查 |
| ||
| 背景 | 选中,集中 |
| ||
| 背景 | 选中、悬停 |
| ||
| 背景 | 悬停 |
| ||
| 进度 |
| |||
| 进度 | 禁用 |
| ||
| 遮罩 |
| |||
| Dial | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 聚焦 |
| ||
| 处理 |
| |||
| 句柄 | 禁用 |
| ||
| 手柄 | 集中 |
| ||
| 手柄 | 聚焦,按下 |
| ||
| 手柄 | 聚焦、悬停 |
| ||
| 句柄 | 按下 |
| ||
| 句柄 | 悬停 |
| ||
| Dialog | 背景 |
| ||
| 覆盖 |
| 见脚注 1 | ||
| 覆盖 | 模态 |
| 见脚注 1 | |
| DialogButtonBox | 背景 |
| ||
| Drawer | 背景 | 左侧 |
| |
| 背景 | 右 |
| ||
| 背景 | 顶部 |
| ||
| 背景 | 底部 |
| ||
| 覆盖 |
| 见脚注 1 | ||
| 覆盖 | 模态 |
| 见脚注 1 | |
| Frame | 背景 |
| ||
| GroupBox | 背景 |
| ||
| 标题 |
| |||
| ItemDelegate | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 已按下 |
| ||
| 背景 | 集中 |
| ||
| 背景 | 悬停 |
| ||
| 背景 | 高亮 |
| ||
| Menu | 背景 |
| ||
| MenuItem | 背景 |
| ||
| 背景 | 高亮显示 |
| ||
| 箭头 |
| |||
| 箭头 | 镜像 |
| ||
| 箭头 | 禁用 |
| ||
| 箭头 | 镜像、禁用 |
| ||
| 指示器 |
| |||
| 指示器 | 禁用 |
| ||
| 指示器 | 按下 |
| ||
| 指示灯 | 已检查 |
| ||
| 指示灯 | 已检查,已按下 |
| ||
| 指示灯 | 选中,聚焦 |
| ||
| 指示器 | 选中,悬停 |
| ||
| 指示器 | 聚焦 |
| ||
| 指标 | 悬浮 |
| ||
| MenuSeparator | 分隔符 |
| ||
| Page | 背景 |
| 参见脚注 1 | |
| PageIndicator | 委托 |
| ||
| 委托 | 禁用 |
| ||
| 代表 | 禁用,当前 |
| ||
| 委托 | 已按下 |
| ||
| 委托 | 当前 |
| ||
| Pane | 背景 |
| ||
| Popup | 背景 |
| 参见脚注 1 | |
| 覆盖 |
| 见脚注 1 | ||
| 覆盖 | 模态 |
| ||
| ProgressBar | 背景 |
| ||
| 进度 |
| |||
| 掩码 |
| |||
| RadioButton | 指示器 |
| ||
| 指示器 | 禁用 |
| ||
| 指示器 | 按下 |
| ||
| 指示灯 | 已检查 |
| ||
| 指示灯 | 已选中,已聚焦 |
| ||
| 指示器 | 选中,悬停 |
| ||
| 指示器 | 选中,按下 |
| ||
| 指示器 | 聚焦 |
| ||
| 指示器 | 悬停 |
| ||
| RadioDelegate | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 按下 |
| ||
| 背景 | 集中 |
| ||
| 背景 | 悬停 |
| ||
| 指示器 |
| |||
| 指示器 | 禁用 |
| ||
| 指示器 | 按下 |
| ||
| 指示灯 | 已检查 |
| ||
| 指示灯 | 已选中,已聚焦 |
| ||
| 指示器 | 选中,悬停 |
| ||
| 指示器 | 选中,按下 |
| ||
| 指示器 | 聚焦 |
| ||
| 指示器 | 悬停 |
| ||
| RangeSlider | 背景 | 垂直 |
| |
| 背景 | 水平 |
| ||
| 进度 | 垂直 |
| ||
| 进度 | 垂直,禁用 |
| ||
| 进度 | 水平 |
| ||
| 进度 | 水平、禁用 |
| ||
| 处理 |
| |||
| 句柄 | 禁用 |
| ||
| 手柄 | 集中 |
| ||
| 手柄 | 聚焦、悬停 |
| ||
| 句柄 | 聚焦、按下 |
| ||
| 句柄 | 悬停 |
| ||
| 句柄 | 按下 |
| ||
| RoundButton | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 禁用,选中 |
| ||
| 背景 | 集中 |
| ||
| 背景 | 按下 |
| ||
| 背景 | 检查 |
| ||
| 背景 | 选中,集中 |
| ||
| 背景 | 选中、悬停 |
| ||
| 背景 | 高亮 |
| ||
| 背景 | 高亮显示、按下 |
| ||
| 背景 | 突出显示、集中 |
| ||
| 背景 | 高亮显示、悬停 |
| ||
| 背景 | 悬停 |
| ||
| ScrollBar | 处理 |
| ||
| 句柄 | 禁用 |
| ||
| 句柄 | 交互式 |
| ||
| 处理 | 互动、禁用 |
| ||
| 处理 | 互动、按下 |
| ||
| 处理 | 交互式、悬停 |
| ||
| ScrollIndicator | 句柄 |
| ||
| Slider | 背景 | 垂直 |
| |
| 背景 | 水平 |
| ||
| 进度 | 垂直 |
| ||
| 进度 | 垂直,禁用 |
| ||
| 进度 | 水平 |
| ||
| 进度 | 水平、禁用 |
| ||
| 处理 |
| |||
| 句柄 | 禁用 |
| ||
| 手柄 | 集中 |
| ||
| 手柄 | 聚焦、悬停 |
| ||
| 句柄 | 聚焦、按下 |
| ||
| 句柄 | 悬停 |
| ||
| 句柄 | 按下 |
| ||
| SpinBox | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 集中 |
| ||
| 背景 | 可编辑 |
| ||
| 指示器 | 向上 |
| ||
| 指示器 | 向上,禁用 |
| ||
| 指示器 | 向上,按下 |
| ||
| 指示灯 | 向上,聚焦 |
| ||
| 指示灯 | 向上,镜像 |
| ||
| 指示器 | 向上,悬停 |
| ||
| 指示器 | 向上,可编辑 |
| ||
| 指示器 | 向上、可编辑、按下 |
| ||
| 指示器 | 向上、可编辑、集中 |
| ||
| 指示器 | 向上、可编辑、镜像 |
| ||
| 指示器 | 向上、可编辑、悬停 |
| ||
| 指示器 | 向下 |
| ||
| 指示器 | 向下、禁用 |
| ||
| 指示器 | 向下,已按下 |
| ||
| 指示灯向下 | 向下,聚焦 |
| ||
| 指示灯 | 向下,镜像 |
| ||
| 指示灯 | 向下,悬停 |
| ||
| 向下 | 向下,可编辑 |
| ||
| 向下 | 向下,可编辑,按下 |
| ||
| 向下 | 向下,可编辑,集中 |
| ||
| 向下 | 向下、可编辑、镜像 |
| ||
| 向下 | 向下、可编辑、悬停 |
| ||
| SwipeDelegate | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 已按下 |
| ||
| 背景 | 聚焦 |
| ||
| 背景 | 悬停 |
| ||
| Switch | 指示器 |
| ||
| 指示器 | 禁用 |
| ||
| 指示灯 | 已按下 |
| ||
| 指示灯 | 已检查 |
| ||
| 指示灯 | 已检查,已聚焦 |
| ||
| 指示器 | 选中,悬停 |
| ||
| 指示器 | 选中,按下 |
| ||
| 指示器 | 集中 |
| ||
| 指示器 | 悬停 |
| ||
| 处理 |
| |||
| 句柄 | 禁用 |
| ||
| 把手 | 已按下 |
| ||
| SwitchDelegate | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 已按下 |
| ||
| 背景 | 聚焦 |
| ||
| 背景 | 悬停 |
| ||
| 指示器 |
| |||
| 指示器 | 禁用 |
| ||
| 指示灯 | 已按下 |
| ||
| 指示灯 | 已检查 |
| ||
| 指示灯 | 已检查,已聚焦 |
| ||
| 指示器 | 选中,悬停 |
| ||
| 指示器 | 选中,按下 |
| ||
| 指示器 | 集中 |
| ||
| 指示器 | 悬停 |
| ||
| 处理 |
| |||
| 句柄 | 禁用 |
| ||
| TabBar | 背景 |
| ||
| TabButton | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 已按下 |
| ||
| 背景 | 已选中 |
| ||
| 背景 | 悬停 |
| ||
| 背景 | 禁用、选中 |
| ||
| TextArea | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 聚焦 |
| ||
| TextField | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 聚焦 |
| ||
| ToolBar | 背景 |
| ||
| ToolButton | 背景 |
| ||
| 背景 | 禁用,选中 |
| ||
| 背景 | 集中 |
| ||
| 背景 | 已按下 |
| ||
| 背景 | 已选中 |
| ||
| 背景 | 已检查、有重点 |
| ||
| 背景 | 选中、悬停 |
| ||
| 背景 | 悬停 |
| ||
| ToolSeparator | 分隔符 | 水平 |
| |
| 分隔符 | 立式 |
| ||
| ToolTip | 背景 |
|
1包含一种颜色的 1x1 图像,拉伸后填充控件。
9 补丁图像
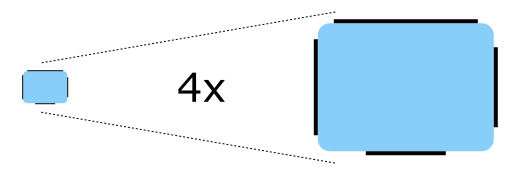
Imagine 风格使用9 补丁图像,以便让设计人员控制特定元素在调整大小后的反应。下面是一个 9 补丁图像的示例,表示Button'sbackground ,以及一个放大版本(以便更容易看到 9 补丁线):

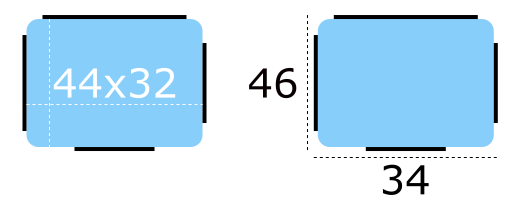
图片内容宽 44 像素,高 32 像素。每幅 9 补丁图像的每边都需要一条 1 像素粗的线(统称为 "9 补丁线"),因此图像的实际大小为宽 46 像素、高 34 像素。请注意,无论图像的目标 DPI 是多少,9 补丁线的厚度都必须是一个像素。例如,button-background.9.png 和 button-background@2x.9.png 的 9 补丁线都必须是一个像素粗。
9 条补丁线必须为黑色,其余区域必须为透明或白色:

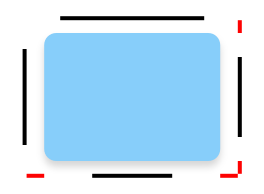
可拉伸区域
顶部和左侧边缘的 9 条补丁线决定了调整图像大小时哪些部分会被拉伸。
以下是 9 补丁线图像在不同尺寸下被调整为原始尺寸的 1.5 倍的示例:

请注意圆角是如何保持其原始大小的,因为它们在线条范围之外。
填充区域
右边和底边的 9 条填充线决定了控件contentItem 的可用空间大小,这意味着它也可以被视为控制padding 。有关填充的示意图,请参阅Control Layout 。
下面是更多调整 9 补丁图像大小的示例,但这次演示的是填充 9 补丁线是如何工作的。

contentItem 可以根据需要在阴影区域内占据尽可能多的空间。如果不使用填充线,contentItem 将在不超出可拉伸区域的情况下占用所需的空间。
嵌入区域
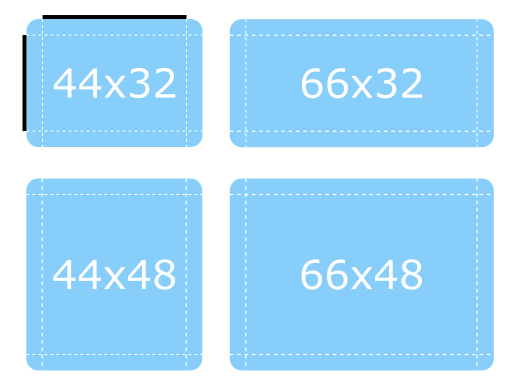
例如,在某些情况下,控件需要有阴影。但是,如果我们为上面的按钮添加阴影,就会影响其大小,从而给布局和鼠标/触摸输入边界带来问题。
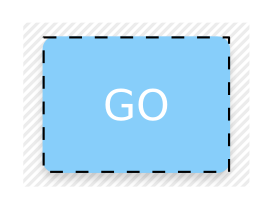
内嵌区域可以解决这个问题,它告诉控件,9 补丁图像的某个区域应位于控件之外:

在下图中,虚线代表按钮的可点击区域,以及按钮在布局中所占的空间。阴影由其后面的条纹区域标记:

导出 9 补丁图像
可以使用各种矢量和位图编辑器来创建适合 Imagine 风格使用的 9 补丁图像。下文将简要介绍每种编辑器的导出过程,最后一节将说明如何确保导出的图像符合 9 补丁格式。
Affinity Designer
请参阅 Affinity 的导出设置文档。
Adobe Illustrator
请参阅 Adobe 的资产导出面板文档。
Adobe Photoshop
请参见 Adobe 的 "从图层生成图像资产 "文档。
Inkscape
Inkscape 9-Patch 导出扩展可用于使用 Inkscape 导出资产。
草图
请参阅 Sketch 的导出文档。
Qt Quick Controls 还提供了一个 Sketch插件,可在导出资产后自动修正 9-patch 线条的粗细。要安装该文件,请双击该文件。一旦 Sketch 确认已安装 9-patch 导出插件,该插件将在导出图像时自动处理图像。
修复 9 补丁线
以多种 DPI 变体(@2x 、@3x 等)导出 9 补丁图像时,9 补丁线通常会随图像一起放大。有几种方法可以解决这个问题,但最简单的方法可能是使用ImageMagick 的 mogrify工具。该工具有一个-shave 功能,可用于裁剪图像以减小 9 补丁线的厚度:
mogrify -shave 1x1 -path path/to/images *@2x.9.png mogrify -shave 2x2 -path path/to/images *@3x.9.png mogrify -shave 3x3 -path path/to/images *@4x.9.png
普通 DPI 图像(没有@Nx 前缀的图像)不会受到影响,因此只需在用于高 DPI 显示器的图像上运行该命令即可。
动画图片
Imagine 风格支持WebP和 GIF 动画图像格式。
自定义
路径
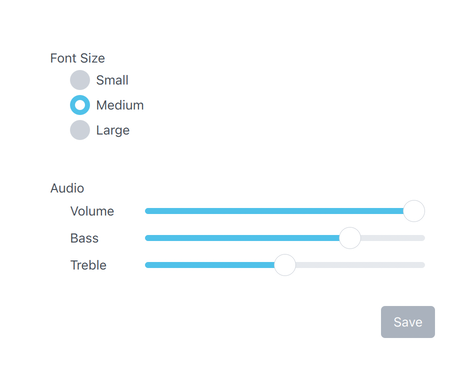
Imagine 样式允许自定义用于选择图像资产的路径。路径可为任何窗口或项目指定,并以与fonts 相同的方式自动传播到子窗口。在下面的示例中,窗口和所有三个单选按钮都使用深色图像资产(文件位于 "qrc:/themes/dark")。
import QtQuick 2.12 import QtQuick.Controls 2.12 import QtQuick.Controls.Imagine 2.12 ApplicationWindow { visible: true Imagine.path: "qrc:/themes/dark" Column { anchors.centerIn: parent RadioButton { text: qsTr("Small") } RadioButton { text: qsTr("Medium"); checked: true } RadioButton { text: qsTr("Large") } } } |
|
除了在 QML 中指定路径,也可以通过环境变量或配置文件指定。QML 中指定的属性优先于所有其他方法。
配置文件
| 变量 | 描述 |
|---|---|
Path | 指定包含 Imagine 样式资产的目录路径。如果未指定,则使用内置资产。 例如,指定存储在资源系统中的目录路径: [Imagine] Path=:/imagine-assets 指定本地目录的相对路径: [Imagine] Path=imagine-assets 注意: 由于技术限制,如果路径是 |
有关配置文件的更多详情,请参阅Qt Quick Controls 配置文件。
环境变量
| 变量 | 说明 |
|---|---|
QT_QUICK_CONTROLS_IMAGINE_PATH | 指定包含 Imagine 样式资产的目录路径。如果未指定,则使用内置资产。 例如,指定存储在资源系统中的目录路径: QT_QUICK_CONTROLS_IMAGINE_PATH=:/imagine-assets 指定本地目录的相对路径: QT_QUICK_CONTROLS_IMAGINE_PATH=imagine-assets 注意: 由于技术限制,如果路径是 |
QT_QUICK_CONTROLS_IMAGINE_SMOOTH | 设置为1 可启用 9 补丁图像的平滑缩放。此环境变量在 Qt 6.5 中添加。 |
有关支持的环境变量的完整列表,请参阅 Qt Quick Controls 中的支持的环境变量。
调色板
Imagine 风格支持通过palette 属性和qtquickcontrols2.conf文件自定义调色板。与其他样式一样,Imagine 样式使用的palette roles 具体内容取决于样式。不过,由于控件的大部分视觉外观(例如:背景)都是通过图像资产管理的,因此只有通常用于文本的角色才会产生影响。
字体
依赖关系
必须单独导入 Imagine 样式,才能访问 Imagine 样式特有的属性。需要注意的是,无论是否引用 Imagine 样式,相同的应用程序代码都可以在任何其他样式下运行。只有在使用 Imagine 样式运行应用程序时,Imagine 特有的属性才会生效。
如果 Imagine 样式被导入到始终加载的 QML 文件中,则 Imagine 样式必须与应用程序一起部署,这样才能运行应用程序,而不管应用程序以哪种样式运行。通过使用文件选择器,可以应用特定于样式的调整,而不会对样式产生硬性依赖。
另请参阅 样式 Qt Quick Controls
附加属性文档
Imagine.path:string |
此附加属性保存图像资产的路径...
Button {
Imagine.path: "qrc:/themes/dark"
}相关信息
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.