Qt Quick 3D - Einführung
Zeigt, wie man eine Szene in Qt Quick 3D rendert.

Dieses Beispiel gibt einen einführenden Überblick über die grundlegenden Quick 3D-Funktionen, indem es den Code eines einfachen Beispiels durchgeht.
Einrichten der Szene
Wir richten die gesamte Szene in der Datei main.qml ein.
Um die Typen im Modul QtQuick3D verwenden zu können, müssen wir es importieren:
import QtQuick import QtQuick3D
Um eine 3D-Szene zu zeichnen, benötigen wir ein 3D-Ansichtsfenster innerhalb der Qt Quick -Szene. Dieses wird von der Klasse View3D bereitgestellt, und hier definieren wir unsere Szene. Es ist auch möglich, mehrere Ansichten in einer Anwendung zu haben, siehe Qt Quick 3D - View3D Example.
Wir beginnen mit der Definition der Umgebung unserer Szene. In diesem Beispiel löschen wir einfach die Hintergrundfarbe mit skyblue, die wir in einer SceneEnvironment für die environment Eigenschaft der Ansicht angeben. SceneEnvironment beschreibt verschiedene Eigenschaften, die sich auf die Umgebung der Szene beziehen, wie Tonemapping-Einstellungen, Lichtsondeneinstellungen für bildbasierte Beleuchtung, Hintergrundmodus oder Ambient Occlusion Parameter. Es kann auch Anti-Aliasing steuern, siehe Qt Quick 3D - Antialiasing Beispiel. In unserem Beispiel stellen wir die Eigenschaften clearColor und backgroundMode ein, um einen blauen Hintergrund zu erhalten.
environment: SceneEnvironment { clearColor: "skyblue" backgroundMode: SceneEnvironment.Color }
Meshes
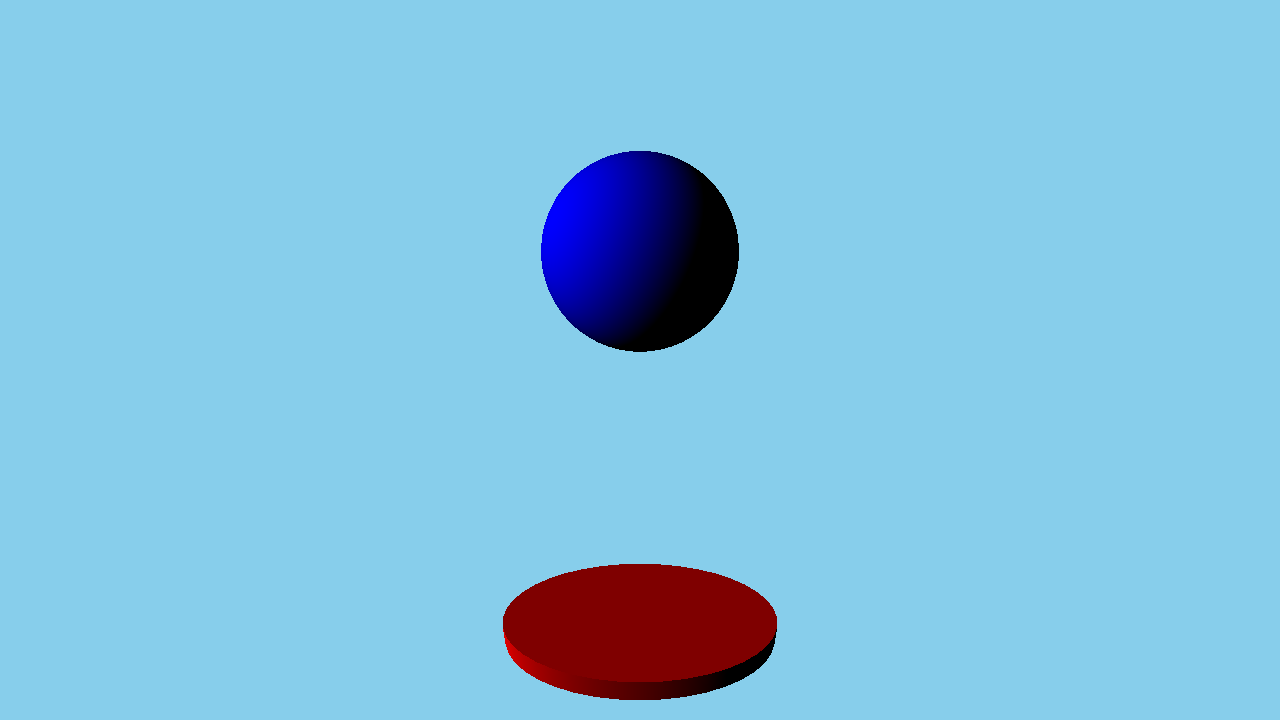
Um die Szene ein wenig interessanter zu gestalten, fügen wir nun einige Meshes hinzu. In Quick 3D gibt es zur Vereinfachung eine Reihe von eingebauten Meshes, z. B. Kugel, Würfel, Kegel oder Zylinder. Diese werden über spezielle Bezeichner wie #Sphere, #Cube oder#Rectangle in der Quelleigenschaft eines Modellknotens referenziert. Neben den eingebauten Primitiven kann auch eine .mesh Datei angegeben werden. Um .mesh -Dateien aus FBX- oder glTF2-Assets zu erzeugen, müssen die Assets mit dem Balsam Asset Import Tool verarbeitet werden. Unten sehen Sie den Code zum Hinzufügen einer blauen Kugel und eines roten abgeflachten Zylinders:
Model { position: Qt.vector3d(0, -200, 0) source: "#Cylinder" scale: Qt.vector3d(2, 0.2, 1) materials: [ PrincipledMaterial { baseColor: "red" } ] } Model { position: Qt.vector3d(0, 150, 0) source: "#Sphere" materials: [ PrincipledMaterial { baseColor: "blue" } ] SequentialAnimation on y { loops: Animation.Infinite NumberAnimation { duration: 3000 to: -150 from: 150 easing.type:Easing.InQuad } NumberAnimation { duration: 3000 to: 150 from: -150 easing.type:Easing.OutQuad } } }
Um die Meshes hinzuzufügen, verwenden wir zwei Modellknoten mit #Sphere und #Cylinder als source, um unsere eingebauten Meshes zu laden. Um dem Modell eine Farbe zu geben, müssen wir zunächst ein Material angeben. In diesem Fall verwenden wir ein PrincipledMaterial mit einer roten und blauen Grundfarbe. Es stehen drei verschiedene Materialien mit unterschiedlichen Eigenschaften zur Verfügung, nämlich PrincipledMaterial, SpecularGlossyMaterial und CustomMaterial, siehe Qt Quick 3D - Principled Material Example und Programmable Materials, Effects, Geometry, and Texture data. Das von Model geladene Mesh kann mehrere Submeshes haben, und für jedes Submesh muss ein Material angegeben werden. In diesem Beispiel werden nur die eingebauten Meshes verwendet, und diese haben jeweils nur ein Sub-Mesh, so dass es ausreicht, ein einziges PrincipledMaterial in der materials Liste anzugeben.
Ein Model ist ein Node, also hat es eine zugehörige Transformation. Um eine Verschiebung anzuwenden, verwenden wir die Eigenschaft position. Es ist auch möglich, das Modell zu drehen, indem man die Eigenschaft eulerRotation setzt. Um den Zylinder wie eine Platte aussehen zu lassen, setzen wir die Eigenschaft scale entsprechend.
Kamera
Dann definieren wir eine Kamera, die angibt, wie der Inhalt der 3D-Szene auf eine 2D-Oberfläche projiziert wird. In diesem Beispiel verwenden wir PerspectiveCamera, wodurch wir eine perspektivische Projektion erhalten. Die orthografische Projektion ist auch über den Typ OrthographicCamera möglich. Bei der Standardausrichtung der Kamera zeigt ihr Vorwärtsvektor auf die negative Z-Achse und ihr Aufwärtsvektor auf die positive Y-Achse. Im Beispiel wird die Kamera auf der Z-Achse um 300 zurückbewegt. Außerdem wird sie auf der Y-Achse ein wenig nach oben verschoben und leicht um die X-Achse gedreht, so dass sie leicht nach unten zeigt.
PerspectiveCamera { position: Qt.vector3d(0, 200, 300) eulerRotation.x: -30 }
Lichter
Die Szene braucht auch eine Lichtquelle, damit wir die Modelle in unserer Szene sehen können. Eine DirectionalLight, die man sich als eine entfernte Sonne vorstellen kann, die aus einer bestimmten Richtung scheint, wird der Szene hinzugefügt. Es sind zwei weitere Lichtquellen verfügbar, nämlich SpotLight und PointLight, siehe Qt Quick 3D - Lights Example.
DirectionalLight { eulerRotation.x: -30 eulerRotation.y: -70 }
Animation
Schließlich werden wir auch die Kugel animieren. Dazu wenden wir eine SequentialAnimation auf die Komponente y an und bewegen die Kugel stufenlos auf und ab.
SequentialAnimation on y { loops: Animation.Infinite NumberAnimation { duration: 3000 to: -150 from: 150 easing.type:Easing.InQuad } NumberAnimation { duration: 3000 to: 150 from: -150 easing.type:Easing.OutQuad } }
Wenn alle diese Teile zusammenarbeiten, können wir unsere 3D-Szene rendern. Dieses Beispiel berührt nur einige der grundlegenden Möglichkeiten von Qt Quick 3D. Besuchen Sie die Seite mit den Beispielen für weitere Beispiele.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

