C
Text QML Type
Specifies how to add text to a scene. More...
| Import Statement: | import QtQuick |
| Since: | Qt Quick Ultralite 1.0 |
| Inherits: |
Enumerations
Properties
- baselineOffset : int
- bottomPadding : real
(since Qt Quick Ultralite 1.1) - color : color
- elide : Elide
(since Qt Quick Ultralite 2.1) - font : font
- horizontalAlignment : HorizontalAlignment
- leftPadding : real
(since Qt Quick Ultralite 1.1) - lineHeight : real
(since Qt Quick Ultralite 2.10) - lineHeightMode : LineHeightMode
(since Qt Quick Ultralite 2.10) - maximumLineCount : int
(since Qt Quick Ultralite 2.12) - padding : real
(since Qt Quick Ultralite 1.1) - rightPadding : real
(since Qt Quick Ultralite 1.1) - rotation : real
(since Qt Quick Ultralite 1.3) - scale : real
(since Qt Quick Ultralite 1.3) - text : string
- textFormat : TextFormat
(since Qt Quick Ultralite 2.6) - topPadding : real
(since Qt Quick Ultralite 1.1) - transform : list<Transform>
- transformOrigin : Item::TransformOrigin
(since Qt Quick Ultralite 1.3) - truncated : bool
- verticalAlignment : VerticalAlignment
- wrapMode : WrapMode
(since Qt Quick Ultralite 2.2)
Detailed Description
Text items can display plain text. For example, red text with a specific font configuration can be defined like this:
Text { text: "Hello World!" font.family: "Helvetica" font.pointSize: 24 color: "red" }
If height and width are not explicitly set, Text will attempt to determine how much room is needed and set it accordingly. Unless wrapMode is set, it will always prefer width to height (all text will be placed on a single line).
The elide property can be used to fit the text to the set width and height.
Use the lineHeight and lineHeightMode property combination to control line spacing in an multi-line text item.
The textFormat property can be used to configure how to interpret occurances of supported HTML tags in text.
The Text element supports dynamically changing the text property. Prefer StaticText for cases where the displayed text is fixed and known at compile-time.
See also Text Rendering and Fonts, Text QML Type, StaticText, Managing Resources, and Internationalization and Localization with Qt Quick Ultralite.
Enumeration Documentation
Elide |
Provides a list of elide options.
| Constant | Description |
|---|---|
Text.ElideNone | Do not elide. |
Text.ElideLeft | Elides text to beginning of the line |
Text.ElideMiddle | Elides text to middle of the line |
Text.ElideRight | Elides text to end of the line |
HorizontalAlignment |
Provides a list of alternatives to align the image horizontally.
| Constant | Description |
|---|---|
Text.AlignLeft | Aligns text to the left. |
Text.AlignRight | Aligns text to the right. |
Text.AlignHCenter | Aligns text at the center. |
LineHeightMode |
Provides a list of line height modes.
| Constant | Description |
|---|---|
Text.ProportionalHeight | Multiplies every individual line's spacing. For example, set to 2 for double spacing. |
Text.FixedHeight | Sets spacing between lines to a fixed value (in pixels). |
TextFormat |
Provides a list of text format alternatives.
| Constant | Description |
|---|---|
Text.PlainText | All styling tags are treated as plain text. See also the section on Qt Quick compatibility. |
Text.StyledText | Supports selected HTML tags |
Text.RichText | Similar to Text.StyledText |
VerticalAlignment |
Provides a list of alternatives to align the image vertically.
| Constant | Description |
|---|---|
Text.AlignTop | Aligns text to the top. |
Text.AlignBottom | Aligns text to the bottom. |
Text.AlignVCenter | Aligns text at the center. |
WrapMode |
Provides different options to wrap text.
| Constant | Description |
|---|---|
Text.NoWrap | The default. No wrapping is performed. If the text does not contai newlines, it will overflow the set width. |
Text.WordWrap | Wrapping is done on word boundaries only. If a word is longer than Text item's width, the text will overflow the set width. |
Text.WrapAnywhere | Wrapping is done at any point on a line, even if it occurs in the middle of a word. |
Text.Wrap | Text is wrapped at a word boundary if possible, otherwise it is wrapped at an appropriate point on the line (even in the middle of a word). Unlike the WordWrap mode, the text does not overflow in this mode. |
Property Documentation
horizontalAlignment : HorizontalAlignment |
verticalAlignment : VerticalAlignment |
Sets the horizontal and vertical alignment of the text within the Text items width and height. By default, the text is vertically aligned to the top and horizontally aligned to the left.
Note: The size for a single line of text is the area of the text. In this common case, all alignments are equivalent. If you want the text to be centered to its parent, either modify the anchors, or set its horizontalAlignment to Text.AlignHCenter and bind its width to that of the parent.
These properties hold the padding around the text.
These propertys were introduced in Qt Quick Ultralite 1.1.
baselineOffset : int |
Specifies the position of the item's baseline in local coordinates.
The baseline is the imaginary line on which the text sits.
color : color |
elide : Elide |
Set this property to elide parts of the text to fit the Text item's size.
Text items must have their width defined explicitly for eliding text.
If a text item contains multi-line text, it must have both width and height
defined explicitly. Multi-line text supports Text.ElideRight only (eliding end of the line) and text will start eliding when it overflows the height or maximumLineCount has been reached - the last visible line will display 3 dots (...).
Qt Quick Ultralite supports multi-line elide mode, which can be enabled using MCU.Config.Experimental.multiLineElide. In this mode, any line that exceeds the available width will be elided. This mode does not require an explicit height to be set.
Note that Qt Quick does not support multi-line eliding. As a result, enabling this mode in Qt Quick Ultralite will lead to layout behavior that differs from, and is not compatible with, Qt Quick.
The elide mark follows the text's direction. For example:
 - Left-to-right (LTR) text direction.
- Left-to-right (LTR) text direction. - The same text in Arabic has Right-to-left (RTL) text direction.
- The same text in Arabic has Right-to-left (RTL) text direction.
When elide mode is Text.ElideRight, the ellipsis glyph appear on the right side for LTR text and left side for RTL text.
Note: This property currently is not supported by the StaticText item.
This property was introduced in Qt Quick Ultralite 2.1.
See also MCU.Config.Experimental.multiLineElide.
font : font |
The font used for displaying the text.
lineHeight : real |
Sets the line height for a multi-line text. The value can be in pixels or a multiplier depending on lineHeightMode.
The default value is 1.0. The line height must be a positive value.
For more information See lineHeightMode
This property was introduced in Qt Quick Ultralite 2.10.
lineHeightMode : LineHeightMode |
This property controls how lineHeight is applied.
This property was introduced in Qt Quick Ultralite 2.10.
maximumLineCount : int |
Limits the number of lines that will be shown. If elide is set to Text.ElideRight, the text will be elided appropriately.
The default value is the largest possible integer.
See also elide
This property was introduced in Qt Quick Ultralite 2.12.
rotation : real |
This property holds the rotation of the item in degrees clockwise around its transformOrigin.
The default value is 0 degrees (that is, no rotation).
Rectangle { color: "blue" width: 100; height: 100 Text { text: "Rotated Text" color: "red" x: 25; y: 25 rotation: 30 } }
This property was introduced in Qt Quick Ultralite 1.3.
scale : real |
This property holds the scale factor for this item.
A scale of less than 1.0 renders the item smaller, whereas a scale greater than 1.0 renders the item larger. A negative scale causes the item to be mirrored when rendered.
The default value is 1.0.
Scaling is applied from the transformOrigin.
import QtQuick 2.15 Rectangle { color: "blue" width: 100; height: 100 Rectangle { color: "green" width: 25; height: 25 } Text { text: "Scaled Text" color: "red" x: 25; y: 25 scale: 1.4 transformOrigin: Item.TopLeft } }
This property was introduced in Qt Quick Ultralite 1.3.
text : string |
The text to display. Text supports both plain and rich text strings.
See also textFormat.
textFormat : TextFormat |
The way the text property should be displayed.
In Qt Quick Ultralite, both StyledText and RichText map to the same backend.
Supported HTML tags
<img src="" align="bottom,middle,top"> - inline images in Text item <img src="" align="bottom,middle,top" width="50" height="40"> - inline images in StaticText item
img tag
Usage example:
Text { textFormat: Text.StyledText text: "Qt <img src=\"qt-logo.png\" align=\"middle\">" }
As per HTML 4 specification
| Constant | Description |
|---|---|
bottom | means that the bottom of the object should be vertically aligned with the current baseline. This is the default value. |
middle | means that the center of the object should be vertically aligned with the current baseline. |
top | means that the top of the object should be vertically aligned with the top of the current text line. |
The baseline is an imaginary line upon which characters rest. Note that bottom and middle align options are relative to the baseline, while top is relative to the actual line height.
The StaticText items currently require the developer to provide the image size. The size must be an actual size of the usage image. Error is printed at run-time if mismatch is detected and the rendered text may not appear as intended.
StaticText { text: "flag <img src=\"latvia-flag-small-icon.png\" width=\"38\" height=\"20\">" textFormat: Text.RichText }
See also Managing Resources.
The textFormat default value Qt Quick compatibility
The textFormat property in Qt Quick Text item by default uses Text.AutoText. This format value is not implemented in Qt Quick Ultralite to avoid run-time overhead. There is only one rare case where text would render differently in Qt Quick, but this can simply be solved at the application level. Consider the following examples.
To render styled text, you must explicitly set StyledText/RichText. The following code is expected to work the same in Qt Quick Ultralite and Qt Quick.
Text { textFormat: Text.StyledText text: "Qt <img src=\"qt-logo.png\">" }
To render text containing HTML tags as plain text in Qt Quick Ultralite, you would rely on the default value which is PlainText. Normally one should avoid explictly setting qml properties when default behaviour is desired. This enables emitting more memory optimized code.
Text { text: "Qt <img src=\"qt-logo.png\">" }
Note that in the above example the textFormat property is not explicily set and therefore Qt Quick will rely on the Text.AutoText behaviour. In this rare case you will have to explicitly set the textFormat property to have the desired behaviour in both implementations.
Text { textFormat: Text.PlainText text: "Qt <img src=\"qt-logo.png\">" }
This property was introduced in Qt Quick Ultralite 2.6.
This property holds the list of transformations to apply.
For more information see Transform.
transformOrigin : Item::TransformOrigin |
This property holds the origin point around which scale and rotation transform.
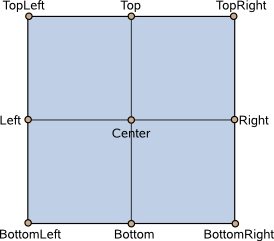
Nine transform origins are available, as shown in the image below. The default transform origin is Item.Center.

This example rotates a text around its bottom-right corner.
Text { text: "Hello" transformOrigin: Item.BottomRight rotation: 45 }
To set an arbitrary transform origin point use the Scale or Rotation transform types with transform.
This property was introduced in Qt Quick Ultralite 1.3.
truncated : bool |
wrapMode : WrapMode |
Set this property to wrap the text to the Text item's width. The text will only wrap if an explicit width has been set. Use one of the following modes to wrap text:
Note: This property currently is not supported by the StaticText item.
This property was introduced in Qt Quick Ultralite 2.2.
Available under certain Qt licenses.
Find out more.

